Page Builder入門~概要編~



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magento2.2までは、マークアップが得意ではない方やこれから触ってみたいと思ってる方は凝ったコンテンツ構成のページが作れませんでした。そんな方でもMagento Commerce2.3からの拡張機能で付いてきたPage Builderでは簡単にページを作れるようになりました。
これから数回にわたって基本的な機能や、簡単なページの作成方法を紹介していきます。
Page Builderとは
Page Builderとは、コードが分からなくてもドラッグアンドドロップでコンテンツが豊富なページを簡単に作成する事ができるMagento Commerce2.3からの拡張機能です。更に、ビジュアル性が高いカスタムページの作成にかかる時間と費用を削減する事ができます。
PageBuilderでは以下のようなコンテンツを作ることができます。
- CMSページ
- 製品ページ
- カテゴリページ
- ブロック
管理画面で機能を有効にする
まずは管理画面からページビルダーの機能を有効にしていきます。
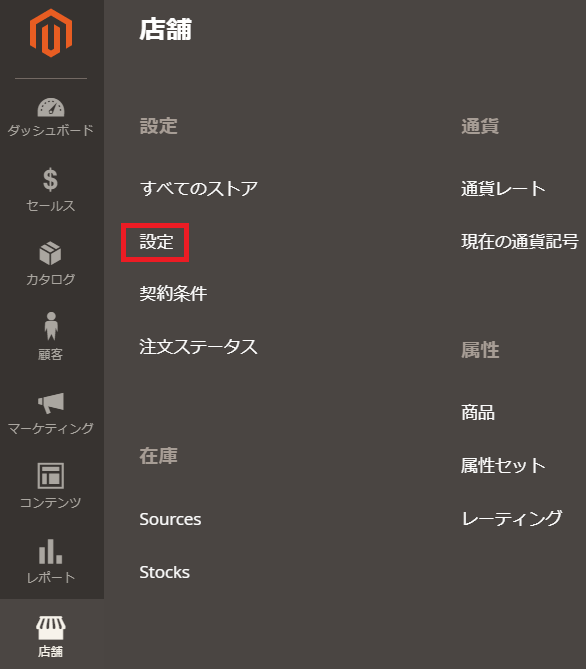
左パネルから
店舗>設定
に移動します。

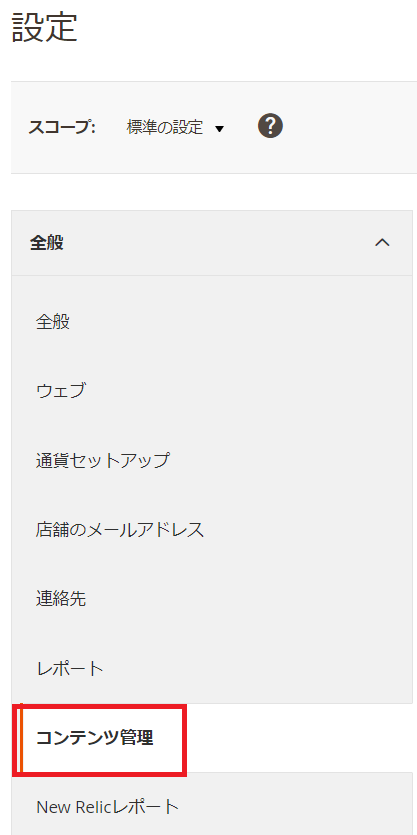
次に設定画面の左メニューから
全般>コンテンツ管理
をクリックします。

Advanced Content Toolsの「Enable Page Builder」を「はい」にします。
これでページビルダーが使用可能になりました。
次回からは実際にページビルダーの機能について紹介していきます。
また、その他の設定については下記に記載しますので必要な時に確認してみてください。
その他の設定について
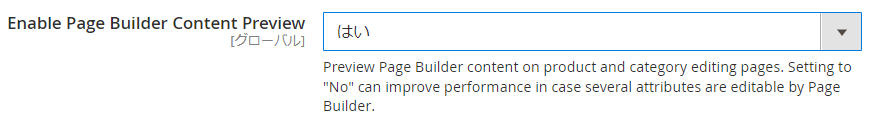
Enable Page Builder Content Preview
こちらは商品またはカテゴリのコンテンツのプレビューが出るかどうかの設定です。

「はい」にしておくと商品やカテゴリのコンテンツ編集で以下のようなプレビューを表示することができます。

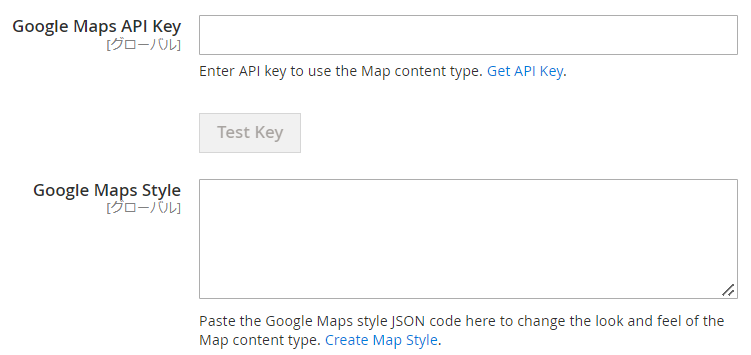
Google Maps
Google MapのAPI keyをお持ちの場合はこちらから設定し、ページにマップを埋め込むことができます。
以前は無料でAPIキーを取得できたようですが、現在は有料制度になっているようです。
APIキーがなくてもGoogle Mapを使用する方法もありますので、次回以降の記事ではそちらの方法をご紹介します。
APIキーを取得するメリットとしては
- 管理画面から場所の追加ができる
- マップのスタイルを変更できる
などがあげられます。

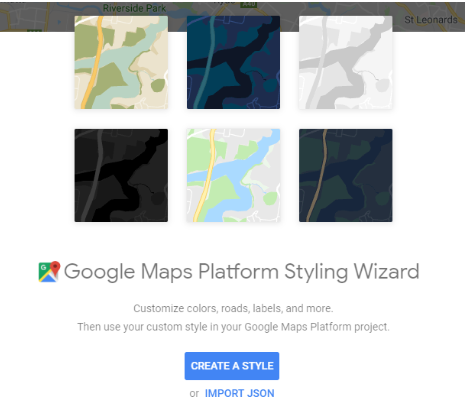
ちなみにマップのスタイルは下記のようなものが選べるみたいです。
他にもカスタムのスタイルなどを登録することも可能です。

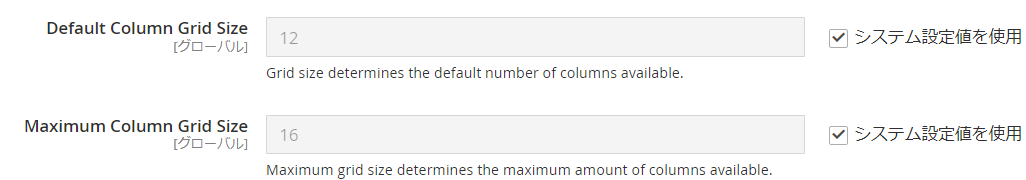
Grid Size
こちらはデフォルトのグリッドサイズと最大グリッドサイズの設定です。
詳しい説明は、次回以降の画面構成の中でお伝えします。

Page Builderが利用できる場所
では、実際にどこでページビルダーを利用できるのか確認していきましょう。
ページ作成
1つ目は前述したように、CMSページなどが作成できるページ作成です。
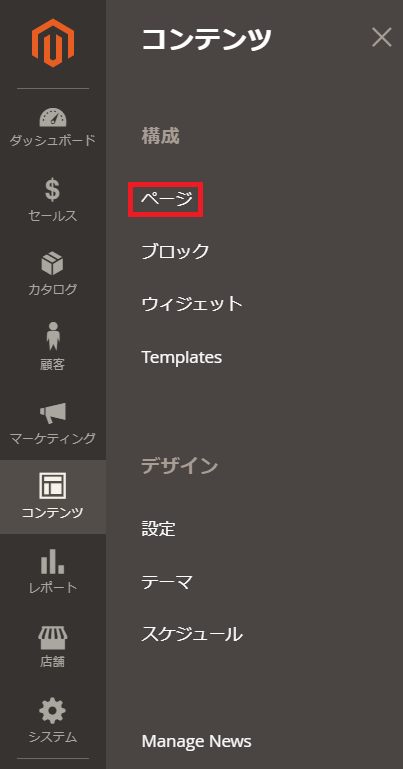
左パネルから
コンテンツ>ページ
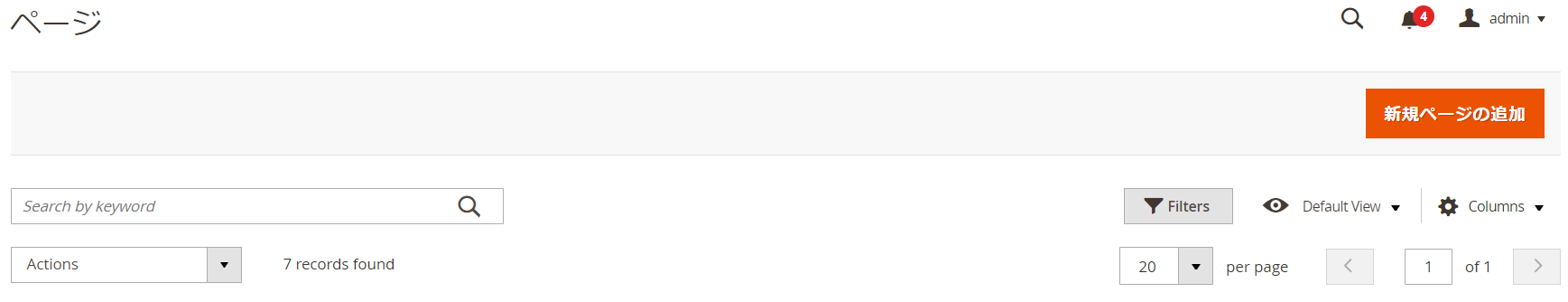
へ移動します。

ページ画面右側の新規ページの追加をクリックします。

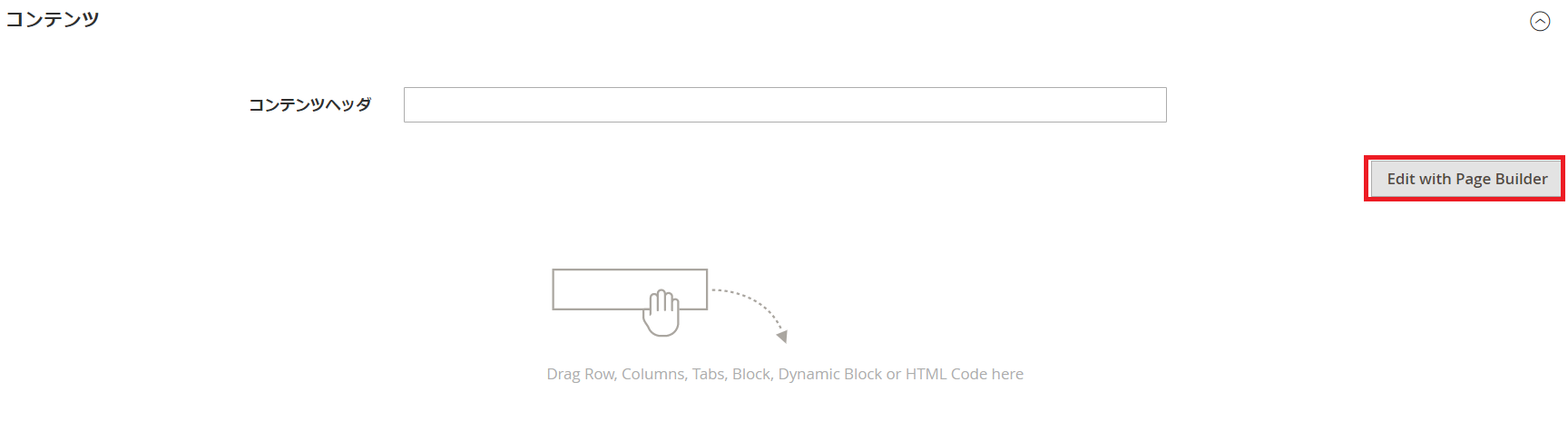
コンテンツタブを開くと右側に「Edit with Page Builder」と表示されます。
こちらをクリックしてページビルダーを使用していきます。

商品ページ
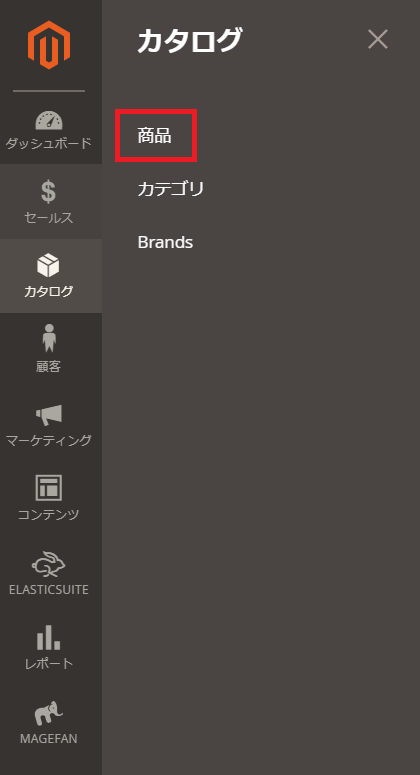
カタログ>商品
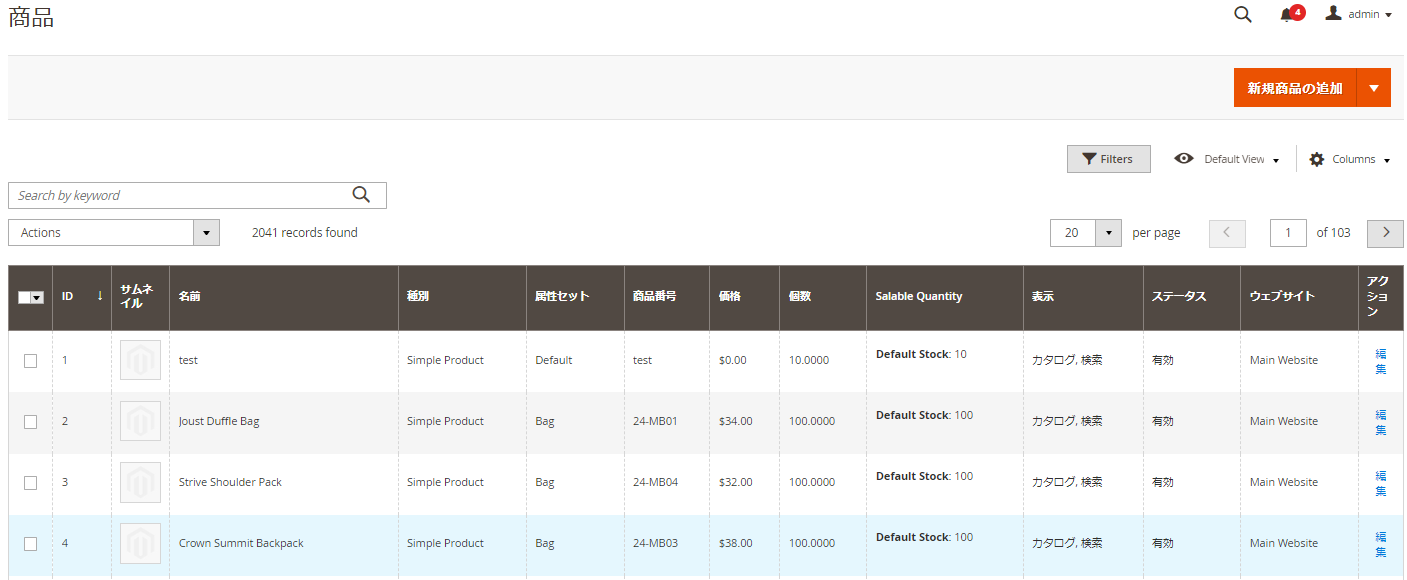
を開きます。

編集する商品を選択します。

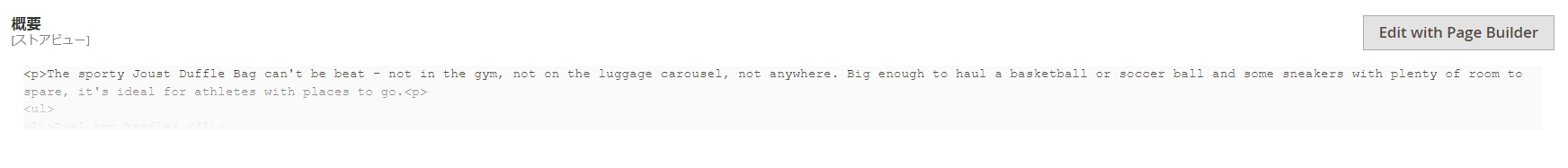
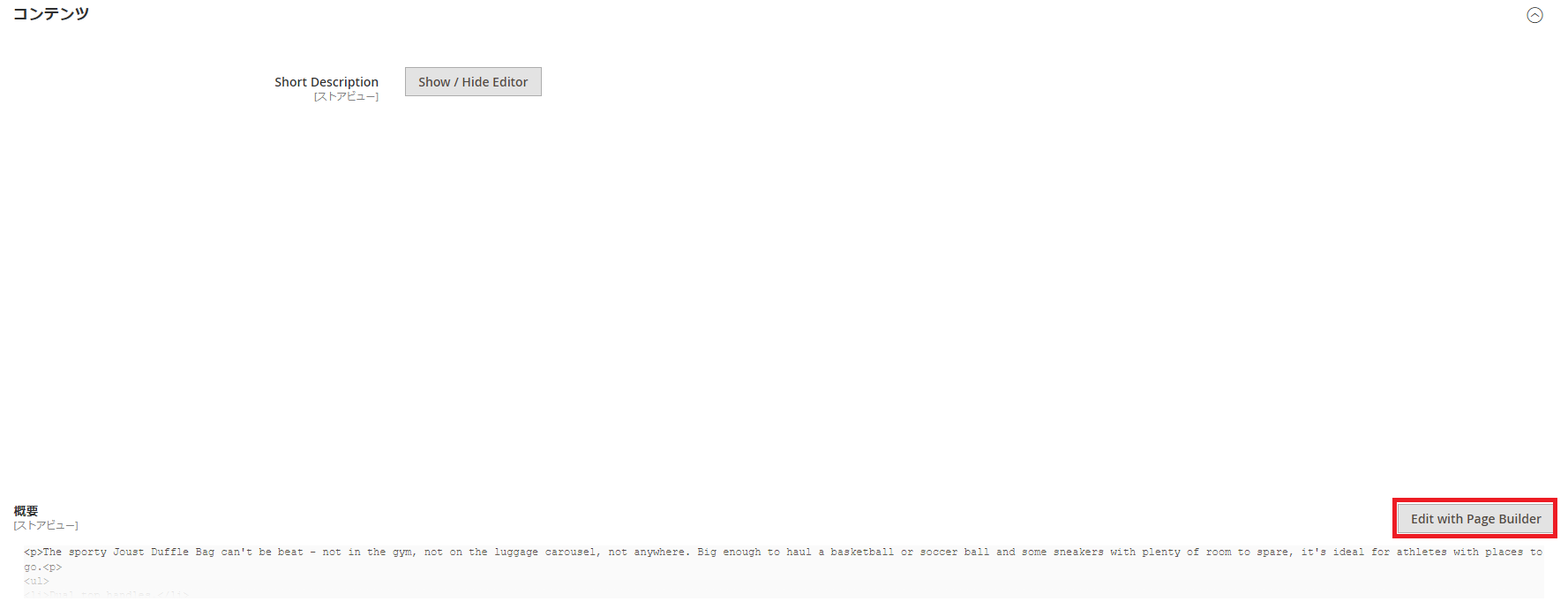
商品編集画面のコンテンツタブを開くと下記のように表示されます。
同じく「Edit with Page Builder」をクリックするとページビルダーで編集できます。

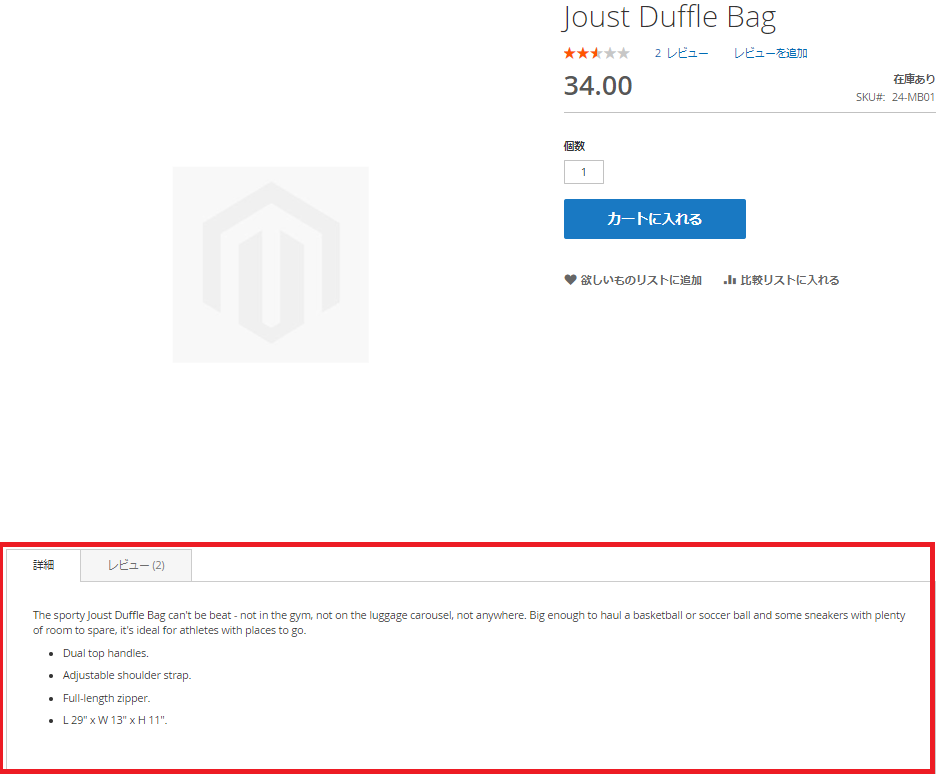
ちなみにこちらはフロント画面、商品詳細の「詳細」の項目で表示されるものです。

カテゴリページ
カタログ>カテゴリ
を開きます。

カテゴリページに遷移したら、編集するカテゴリを選択します。

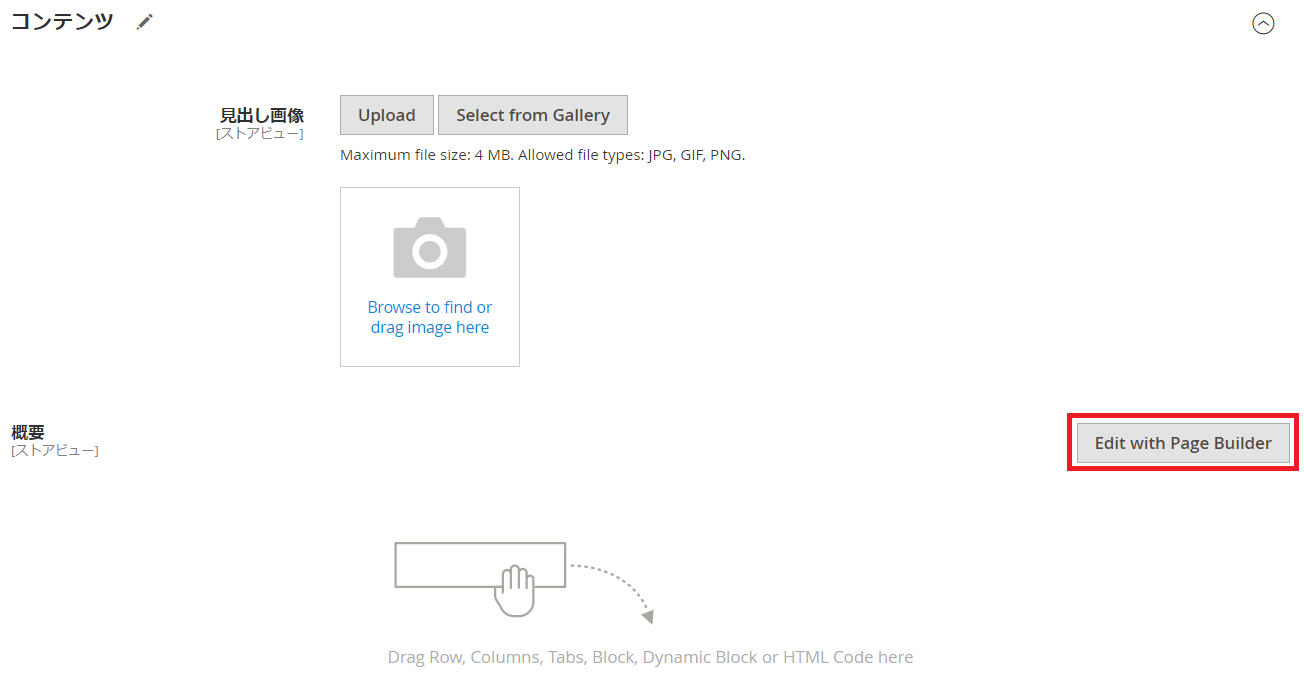
カテゴリ編集ページのコンテンツタブを開くと下記のように表示されます。
こちらも「Edit with Page Builder」をクリックするとページビルダーで編集できます。

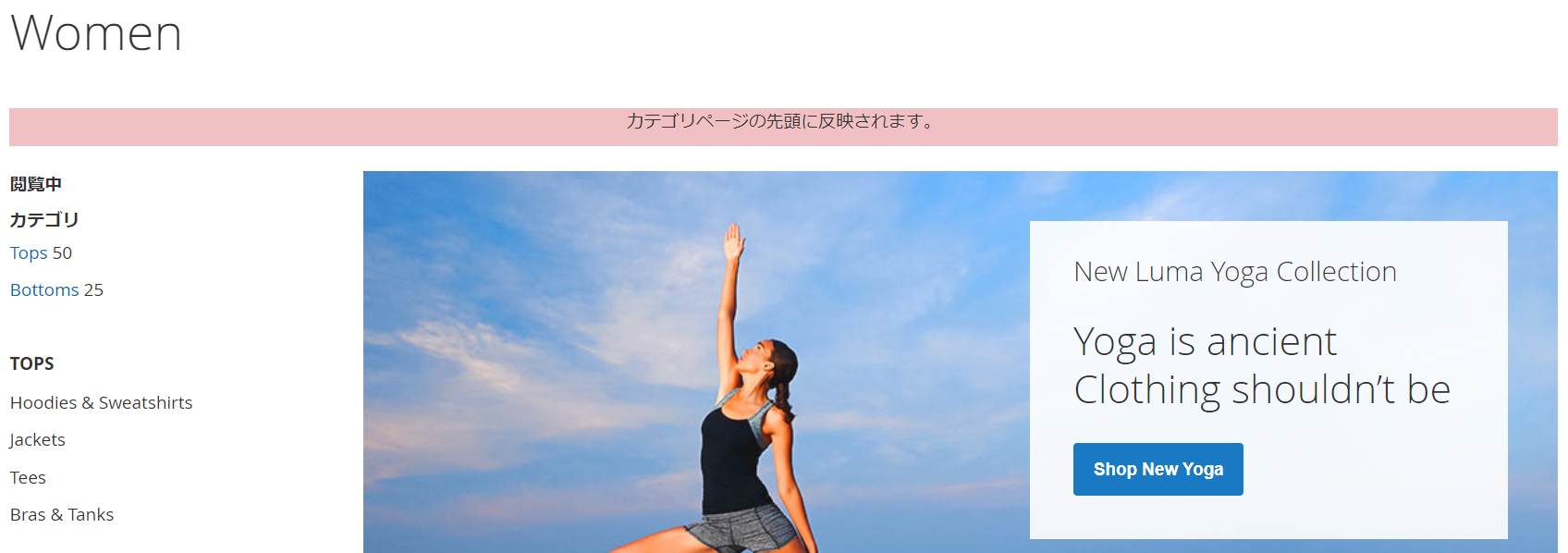
下記の「カテゴリページの先頭に反映されます。」の部分に表示されます。

ブロック
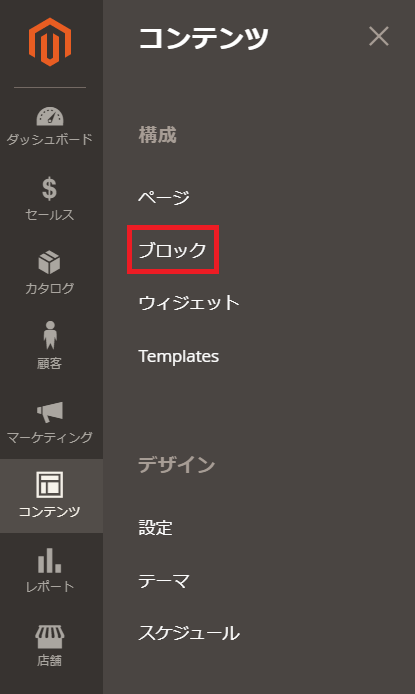
コンテンツ>ブロック
を開きます。

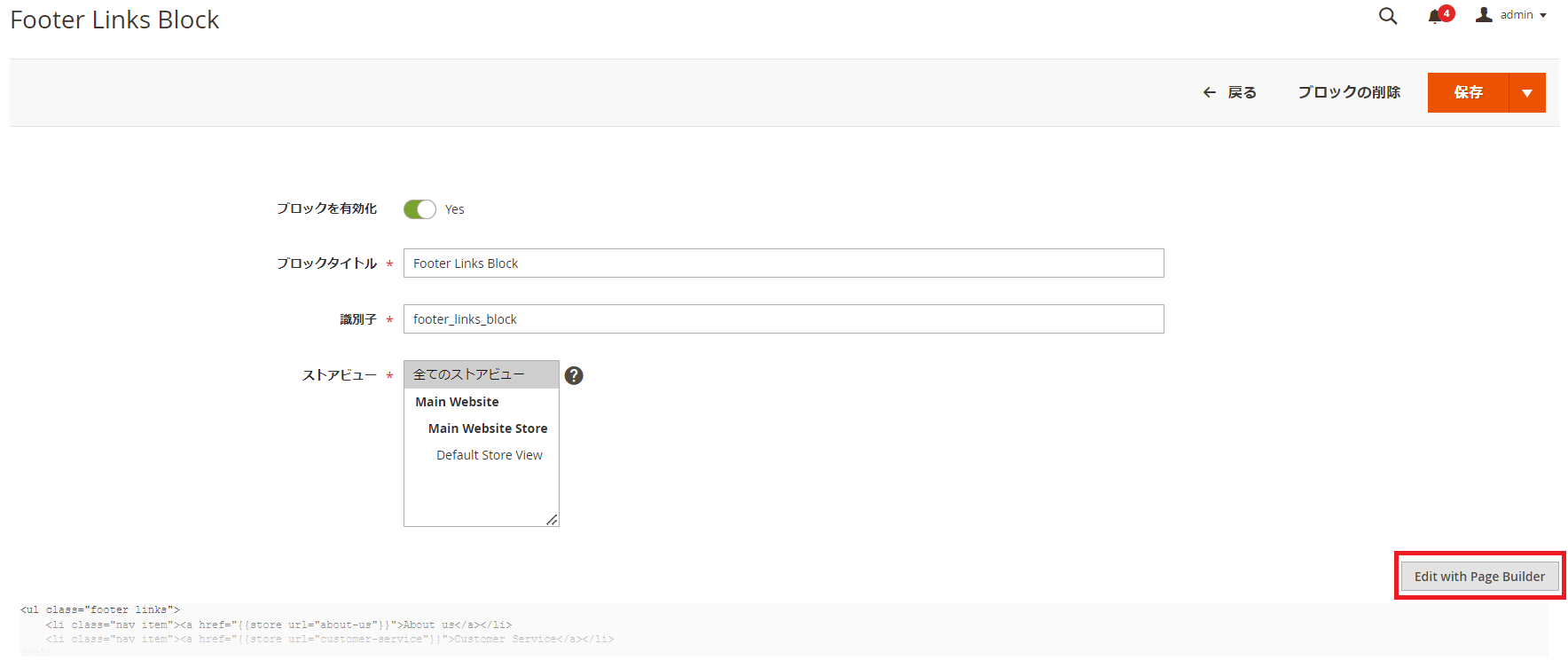
新規ブロックを追加するか、編集したいブロックを選択します。

ブロック編集画面で「Edit with Page Builder」をクリックするとページビルダーで編集できます。

その他
現在、Magefan Blogでも使用できることが確認されています。
ブログでも今回のページビルダー入門は大変役に立つと思いますので、是非最後までご覧ください。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)