Mage-OSでイベント駆動なデータ連携を実現する方法
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回はMage-OS向けに開発された、イベント駆動なデータ連携をするエクステンションについてご紹介します。
このエクステンションを導入することによって、Mage-OSとMagento Open Sourceに対して、イベント駆動なデータ連携機能を追加することができます。
Magentoには本来イベント駆動連携機能がない
まず最初に、Magento Open SourceやMage-OS、Adobe Commerce(長いので以後、共通する話題について述べる場合はMagentoに統一します)にはイベント駆動な外部システム連携機能がないことをお伝えしておきます。
確かに、Magento2.3系のリリース時に
- 非同期API
- バルクAPI
が導入され、非同期処理ができるようになりました。
ただし、これらの機能は「Magentoが外部のシステムからデータを受け取る」ことを主眼にしたもので、「Magentoから外部のシステムへデータを連携する」ことを主眼にはしていませんでした。
そのため、Magentoから外部システムへデータ連携をする場合は、
- CSV等のファイルを定期的に出力する
- 自前で非同期処理を実装する
という必要がありました。
弊社でも実際のプロジェクトでこのような実装は手掛けたことが何度もありますが、相応に開発とテストの手間がかかるものでした。
Adobe Commerce限定の仕組み
有償版のMagentoであるAdobe Commerceに対しては、Adobe側から以下のような仕組みが提供されています。
- Adobe I/O Events
- Webhook
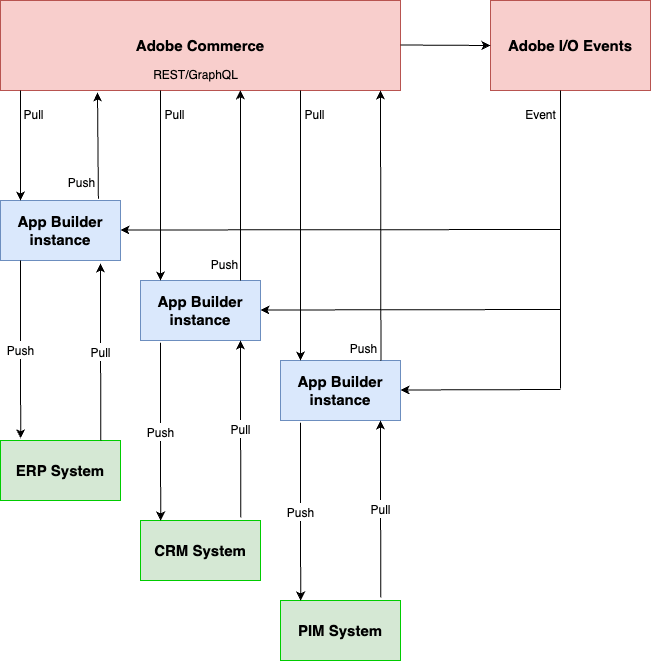
Adobe I/O Eventsはどちらかと言えばより大規模なイベント駆動システム連携をするための仕組みです。動作には必ずApp Builderのインスタンスが必要になり、開発コストも掛かります。
その代わり、連携先システムへの通知に関してはAdobe I/O Eventsのシステムが間に立ってくれるため、連携先に個別にAdobe Commerceから通知を行う必要はありません。
(ただし、App Builderのインスタンスからのアクセスはインスタンス数に応じて発生します)
連携のイメージは下図のような形になります。

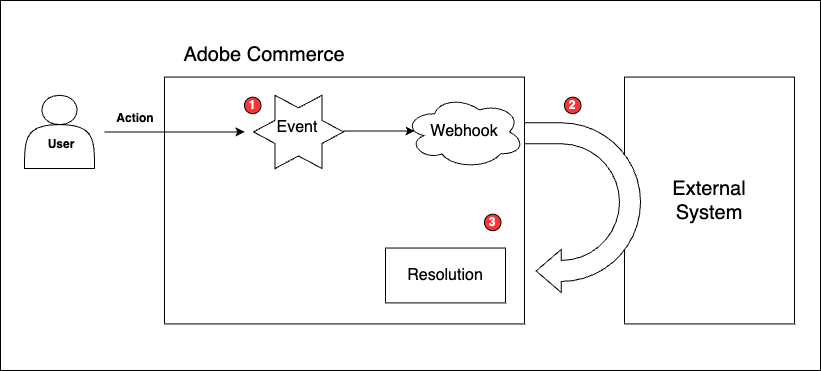
これに対してWebhookのほうはその名の通り、Webhook機能を実現するためのものです。Adobe I/O Eventsよりも簡便な仕組みでイベント駆動のシステム連携を実現します。
連携先がさほど多くない場合は、Webhookのほうが適しているでしょう。
連携のイメージは下図のとおりです。

残念な点としては、これらの仕組みはAdobe Commerceでしか利用できず、Magento Open SourceやMage-OSでは利用できないという点です。
有償版ならでは、の仕組みではありますが、若干残念ですね。
Mage-OSとMagento Open Sourceでイベント駆動を実現するには
Mage-OSプロジェクトが公開しているリポジトリでは、以下のエクステンションが提供されています。
これらのモジュールを組み合わせることで、イベント駆動なデータ連携をMagento上で実現できるようになります。
対応しているイベントについては、Mage-OS Common Asynchronous Eventsで定義されていますが、もちろん自前でカスタム開発することも可能です。
エクステンションのインストール
では、早速エクステンションをインストールしてみましょう。
必要となる環境は以下のとおりです。
- Magento Open Source / Mage-OS 2.4.4以降
- PHP8.1以降
- Rabbit MQまたはMySQL message queueの設定ができていること
そのうえで、以下のコマンドを実行します。
composer require mage-os/mageos-async-events mage-os/mageos-common-async-events mage-os/mageos-async-events-admin-ui
php bin/magento module:enable MageOS_AsyncEvents MageOS_CommonAsyncEvents MageOS_AsyncEventsAdminUi
php bin/magento setup:upgrade
productionモードの場合はdi:compileやstatic-content:deployが必要ですが、これらはお馴染みの手順なので本記事では割愛します。
Webhookの作成
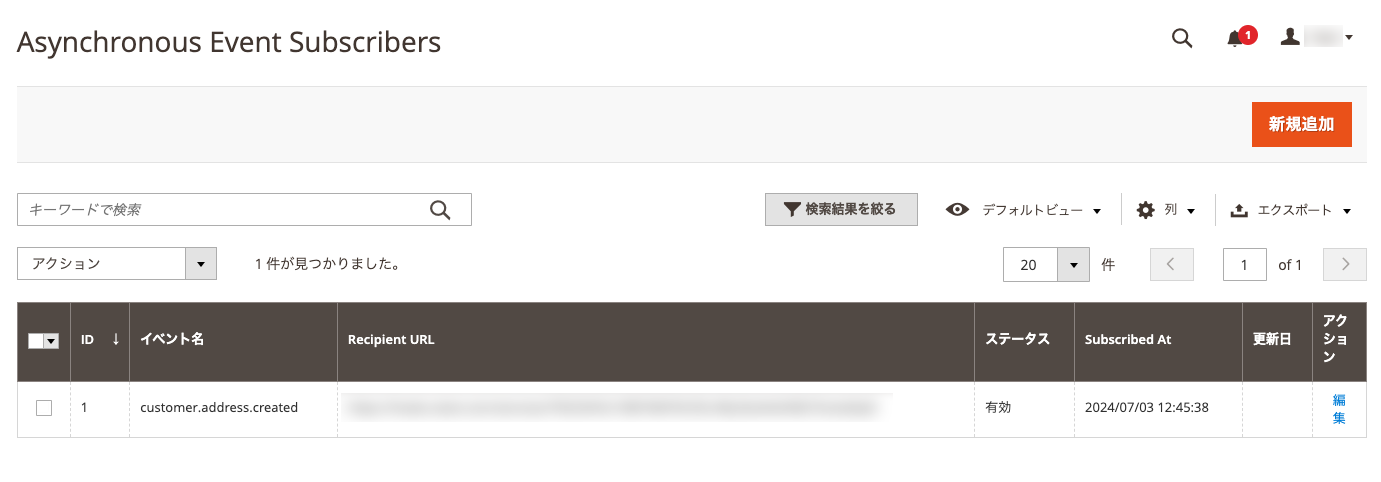
Webhookを作成するには、Magento管理画面にアクセスし、
ストア > Asyncronous Events > 購読者(Subscriber)
にアクセスします。
ここではWebhook通知先の管理ができます。

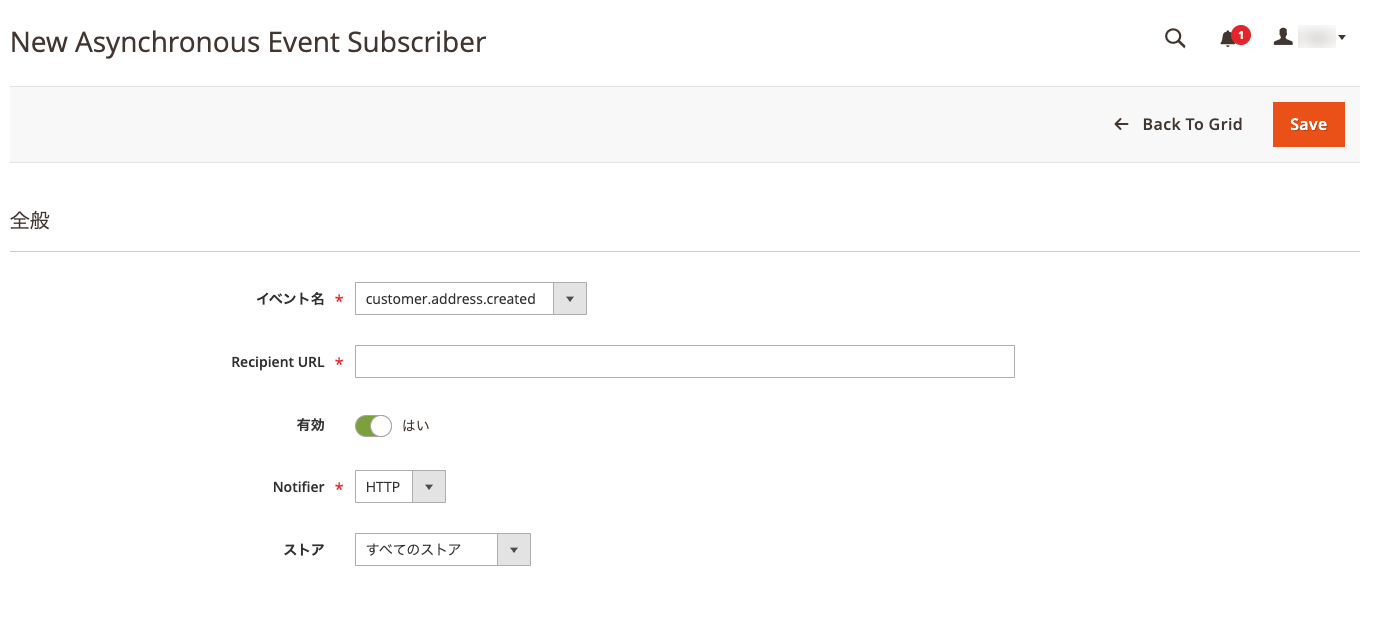
新しく通知先を増やしたい場合は、「新規追加」を行います。

このエクステンションでは、通知先に対して認証がかかっている場合は対応できません(現時点では、です)。
何らかの認証が掛けられているエンドポイントに対してWebhook通知をしたい場合は、別途カスタマイズが必要になります。注意してください。
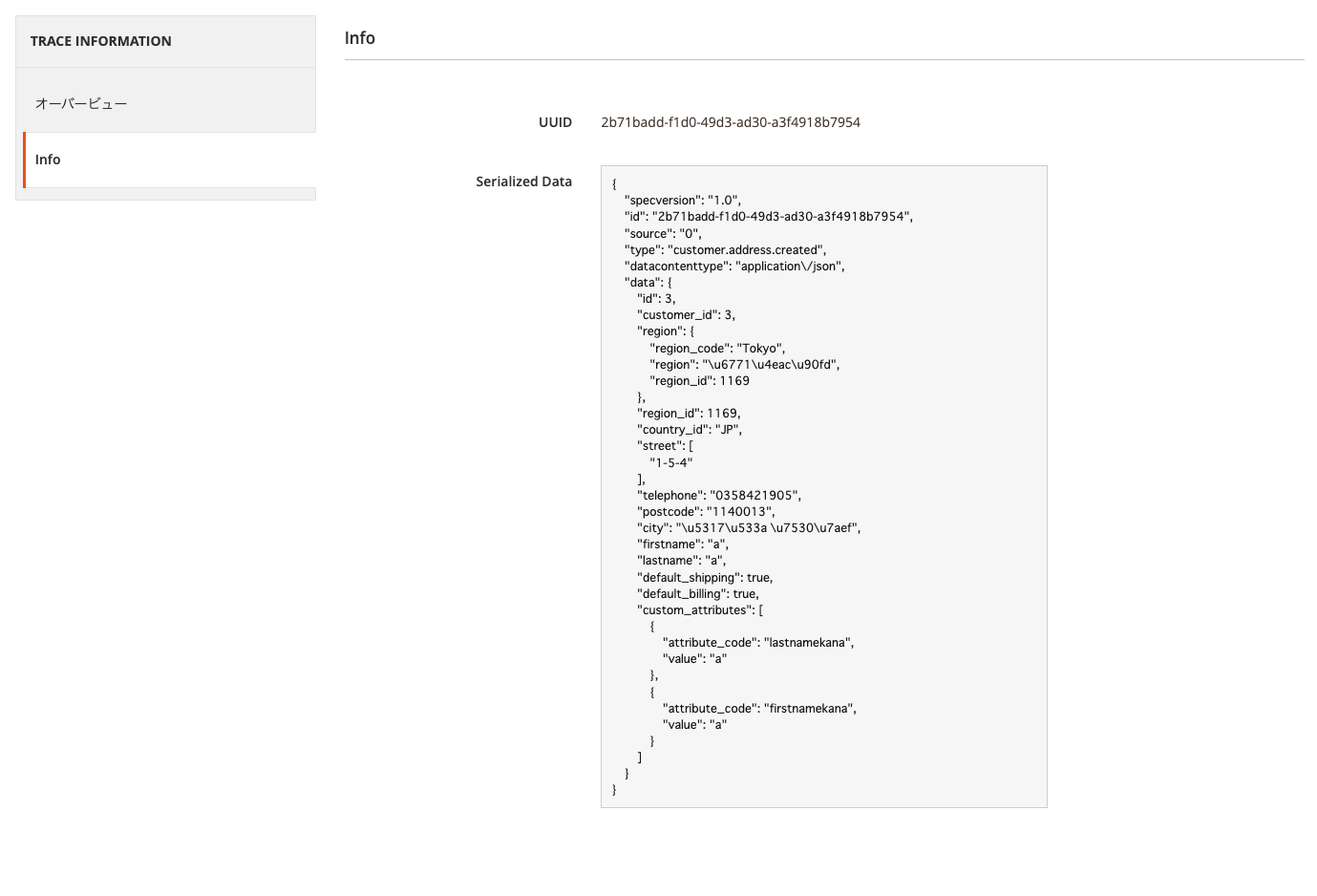
どんなデータが通知先に飛ぶのか
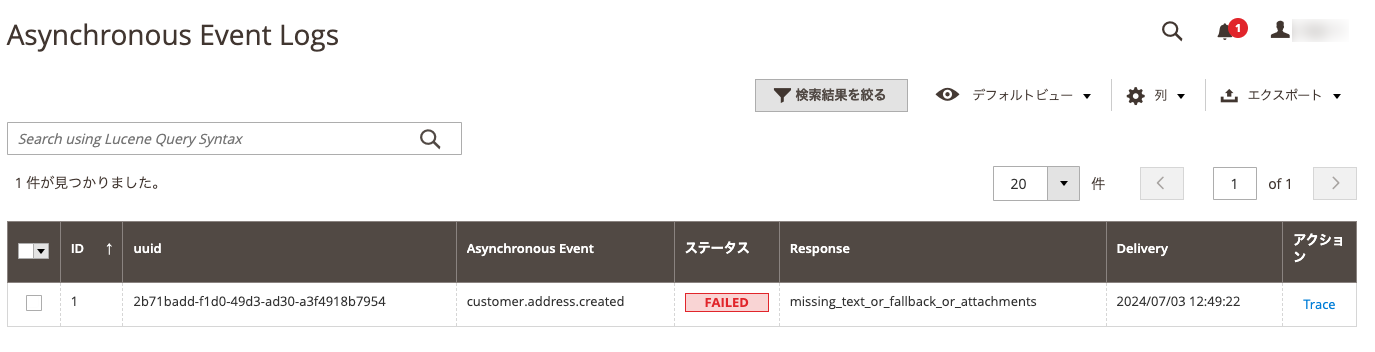
Webhookの実行履歴については、
ストア > Asyncronous Events > ログ
で履歴を確認できます。

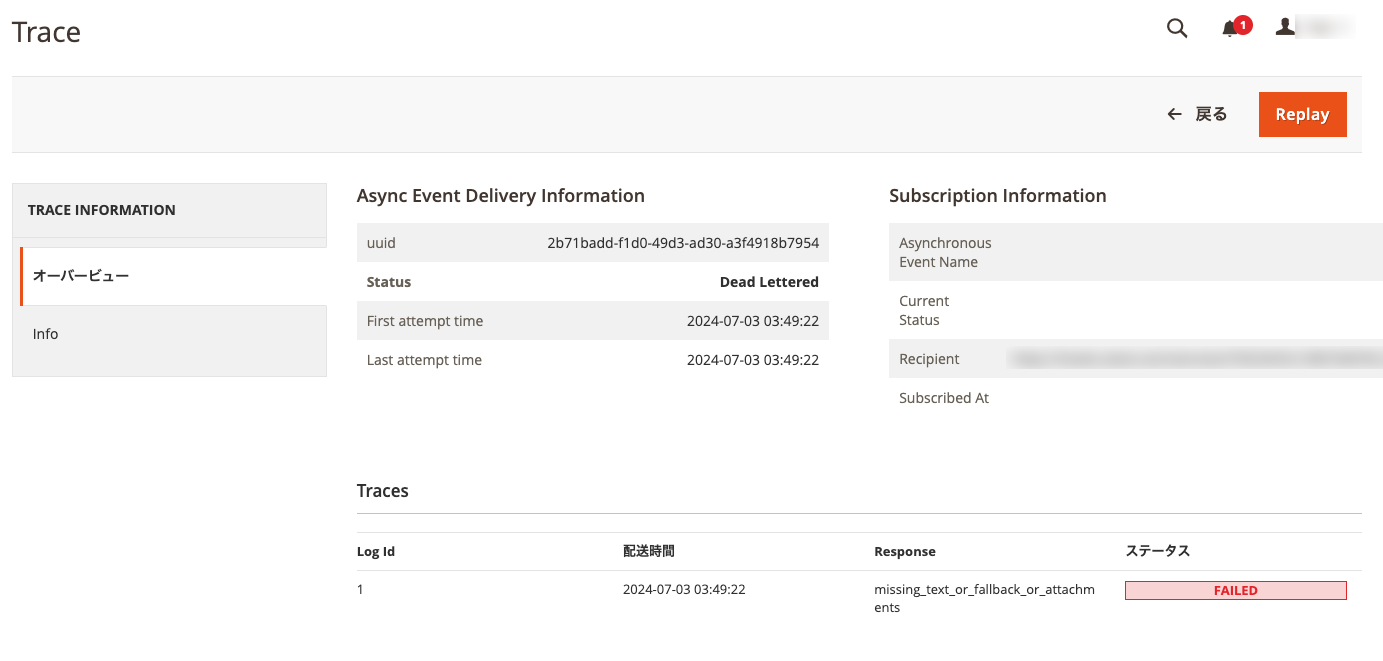
一覧の右端にある「Trace」をクリックすると、送信したWebhookの履歴を確認できます。

リクエスト内容も確認できるので、エラーなどの場合に原因究明しやすいようになっています。

まとめ
今回はMagento Open Source / Mage-OSにWebhook通知機能を追加し、外部システムへのイベント駆動データ連携を実現する方法をご紹介しました。
この方法では通知するデータの内容を通知先に合わせて調整することは標準では用意されていないので、通知先の求める形式に整形したい場合は、
- 中間のサービスを挟む
- Magento側を調整する
のいずれかの対応が必要になります。


