Adobe CommerceのCatalog Serviceとは
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

最近のAdobe Commerceには、Adobe謹製の外部サービスがいくつか提供されています。
今回はその中でも「Catalog Service」について紹介していきたいと思います。
Catalog Serviceとは
Catalog Serviceは、Adobe Commerceのライセンスに含まれる形で提供されている、Commerce SaaSサービスの1つです。
と同様に、Adobe Commerce本体とは切り離した形で商品情報を格納し、提供する機能を担います。
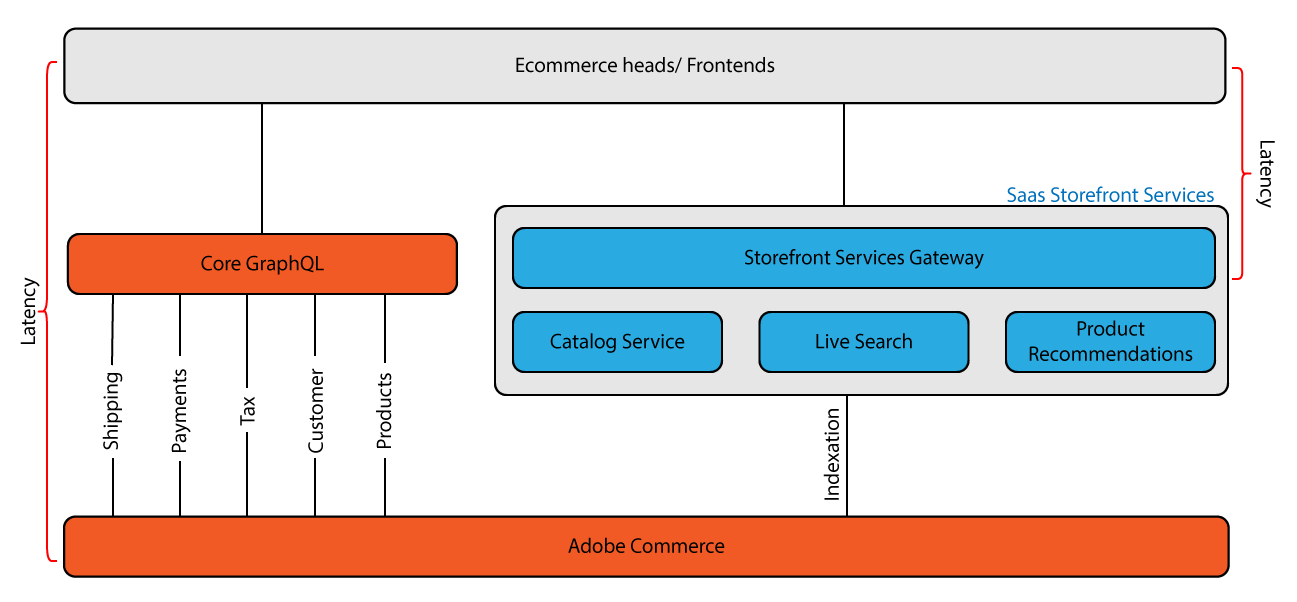
Live SearchとProduct Recommendationを含めた全体図は、Experience Leagueのアーキテクチャ図が比較的わかりやすいでしょう。

要はフロントエンドアプリケーションに対して商品データを提供するためのサービスで、Adobe Commerce本体が元々用意しているGraphQL機能の代替になるものです。
なお、Live SearchとProduct Recommendationsについては、以下の過去記事で取り上げています。
Live Search
Product Recommendations
なぜ、わざわざ別立てでCatalog Serviceを用意するのか
Adobe Commerce本体には2.3系以降、標準のGraphQL機能が用意されています。この機能を利用すれば、外部のアプリケーションに商品データを提供できます。
にも関わらず、同じような機能を持つCatalog ServiceをAdobeは別立てで用意したのか。
その理由は、「APIアクセスによる負荷の問題」にあります。
APIアクセスによる負荷の問題とは
「Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その4」でも触れた通り、ヘッドレス構成の場合はフロントエンドアプリケーションからのAPIリクエストが引き起こす負荷が課題となります。
特にフロントエンドアプリケーションからのリクエスト数が多い場合には、Adobe Commerce側のインフラをいくらスケールアウトしても追いつかなくなってしまいます。
なぜ、スケールアウトしても追いつかなくなるかと言うと、
- クライアント側から無数のGraphQLリクエストがPOSTで飛んでくる
- FastlyがPOSTリクエストの結果をキャッシュしない
ことが原因です。
POSTリクエストはすべてAdobe Commerceに到達する
GETリクエストであれば、同一リクエストに対するレスポンスをFastlyがキャッシュしてくれるため、適切にキャッシュがFastly上にある限りはAdobe Commerceまでリクエストが到達することはほとんどありません。
ですが、現実問題としてGraphQLで複雑なクエリを投げようとすると、POSTリクエストを使わざるを得なくなります。
そうなるとFastlyの挙動として、
- 受け付けたGraphQLリクエストをすべてAdobe Commerceのインフラに流してしまう
- FastlyからAdobe Commerceへの接続数上限を突破すると、GraphQL以外のアクセスにも悪影響が及ぶ
という結果を招いてしまいます。
たとえAdobe Commerce側のインフラを増強したとしても、FastlyからAdobe Commerceへの接続数上限は変わらないため、早晩頭打ちになってしまうのです。
フロントエンドアプリケーションからのリクエストをAdobe Commerce単体だけで処理し切るのは不可能
そんなわけで、フロントエンドアプリケーション側からのリクエストをすべてAdobe Commerceで処理しようとすることは現実的ではないアプローチであると言えます。
既にAdobe Commerceを利用してヘッドレス構成にしている事案では
- 商品データをフロントエンドアプリケーション側に何らかの方法で持たせ、Adobe Commerceへのアクセスを抑制する
- 参照専用データをAdobe Commerceとは別の場所に用意し、そちらを参照させる
という構成を取ることで、Adobe Commerceにかかる負荷を軽減・制御する試みが行われています。
Cataog Serviceは後者のアプローチに基づいて、Adobeが用意した1つの解決方法であると言えます。
Catalog Serviceの提供する機能
Catalog Serviceでは、Adobe Commerceとは分離されたサービスとして、
の4つの情報をフロントエンドアプリケーションに対して提供します。
Adobe Commerce側に導入したエクステンションから、Catalog Serviceに対してデータを定期的に出力することによって、Catalog Service上のデータを最新に保ちます。
フロントエンドアプリケーションはアクセス数の多い商品閲覧や商品検索についてAdobe Commerce側の負荷を考慮しなくて済むようになり、実装側の負荷軽減にも役立ちます。
さらに、Live SearchやProduct RecommendationsもCatalog Serviceと同様にGraphQLのスキーマを提供しているため、これらのサービスを活用すれば外部CMSやアプリケーションとの連携がより簡単にできるようになります。
次回予告
次回はAdobe Commerce上にCatalog Service連携用エクステンションをインストールし、GraphQLからCatalog Serviceを利用してみたいと思います。


