Page Builder入門 画面構成-Element text1-
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回からは数回に渡ってElementの画面構成についてご紹介していきます。
Elementは以下の内容になっています。
- Text
- Heading
- Buttons
- Divider
- HTML Code
最初は、中でもボリュームのあるTextについて取り上げていきます。
普段からwordなどのテキストエディタを使用している方にとってはさほど難しくなく習得できると思います。また、HTMLを書かなくとも簡単に文章や表などを作れるようになりました。
Text
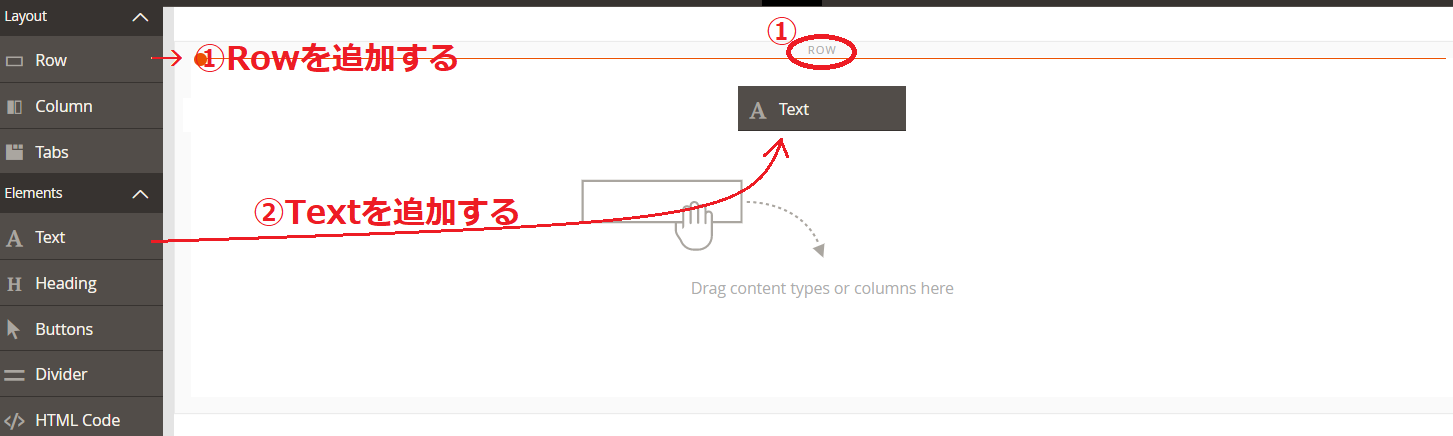
それではTextの追加をしていきましょう。
Elementを追加するには、先にLayoutのタイプを追加する必要があります。
今回はRowを追加しました。

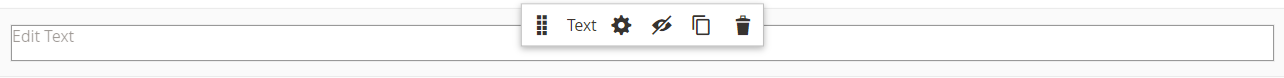
追加されたTextにカーソルを合わせるとメニューが表示されます。

左から
- コンテンツの移動
- 設定アイコン
- 表示/非表示アイコン
- 複製アイコン
- 削除アイコン
になっています。
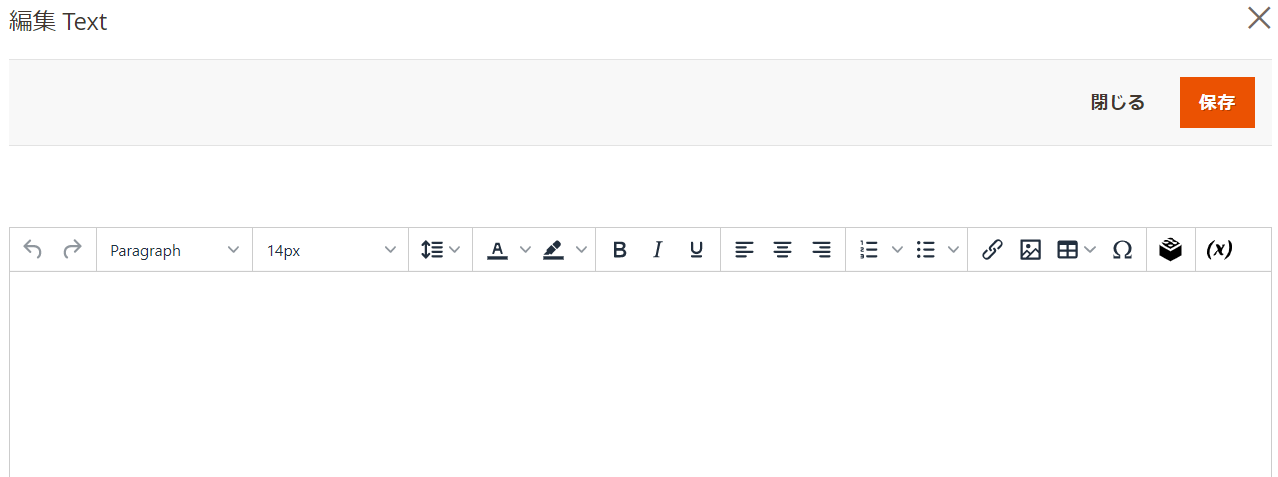
テキストコンテナをクリックすると、下記のようなテキストエディターが表示されます。

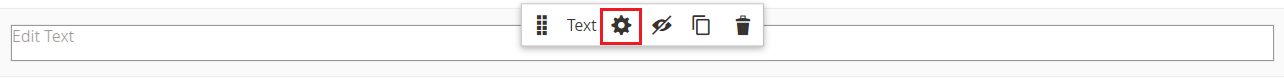
テキストメニューの設定アイコンをクリックするとテキストの編集画面が表示され、そちらでも同じエディターが表示されます。


エディターの各機能
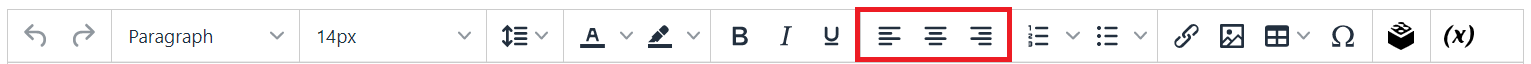
それでは表示されたエディターについてご紹介していきます。
フォーマット

| 項目 | 説明 | HTML |
|---|---|---|
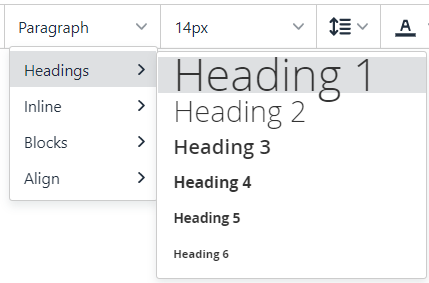
| Headings | 見出しを大きい順に1~6まで指定します。 | <h1></h1> から <h6></h6> |

| 項目 | 小項目 | 説明 | HTML |
|---|---|---|---|
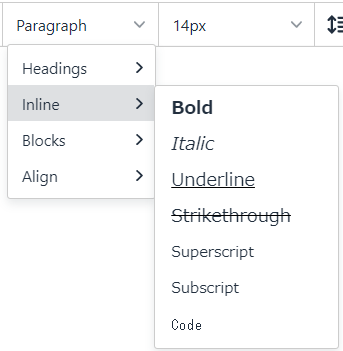
| Inline | Bold | 太文字にします。 | <strong></strong> |
| Italic | 斜体文字にします。 | <em></em> | |
| Underline | 下線を引きます。 | <span style="text-decoration: underline;"></span> | |
| Strikethrough | 取り消し線を引きます。 | <span style="text-decoration: line-through;"></span> | |
| Superscript | 上付き文字 | <sup></sup> | |
| Subscript | 下付き文字 | <sub></sub> | |
| Code | プログラムのソースコードを示します。 | <code></code> |
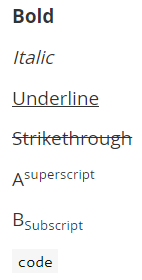
それぞれ下記のように表示されます。

また、Bold,Italic,Underlineについては下記の赤枠をクリックするだけで変更可能です。


| 項目 | 小項目 | 説明 | HTML |
|---|---|---|---|
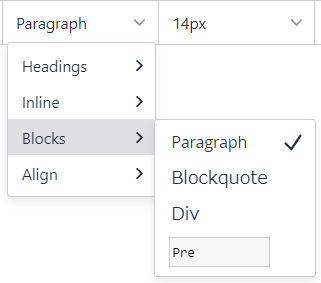
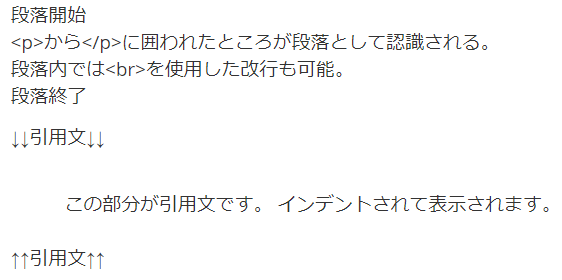
| Blocks | Paragraph | タグに囲まれた範囲を1つの段落にする。 | <p></p> |
| Blockquote | 引用文を使用するときに使う。 | <blockquote></blockquote> | |
| Div | タグで囲まれた範囲をグループ化する。 | <div></div> | |
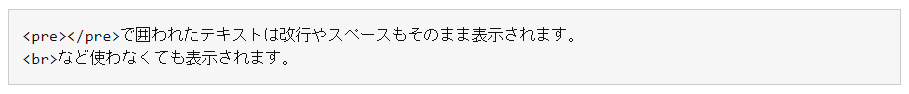
| Pre | 整形済テキストをそのまま表示する。 | <pre></pre> |
使用例

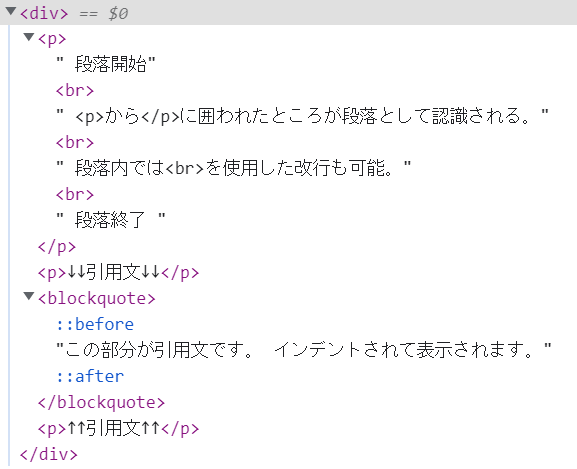
タグを確認するとこうなります。

preの使用例


| 項目 | 小項目 | 説明 | HTML |
|---|---|---|---|
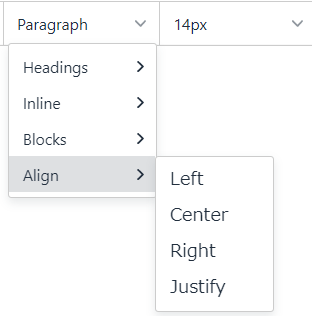
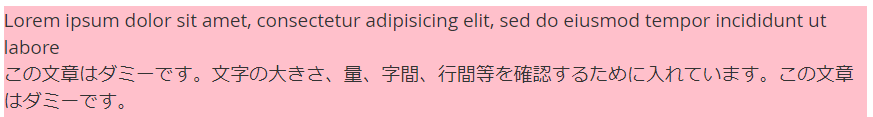
| Align | Left | 文字を左寄せにする | <p style="text-align: left;"></p> |
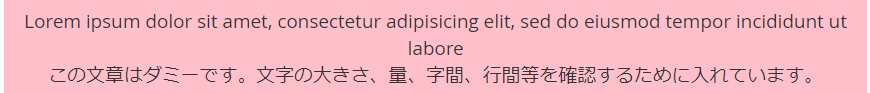
| Center | 文字を真ん中にする | <p style="text-align: center;"></p> | |
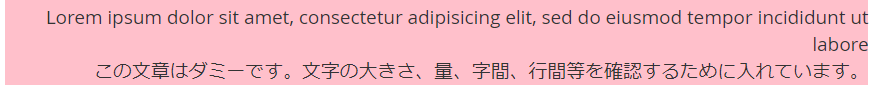
| Right | 文字を右寄せにする | <p style="text-align: right;"></p> | |
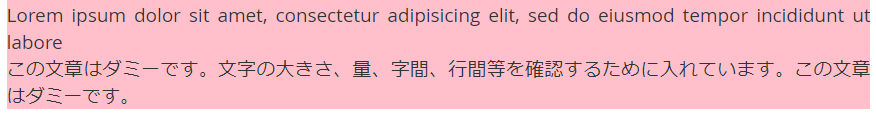
| Justify | 文字を均等に表示する | <p style="text-align: justify;"></p> |
Left

Center

Right

Justify
こちらは少し分かりにくいかもしれませんが、Leftと比べると両端がそろっているのが分かるかと思いますので確認してみてください。

Alignについても、Left,center,rightについては下記の赤枠をクリックするだけで変更可能です。

フォント

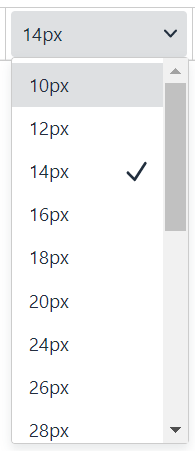
| 項目 | 説明 | HTML |
|---|---|---|
| Font Size | 文字のサイズを指定します。 | <span style="font-size: 16px;"></span> |

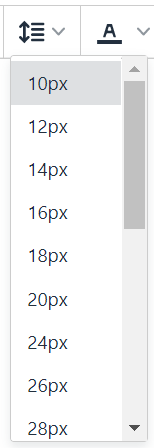
| 項目 | 説明 | HTML |
|---|---|---|
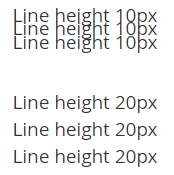
| Font height | 行間の高さを指定します。 | <p style="line-height: 20px;"></p> |


| 項目 | 説明 | HTML |
|---|---|---|
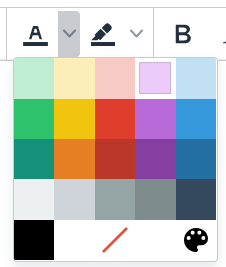
| Text color | 文字色を指定します。 | <span style="color: #000000;"></span> |
| Backgroud color | 文字の背景色を指定します。 | <span style="background-color: #000000;"></span> |
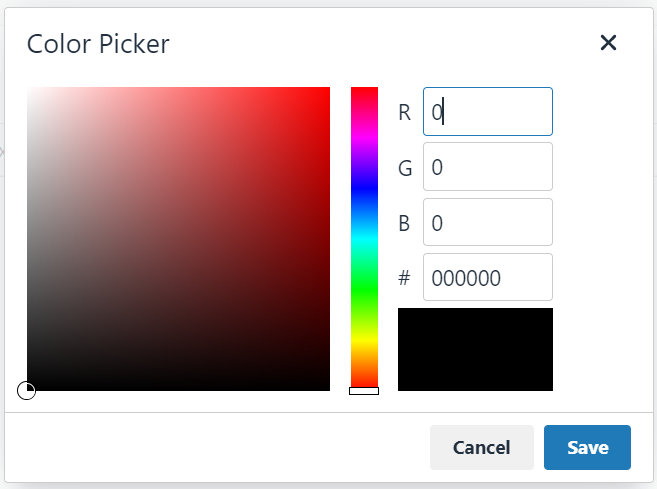
上記のパレットをクリックすると、カスタマイズした色を指定することができます。

箇条書き


| 項目 | 説明 | HTML |
|---|---|---|
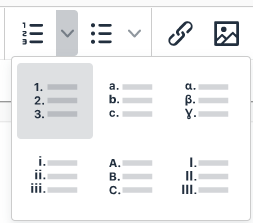
| Number list | 数字等を使用した箇条書き | 1.2.3.がデフォルト <ol> <li></li> <li></li> </ol> |
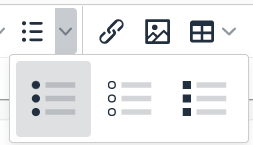
| Bullet list | 記号を使用した箇条書き | ●がデフォルト <ul> <li></li> <li></li> </ul> |
使用例

デフォルト以外のものに関しては<ol>や<ul>にstyle属性をつけます。
| 項目 | HTML |
|---|---|
|
<ol style="list-style-type: lower-alpha;"> <li>Number List</li> <li>Number List</li> </ol> |
|
<ol style="list-style-type: lower-greek;"> <li>Number List</li> <li>Number List</li> </ol> |
|
<ol style="list-style-type: lower-roman;"> <li>Number List</li> <li>Number List</li> </ol> |
|
<ol style="list-style-type: upper-alpha;"> <li>Number List</li> <li>Number List</li> </ol> |
|
<ol style="list-style-type: upper-roman;"> <li>Number List</li> <li>Number List</li> </ol> |
|
<ul style="list-style-type: circle;"> <li>Bullet List</li> <li>Bullet List</li> </ul> |
|
<ul style="list-style-type: square;"> <li>Bullet List</li> <li>Bullet List</li> </ul> |
今回はここまでです。
次回はエディターの残りの部分をご紹介していきます。


