Page Builder入門 画面構成-Layout Row1-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回から数回に渡り、Page Builderの画面構成についてご紹介します。
大まかに
- Layout
- Elements
- Media
- Add Contet
があり、順番にお話していきます。
今回はLayoutの中の「Row」についてまとめていきます。
また、Rowの設定については少々ボリュームがありますので、2回に渡って紹介していきたいと思います。
Layout
前回の記事でご紹介したページ作成の手順で「Edit with Page Builder」をクリックすると以下のような画面になります。

Row
それでは左パネルのLayoutタブを開き、Rowについて見ていきましょう。
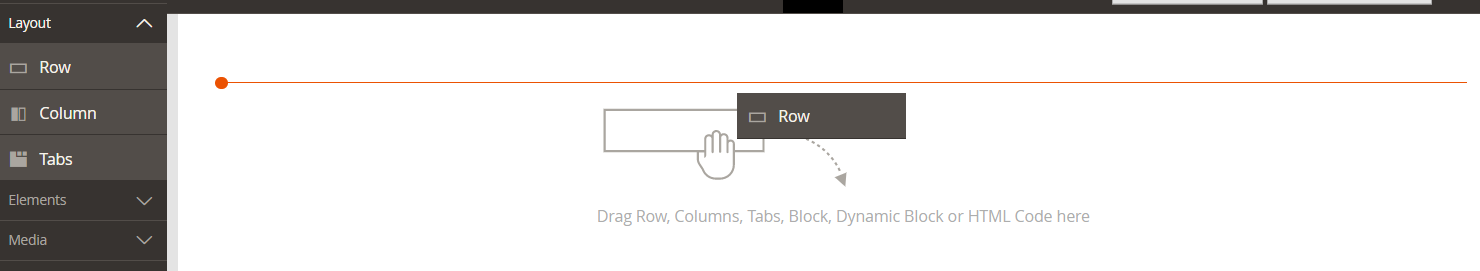
左パネルのRowを右画面にドラッグし、オレンジの線が出たところで離すと追加されます。

次にRowの設定をしていきます。
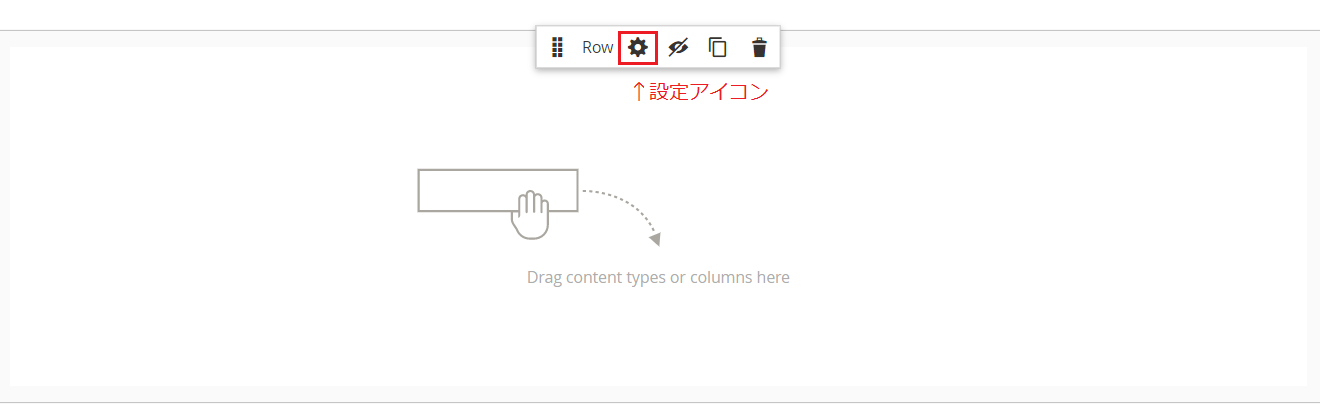
カーソルを合わせるとメニューが表示されるので、設定アイコンをクリックします。

Appearance
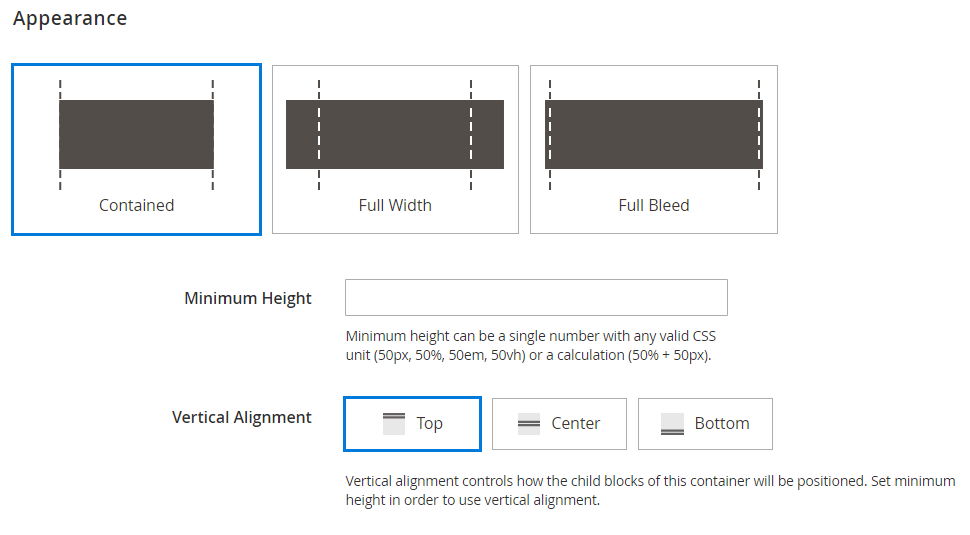
Rowの編集ページが開いたら、まずAppearanceの設定をします。
ここではRowにコンテンツをどのように表示するかを設定します。

| 項目 | 説明 |
|---|---|
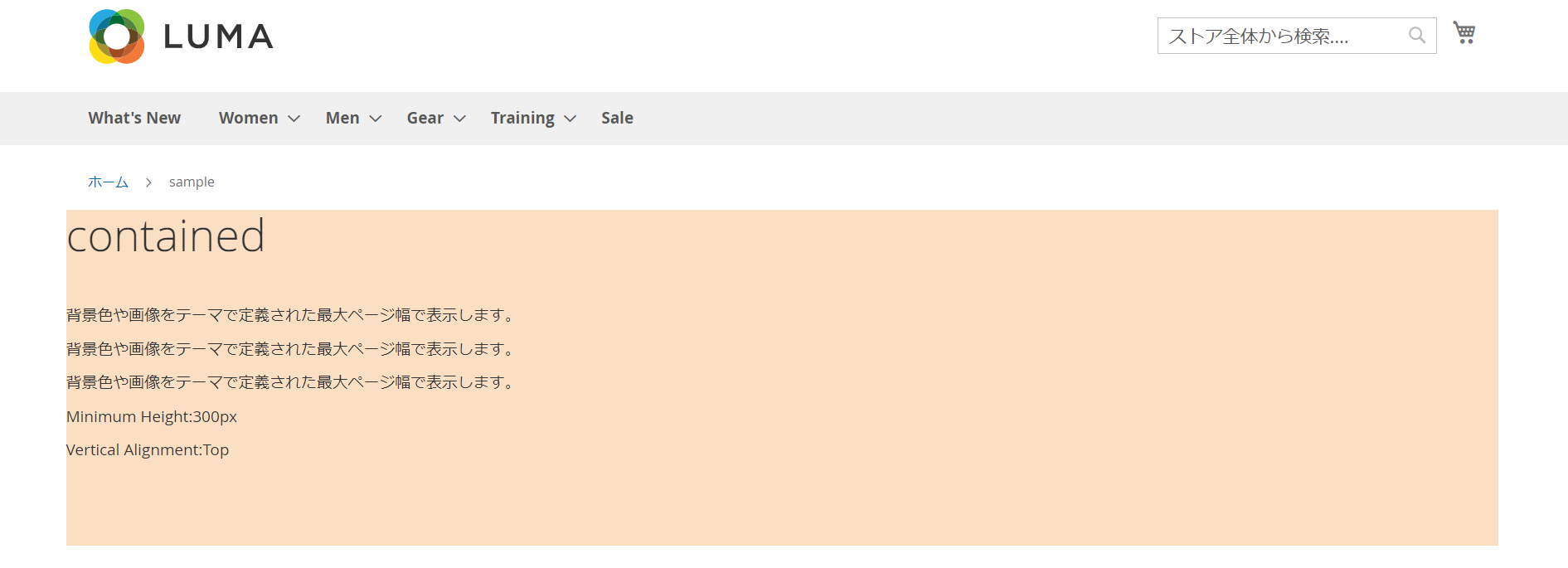
| Contained | 背景色や画像をテーマで定義された最大ページ幅で表示します。 |
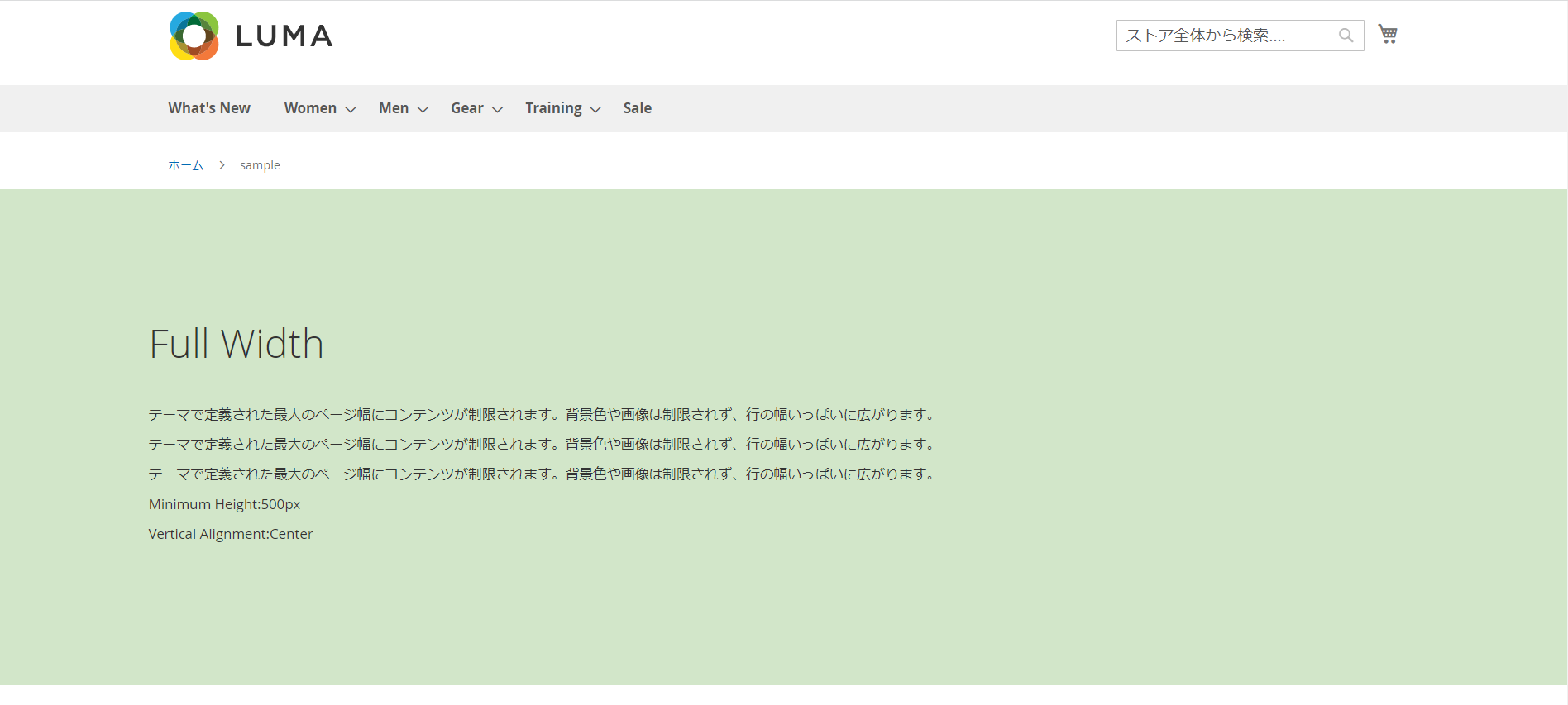
| Full Width | テーマで定義された最大のページ幅にコンテンツが制限されます。背景色や画像は制限されず、行の幅いっぱいに広がります。 |
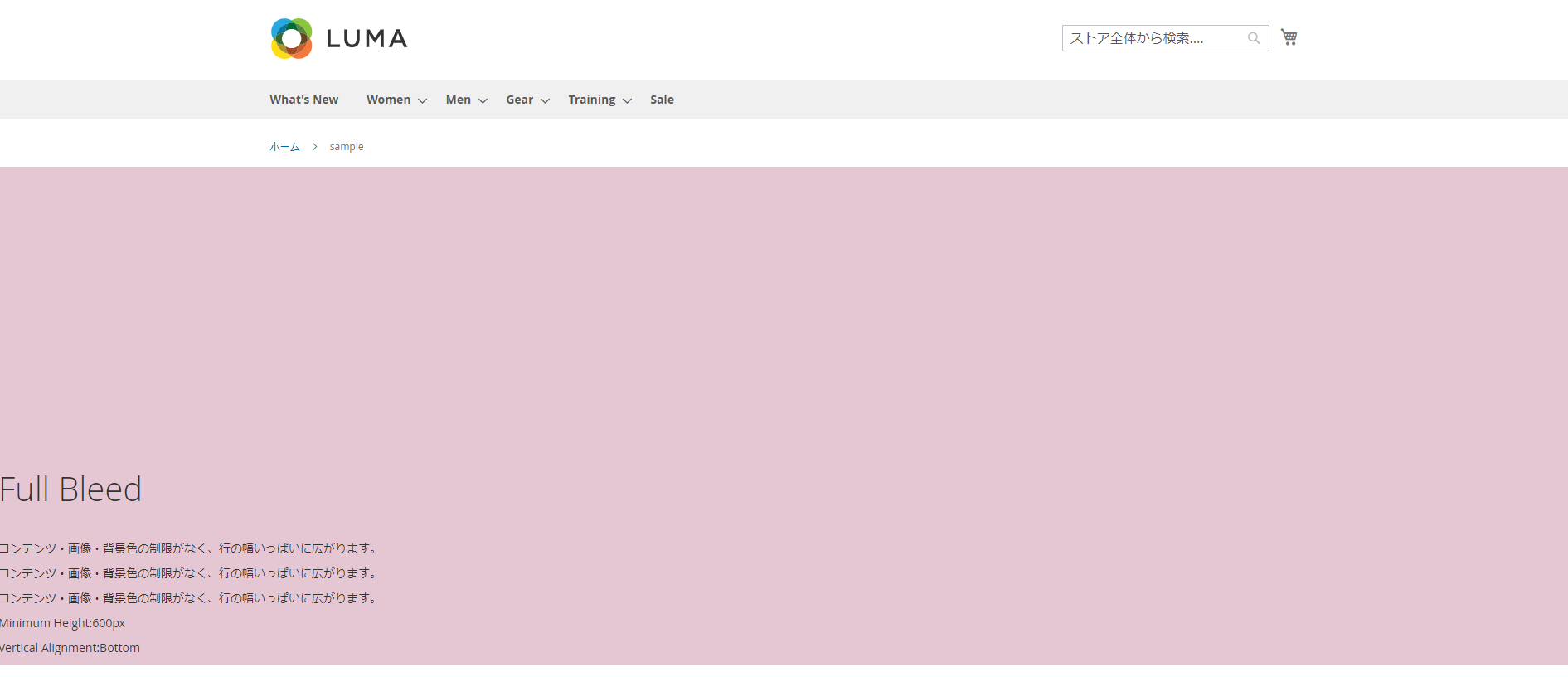
| Full Bleed | コンテンツ・画像・背景色の制限がなく、行の幅いっぱいに広がります。 |
| 項目 | 説明 |
|---|---|
| Minimum Height | 行の最小の高さを指定します。 |
| 項目 | 説明 |
|---|---|
| Vertical Alignment | ROWの中のコンテンツの位置を指定します。 |
実際に見て頂くと分かりやすいと思います。



Background
続いてBackgroundについて見ていきましょう。

| 項目 | 説明 |
|---|---|
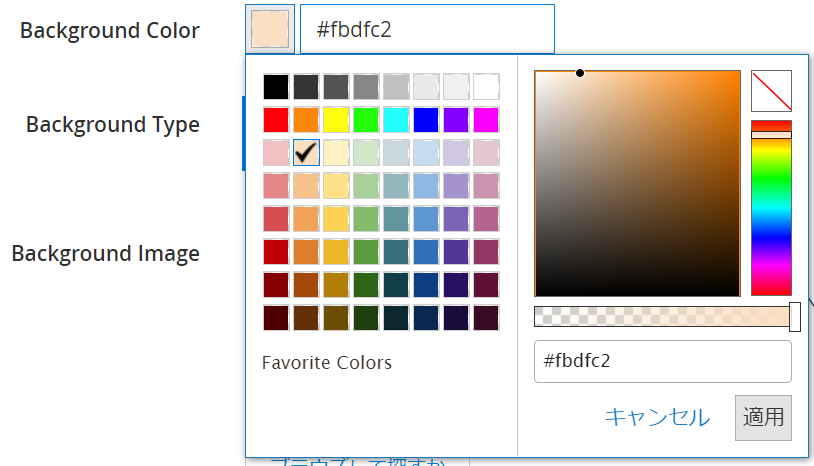
| Background Color(背景色) | クリックして色を選択するか、16進数値を入力します。 |
| 項目 | 説明 |
|---|---|
| Background type - Image | 背景に画像を挿入します。 |
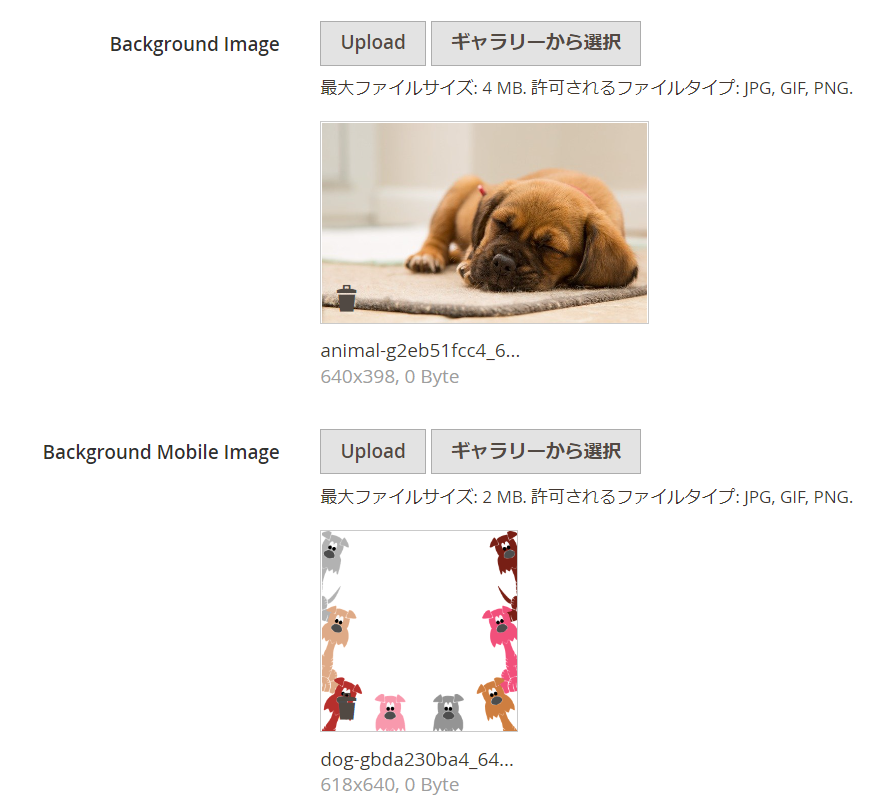
| Backgroud Image | 使用する画像を「Upload」または「ギャラリーから選択」から選択します。 |
| Background Mobile Image | モバイルでアクセスした際に表示される画像を選択します。 |
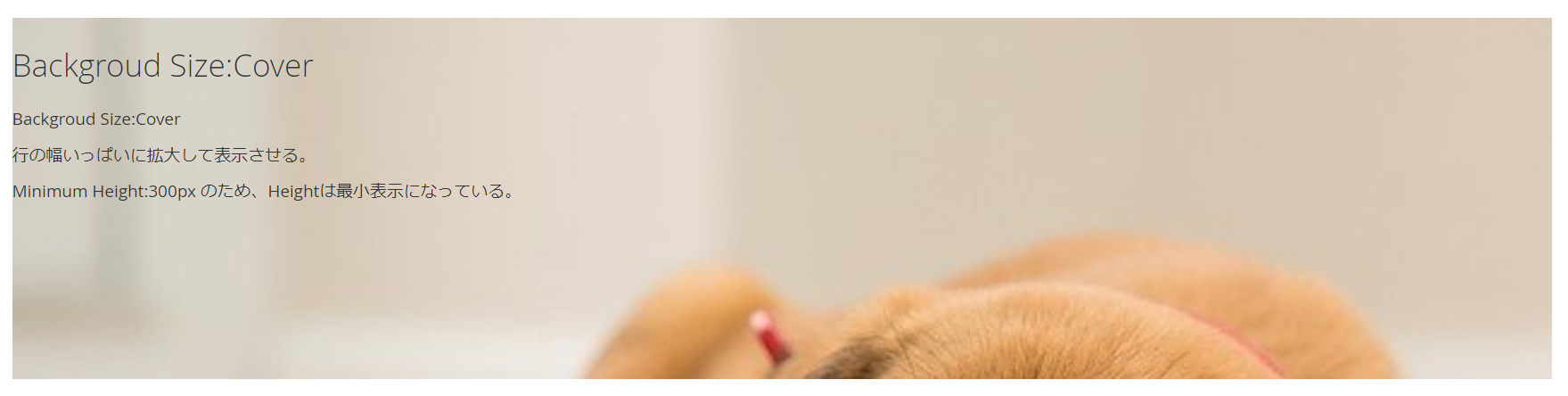
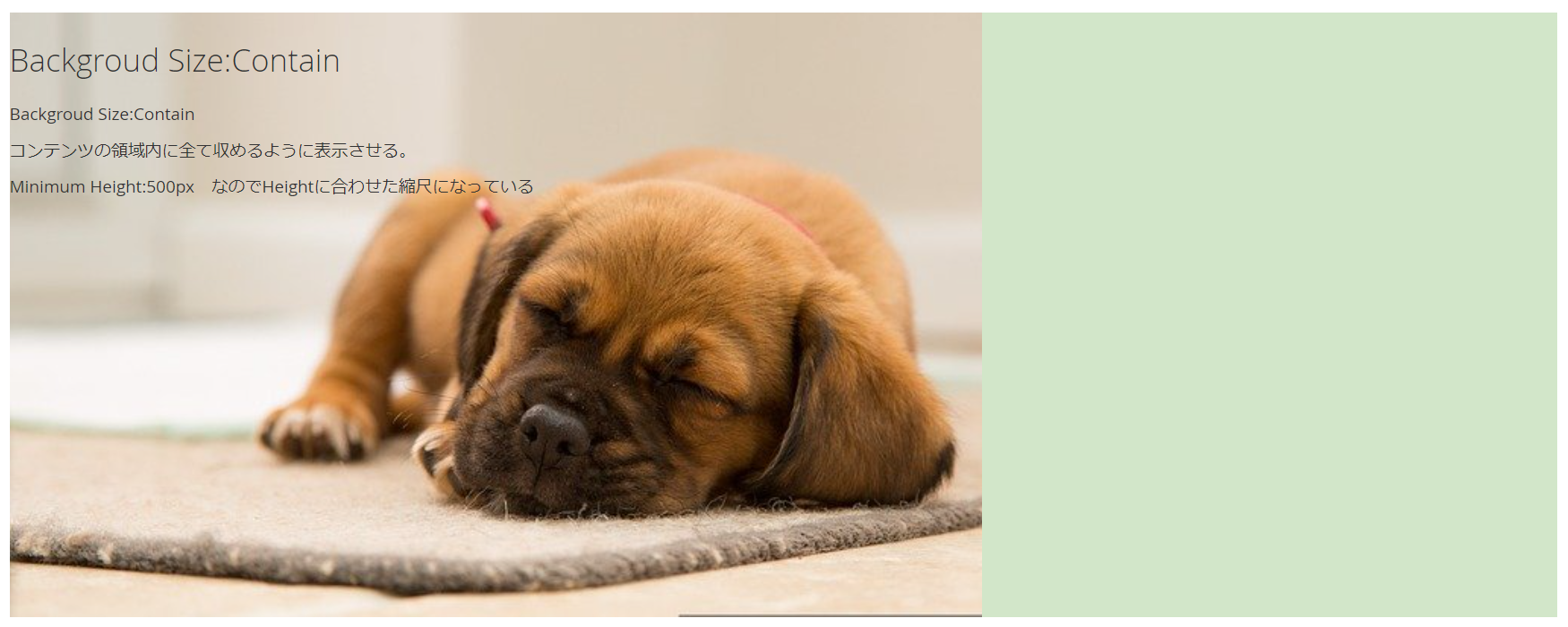
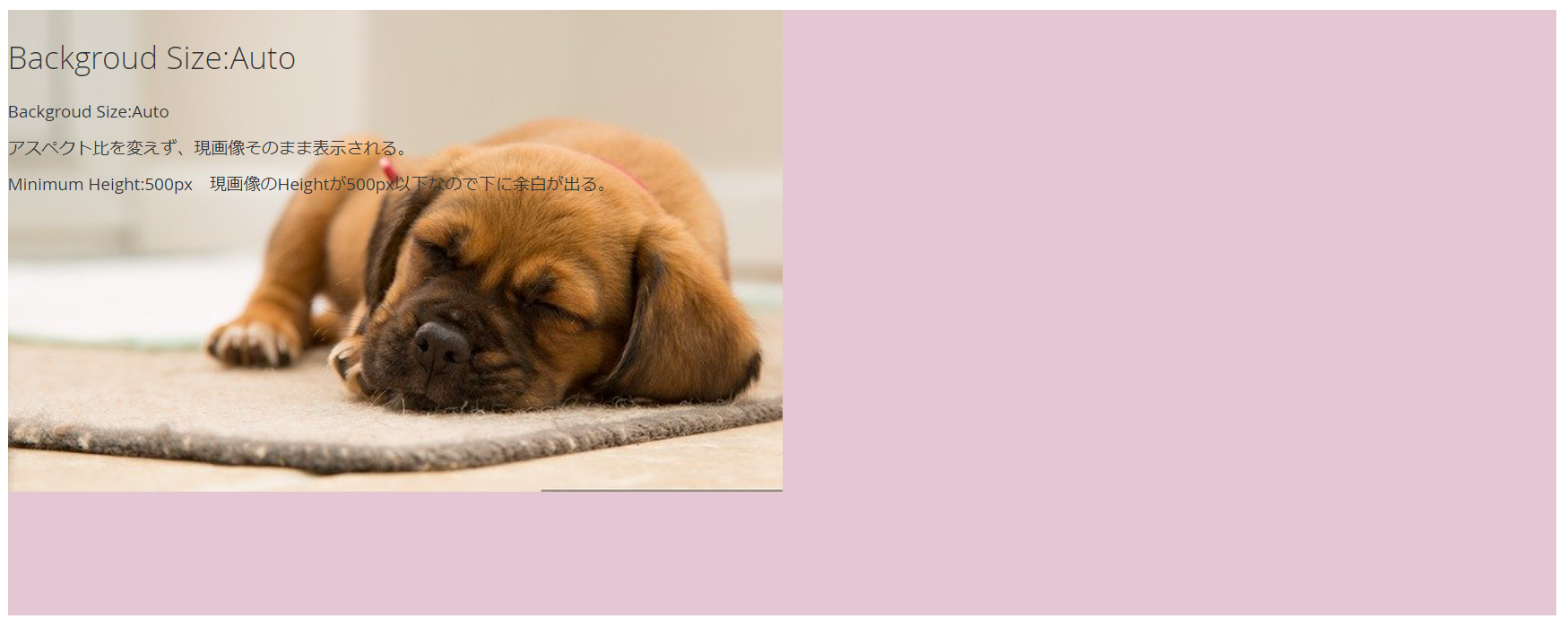
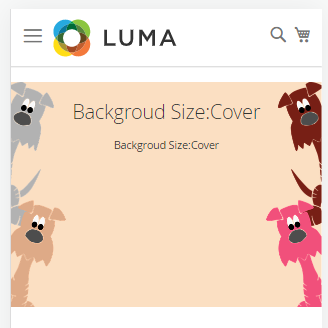
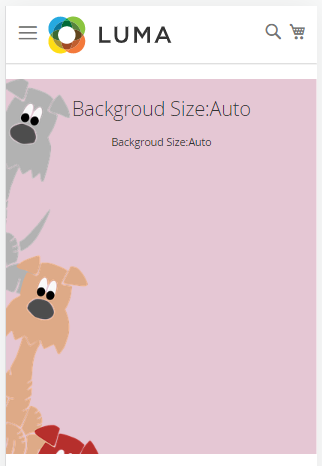
| Backgroud Size | 設定している行の幅に対して、どのように表示するかを選択します。 Cover - 行の幅いっぱいに拡大して表示させる。 Contain - コンテンツの領域内に収めるように表示させる。 Auto - アスペクト比を変えず、現画像そのまま表示させる。 |
以下はBackground Sizeの例です。



以下のようにmobileの画像は別で設定してみます。

mobile表示をみてみると、自動的に画像が変わっていることがわかりました。
文字が見やすいように、設定はPCと同じで文字位置だけ変更してます。




| 項目 | 説明 |
|---|---|
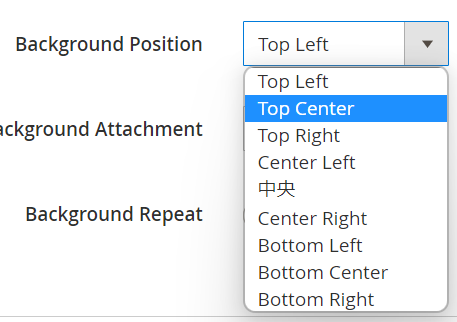
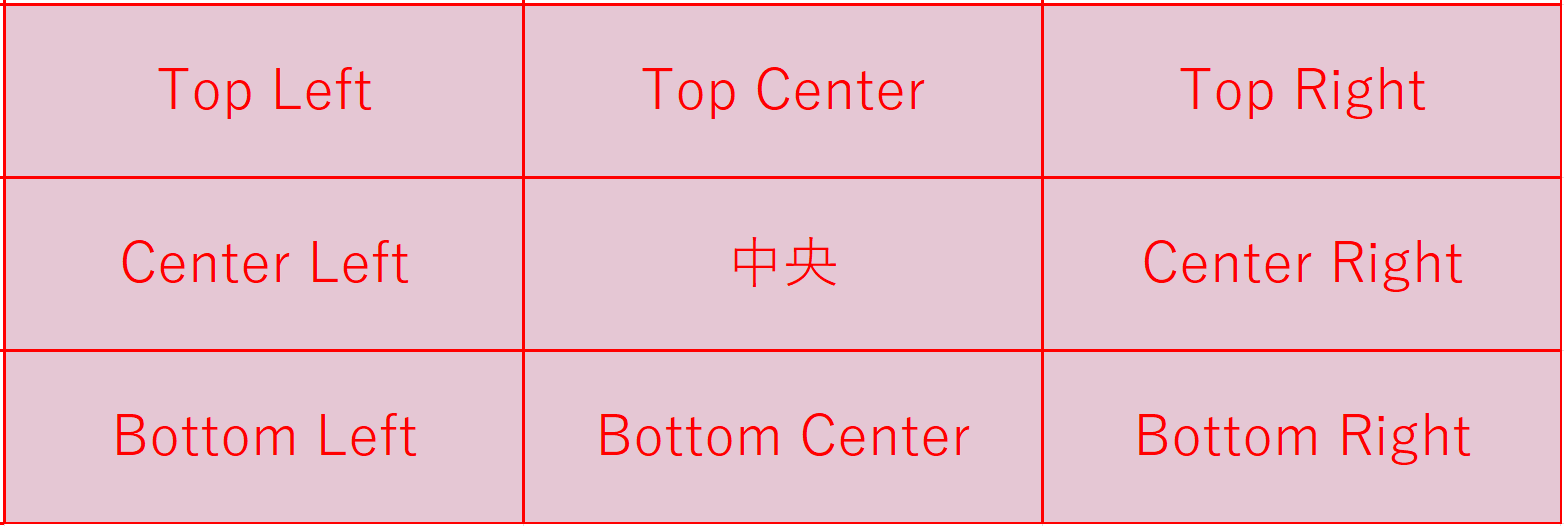
| Background Position | コンテンツの中での背景画像の位置を設定します。 |
Top・Center・Bottomのどこかをアンカーポイント(軸になるポイントのこと)にして画像の位置を設定します。


| 項目 | 説明 |
|---|---|
| Background Attachment | 画面をスクロールしたときに背景画像を動かすかの設定です。 スクロール - 後ほど紹介するEnable Parallax Backgroundが「はい」になっていれば画像が動きます。 固定 - 画像は動かず固定されます。 |
スクロールにした場合、

下にスクロールすると、、

画像の位置がずれていることが分かるかと思います。
画像だと分かりにくいので、是非実際に動かしてみてください。

| 項目 | 説明 |
|---|---|
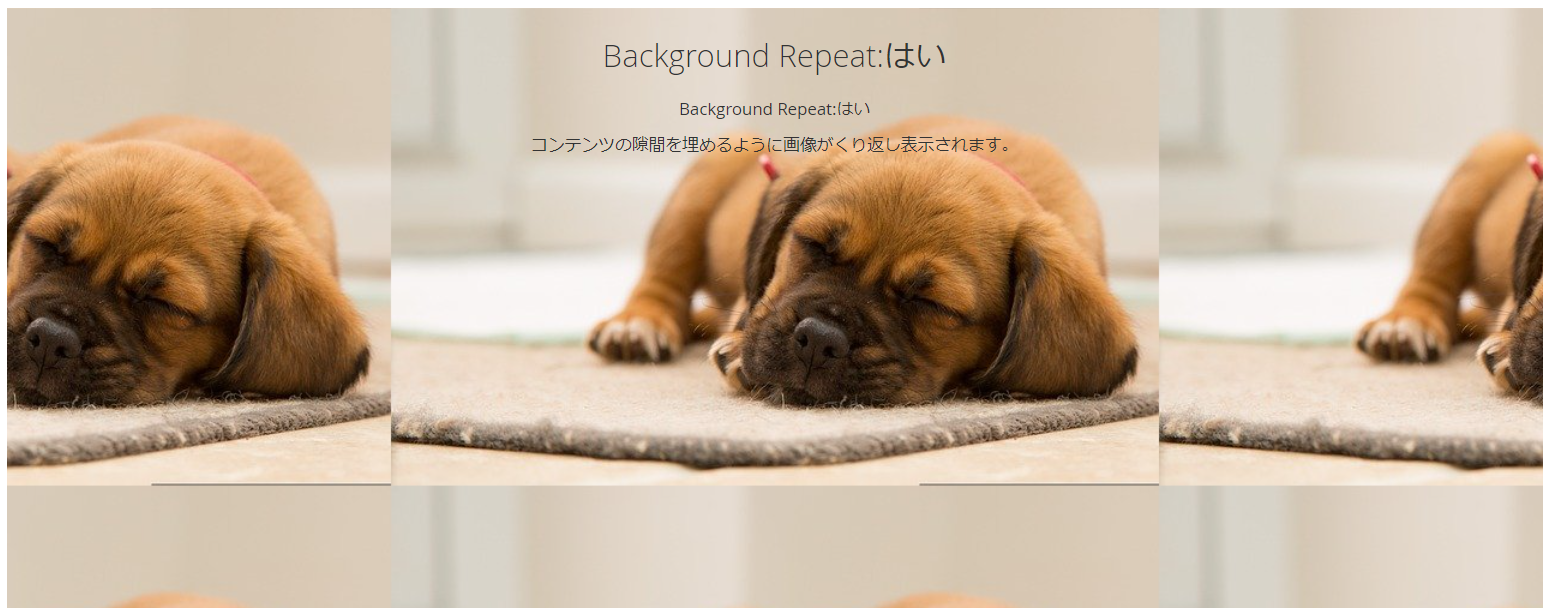
| Background Repeat | コンテンツの隙間を埋めるように画像がくり返し表示されます。 |
Background PositionをTop Centerにしているので、そちらを軸にリピートされています。

Parallax Background

こちらはさきほどのBackground Attachmentをスクロールにした時、Enable Parallax Backgroundが「はい」になっていることで背景画像が動きます。
ただし、検証した結果、Background Attachmentが「固定」でもEnable Parallax Backgroundが「はい」になっていると画像が動くことが分かりましたので、ご注意ください。
今回はここまでです。
次回はRowの設定第二弾です。
紹介しきれなかった「BackgroundのVideo」と「高度な設定」についてです。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)