Page Builder入門 画面構成-Add Content-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Page Builder入門 画面構成 最後の紹介記事です。
今回はAdd Contentについてです。
- ブロック
- Products
について紹介していきます。
ブロック
ではブロックのセッションを追加して設定を開きます。

Select Blockから使用したいブロックを選択し、完了です。
1つのコンテンツに対して1つのブロックしか適用されません。
高度な設定についてはこちらを参考にしてください。
Products
Productsは商品リストをページに追加することができます。
さっそく設定を開きましょう。
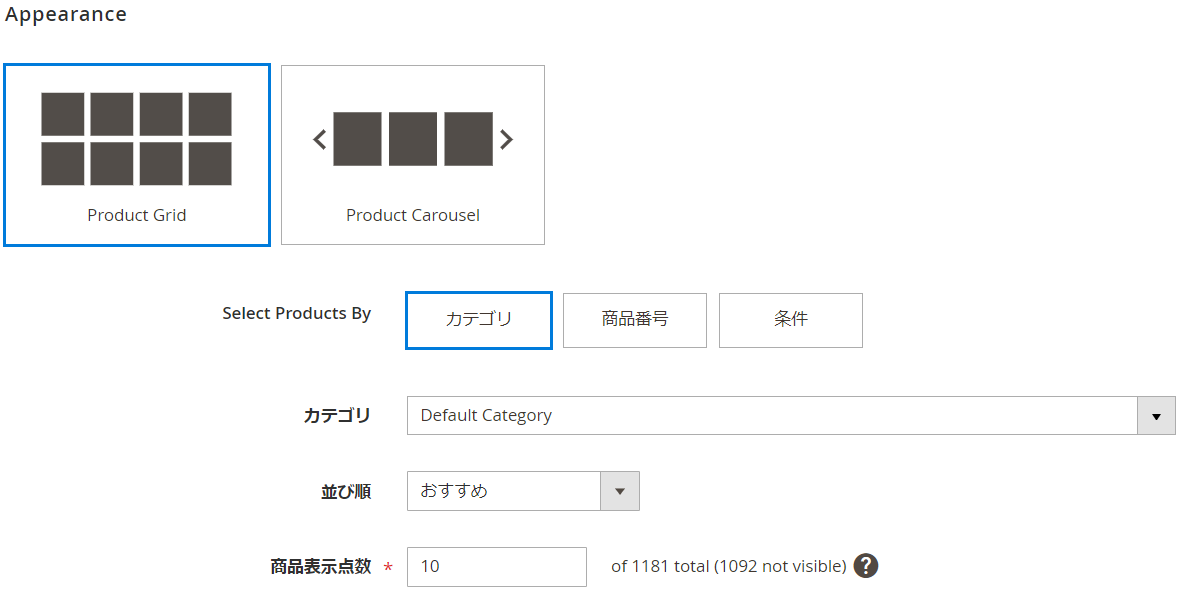
Appearance
| 項目 | 説明 |
|---|---|
| Product Grid | 設定した商品点数を全て表示する。 |
| Product Carousel | 商品をスライダー表示する。 |
| Select Products By | 表示したい商品の選択方法を選択する。 |
| カテゴリ・SKU・条件 | 表示したい商品を選択する。(SKUはカンマ区切りで複数指定できます。) |
| 並び順 | 並び順を選択する。 |
| 商品表示点数 | 表示したい商品点数を設定する。 |

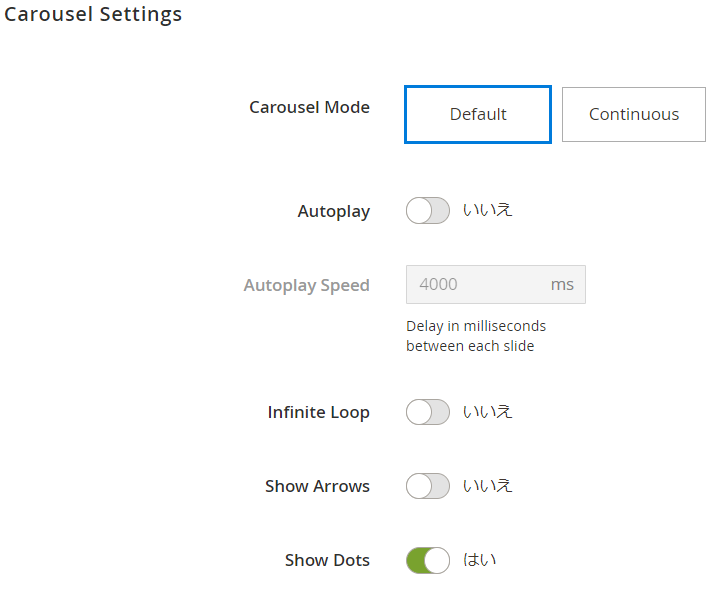
Carousel Settings
こちらはAppearanceでProduct Carouselを選択した場合に設定する項目です。
| 項目 | 説明 |
|---|---|
| Carousel Mode | Default:一度に5つごとの商品を表示します。 Continuous:5つの商品を表示しますが、真ん中の商品だけ強調されて表示します。 |
| Autoplay | スライダーを自動で送ります。 |
| Autoplay Speed | スライダーを自動で送るスピードを設定します。 |
| Infinite Loop | スライダーを繰り返し設定にします。 |
| Show Arrows | スライダーの両端に矢印を表示させます。 |
| Show Dots | スライダーの下側にドットを表示させます。 |

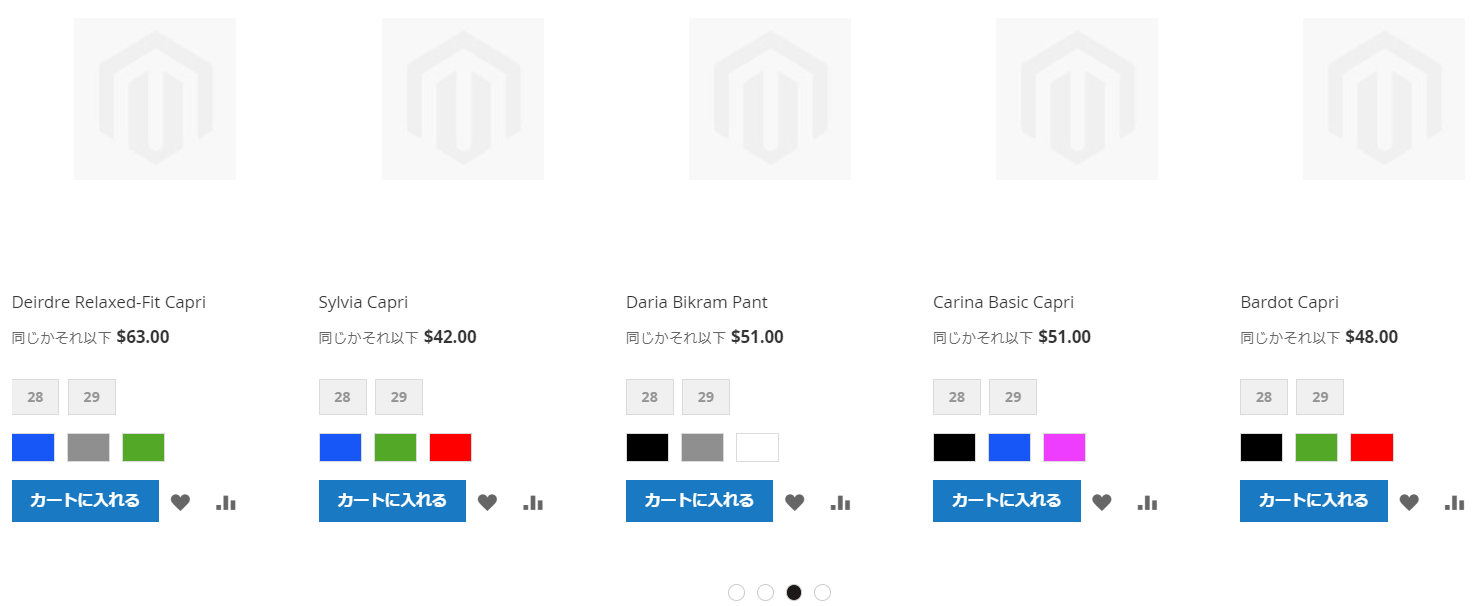
Defaultの場合

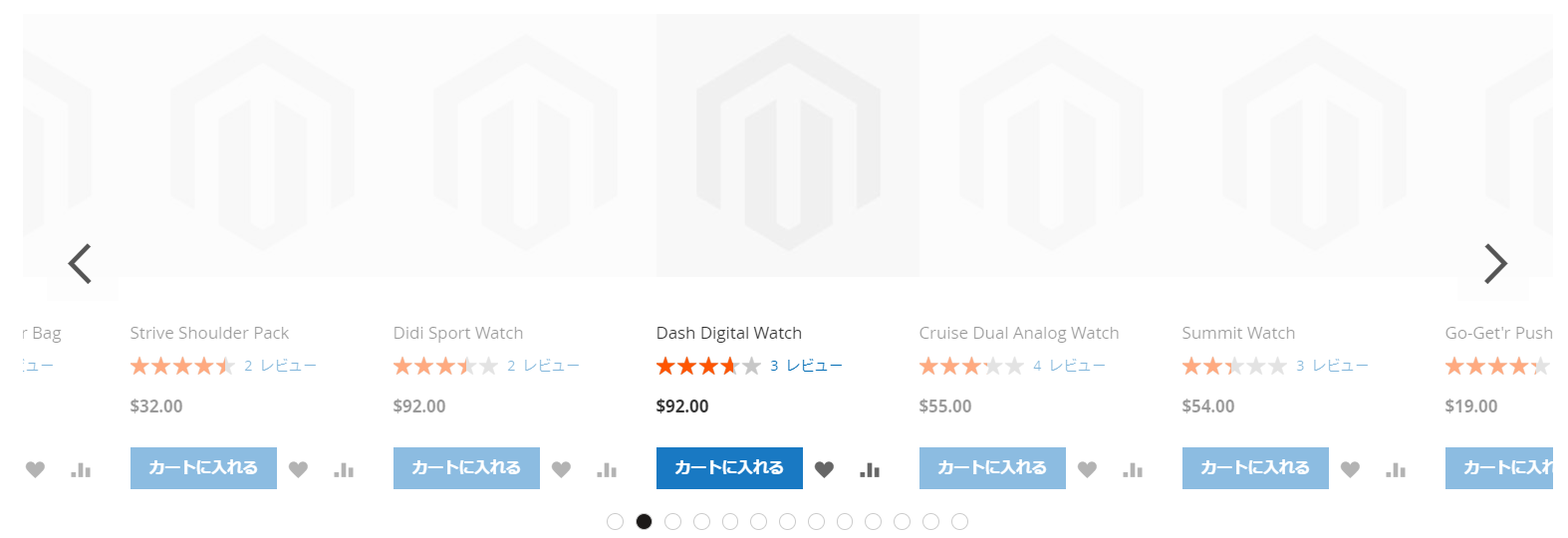
Continuous、Show Arrowsの場合

高度な設定についてはこちらを参考にしてください。
Add Contentのご紹介は以上です。
また、Page Builderの画面構成のご紹介も全て終了です。
下記に関連記事のリンクがありますので、是非ご参考ください。
カテゴリ
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ