Page Builder入門 画面構成-Layout tabs-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はLayoutの3つ目、Tabsについてご紹介していきます。
タブを使用する最大のメリットは、コンパクトに多くの情報を掲載できることです。また、ページ遷移をしないので、ユーザーはメニューを切り替えるだけで簡単に情報の閲覧・比較などができます。
デメリットとしては、一度に全ての情報を表示することができないので、見てもらいたい情報が視覚に入らないこともあります。
デザイン性も含め、上手にタブ機能を使っていきましょう。
Tabs
それではまずはTabsを追加していきましょう。
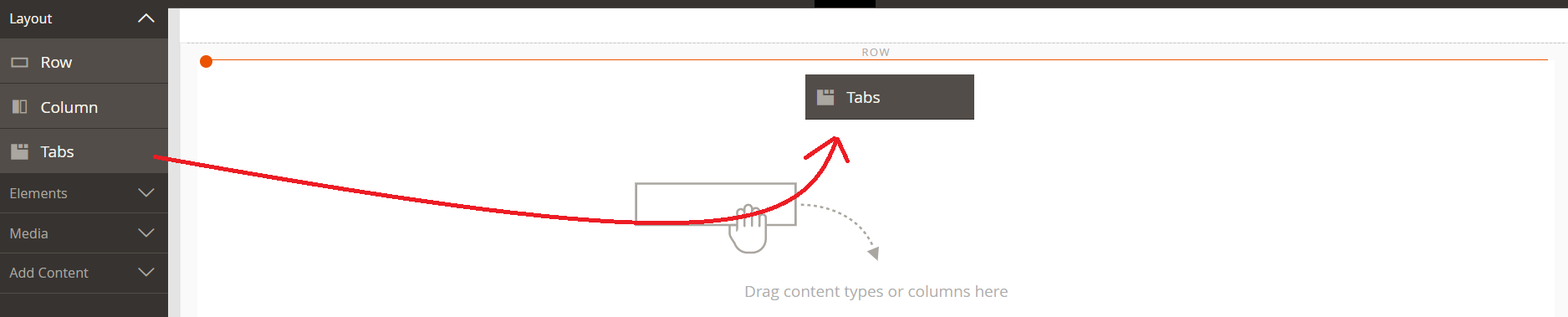
左パネルのTabsをドラッグし、オレンジの線が出たところで離して追加をします。

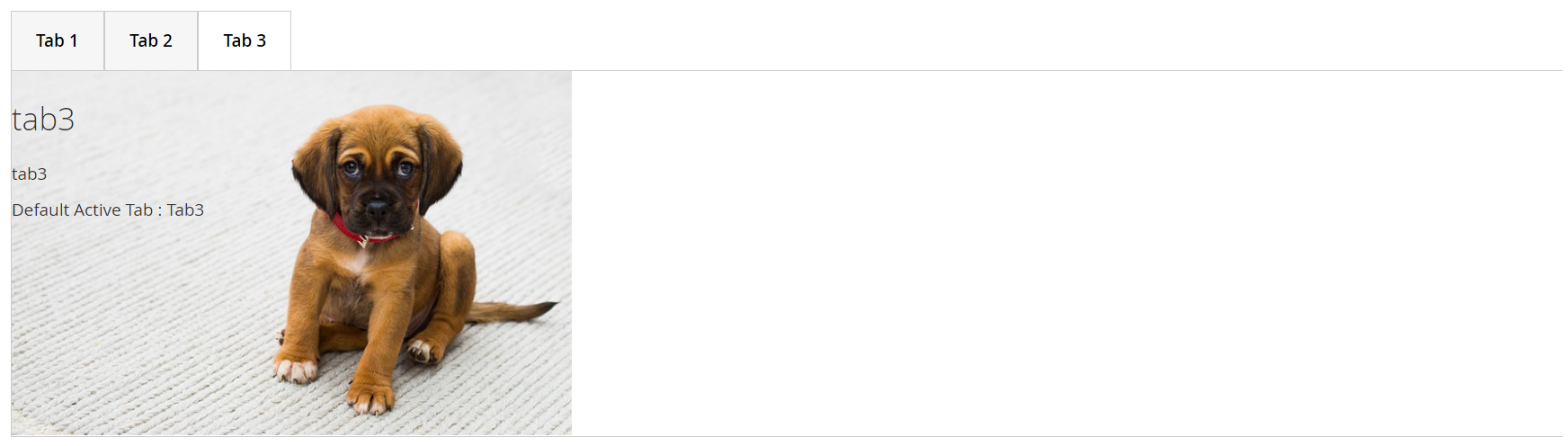
するとタブが生成されます。
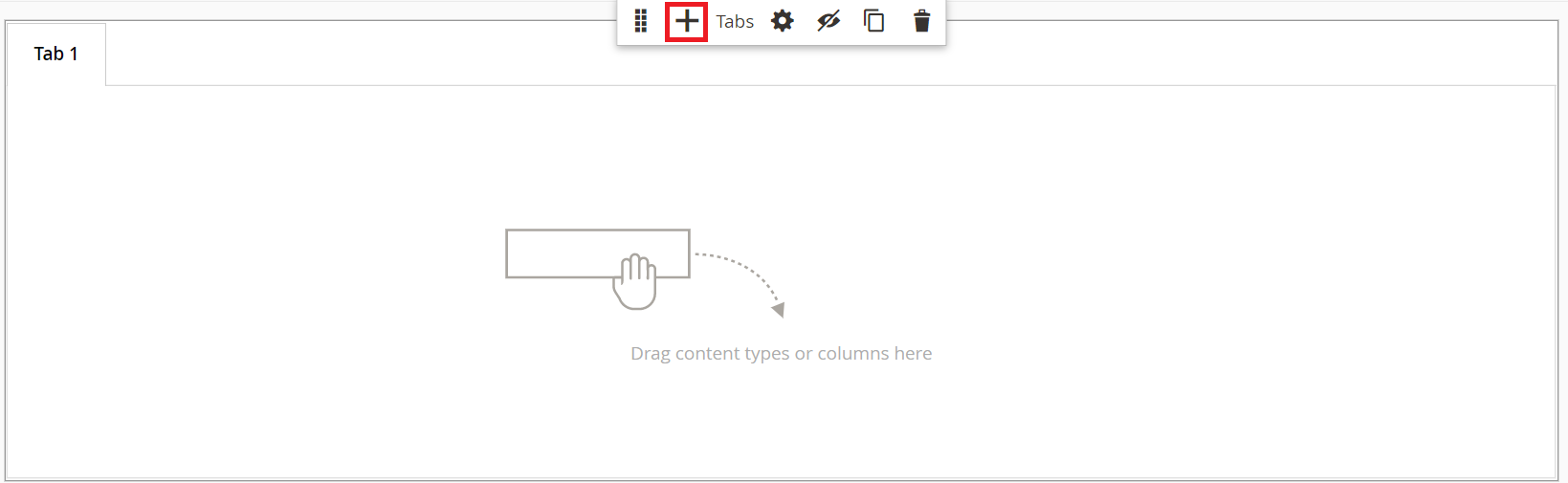
タブを増やしたい時は+アイコンをクリックします。

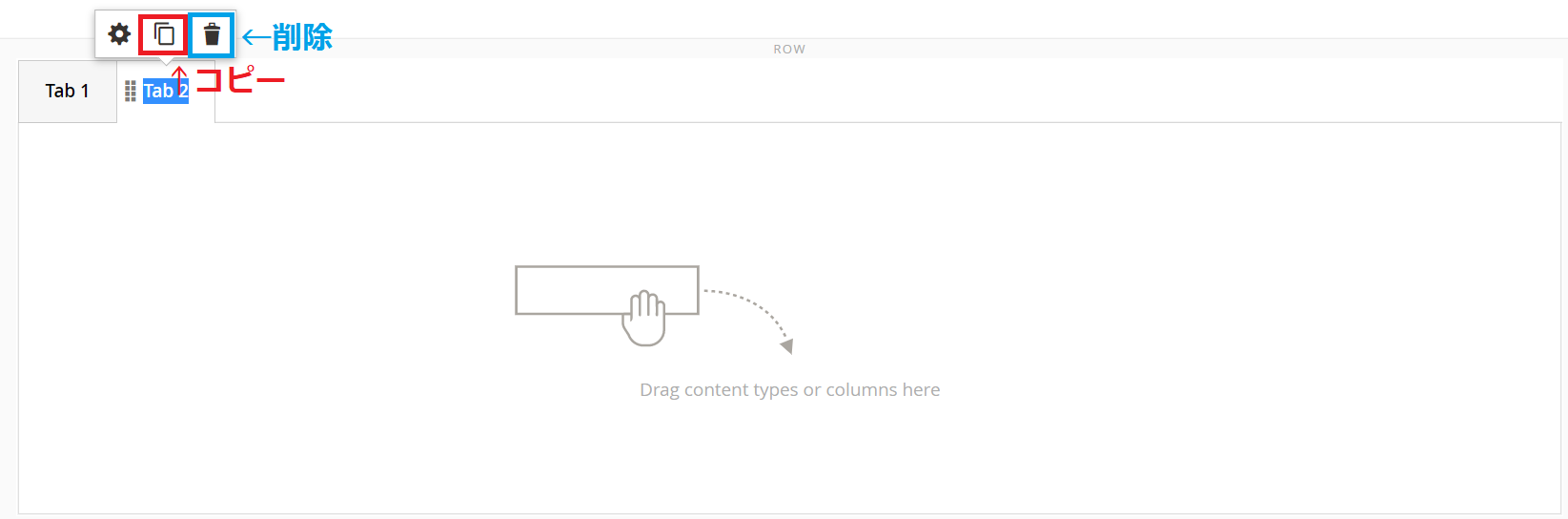
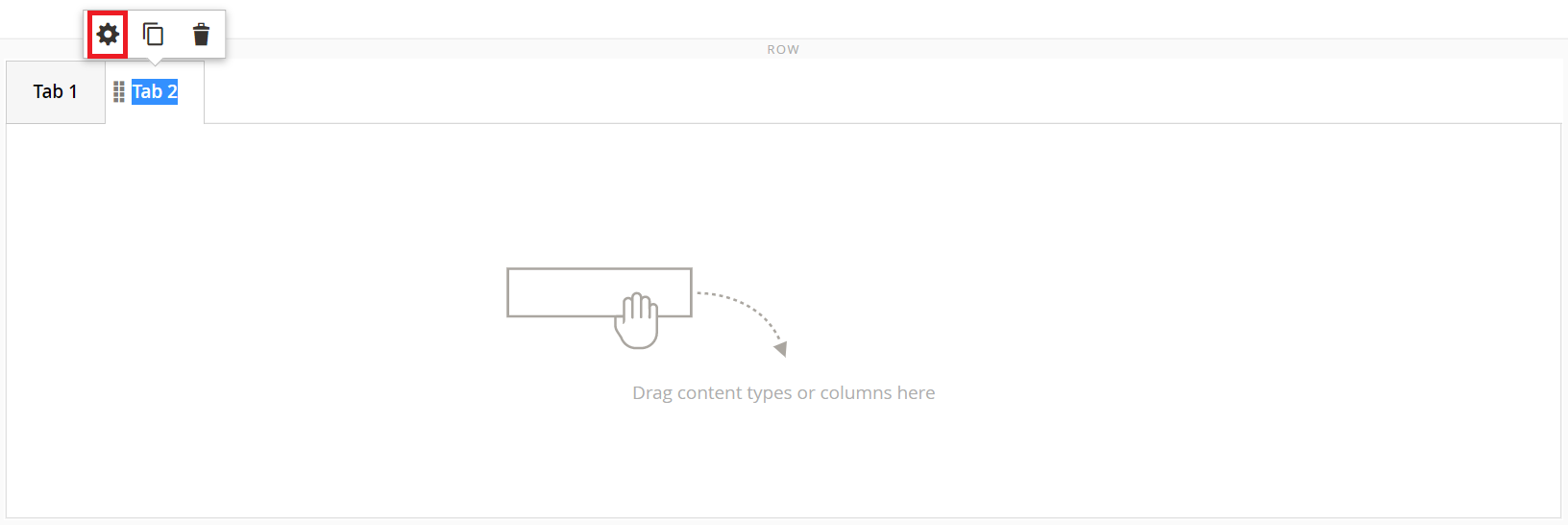
タブをクリックすると、メニューが表示されます。
そのタブのコピーや削除がこちらで可能です。

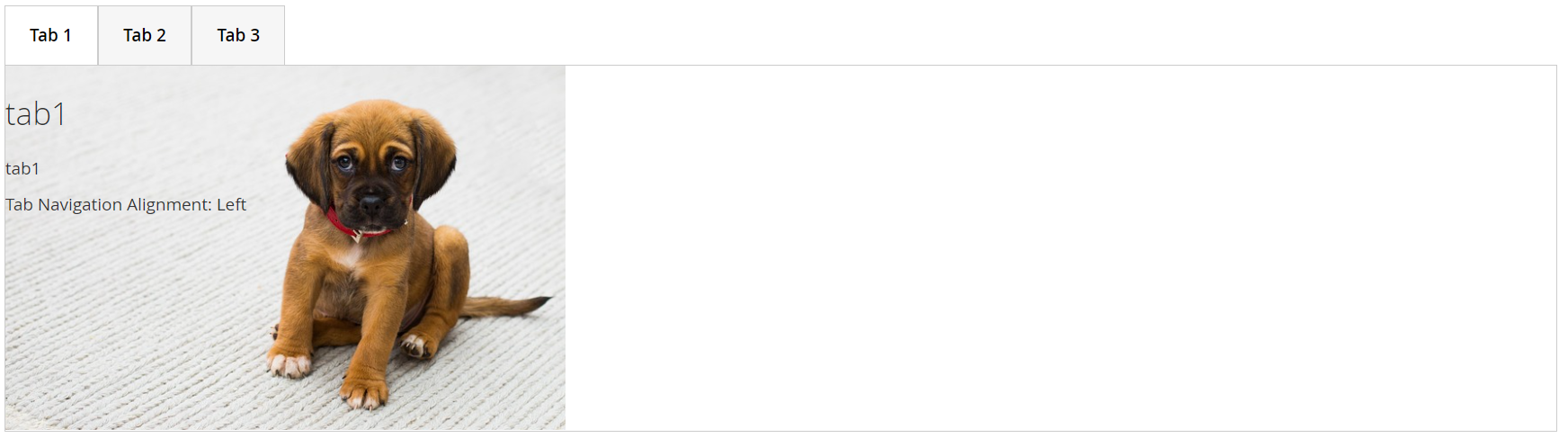
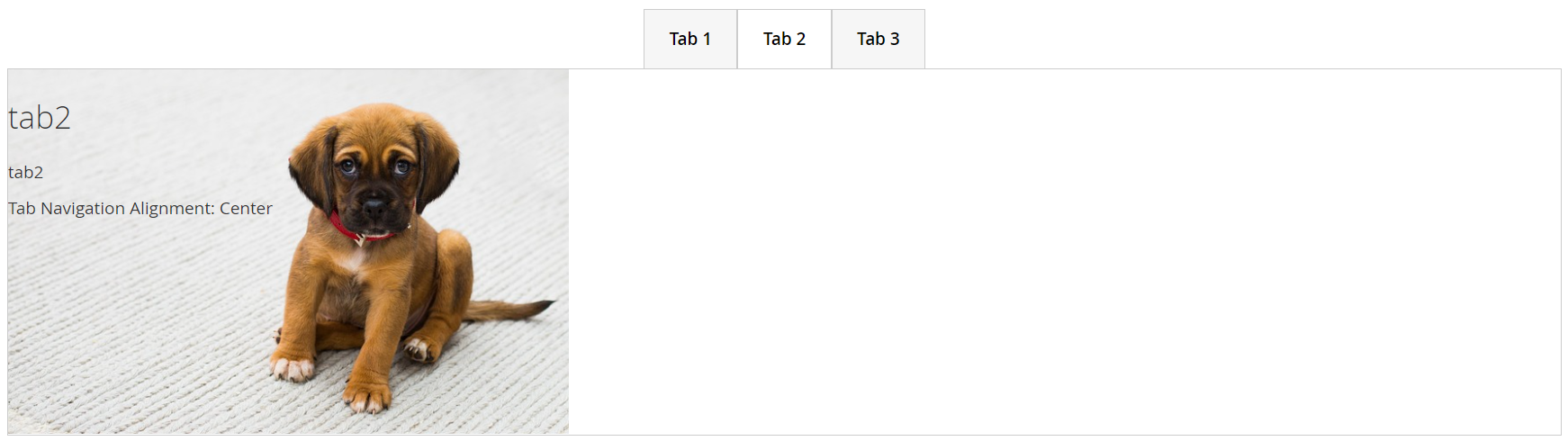
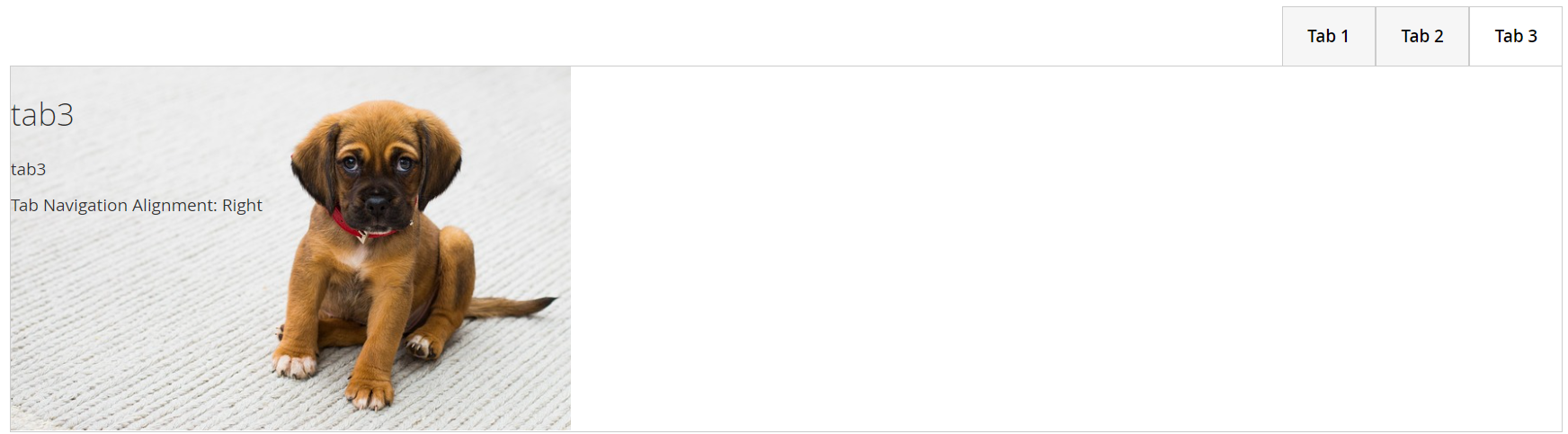
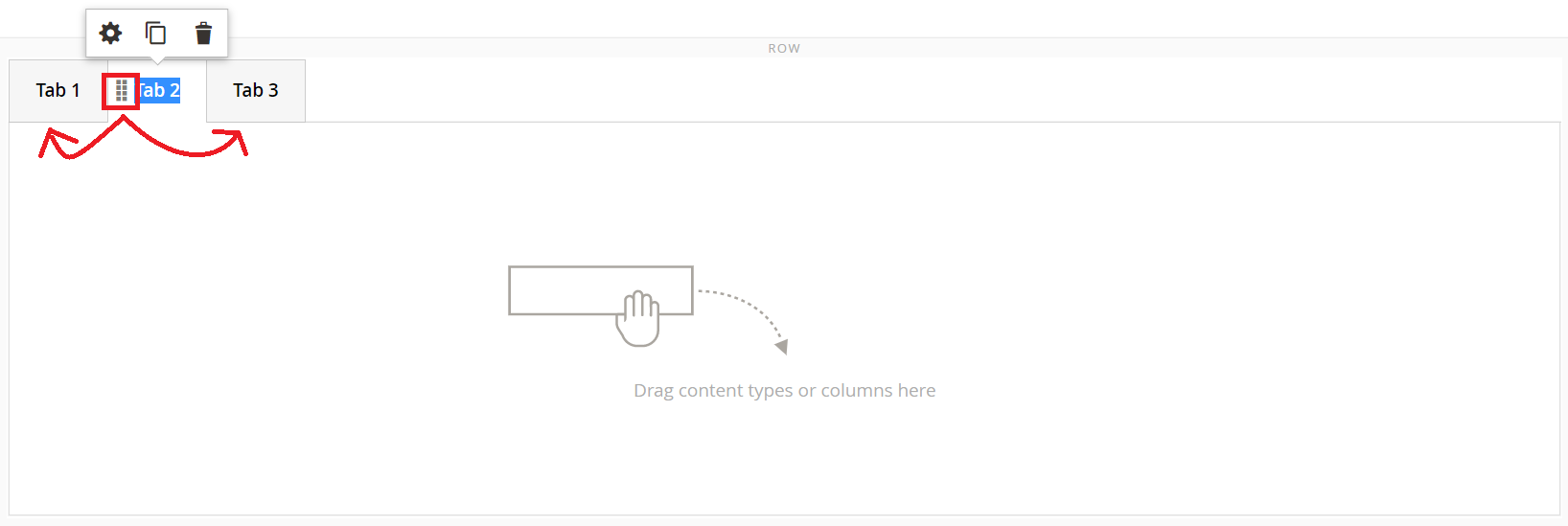
また下記赤枠の部分をドラッグすることで、タブの位置を変えることも可能です。

各タブの設定
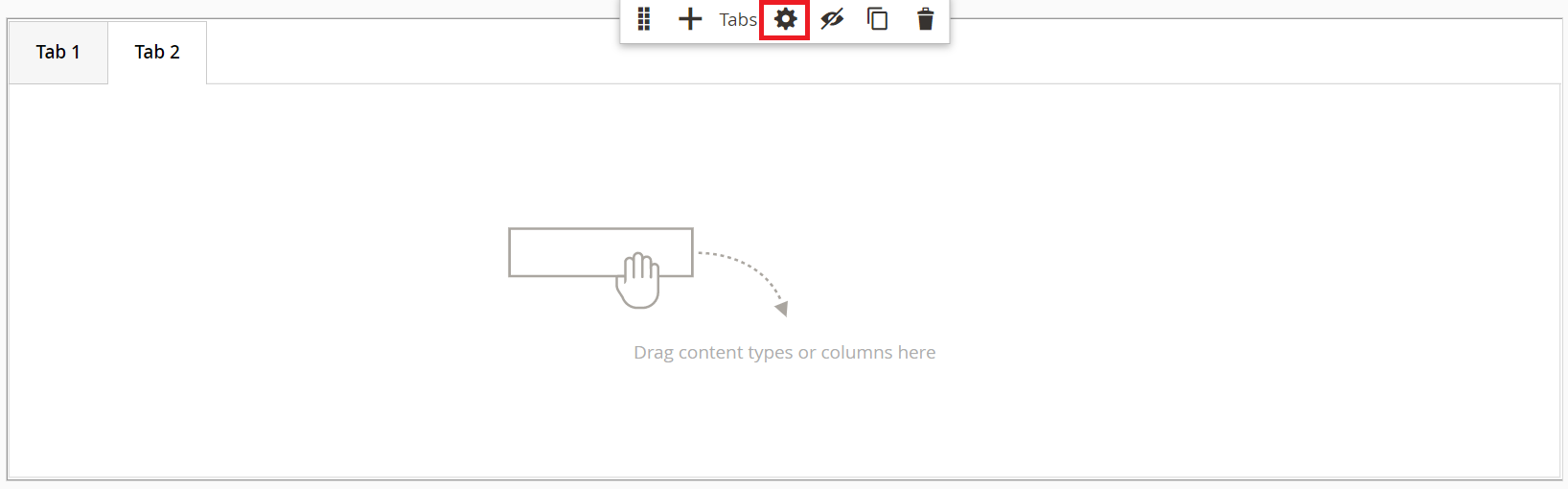
各タブの設定は、編集したいタブをクリックしたときのメニューから、設定アイコンをクリックします。


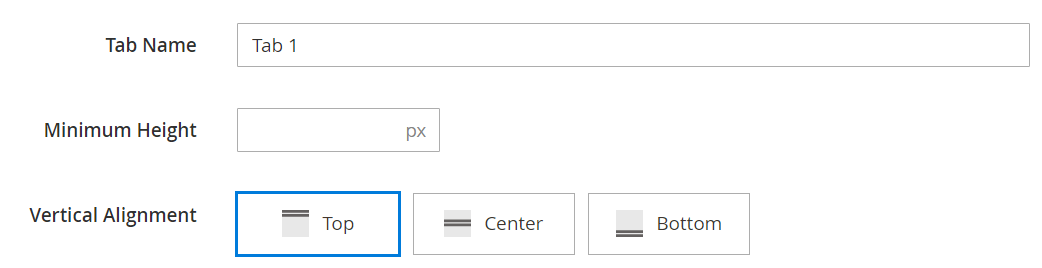
| 項目 | 説明 |
|---|---|
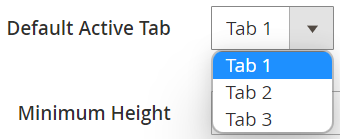
| Tab Name | タブの名前を設定します。 |
| Minimum Height | 行の最小の高さを指定します。 |
| Vertical Alignment | ROWの中のコンテンツの位置を指定します。 |
上述と同様に、Minimum HeightとVertical Alignmentについてはこちらをご参考ください。
また、「Background」と「高度な設定」についてもこちらでご紹介しておりますのでご覧ください。
Tabのご紹介は以上です。
是非色々なレイアウトを試してオリジナルコンテンツを作ってみてくださいね。
カテゴリ
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ