Page Builder入門 画面構成-Element other-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はElementの残り3つの機能についてご紹介していきます。
- Buttons
- Divider
- HTML Code
ButtonsとDividerは簡単に実装できます。
HTMLに関してもページビルダーの使用が苦手でHTMLを直接書きたい方にはおすすめです。
HTMLコードのセクションではグーグルマップの埋め込みの仕方もご紹介していきます。
Buttons
こちらでは簡単にボタンを設置することができます。
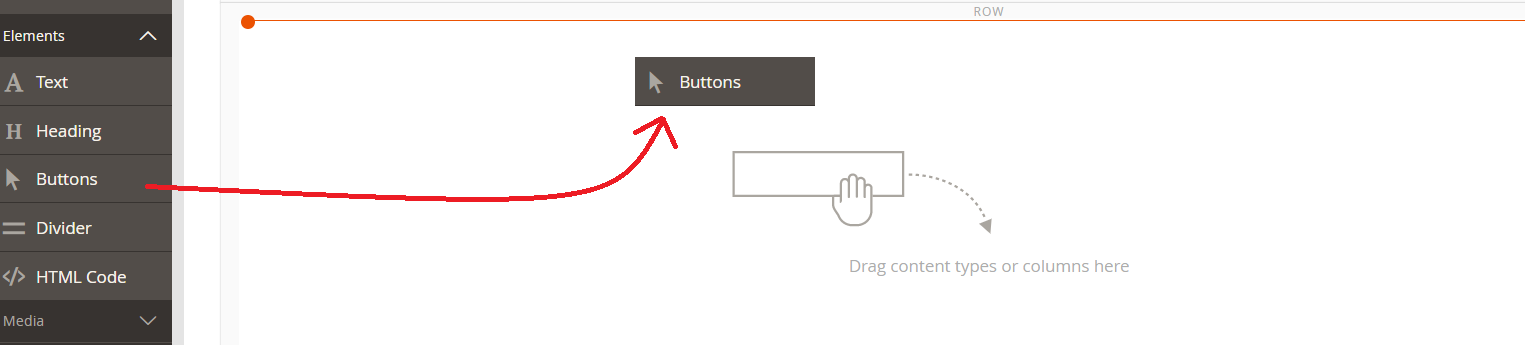
いつものようにボタンをドラッグして追加しましょう。

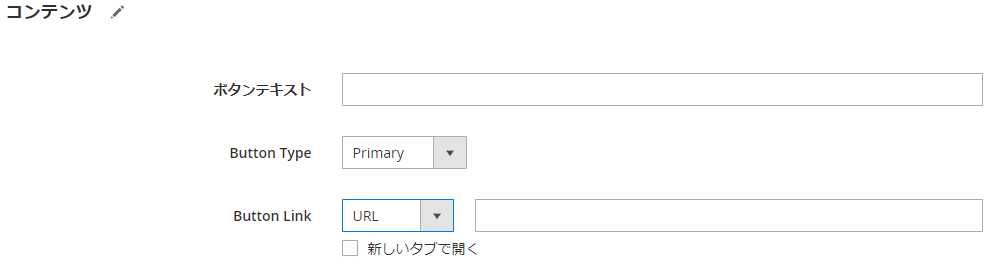
こちらにはフロントで表示されるボタン内のテキストを入力します。

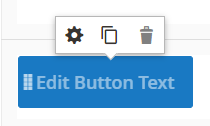
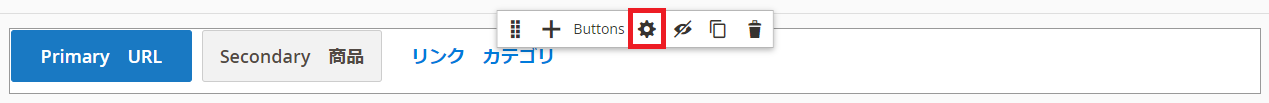
ボタンの設定をするために上記画像の左にある設定アイコンを選択します。
| 項目 | 説明 |
|---|---|
| ボタンテキスト | フロントで表示されるボタン内のテキスト |
| Button Type | ボタンの種類を選択します。 |
| Button Link | リンクの種類を選択します。 |
| 新しいタブで開く | リンクを新規タブを開くかどうか選択します。 |

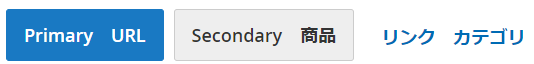
フロントではこのような表示になります。

ボタンの表示方法の設定についてはボタン以外の場所をクリックしたときに表示される設定アイコンをクリックします。

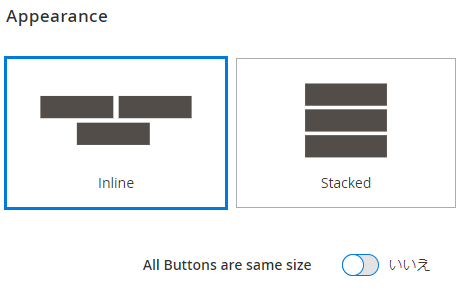
| 項目 | 説明 |
|---|---|
| Inline | ボタンを横並びで表示 |
| Stacked | ボタンを縦並びで表示 |
| All Buttons are same size | ボタンのサイズを合わせる |

Inline
All Buttons are same size:いいえ

Stacked
All Buttons are same size:はい

高度な設定についてはこちらをご覧ください。
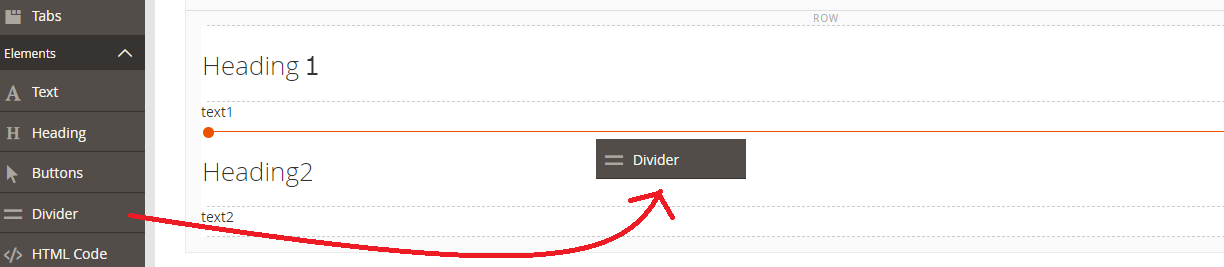
Divider
Dividerは区切り線です。
下記のようにセクションの間に入れたり、コンテナの間に入れることができます。

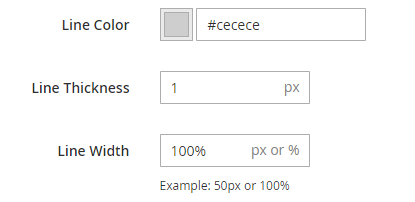
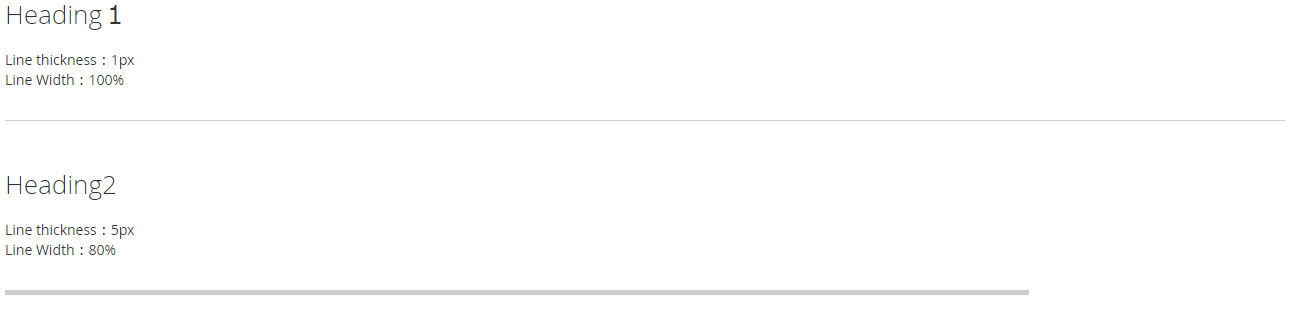
区切り線の設定をみていきます。

| 項目 | 説明 |
|---|---|
| Line Color | 区切り線の色 |
| Line Thickness | 線の太さ |
| Line Width | 線の幅 |

高度な設定についてはこちらをご覧ください。
HTML Code
こちらはご想像の通りHTMLを直接書けるセクションです。
他にもCSSやJavaScriptのコードを書くことも可能です。
設定を開き、コードを書いていきます。


Google mapを挿入する
ここで簡単にGoogle mapを挿入する方法をご紹介します。
ページビルダーではMediaのMapから使用することもできますが、そちらは設定が少し複雑なのでこのHTML Codeのセクションを使用して表示する方法をやっていきます。
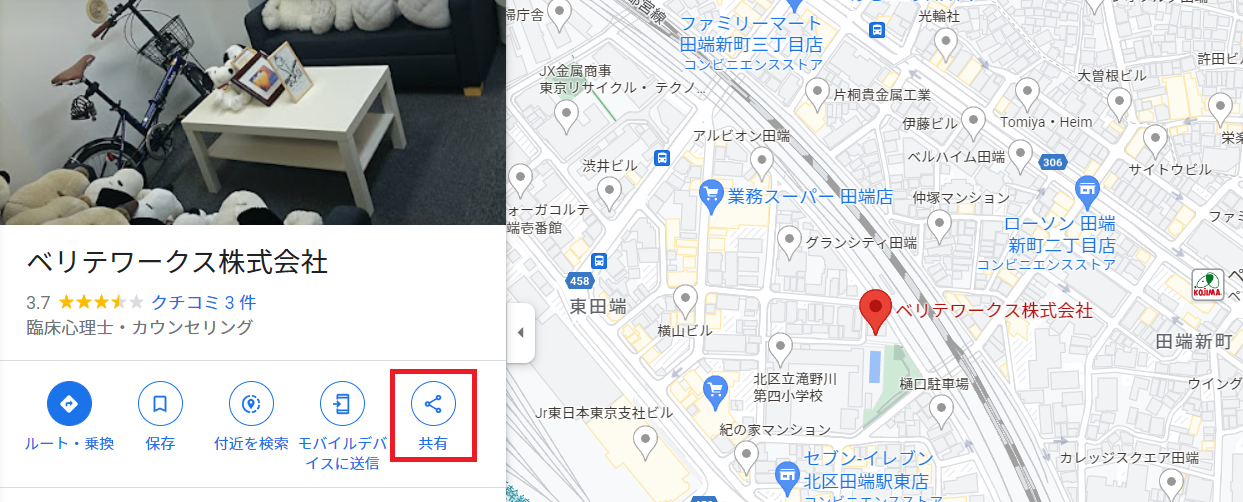
まずグーグルマップで表示したい場所を表示させ、共有ボタンをクリックします。

そして「地図を埋め込む」に移動し、左のタブから埋め込みたい地図のサイズを選びます。
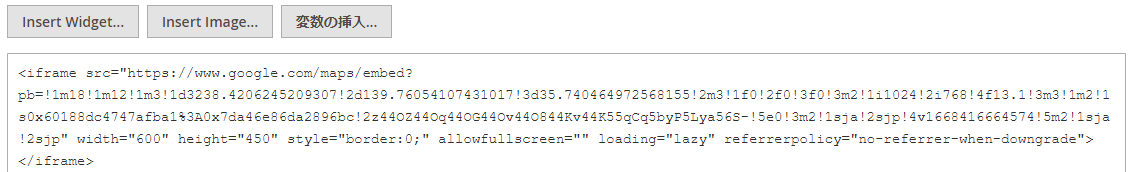
そしてHTMLをコピーをクリックしてコピーします。

そしてコピーしたHTMLをそのまま貼り付けましょう。

ちなみに見て分かる通り、width="600"とheight="450"とあるので、あとからこちらでサイズの変更は可能です。
上記の中サイズは実際に埋め込むと下記のようになるので参考にしてください。
これで画面構成のElementのご紹介は以上です。
次回からはMediaを紹介していきます。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (13)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (1)
- エクステンションリリース情報 (75)
- Mautic (1)