Page Builder入門 画面構成-Element text3-



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はElementの画面構成、Textの第三弾です。
- 特殊文字
- ウィジェット
- 変数の挿入
についてご紹介していきます。
特殊文字
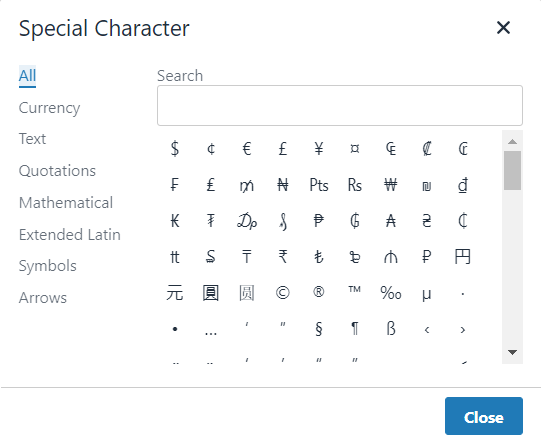
特殊文字を入れたいときはツールバーのアイコンをクリックします。

そして入れたい文字を選択するだけでOKです。

ウィジェット
ウィジェットについてご紹介していきます。
ウィジェットはCMSページや商品・カテゴリのリンクなどのコンテンツをページに追加することができます。
ツールバーの下記のアイコンをクリックし、ウィジェットを追加していきましょう。

アンカーリンク
主にアンカーリンクを貼るタイプのウィジェットはこちらです。
- CMSページリンク
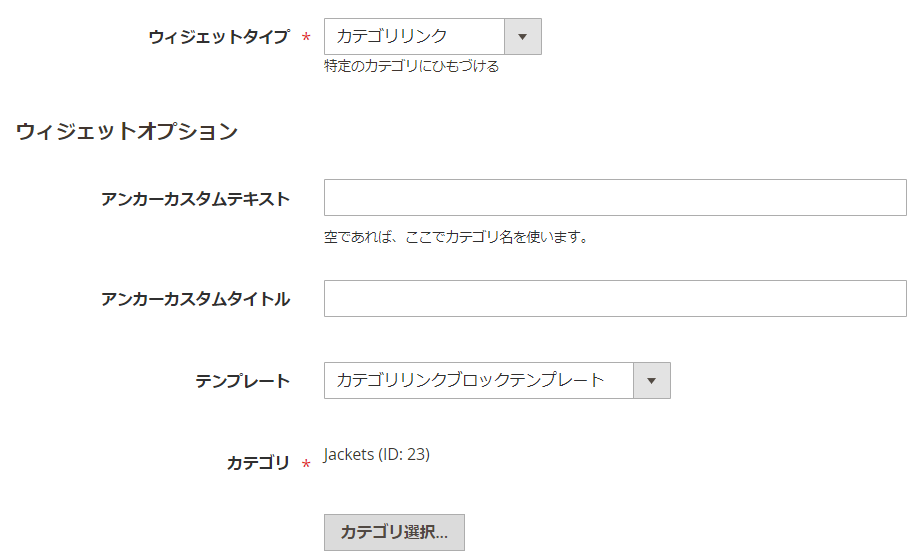
- カテゴリリンク
- 商品リンク
| 項目 | 説明 |
|---|---|
| アンカーカスタムテキスト | 表示される時のテキスト |
| アンカーカスタムタイトル | title属性で指定されるテキスト |
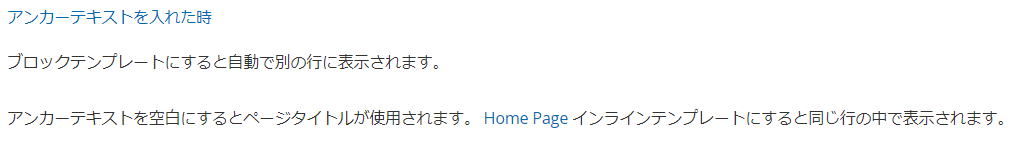
| テンプレート | CMSページリンクブロックテンプレート:自動的に別の行に表示されます。 CMSページリンクインラインテンプレート:同じ行の中で表示されます。 |
| 各リンクページ | 各ページを指定します。 |


リスト
商品リスト表示をするウィジェットはこちらです。
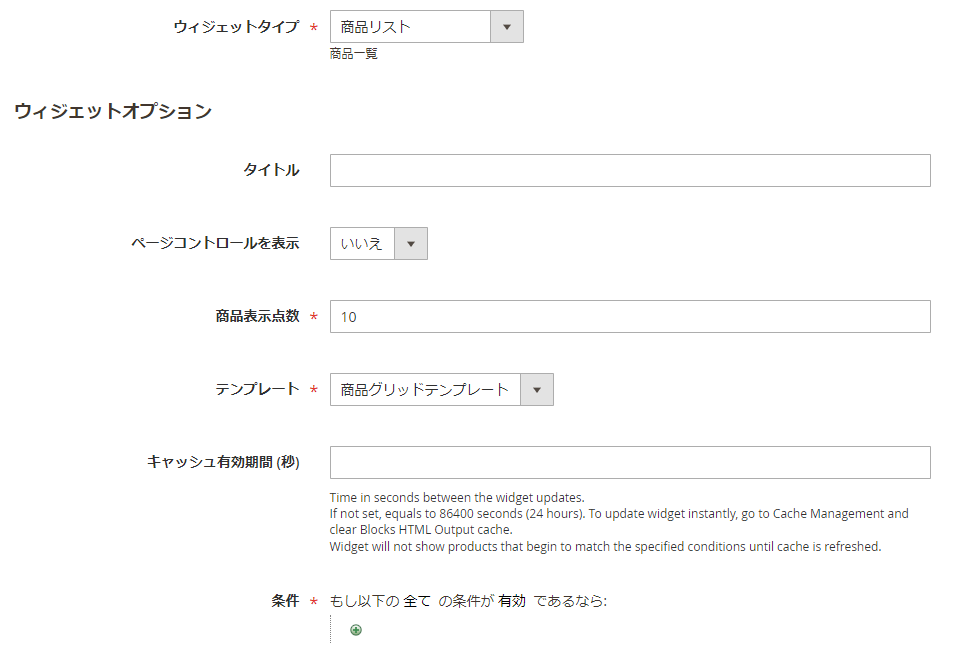
- 商品リスト
- 新着商品リスト
| 項目 | 説明 |
|---|---|
| タイトル | リストの上部に表示されるタイトル |
| ページコントロール | ページネーションの有無 |
| 1ページあたりの商品表示件数 | 1ページに表示する商品件数 |
| 商品表示点数 | 全体の商品表示点数 |
| テンプレート | 下記の画像にて確認してください。 |
| キャッシュ有効時間 | デフォルトでは24時間になっています。 |
| 条件 | 表示する商品の条件を指定できます。 |

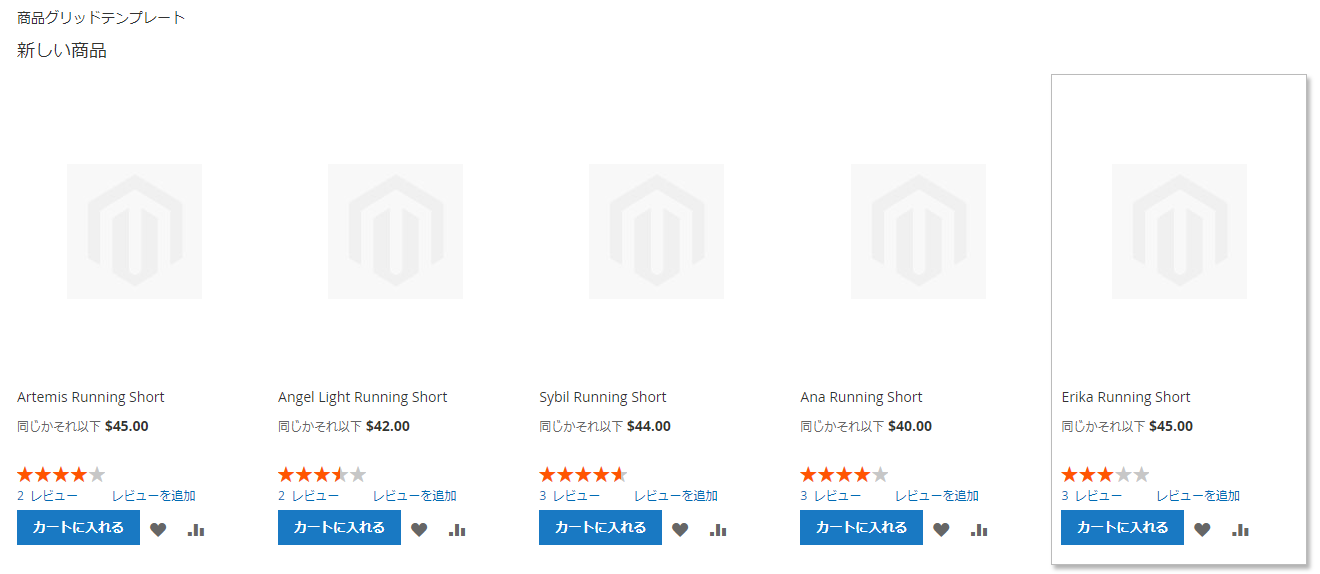
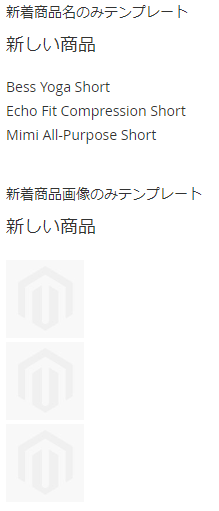
商品リストのテンプレートは商品グリッドだけですが、新着商品リストにはいくつかテンプレートがあります。
それぞれ下記のように表示されるので確認してください。




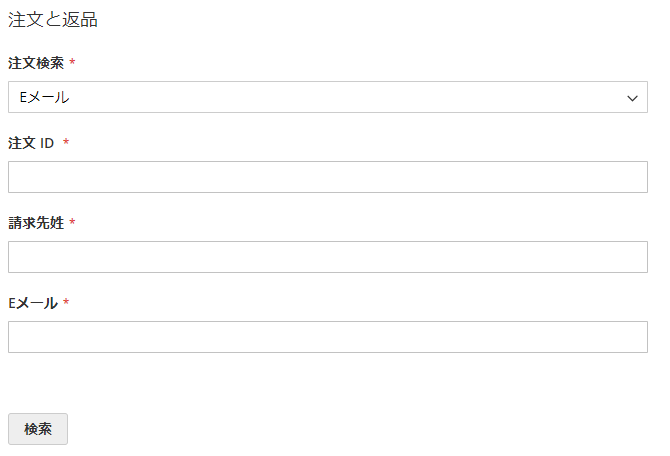
注文と返品
こちらは必要事項を入力することで注文情報の照会ができるウィジェットです。
ただしゲストの状態でないと表示されないので注意が必要です。

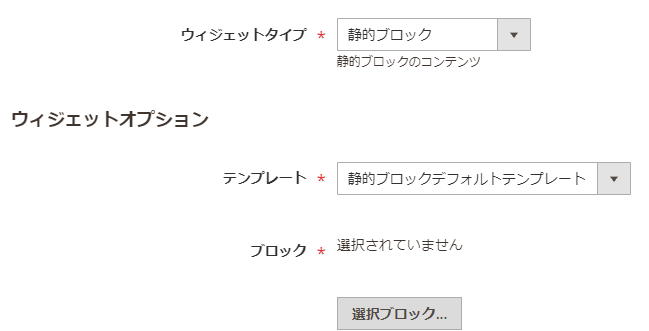
静的ブロック
こちらは管理画面左メニューの
コンテンツ>ブロック
で作成されているブロックを挿入することができるウィジェットです。

変数の挿入
長かったテキストツールの最後は変数の挿入についてです。長かったテキストツールの最後は変数の挿入についてです。
一番右端のアイコンをクリックします。

すると使用できる変数が表示されるので、選択して保存します。

今回は「ウェブ/ベースURL」と「全般/ストア情報/店舗名」の2つを選択しました。

フロントでの表示はこのようになります。

ちなみに店舗の情報や店舗のメールアドレスは管理画面の左メニューから
店舗>設定
から
全般>全般>ストア情報
または
全般>店舗のメールアドレス
などから設定できます。
これでテキストツールのご紹介は終了です。
カテゴリ
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ