Page Builder入門 画面構成-Layout Row2-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
前回に引き続き、Rowの設定についてご紹介していきます。
今回は動画の設置と高度な設定です。
動画についてはOverlay Colorやリピートの設定などを見ていきます。
高度な設定は、位置や枠線、余白の設定などを行っていきましょう。
Background
Backgound Type Video
前回の記事ではBackground typeのImageについてご紹介しました。
今回はVideoの設定について見ていきたいと思います。

| 項目 | 説明 |
|---|---|
| Video URL | YouTubeやVimeoにある動画へのリンク、または有効な動画拡張子を持つファイルへのリンクを使用することができます。 |

| 項目 | 説明 |
|---|---|
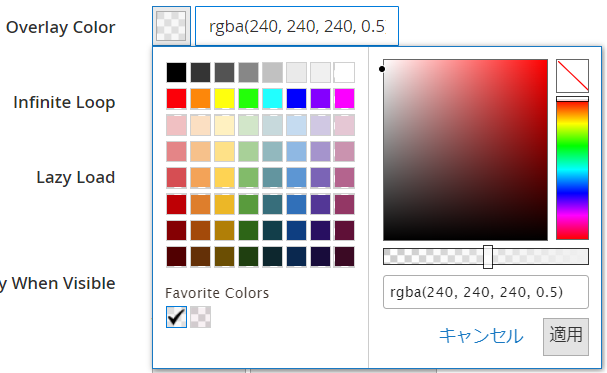
| Overlay Color | 背景動画の上から色を被せることができます。 |
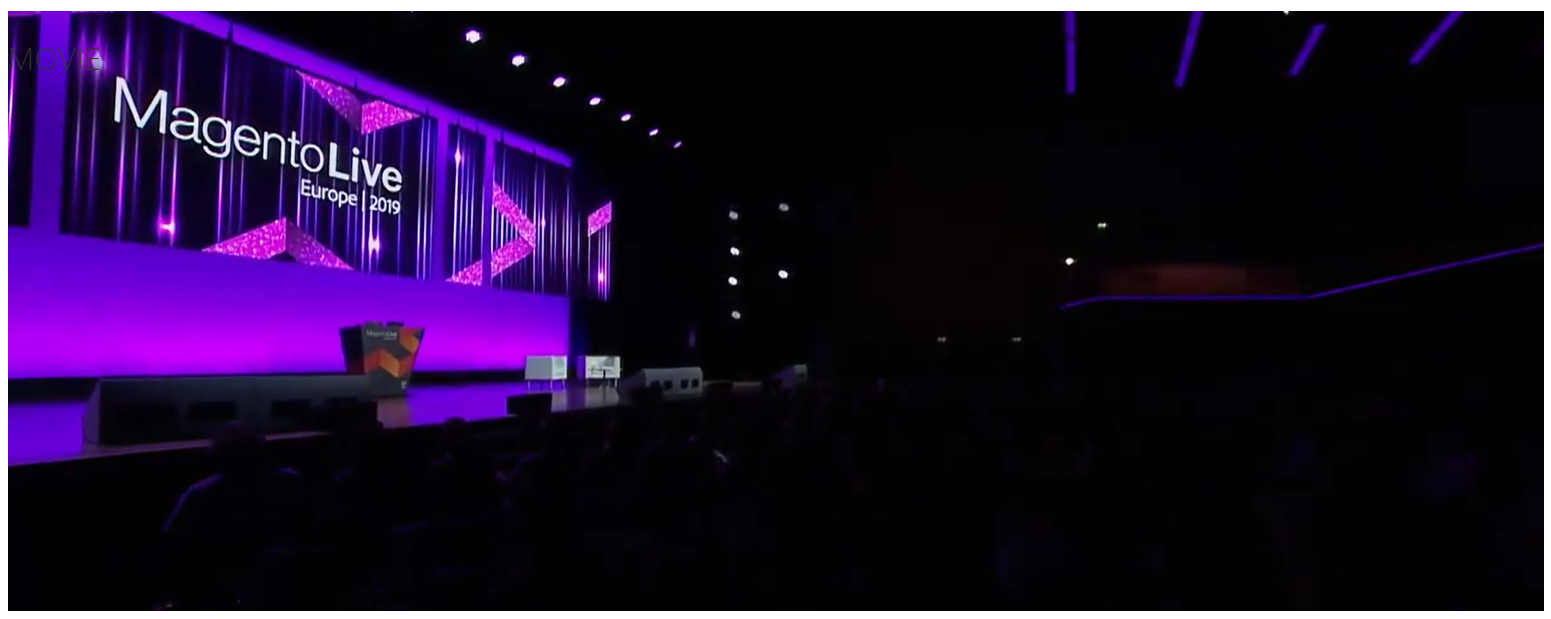
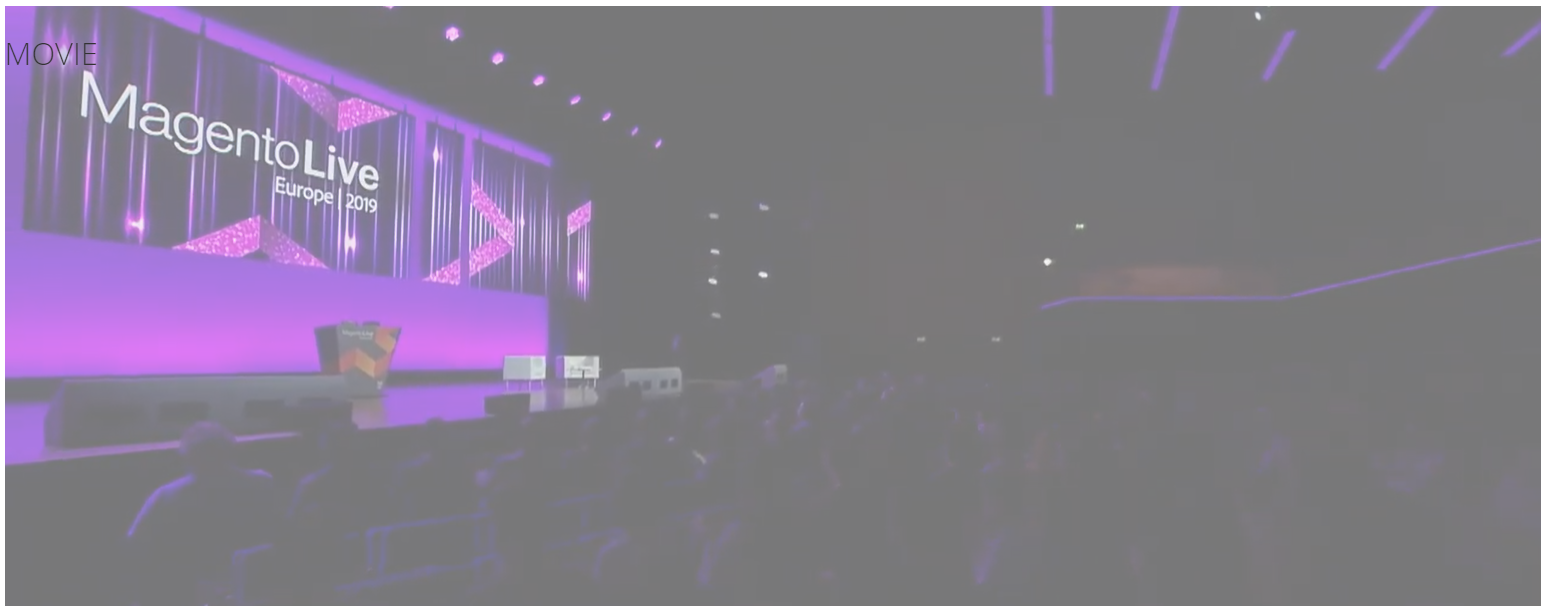
1枚目は何も被せてない状態です。2枚目には薄いグレーを被せています。
動画の上からコメントを入れる場合は薄く色を乗せると見やすいですね。両方とも左上にMOVIEと入れてみましたが、やはり2枚目の方がはっきりしています。



| 項目 | 説明 |
|---|---|
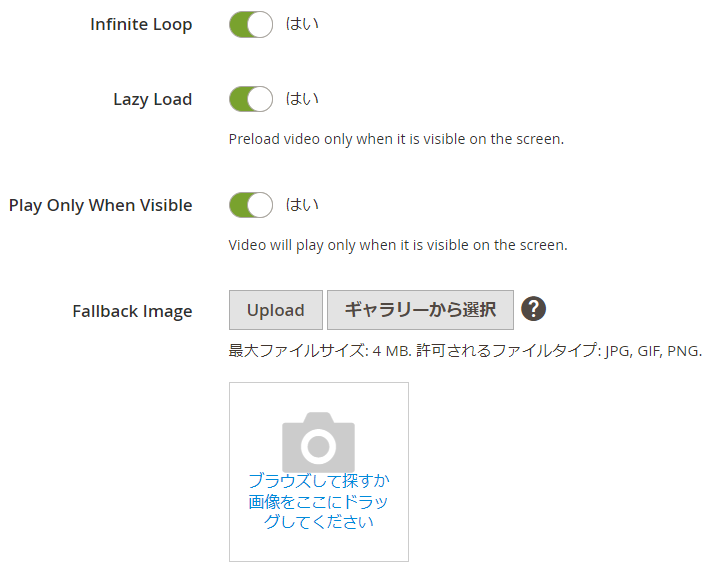
| Infinite Loop | 「はい」の場合は繰り返し再生されます。 |
| Lazy Load | 「はい」の場合は画面上に動画が表示されている時だけ再生されます。 |
| Play Only When Visible | 「はい」の場合は画面上に動画が表示されている時だけ再生されます。LazyLoadよりもこちらの設定の方が優先されます。 |
| Fallback Image | 何かしらの理由で動画がロードされなかった際に表示させる画像の設定です。 |
高度な設定
では最後に高度な設定について見ていきましょう。

| 項目 | 説明 |
|---|---|
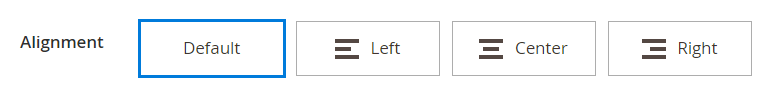
| Default | テーマで設定されているデフォルトの位置。Lunaテーマの場合は左です。指定したパディングの影響を受けます。 |
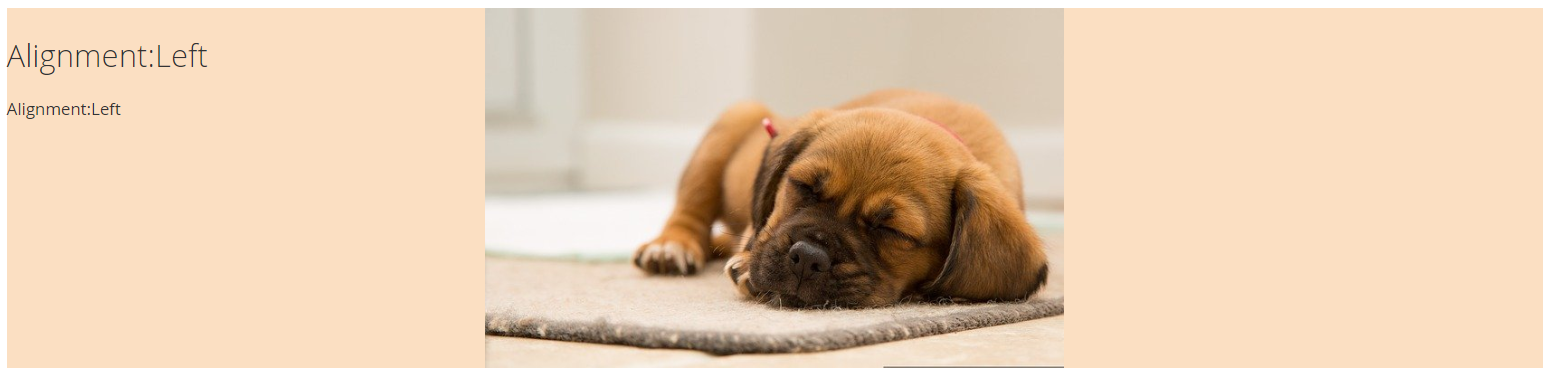
| Left | 左に配置されます。指定したパディングの影響を受けます。 |
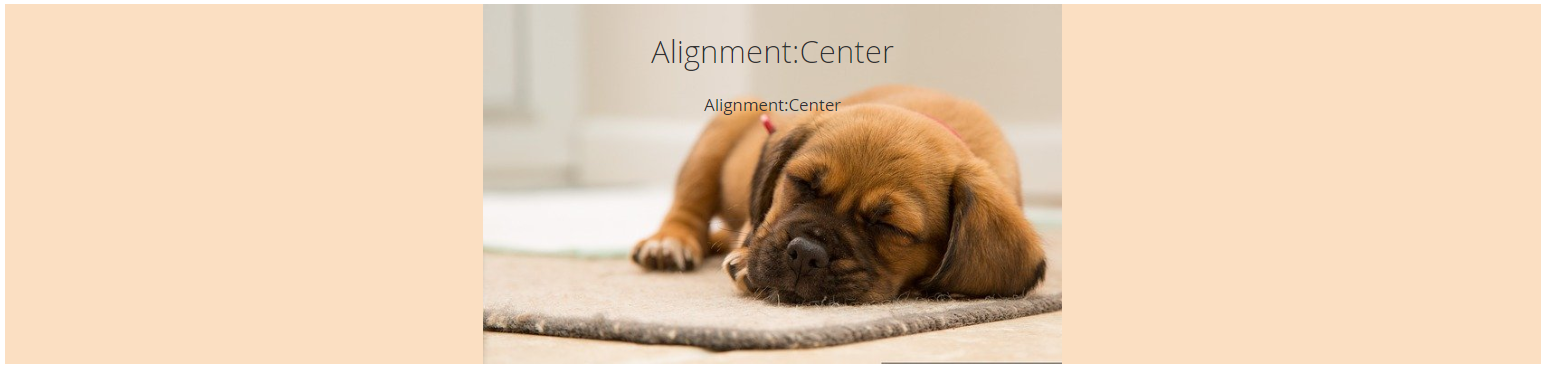
| Center | 真ん中に配置されます。指定したパディングの影響を受けます。 |
| Right | 右に配置されます。指定したパディングの影響を受けます。 |
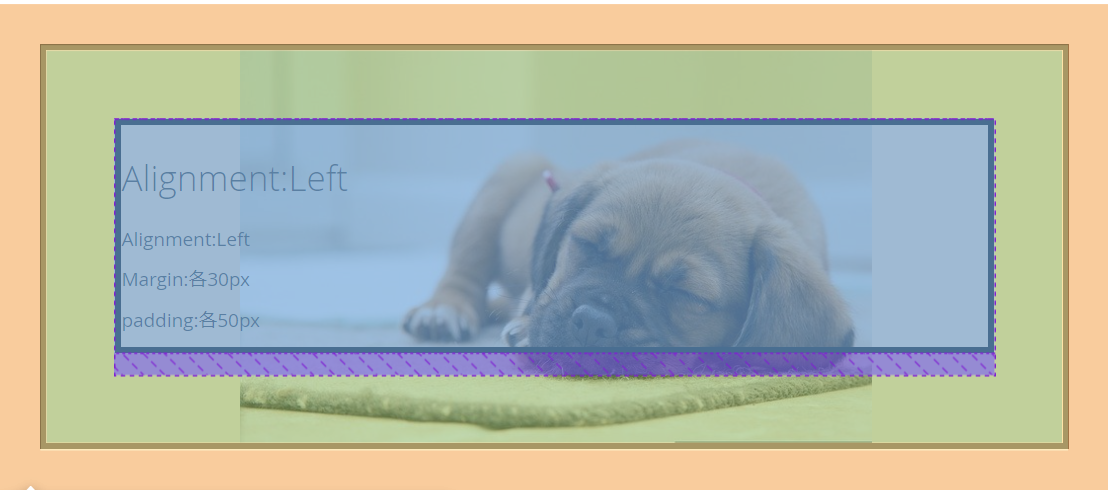
AlignmentはRowの中に作るコンテナの配置を設定します。
コンテナの配置設定はデフォルトにした状態でそれぞれ設定すると、下記のようになります。




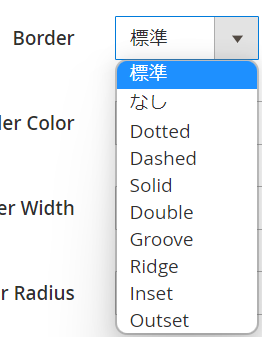
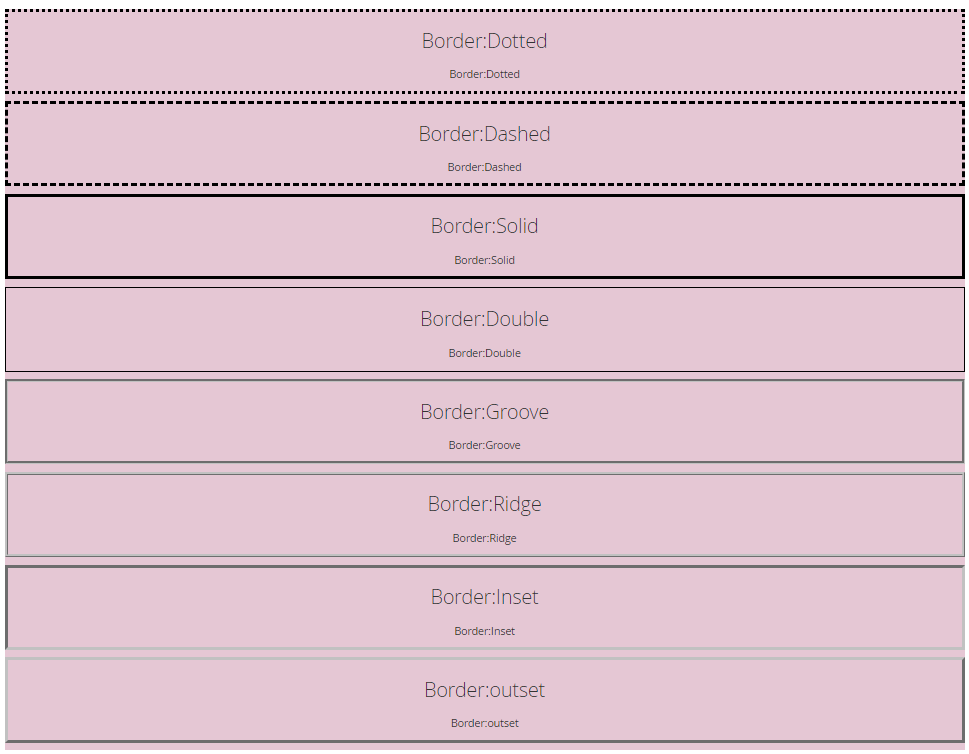
Borderの種類については下記の通りです。


| 項目 | 説明 |
|---|---|
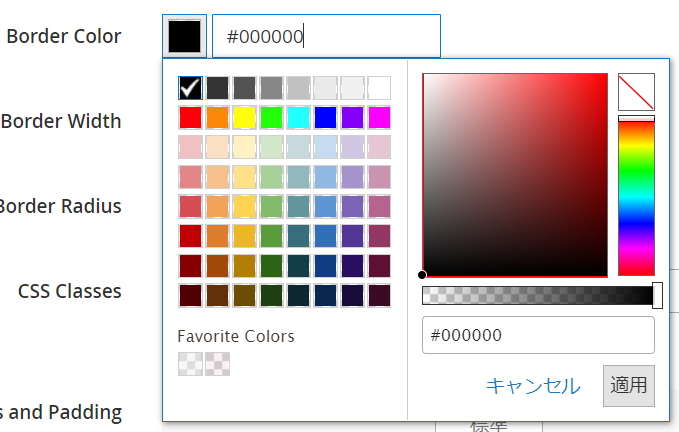
| Border Color | クリックして色を選択するか、16進数値を入力します。 |

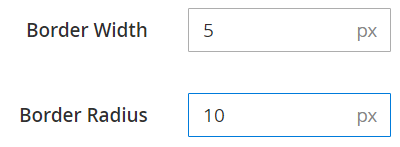
| 項目 | 説明 |
|---|---|
| Border Width | ボーダーの太さを設定します。 |
| Border Radius | 角の丸みの設定をします。 |


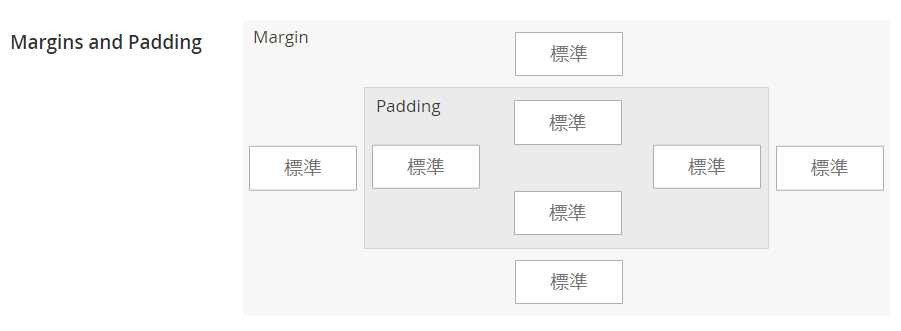
| 項目 | 説明 |
|---|---|
| Margin | コンテナの外側の余白を設定します。 |
| Padding | コンテナの内側の余白を設定します。 |

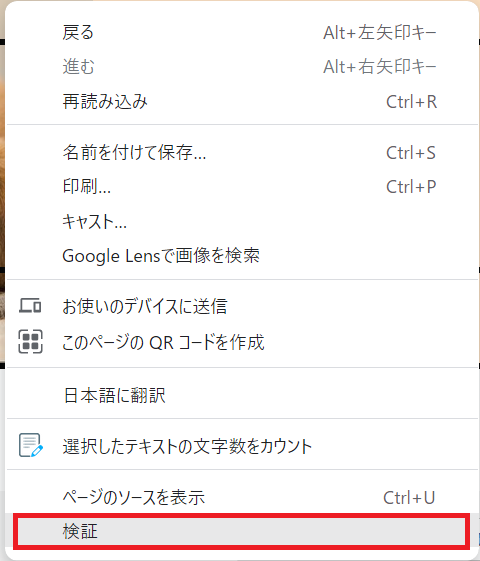
ブラウザでGoogle Chromeをお使いの方は、検証ツールで簡単に確認できます。
ページのどこでもいいので右クリックをし、検証をクリックします。

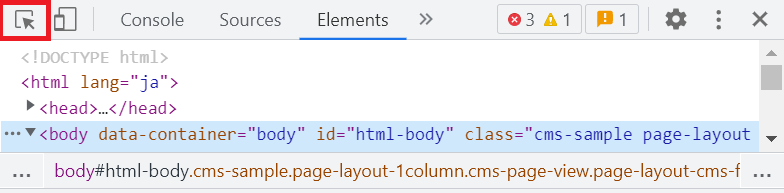
検証ツールが出たら、右上にある矢印をクリックします。

その状態で検証したいコンテナをクリックします。選択するときは下記のようになります。

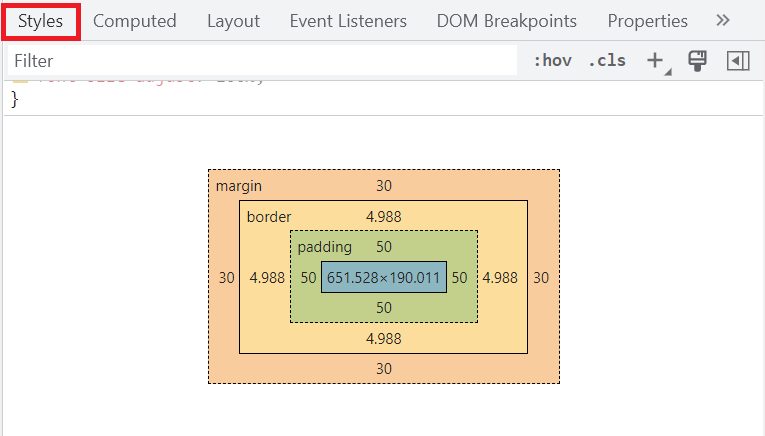
そしてStyleをクリックし、ツールを下にスクロールすると、下記のような図がでます。
するとmarginやpaddingだけでなく、borderのサイズも分かります。

それでは今回はここまでになります。
Rowの設定は様々で、なかなかボリューミーでした。
是非皆さんも実際に触ってみて試してください。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)