Page Builder入門 画面構成-Layout Column-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はLayoutの中のColumnについてご紹介していきます。
Columnでは、画面を分割してレイアウトを組むことができます。
よりデザイン性のあるページを作りたいときにおすすめです。
Column
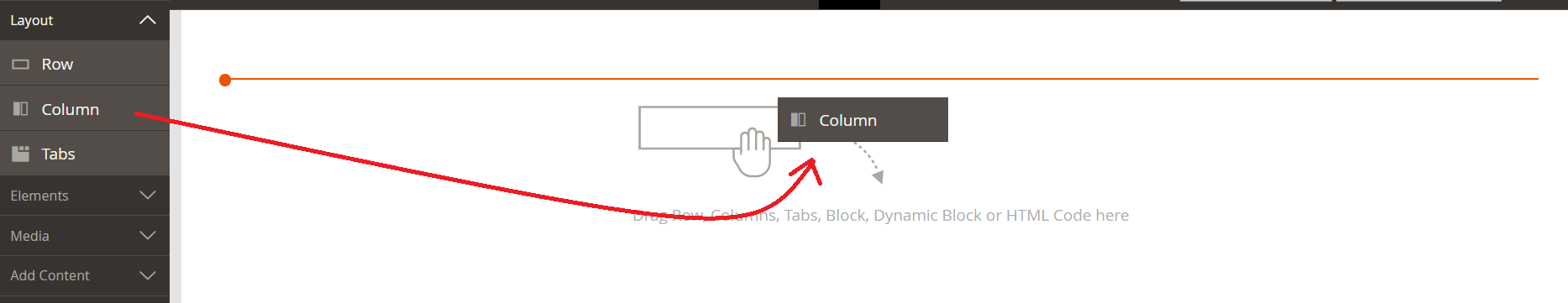
ではさっそくColumnを追加してみましょう。
左パネルのColumnをドラッグし、オレンジの線が出たところで離して追加をします。

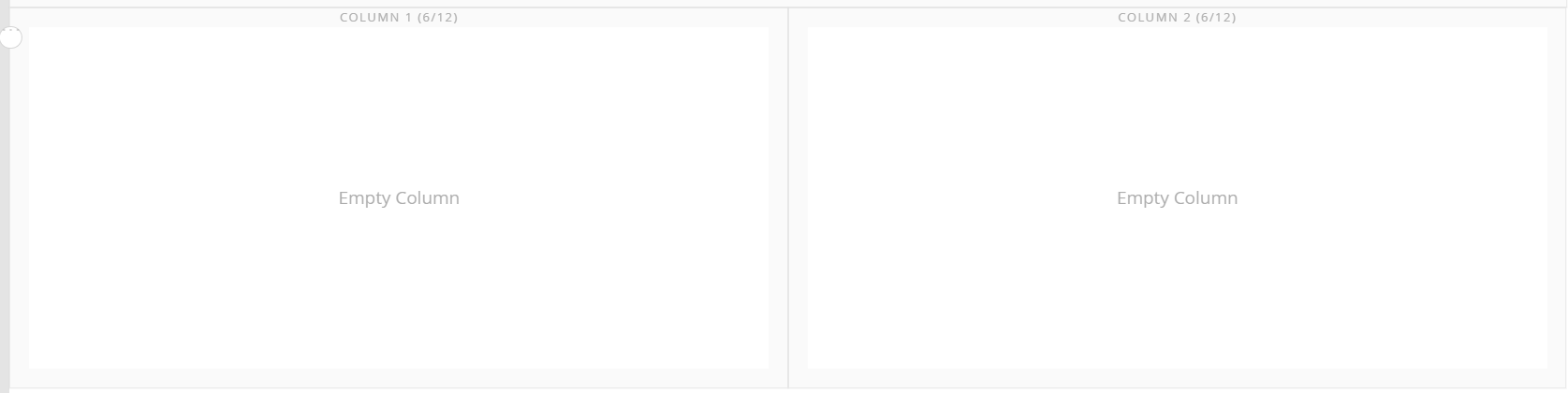
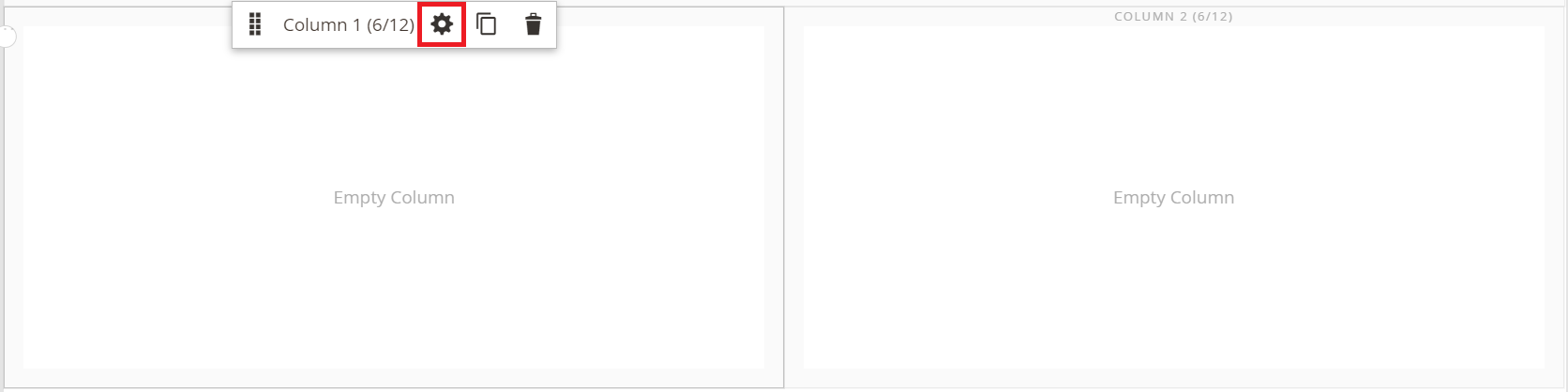
すると2つのカラムが生成されました。

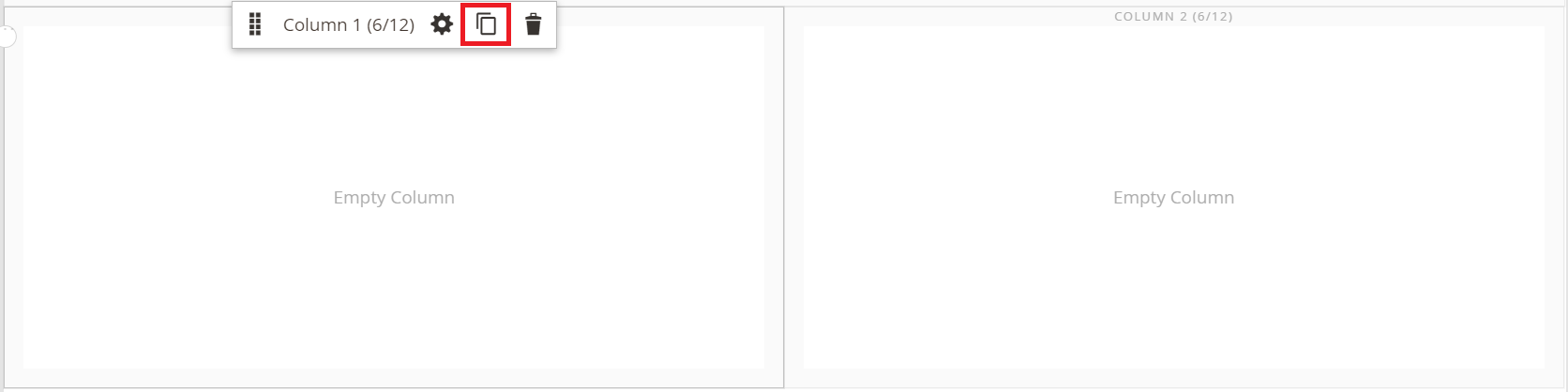
どちらかのカラムにカーソルをあて、「duplicate」をクリックするとカラムが増えます。


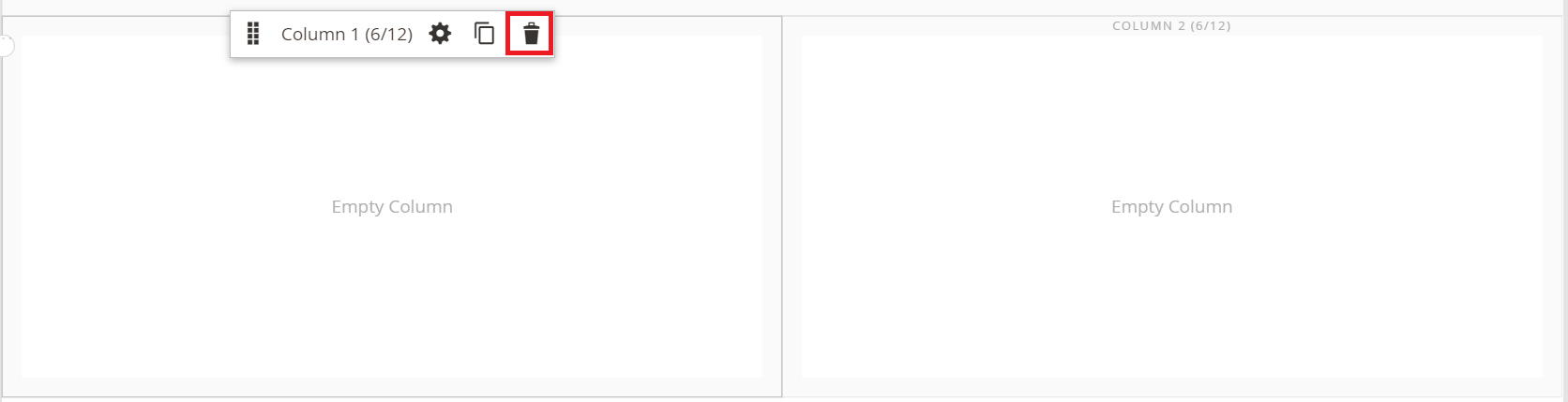
削除アイコンをクリックするとカラムが一つ減ります。


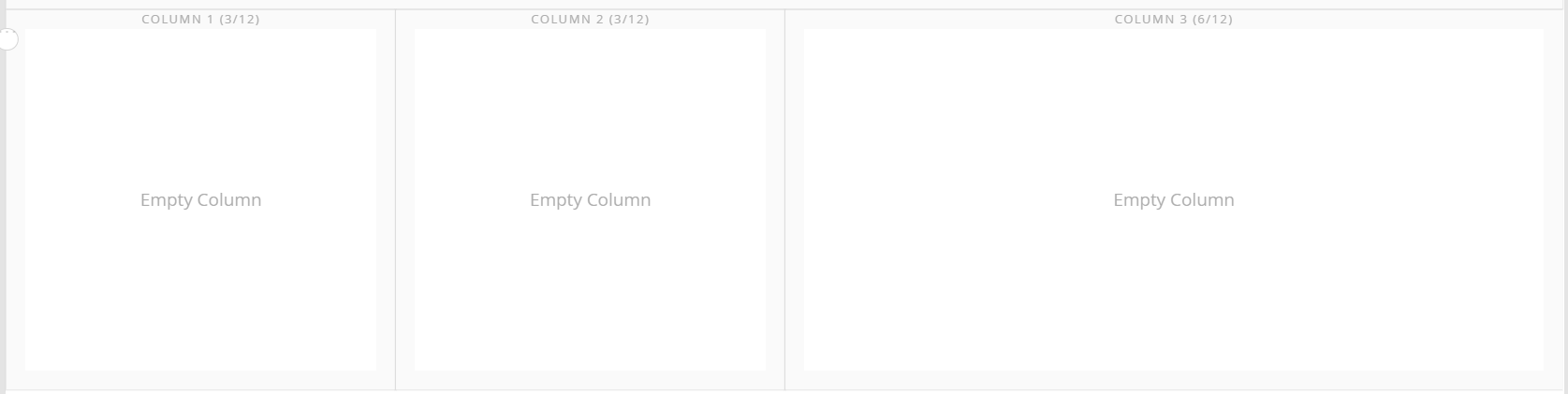
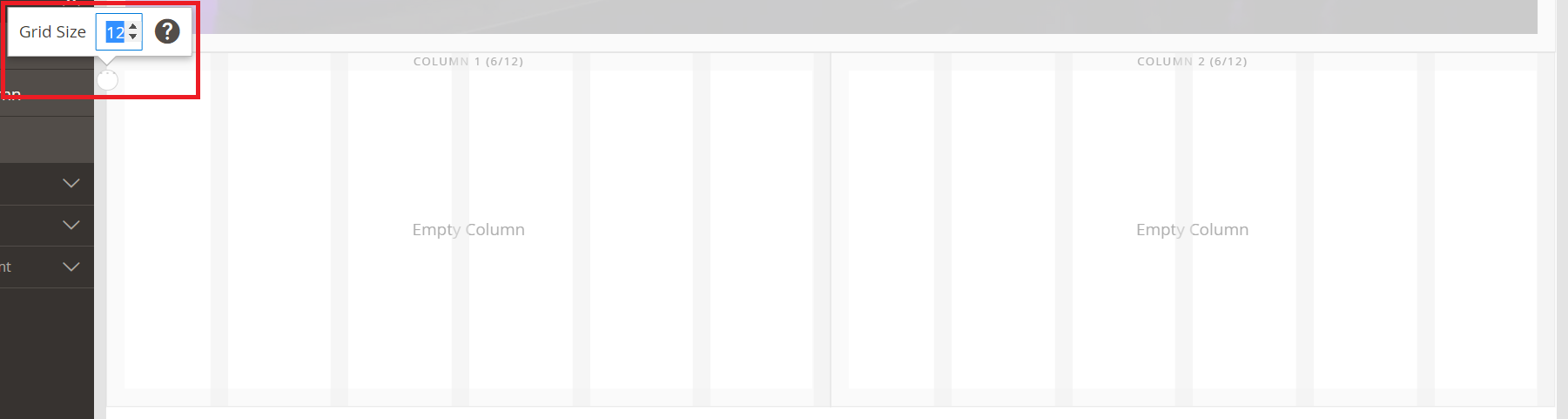
左上の丸い部分をクリックするとグリッドの設定ができます。

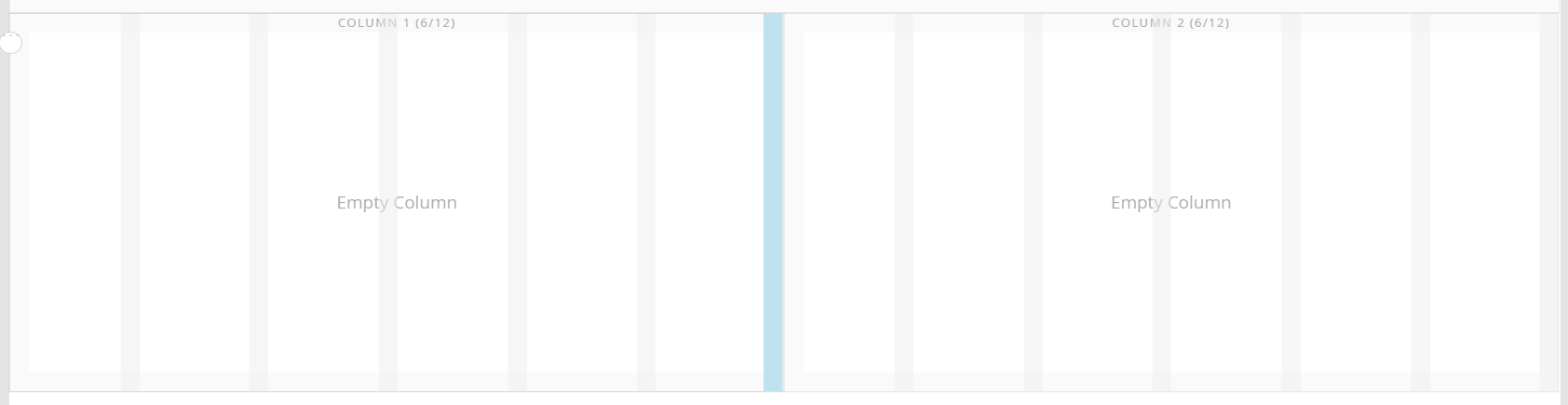
カラムの境界線をドラッグして動かすと、カラムの配当を変更することができます。

設定
それではCulumnの設定をしていきましょう。
設定アイコンをクリックします。

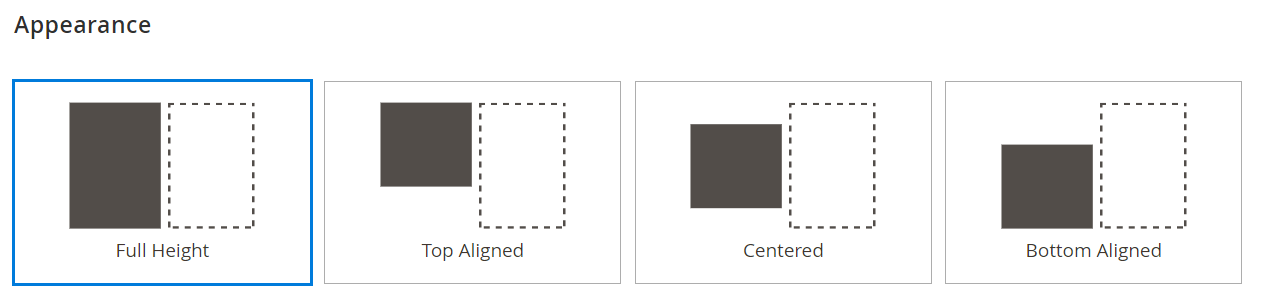
Appearance

| 項目 | 説明 |
|---|---|
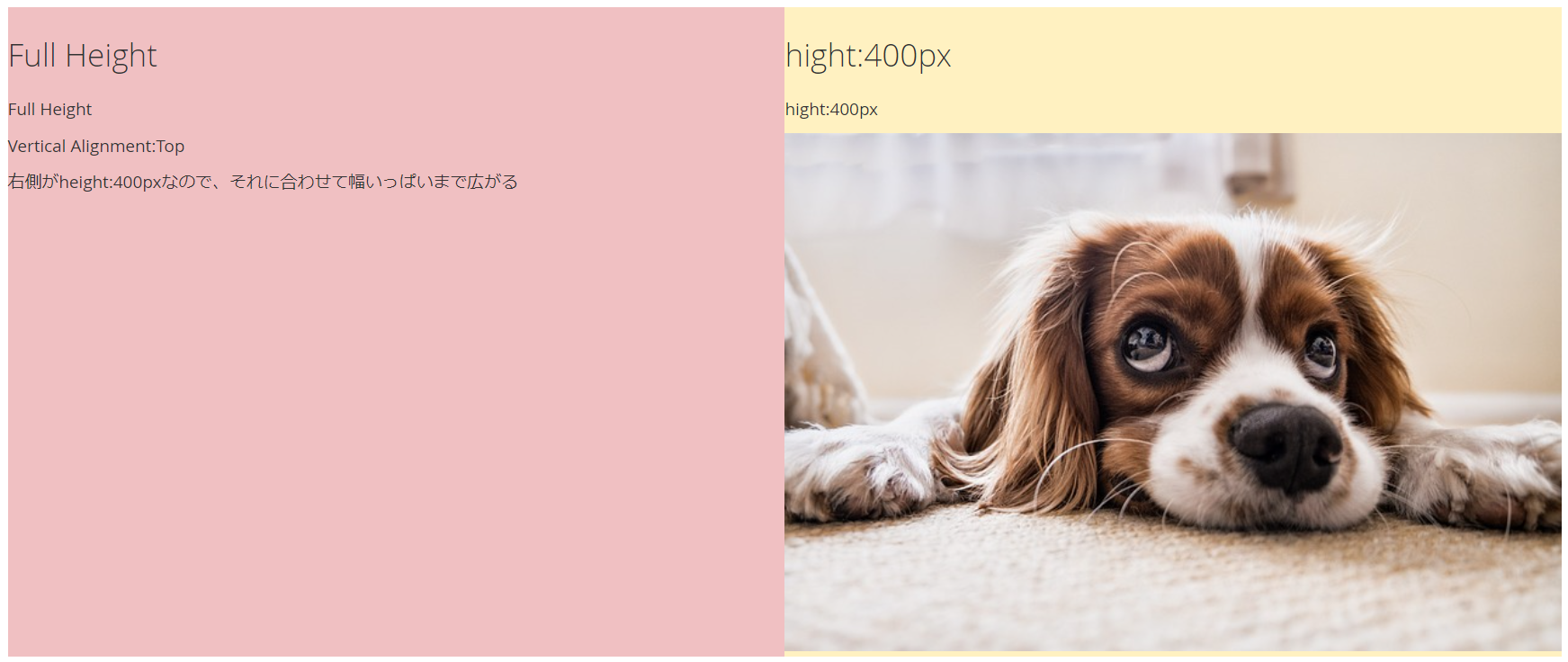
| Full Height | コンテナの高さいっぱいまで伸びます。 |
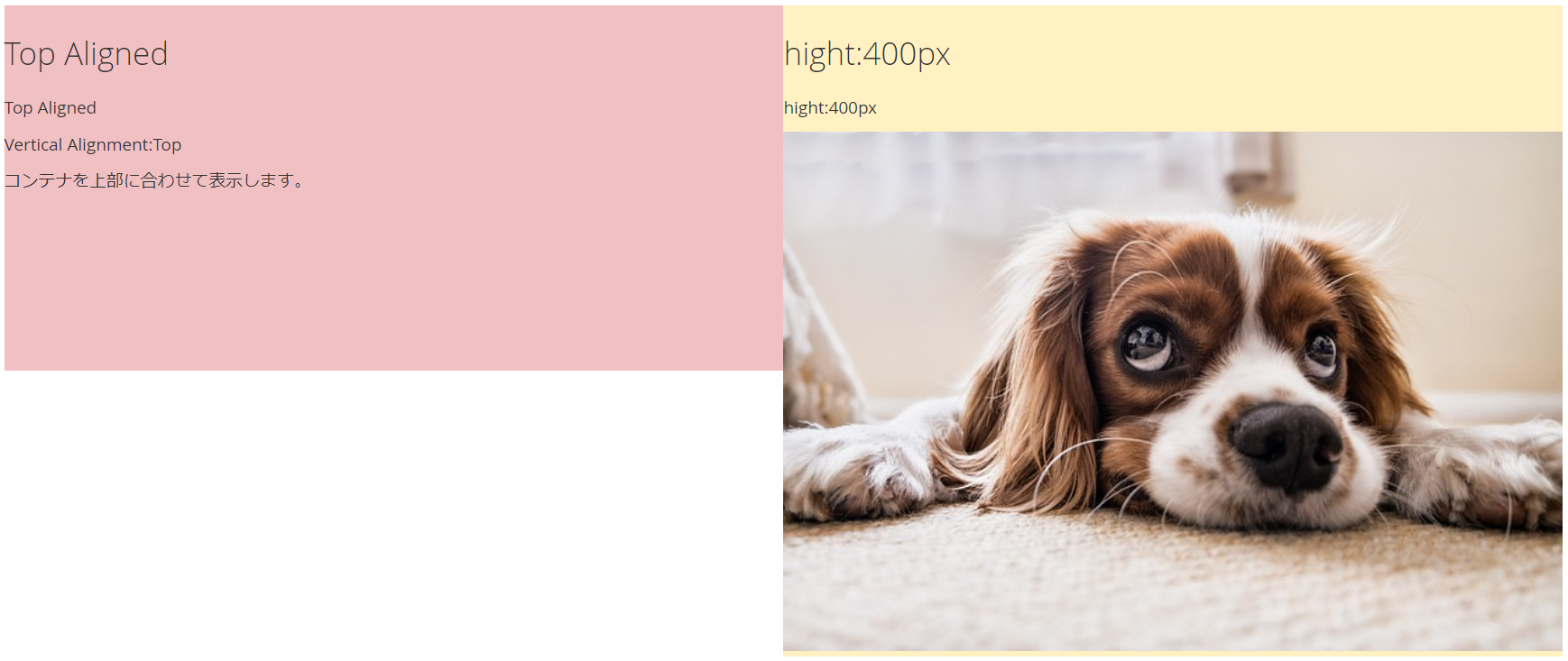
| Top Aligned | コンテナの上部に整列します。 |
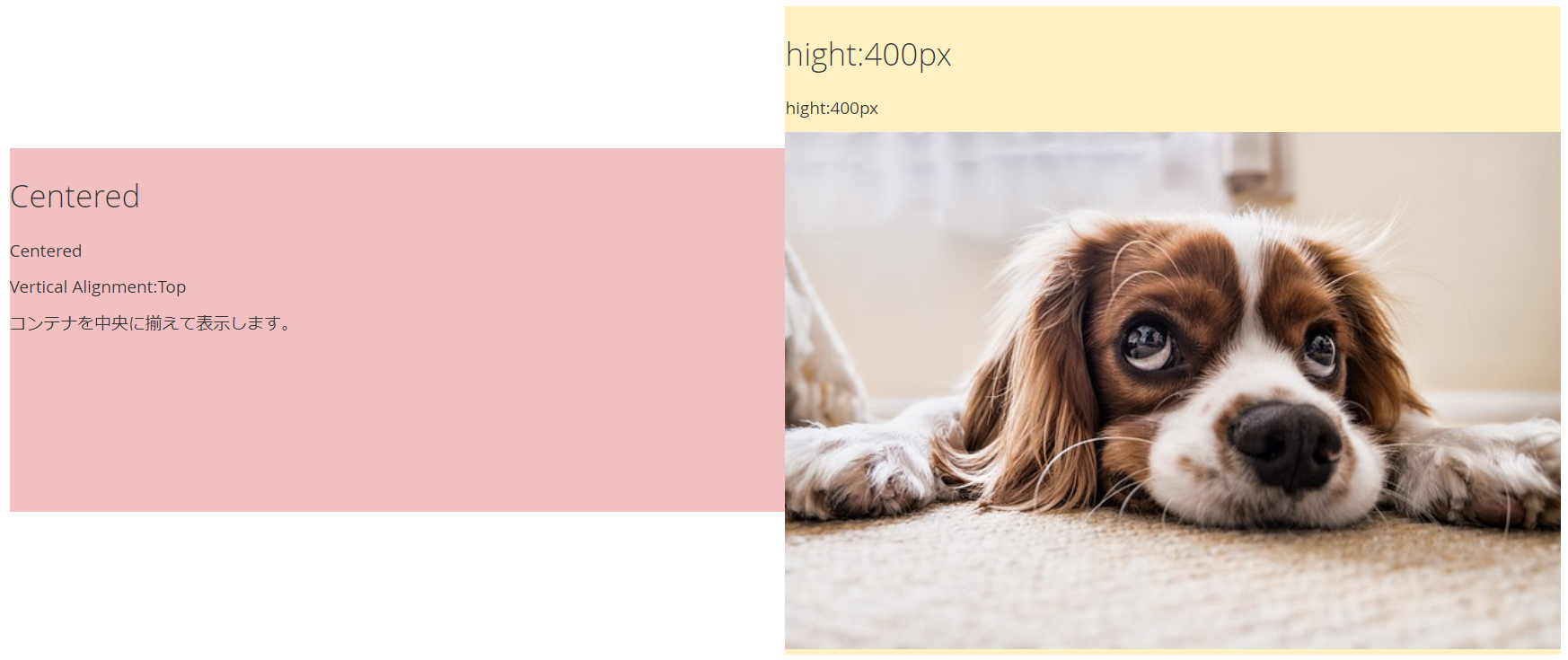
| Centered | コンテナの中央に配置されます。 |
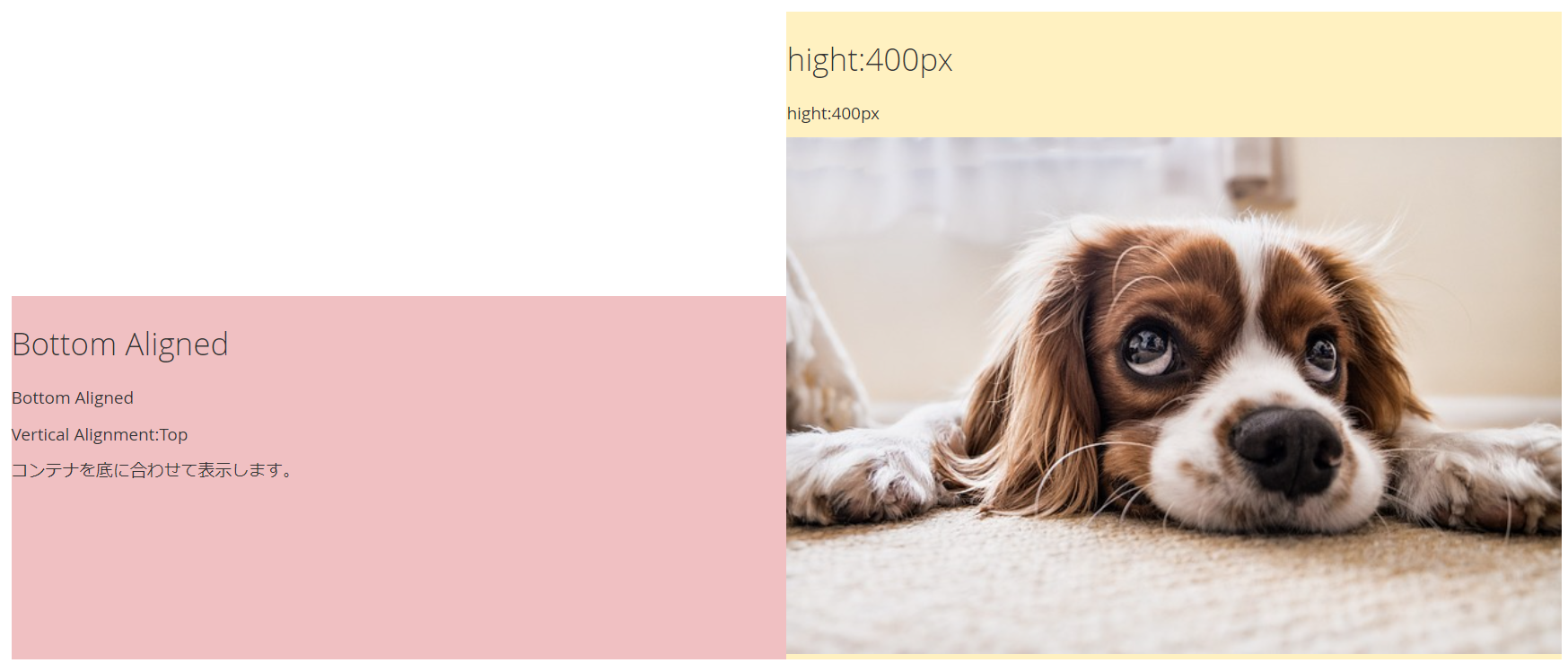
| Bottom Aligned | コンテナの底に整列されます。 |





| 項目 | 説明 |
|---|---|
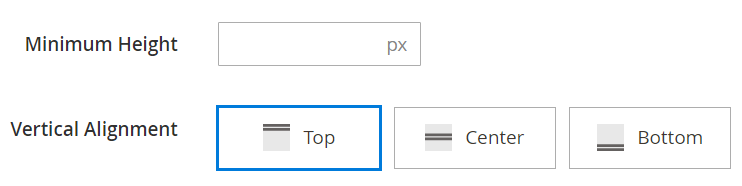
| Minimum Height | 行の最小の高さを指定します。 |
| Vertical Alignment | ROWの中のコンテンツの位置を指定します。 |
Minimum HeightとVertical Alignmentについてはこちらも参考にしてください。
その他の設定
その他、「Background」と「高度な設定」についてはこちらでご紹介しておりますのでご覧ください。
Columnの設定は以上です。
カテゴリ
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ