Adobe CommerceのCatalog Serviceを試す〜前編



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

前回はAdobe Commerceで利用できる「Catalog Service」の概要についてご紹介しました。
今回はCatalog ServiceをAdobe Commerceにセットアップしてみたいと思います。
Catalog Serviceを使うには
Adobe CommerceでCatalog Serviceを使うには、以下の手順に沿って行います。
- エクステンションのインストールと有効化
- APIキーの取得
- APIキーの設定
- IndexerまたはCronの実行
- Data Management Dashboardで確認
では、順番に解説していきましょう。
エクステンションのインストールと有効化
まず最初はエクステンションのインストールです。
composer require magento/catalog-service
を実行し、Catalog Serviceとそれに必要なエクステンション群をインストールします。
Product RecommendationsやLive Searchをインストール済みの場合、インストールするエクステンション数が少なく済む可能性があります。
composerコマンドが正しく実行できたら、あとはエクステンションを有効化してデータベースを最新化しておきましょう。
(このあたりの操作はAdobe Commerce / Magento Open Sourceではいつものお作法なので割愛します)
APIキーの取得
Live Searchの紹介でも触れましたが、Catalog ServiceでもAPIキーが必要になります。
Live SearchやProduct Recommendationsが既にセットアップ済みの環境の場合はスキップしていただいて構いません。
まだAPIキーが未取得の場合は、account.magento.comにログインし、API Portalからキーを発行してください。
APIキーの設定
APIキーが取得できたら、利用する環境の
システム > Commerce Services Connector
にアクセスし、
- Sandbox Keys
- Production Keys
にそれぞれ公開鍵と秘密鍵をセットします。
これでCatalog Serviceを使い始める準備は完了です。
IndexerまたはCronの実行
設定完了後は商品データなどをCatalog Serviceに同期します。この処理は通常CronまたはIndexer経由で行います。
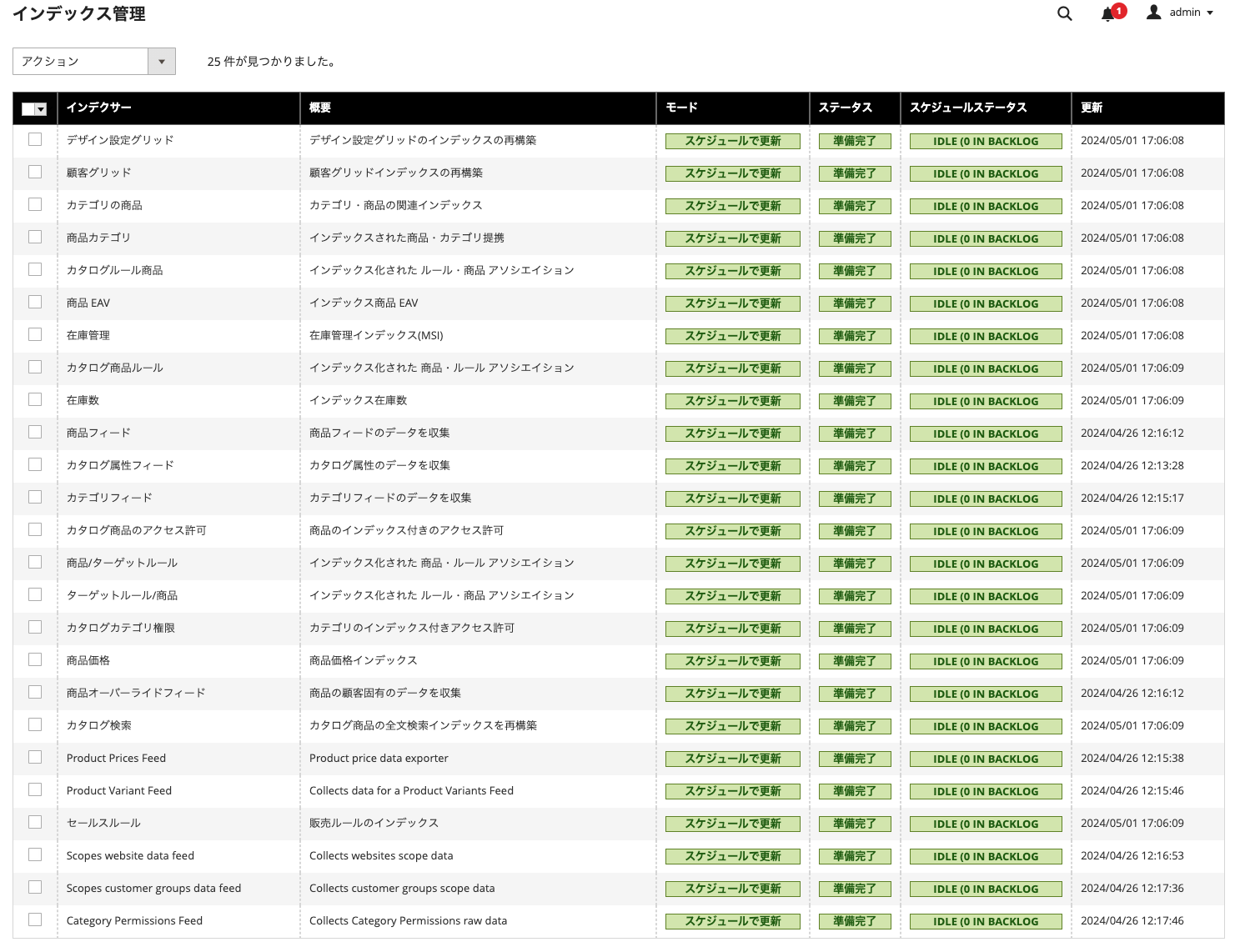
Catalog Serviceを有効にしていると、下図のように通常よりもIndexerの数が増えます。
(翻訳されていないものがCatalog Serviceの利用するIndexerです)

Indexer由来の負荷が増える可能性があるため、サーバースペックについては余裕を持っておくことをおすすめします。
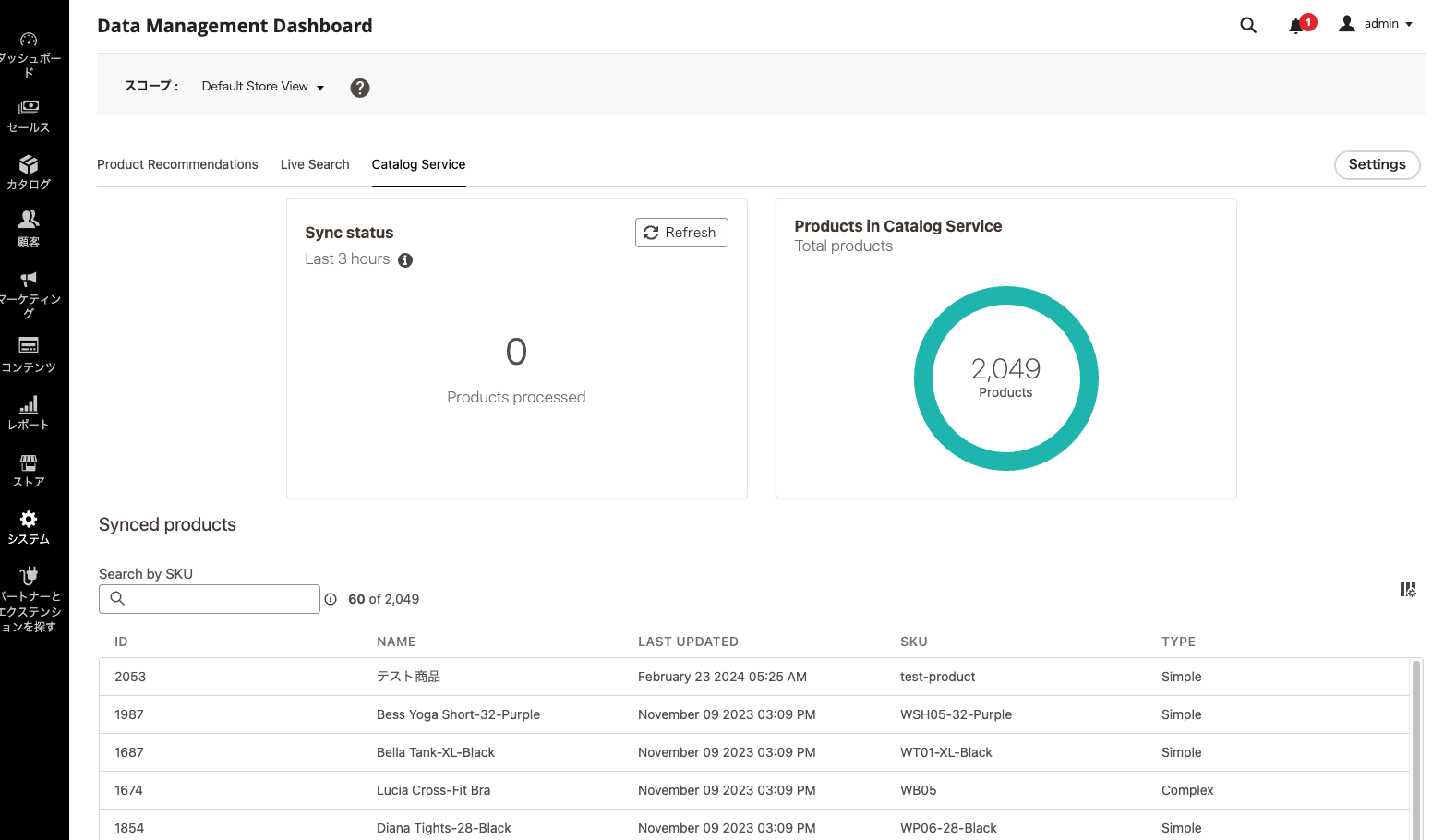
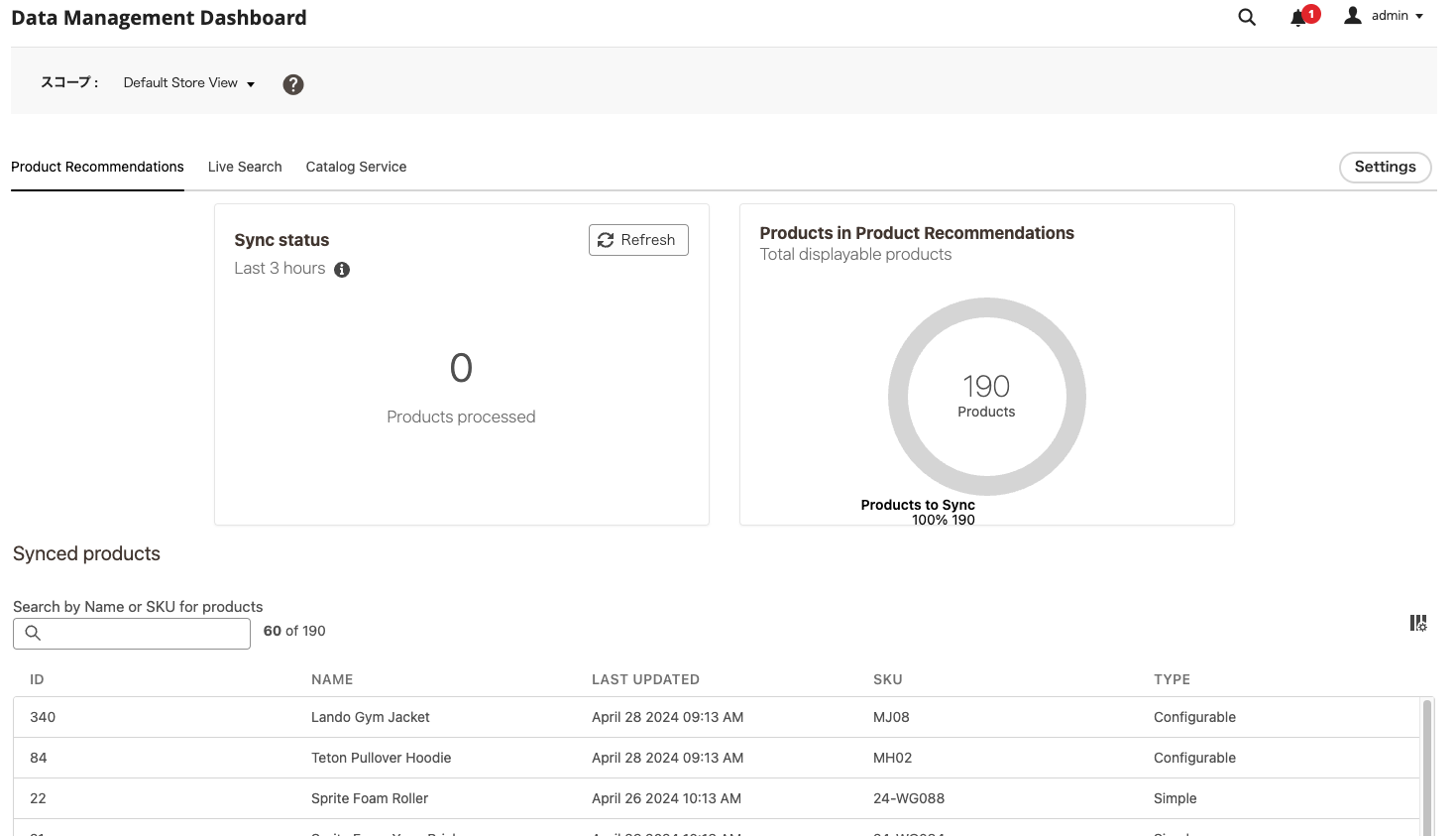
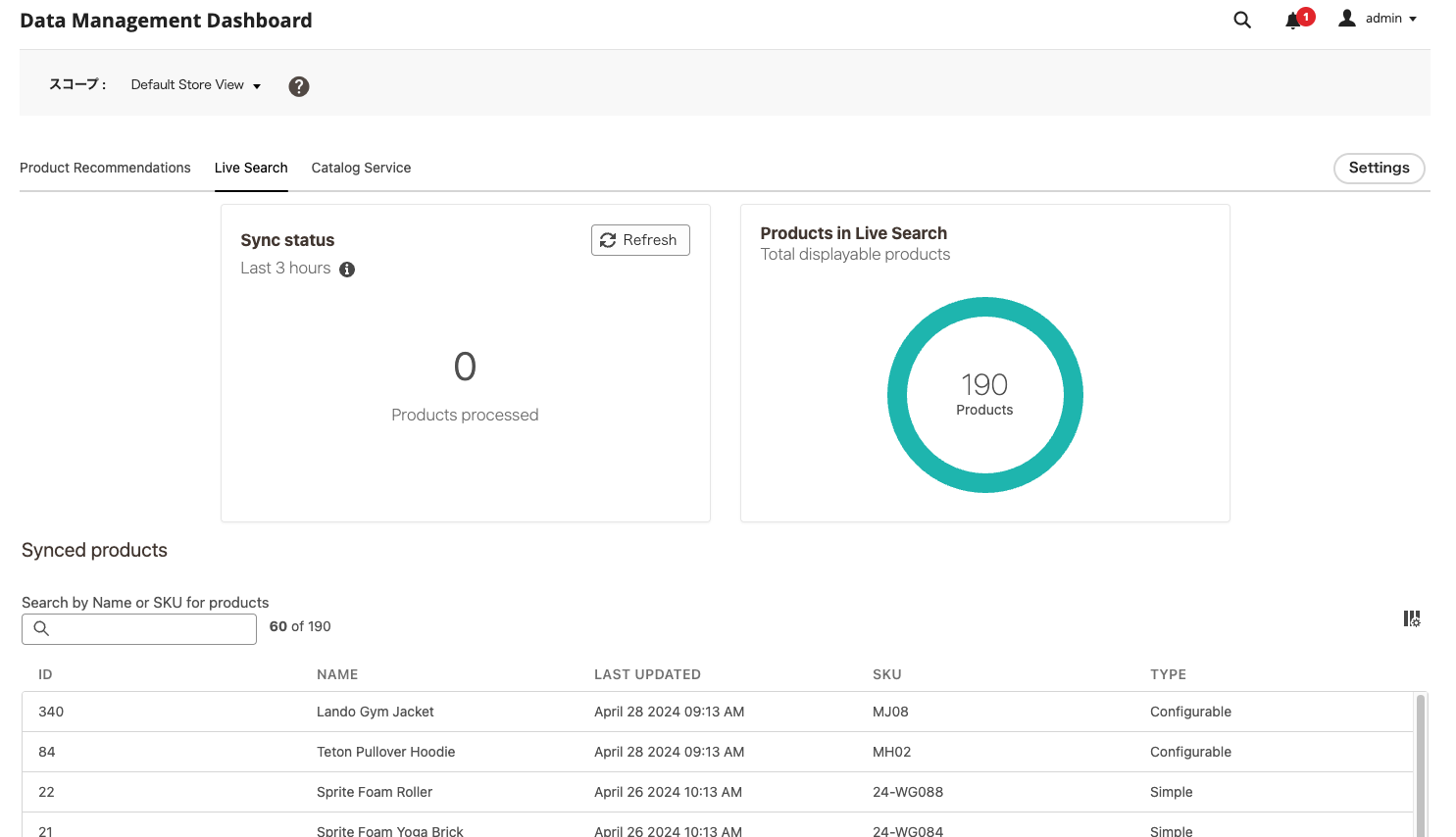
Data Management Dashboardで確認
データ同期が無事に成功すると、Data Management Dashboardで同期状態を確認できるようになります。

この機能では、Product RecommendationsやLive Searchに連携しているデータも合わせて確認できます。


もし、商品データが同期されない場合は
- もう少し待ってみる
- Cronが動いているか確認する
- Cronでエラーがでていないか確認する
- Adobe Commerceのログを確認する
- どうしてもわからない場合はAdobeのサポートに問い合わせる
という流れになります。
まとめと次回予告
今回のまとめです。
- Catalog Serviceを利用したい場合は、専用のモジュールをインストールする
- Catalog Serviceの初期設定は、Live SearchやProduct Recommendationsと同じ手順で行う
- 初期設定後、データ同期はIndexerが行う。同期完了までには少し時間がかかる
次回はこの同期できたデータを利用して、実際にCatalog ServiceにGraphQLクエリを投げてみたいと思います。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)