ShopwareのCMS機能を知る〜その4



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は「ShopwareのCMS機能を知る〜その3」に続いて、商品画面(Product page)とランディングページ(Landing page)のレイアウト設定方法について説明したいと思います。
商品画面のレイアウト設定については、「Shopwareの商品管理画面を知る〜商品登録・編集 後編〜」でも少しだけ触れた内容ですが、その詳細版という位置づけです。
商品画面(Product page)のレイアウト
「Shopwareの商品管理画面を知る〜商品登録・編集 後編〜」でも触れましたが、商品画面向けのレイアウト設定は、商品編集画面の「Layout」タブに用意されています。
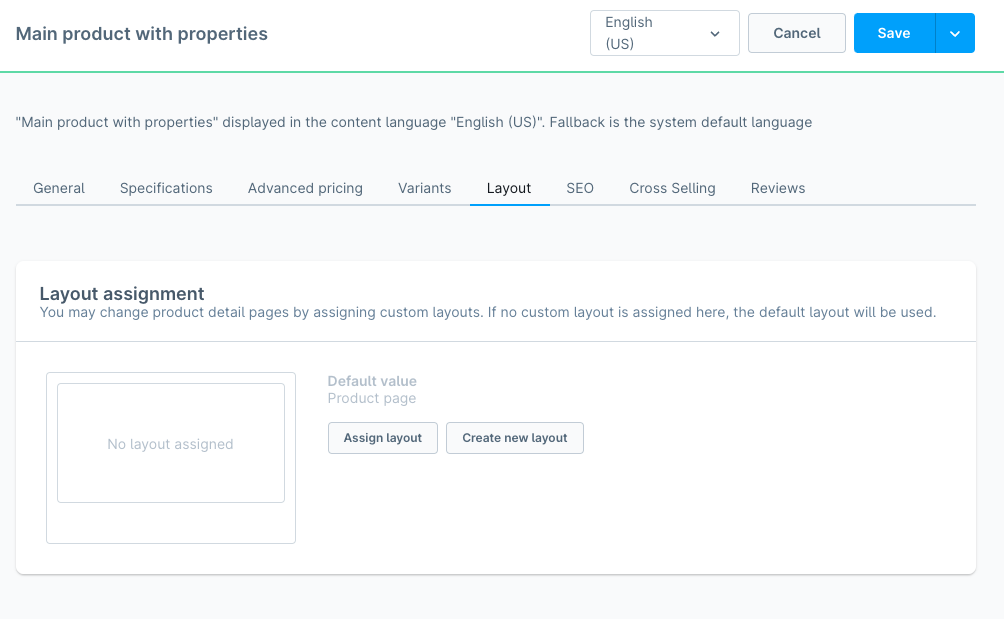
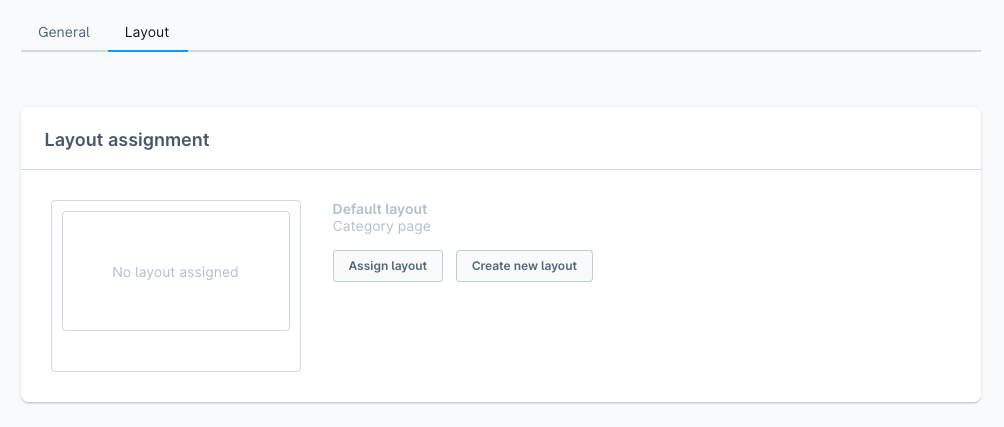
商品編集画面を開き、「Layout」タブを選択すると、次のような表示になります。

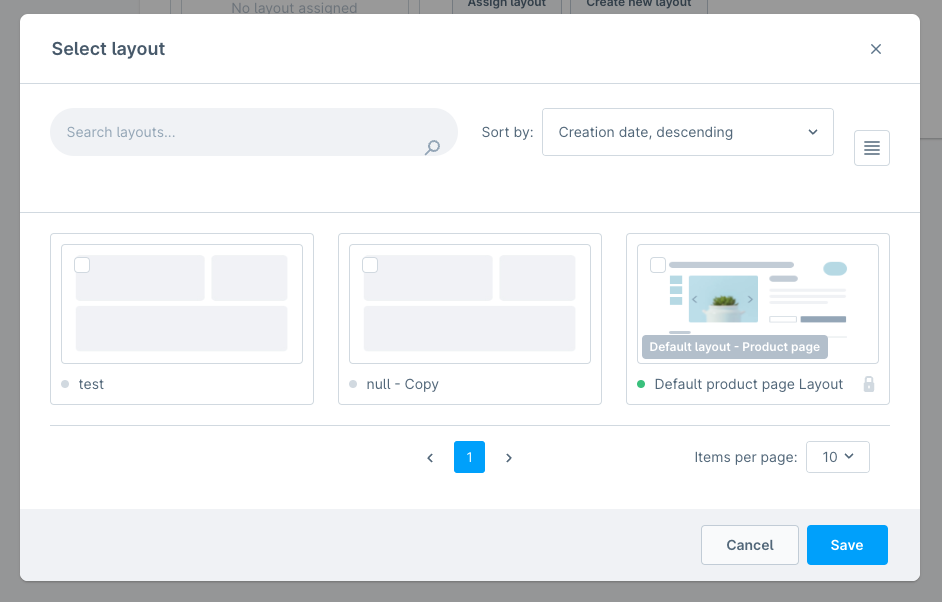
標準状態では、レイアウトの割当がありませんが、「Assign layout」ボタンをクリックすると、商品画面用として登録されているレイアウトの選択ができます。
「Create new layout」をクリックするとレイアウト作成画面が表示され、レイアウト作成ができます。ただし、商品編集画面で保存していない情報は失われます(注意しましょう)。

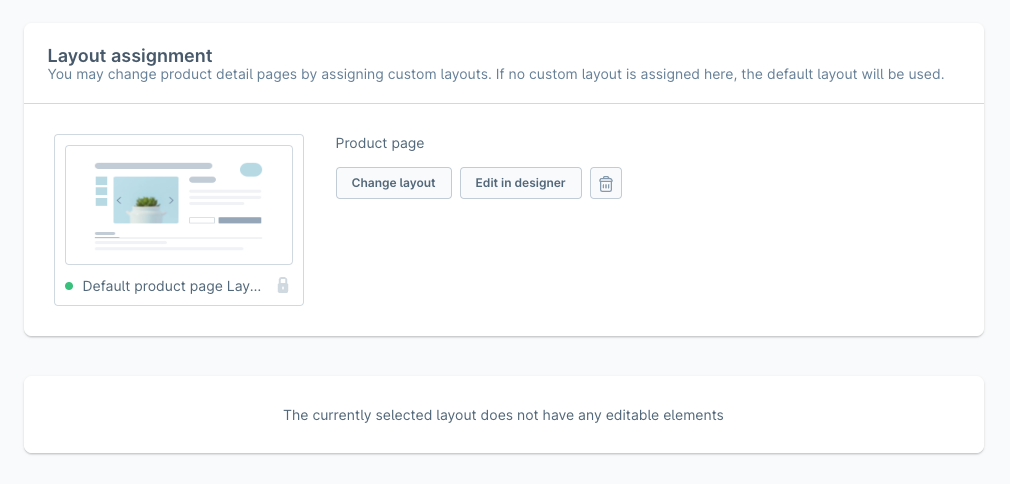
デフォルトのレイアウトを選んだ場合は何も変更する項目が表示されません。

カスタム定義したレイアウトの場合は、レイアウトの定義内容に沿った設定項目が表示されます。
編集が終わったら、保存しておきましょう。
ランディングページ(Landing page)のレイアウト
次はランディングページ(Landing page)のレイアウト設定です。
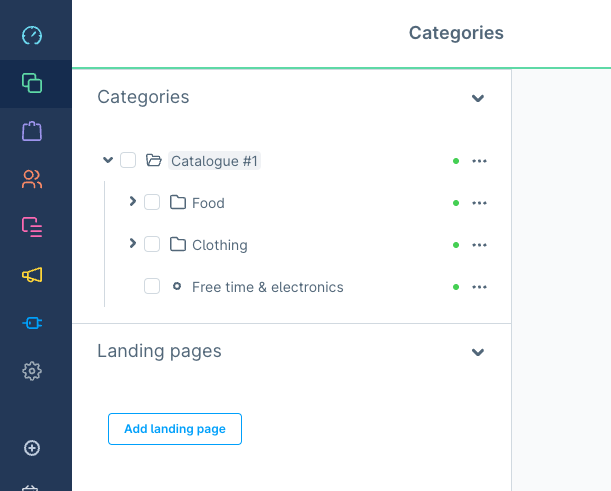
ランディングページの作成・編集は、「Catalogs > Categories」から行えます。

真ん中のカラムに「Landing pages」というテキストがあり、ここに登録済みのランディングページが表示されます。
ランディングページの作成と編集
ランディングページを作成する場合は、「Add landing page」ボタンをクリックします。
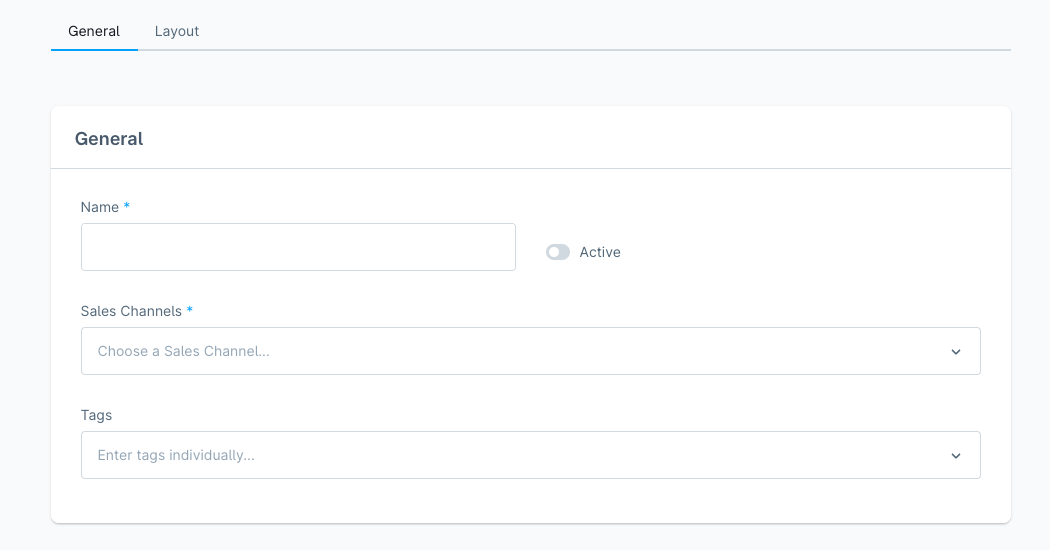
編集フォームが表示されるので、「General」タブの必須項目だけとりあえず埋めていきましょう。

レイアウトの指定
レイアウトの指定は「Layout」タブで行います。商品一覧や商品画面と同様にレイアウトを選択しましょう。

選択したレイアウトの構成に従ってコンテンツデータを登録する、という流れは同じです。
フロントエンドで表示してみよう
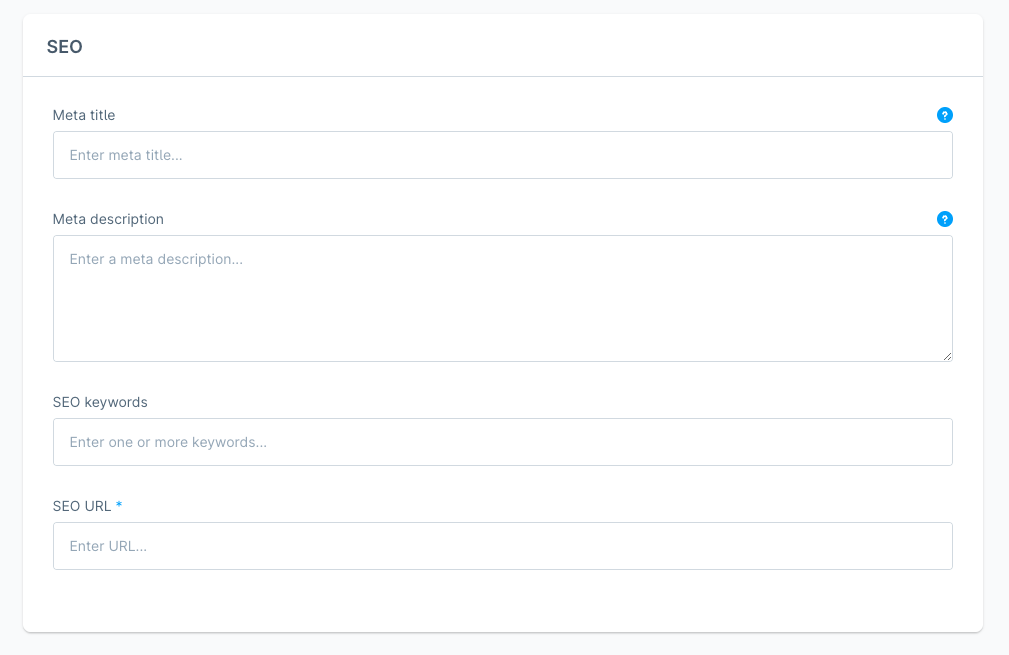
ランディングページの表示内容は、Generalタブの「SEO URL」で指定した文字列を使用することで確認できます。
http(s)://<ドメイン名>/<SEO URL>
という構成になるので、ブラウザのアドレスバーに入力してアクセスしてみましょう。
設定したコンテンツが表示されればOKです。
次回予告
今回はShopwareのCMS機能で作成したレイアウトテンプレートの割当方法のうち、商品詳細画面とランディングページ向けの手順をご紹介しました。
次回は既定コンテンツ(Shop page)向けの設定方法をご紹介します。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)