Adobe CommerceのCatalog Serviceを試す〜後編
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は前回セットアップしたCatalog Serviceに対して、実際にGraphQLクエリを投げる流れを紹介します。
また、Catalog Serviceで利用できるクエリの種類についても解説します。
Catalog Serviceで利用できるクエリの種類
Catalog Serviceで利用できるクエリは、「Adobe CommerceのCatalog Serviceとは」で少し触れましたが、以下の4種類があります。
商品に関する情報しかCatalog Serviceは保持していないので、以下のような情報についてはAdobe Commerceに直接クエリを投げる必要があります。
- クーポン情報
- 会員情報
- カート情報
- 購入手続き関係
Catalog Serviceにクエリを投げるには
Catalog Serviceにクエリを投げる前に、必要になるHTTPヘッダ情報を確認しておきましょう。
各クエリとも共通で、以下のヘッダが必要となっています。
| Magento-Customer-Group | Adobe Commerce上の顧客グループID |
| Magento-Environemnt-Id | SaaS Identifierに表示されるもの |
| Magento-Store-Code | Adobe Commerceのストアコード |
| Magento-Store-View-Code | Adobe Commerceのストアビューコード |
| Magento-Website-Code | Adobe Commerceのウェブサイトコード |
| X-Api-Key | Commerce Service Connectorにセットするキー |
このうち、以下の2つの値についてはどこから取得したら良いか解説しましょう。
- Magento-Environemnt-Id
- X-Api-Key
Magento-Environemnt-Id
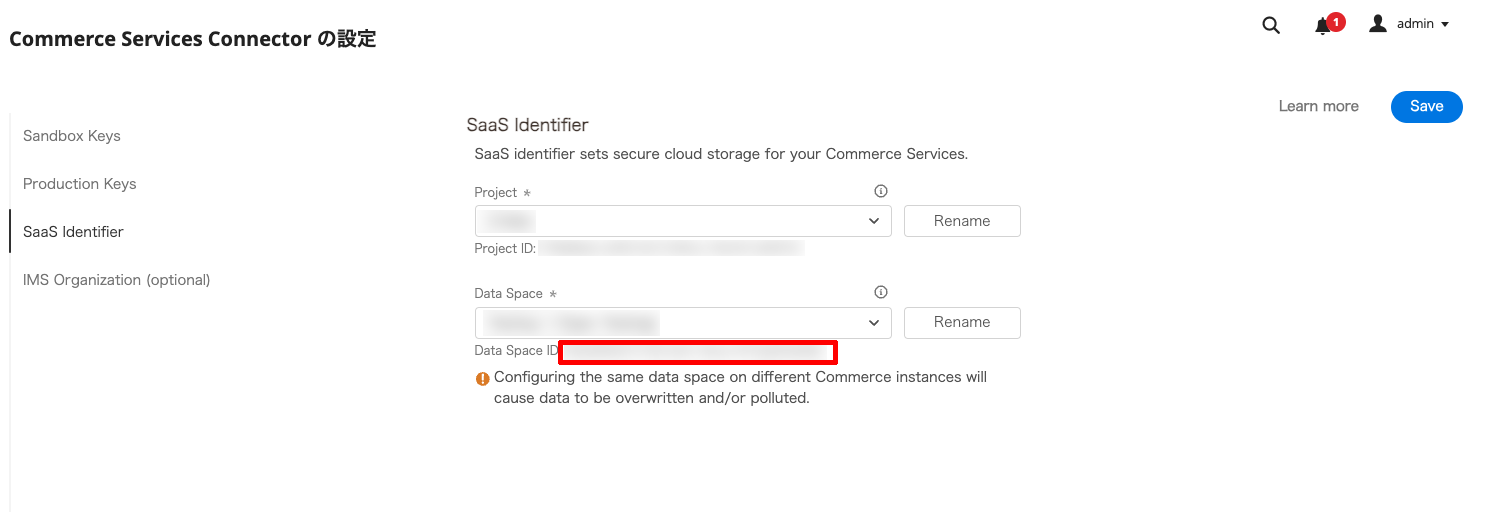
この値を知りたい場合、以下の手順を踏む必要があります。
- Adobe Commerceの管理画面にログインする
- 左ナビのメニューから「Commerce Services Connector」を選ぶ
- 表示された画面の「SaaS Identifier」を選ぶ
- Data Spaceの下に表示されている、「Data Space ID」をメモする
なお、Data SpaceごとにIDは当然ながら異なるので、間違ったData SpaceのIDをメモしないように注意しましょう。
下図の場所に書かれています。

X-Api-Key
この値はSandboxまたはProductionのpublic APIキーです。
Catalog Serviceを利用し始める段階で設定しているはずですが、もし忘れてしまった場合は以下の手順で確認できます。
- Adobe Commerceの管理画面にログインする
- 左ナビのメニューから「Commerce Services Connector」を選ぶ
- 表示された画面の「Sandbox Keys」または「Production Keys」を選ぶ
- 「public API Key」をメモする
クエリを投げるためのエンドポイント
Catalog Serviceにクエリを投げる場合、以下のエンドポイントにクエリを投げます。
- Sandbox https://catalog-service-sandbox.adobe.io/graphql
- Production https://catalog-service.adobe.io/graphql
当然ながら、本番用とテスト用でエンドポイントは異なります。
利用するアプリケーションを設計・実装する際にはハードコードするようなことがないように注意しましょう。
実際にクエリを投げてみよう
では、試しにSandboxエンドポイントに対してクエリを投げてみましょう。
なお、本記事で使用する商品データについては、公式のサンプルデータを使用しています。
ヘッダ情報
先程の6つのヘッダ情報には以下のように値をセットします。
| Magento-Customer-Group | 0 |
| Magento-Environemnt-Id | 先ほどメモしたもの |
| Magento-Store-Code | main_website_store |
| Magento-Store-View-Code | default |
| Magento-Website-Code | base |
| X-Api-Key | 先ほどメモしたもの |
クエリ
GraphQLクエリ本体については、categories queryのサンプルを使用します。以下のような内容です。
{categories(ids: ["11"],roles: ["show_in_menu", "active"],subtree: {depth: 3,startLevel: 1}) {nameidlevelrolespathurlPathurlKeyparentIdchildren}}
実際のリクエスト結果
では、これらを連結して、エンドポイントにクエリを投げてみましょう。
curlでリクエストする場合は、以下のような内容になります。
curl -X POST -H "Content-Type: application/json" \
-H "Magento-Environment-Id: 先程のID" \
-H "Magento-Store-Code: main_website_store" \
-H "Magento-Store-View-Code: default" \
-H "Magento-Website-Code: base" \
-H "X-Api-Key: 先程のキー" \
-H "Magento-Customer-Group: 0" \
https://catalog-service-sandbox.adobe.io/graphql -d '{"query":"{categories(ids: [\"11\"],roles: [\"show_in_menu\", \"active\"],subtree: {depth: 3,startLevel: 1}) {name,id,level,roles,path,urlPath,urlKey,parentId,children}}"}'
この結果は、次のようになります。
{"data":{"categories":[{"name":"Men","id":"11","level":2,"roles":["active","show_in_menu"],"path":"1/2/11","urlPath":"men","urlKey":"men","parentId":"2","children":["12","13"]},{"name":"Bottoms","id":"13","level":3,"roles":["active","show_in_menu"],"path":"1/2/11/13","urlPath":"men/bottoms-men","urlKey":"bottoms-men","parentId":"11","children":["18","19"]},{"name":"Tops","id":"12","level":3,"roles":["active","show_in_menu"],"path":"1/2/11/12","urlPath":"men/tops-men","urlKey":"tops-men","parentId":"11","children":["14","15","16","17"]},{"name":"Jackets","id":"14","level":4,"roles":["active","show_in_menu"],"path":"1/2/11/12/14","urlPath":"men/tops-men/jackets-men","urlKey":"jackets-men","parentId":"12","children":[]},{"name":"Pants","id":"18","level":4,"roles":["active","show_in_menu"],"path":"1/2/11/13/18","urlPath":"men/bottoms-men/pants-men","urlKey":"pants-men","parentId":"13","children":[]},{"name":"Hoodies & Sweatshirts","id":"15","level":4,"roles":["active","show_in_menu"],"path":"1/2/11/12/15","urlPath":"men/tops-men/hoodies-and-sweatshirts-men","urlKey":"hoodies-and-sweatshirts-men","parentId":"12","children":[]},{"name":"Tanks","id":"17","level":4,"roles":["active","show_in_menu"],"path":"1/2/11/12/17","urlPath":"men/tops-men/tanks-men","urlKey":"tanks-men","parentId":"12","children":[]},{"name":"Shorts","id":"19","level":4,"roles":["active","show_in_menu"],"path":"1/2/11/13/19","urlPath":"men/bottoms-men/shorts-men","urlKey":"shorts-men","parentId":"13","children":[]},{"name":"Tees","id":"16","level":4,"roles":["active","show_in_menu"],"path":"1/2/11/12/16","urlPath":"men/tops-men/tees-men","urlKey":"tees-men","parentId":"12","children":[]}]}}
読みやすい例は公式のドキュメントに同じものがあるのでそちらをみていただいても良いでしょう。
Catalog Serviceのパフォーマンス
クエリの内容にもよりますが、Catalog Serviceにリクエストを投げてからレスポンスがえられるまでの時間は、300ms〜1.5sほどかかります。
Catalog Serviceのエンドポイントサーバーのある場所が日本から遠い場所にある可能性も考えられますが、それなりの時間が必要だということは間違いありません。
Catalog Serviceを利用する側のアプリケーションでキャッシュや読み込み中の表示を工夫するなどして、利用者にストレスを与えない実装をする必要があるでしょう。


