ShopwareのCMS機能を知る〜その6
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は、「ShopwareのCMS機能を知る〜その5」で予告した通り、カテゴリ管理機能を利用したナビゲーション管理の方法について紹介したいと思います。
この方法を理解すると、フッターのナビゲーションを管理画面から調整できるようになります。
カテゴリ管理機能の振り返り
フッターのナビゲーション管理方法を紹介する前に、カテゴリ管理機能の振り返りをしておきましょう。
下記の2つの記事で、カテゴリ管理機能については紹介しています。最初に目を通しておいていただくとよいでしょう。
Shopwareではカテゴリ管理機能でカテゴリツリーの構成をみながら設定ができます。このようなUI自体は今となっては珍しくないものですが、実はこの機能にはまだ他の使い道があります。
今回はこれらの記事で紹介しきれなかった部分について説明をしていきます。
セールスチャネルの設定
Shopwareの機能として、「セールスチャネル」という機能があります。管理画面の左ナビに項目が用意されていると思います。
この機能は
- マルチサイト運用
- ヘッドレス運用
といった用途で活用するものです。
もちろん、1つのセールスチャネルだけを定義して運用しても構いません。
セールスチャネルの使い方自体は、別の記事で詳しく取り上げるとして、今回は設定項目を眺めていくことにしましょう。
気になる設定項目

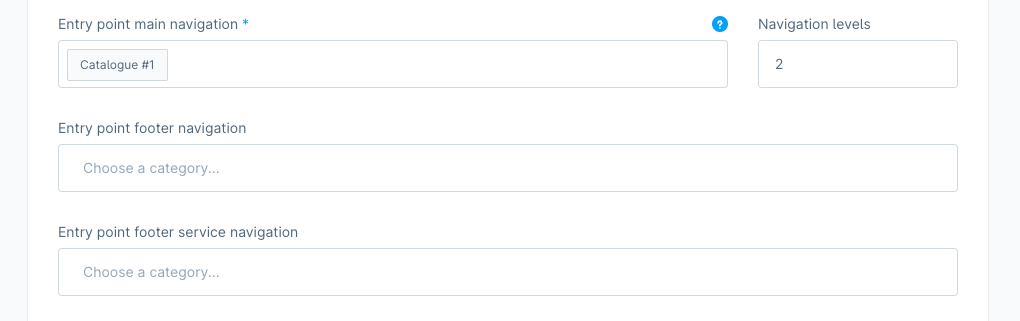
この「セールスチャネル」の「General settings」の中に、次のような項目があります。
- Entry point footer navigation
- Entry point footer service navigation
なにやらナビゲーションの構成する起点になるような設定項目のようですね。
Shopwareの標準テーマのフッター部分を見ると、次のようになっています。

よくある次のようなページへの動線がないことに気づかれると思います。
- プライバシーポリシー
- Cookie同意
- 特定商取引法に基づく表示
- お買い物ガイド
- 会社概要
別段これは不具合ではなく、Shopwareの仕組みとしては普通のことです。
比較的簡単な操作でこれらのページへの動線を設置することができるようになっています。
フッターにナビゲーションを表示させる方法
では、フッターにナビゲーションを表示させる方法について紹介していきましょう。
手順としては以下の流れで行います。
- footer navigation用とfooter service navigation用のカテゴリツリーを作成する
- それぞれのカテゴリツリーにサブカテゴリを作成する
- セールスチャネルの設定で割り当てる
- ナビゲーションの項目ごとに設定を調整する
footer navigation用とfooter service navigation用のカテゴリツリーを作成する
まず最初にそれぞれのカテゴリツリーを作成しましょう。
カテゴリツリーの作成方法については、「Shopwareのカテゴリ管理画面を知る〜カテゴリ一覧」で紹介しています。
最上位階層のカテゴリで「New category before」か「New category after」を選んで作成してください。
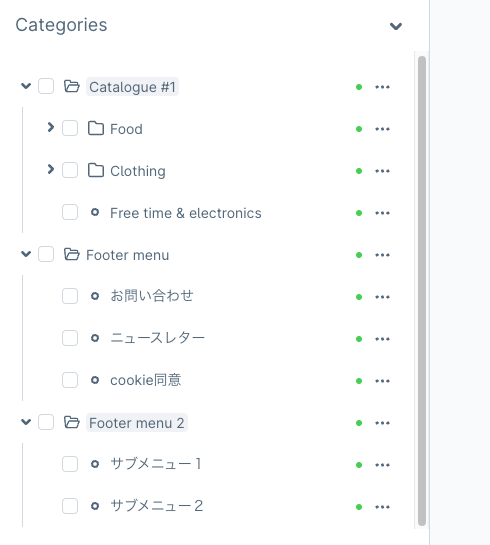
それぞれのカテゴリツリーにサブカテゴリを作成する
次に、それぞれのカテゴリツリーにサブカテゴリを作成していきましょう。
カテゴリツリーの作成と同じ手順で、先ほど作成したカテゴリツリーのところで「New subcategory」を選んで作成します。
この時点ではカテゴリ名は適当でも構いません(必要に応じて後で直せます)。
作成例は次のような内容です。

セールスチャネルの設定で割り当てる
そして、作成したカテゴリツリーをセールスチャネルの設定で割当を行います。
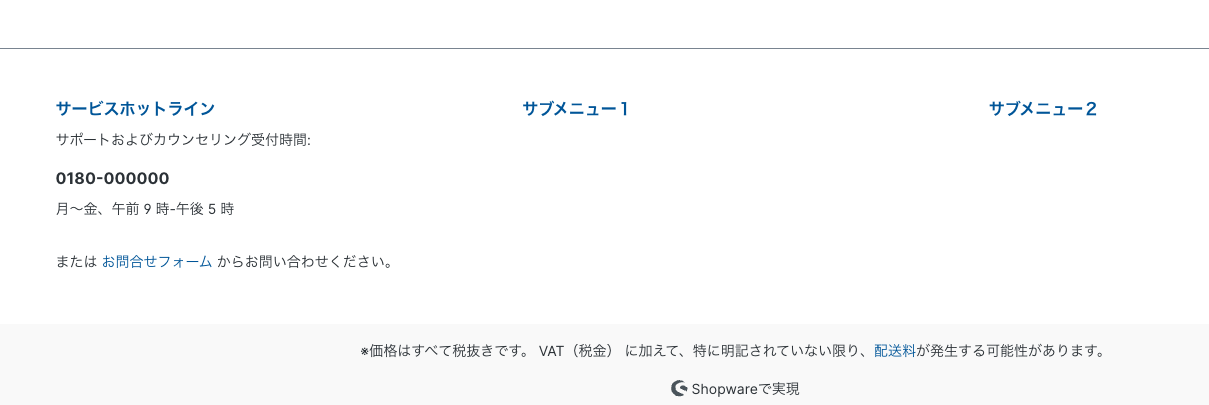
Entry point footer navigationの場合
この設定の場合は、「サービスホットライン」の右側あたりに表示されます。

ページ上部のカテゴリナビゲーションとは異なった構成のナビゲーションを設けたい場合に使うとよいでしょう。
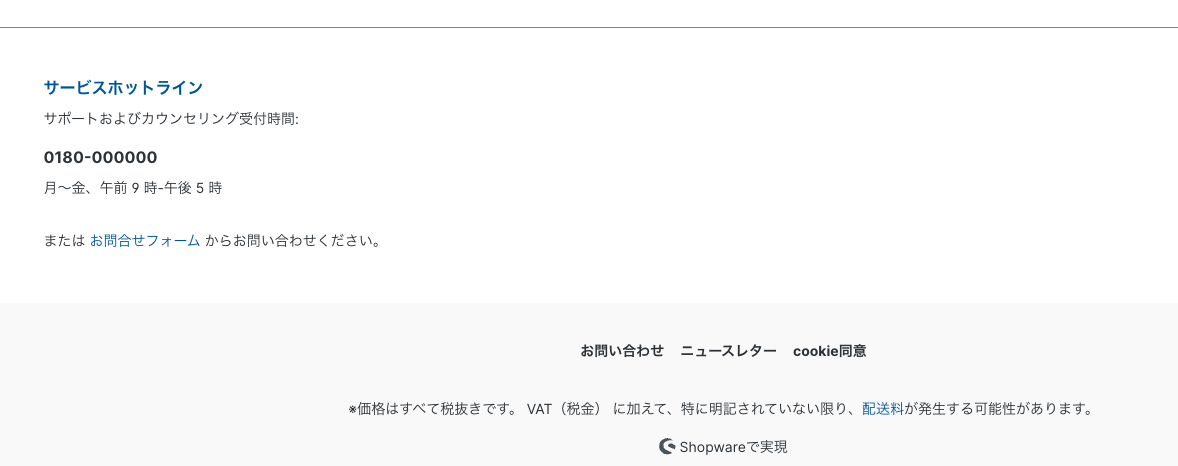
Entry point footer service navigationの場合
この設定の場合、表示位置としては画面の一番下にある薄いグレーのエリアの上に指定したカテゴリのサブカテゴリが表示されます。
次のような表示になります。

こちらの設定のほうがプライバシーポリシーなどのページへの動線としては適していますね。
Tips:Cookie同意設定を設置したい場合
ShopwareでCookie同意設定を設置したい場合は、次の手順で対応できます。
- Entry point footer service navigation用にカテゴリを作成する
- セールスチャネル設定で作成したカテゴリを割り当てる
- Cookie同意設定に使用したいカテゴリの設定を調整する
前2つは先ほど紹介した手順で問題ありません。
3番目の手順を紹介したいと思います。
Cookie同意設定に使用したいカテゴリの設定を調整する
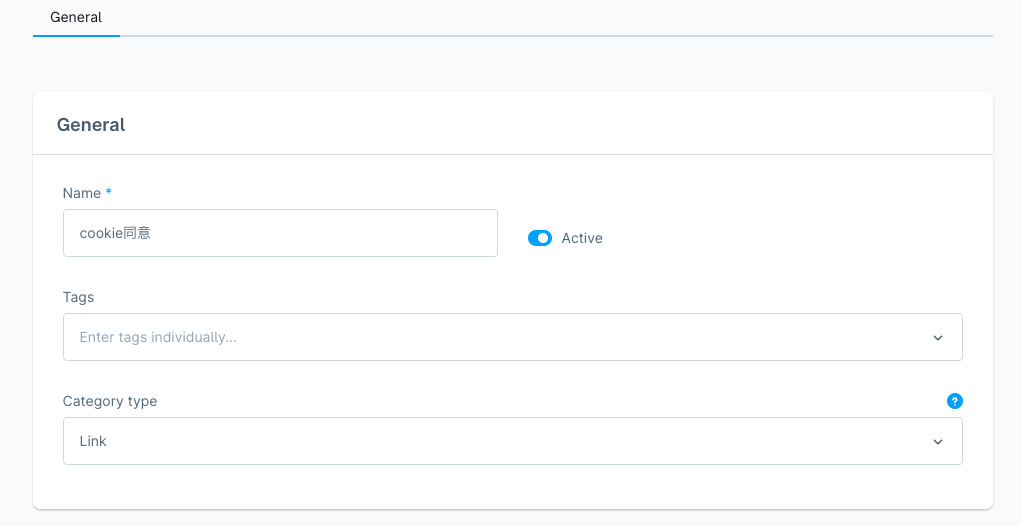
Cookie同意設定に使用するカテゴリの設定画面を開きます。
最初に「Category type」で「Link」を選びます。

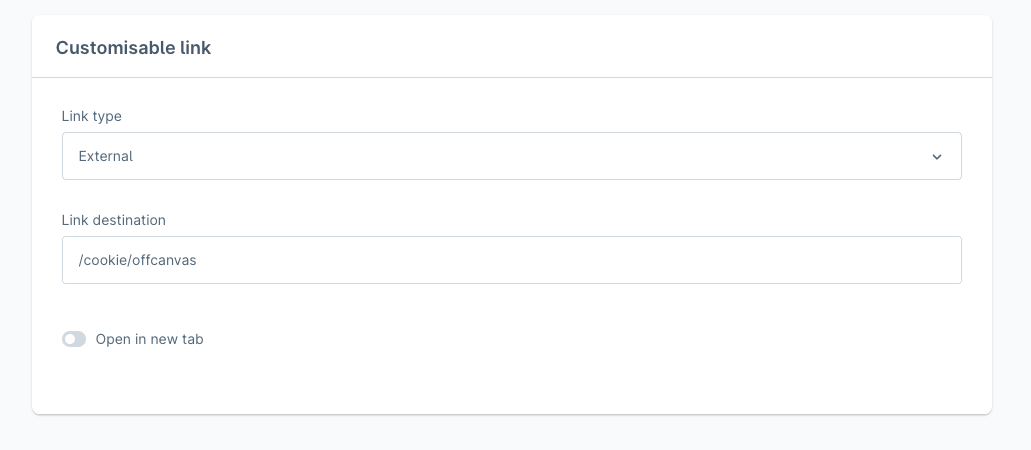
連動する形で入力欄が変化し「Customisable link」というセクションになります。

次に「Link type」で「External」を選択し、「Link destination」で「/cookie/offcanvas」を選びます。「Open in new tab」はオフで構いません。
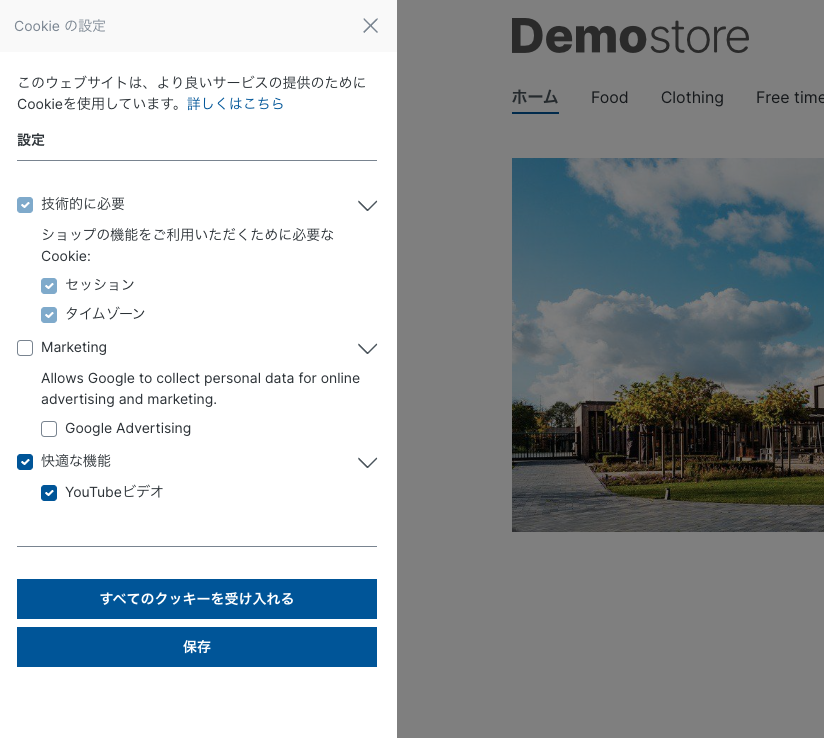
設定を保存し、フロントエンドをリロードします。
フッターの「Cookie同意」をクリックすると、画面左側からCookie設定が現れます。

まとめ
今回はShopwareのカテゴリ管理機能を利用して、フッターのナビゲーションを構成する方法をご紹介しました。
また、Shopwareでは最近よく目にするCookie同意設定も簡単に設置が可能です。
次回はShopwareのCMS機能にある「Media」機能について紹介したいと思います。


