Page Builder入門 画面構成-Media-
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回は画面構成のMediaについてご紹介します。
Mediaには
- Image
- Video
- Banner
- Slider
- Map
があります。
ひとつひとつ見ていきましょう。
Image
Imageセクションをドラッグすると下記のような表示がされます。

「画像アップロード」を選択すると自身のPCから直接画像をアップロードします。
アップロードされた画像は自動的にpub/media/wysiwygに入ります。
「ギャラリーから選択」をした場合は既にアップロードされている画像を選択できます。また、任意のディレクトリにアップロードできます。
基本的にはアップロードする画像は適切なディレクトリにあるべきなので、「ギャラリーから選択」からアップロードすることを推奨します。
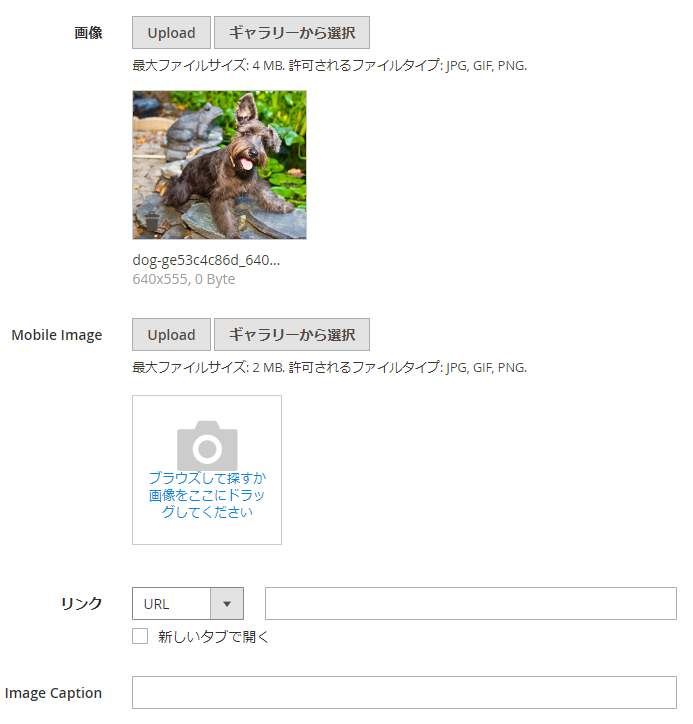
設定
Video
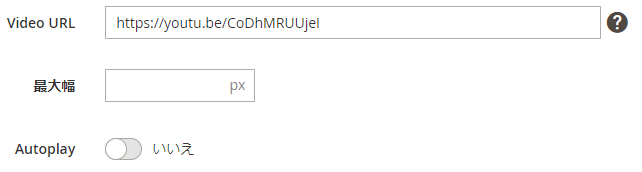
Videoのセクションを追加し、設定を開きます。
| 項目 | 説明 |
|---|---|
| Video URL | YouTubeやVimeoにある動画へのリンク、または有効な動画拡張子を持つファイルへのリンクを使用することができます。(下記画像のURLはMagentoのサンプルURLです。) |
| 最大幅 | 画像の最大幅を指定します。空白の場合はコンテナの幅いっぱいに広がります。 |
| Autoplay | 自動再生の有無 |

高度な設定についてはこちらを参考にしてください。
Banner
続いてバナーを作成していきます。
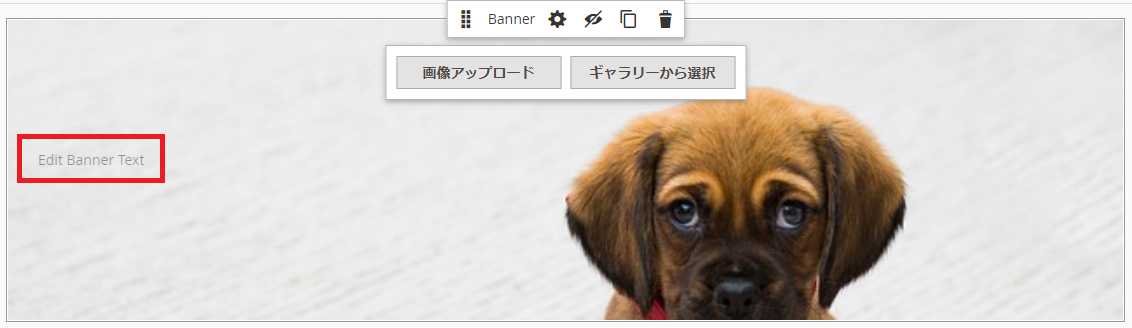
セクションをドラッグすると、Imageと同じような表示になるので、画像を使用する場合は選択します。

背景を決定したら、Edit Banner Textをクリックします。

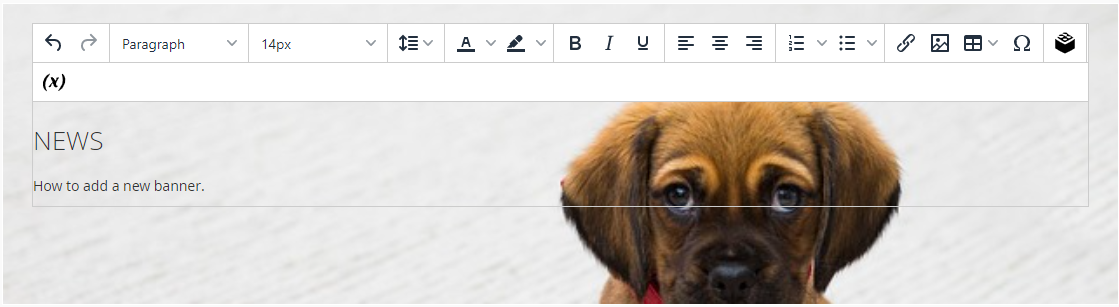
するとテキストエディターが表示されるので、作っていきましょう。

設定
設定からより作りこむことができます。
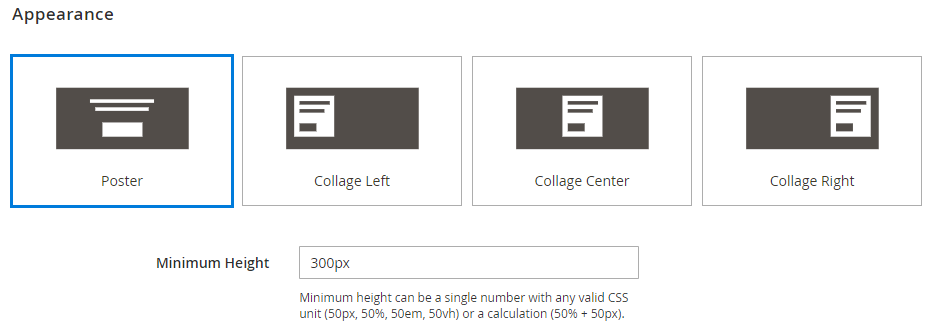
Appearance
| 項目 | 説明 |
|---|---|
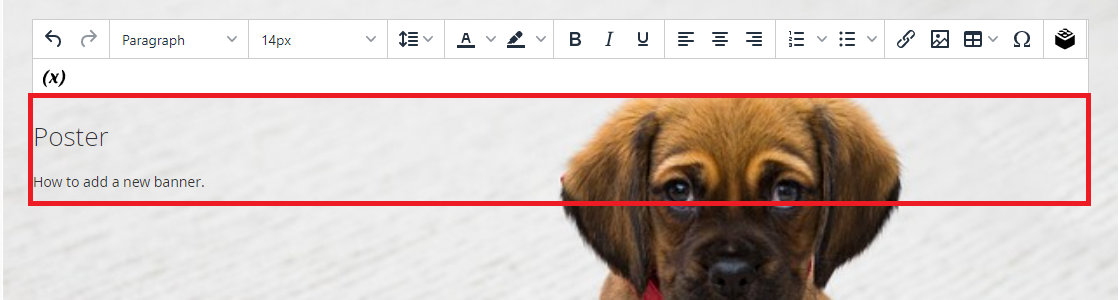
| Poster | バナーの真ん中にコンテンツを配置する。 |
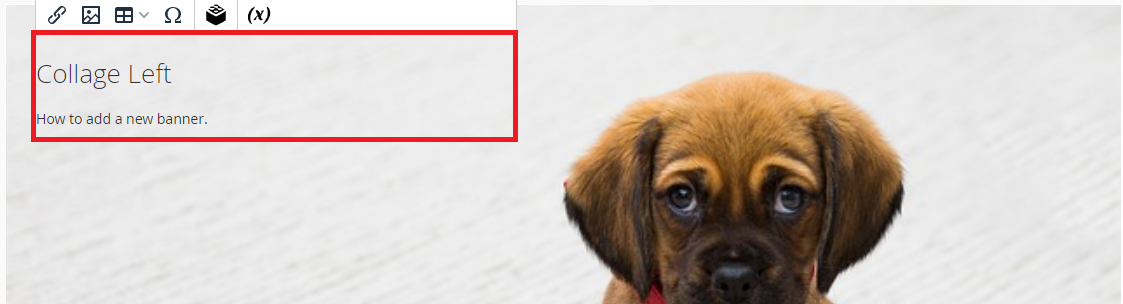
| Collage Left | バナーの左側にコンテンツを配置する。 |
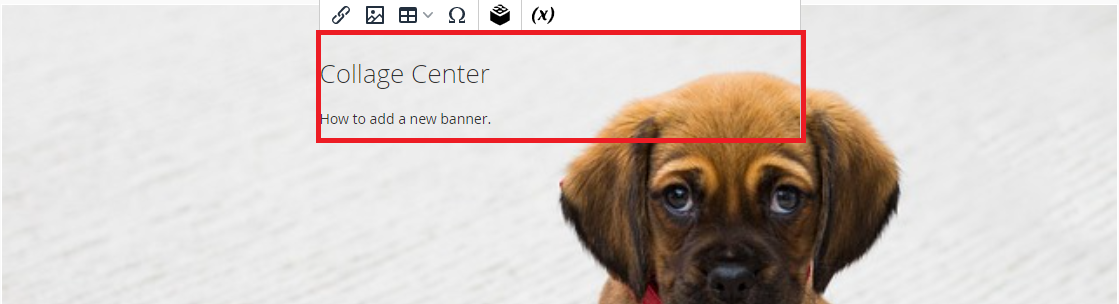
| Collage Center | バナーの真ん中にコンテンツを配置する。 |
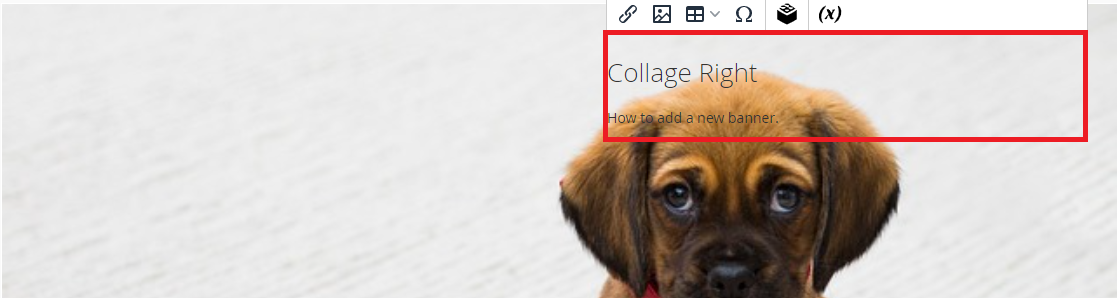
| Collage Right | バナーの右側にコンテンツを配置する。 |

PosterとCenterが両方真ん中の配置ですが、コンテンツの幅が異なります。
編集画面で見るとコンテンツの領域が分かりやすいです。今回はより分かりやすいように赤枠で囲ってあるので参考にしてください。




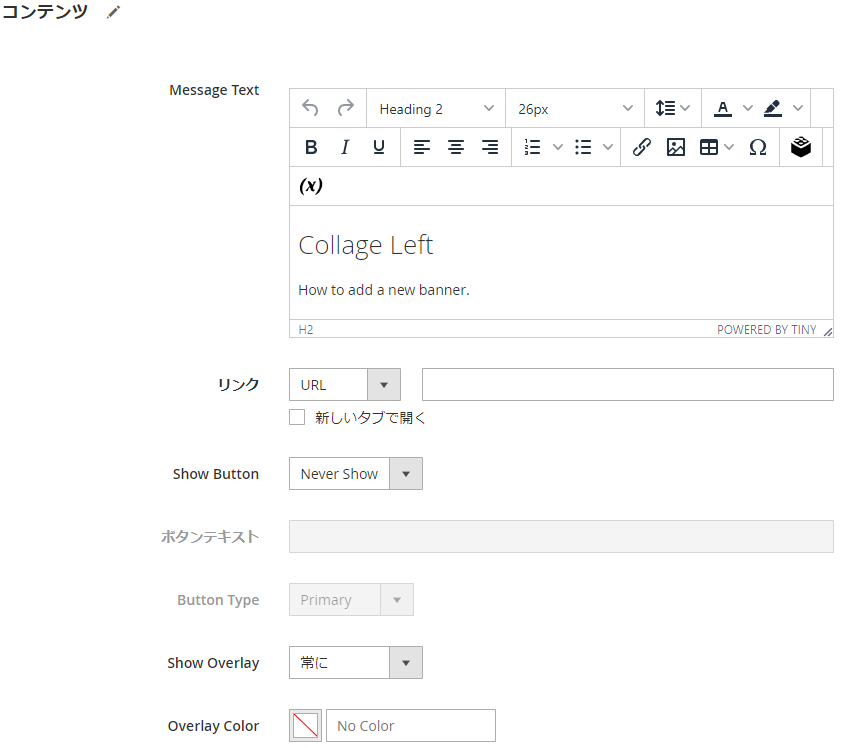
コンテンツ
| 項目 | 説明 |
|---|---|
| Message Text | テキストエディターの使い方はこちらを参考にしてください。 |
| リンク | バナーに任意のリンクを貼ることができます。 |
| Show Button | 常に-常にボタンを表示する。 On Hover-バナー上にマウスオーバーさせると表示する。 Never Show-ボタンを表示させない。 |
| ボタンテキスト | ボタンについてはこちらを参考にしてください。 |
| Button Type | |
| Show Overlay | Overlayについてはこちらを参考にしてください。 |
| Overlay Color |

その他設定
その他に関してはそれぞれ下記を参考にしてください。
Slider
ではスライダーの作成をしていきます。
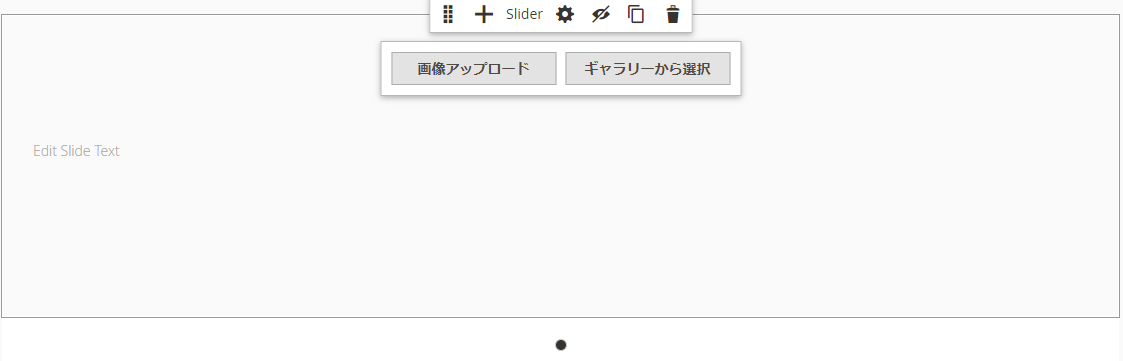
Sliderのセクションを追加し、前述したBannerと同じような画面が表示されます。
背景画像を追加する場合はこちらから簡単に設定できます。
Edit Slide Textをクリックし、テキストを追加していくこともできます。

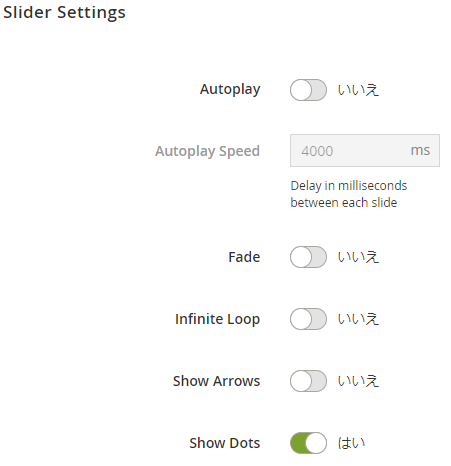
Sliderの設定
次にSlider全体の設定をします。
上記の設定アイコンをクリックします。
| 項目 | 説明 |
|---|---|
| Autoplay | スライドを自動で送ります。 |
| Autoplay Speed | スライドを自動で送るスピードを設定します。 |
| Fade | 「はい」にするとスライドの表示方法をフェードにします。 |
| Infinite Loop | スライドを繰り返し設定にします。 |
| Show Arrows | スライドの両端に矢印を表示させます。 |
| Show Dots | スライドの下側にドットを表示させます。 |

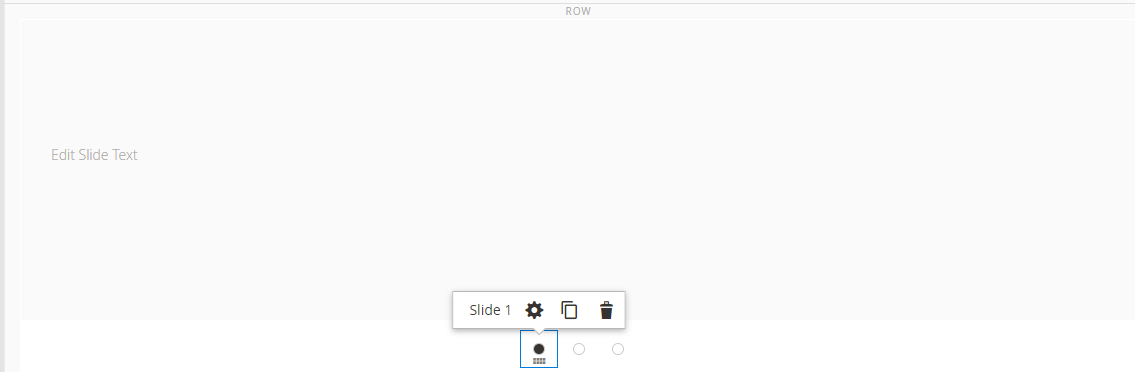
Slideの設定
次は一つ一つのスライドの設定です。
黒丸をクリックし、設定アイコンから設定できます。

こちらの設定に関しては上記で紹介したBannerとほぼ同じなのでそちらで確認してください。
Map
こちらでGoogleマップを使用するには、まずグーグルマップのAPIキーを取得する必要があります。
こちらからGoogle Cloudに登録し、その中のGoogle Maps Platformというサービスから取得できます。
しかしこちらのサービスは無料トライアル期間終了後は有償サービスになるとのことです。
設定すると以下のことが実現可能です。(一例です。)
- 場所の検索
- ストリートビューの表示
- ルートの検索
- マップのスタイルをカスタマイズ
また、グーグルマップを表示させるだけなら<iframe>タグで埋め込むことができます。
そちらの説明についてはこちらでご確認ください。
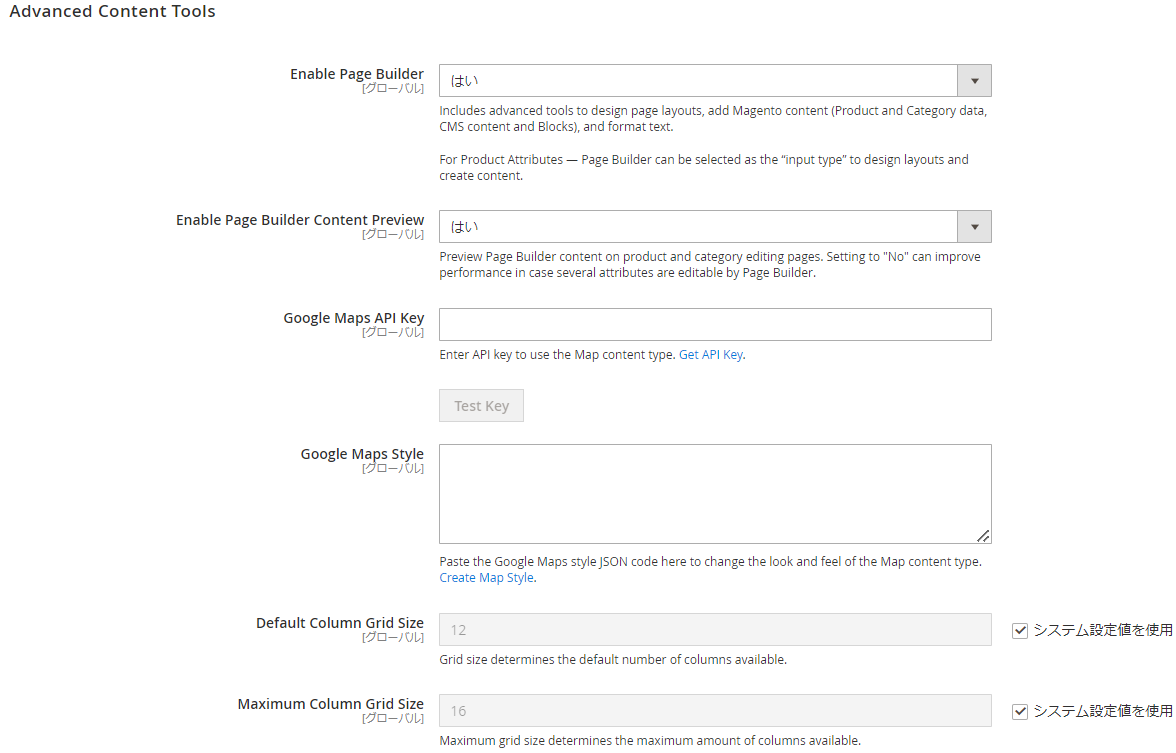
APIキーを取得したら管理画面の左パネルから
店舗>設定
に移動し、左メニューの
全般>コンテンツ管理
からAdvanced Content ToolsからAPIの設定をしたら使用できるようです。

Mediaのご紹介はこれで以上です。