ShopwareのCMS機能を知る〜その3
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回はShopwareのCMS機能で作成したレイアウトを使用して、用途別に割り当てていく方法について説明します。
以前の記事である「ShopwareのCMS機能を知る〜その1」でも紹介した、レイアウトの種類によって割り当てられる場所が異なるので注意が必要です。
復習:Shopwareのレイアウトの種類
最初にShopwareで利用できるレイアウトの種類について復習しておきましょう。
「ShopwareのCMS機能を知る〜その1」で紹介した通り、以下の4種類のレイアウトが標準では利用できます。
- 商品一覧画面(Listing page)のレイアウト
- 商品画面(Product page)のレイアウト
- 既定コンテンツ(Shop page)のレイアウト
- ランディングページ(Landing page)のレイアウト
では、これらのレイアウトをどのように割り当てていけばよいかをみていくことにしましょう。
商品一覧画面(Listing page)のレイアウト
商品一覧画面つまりはカテゴリ画面でレイアウトを指定する場合、次のように操作を行います。
- 管理画面メニューから「Catalogs > Categories」を選ぶ
- 表示されたカテゴリツリーから、編集したいカテゴリを選ぶ
- Layoutタブを選ぶ
- Layout assignmentで使用したいレイアウトを選ぶ
- Layout sectionで設定を行う
1〜3はこの記事では省略するとして、4と5について説明していきましょう。
Layout assignmentで使用したいレイアウトを選ぶ
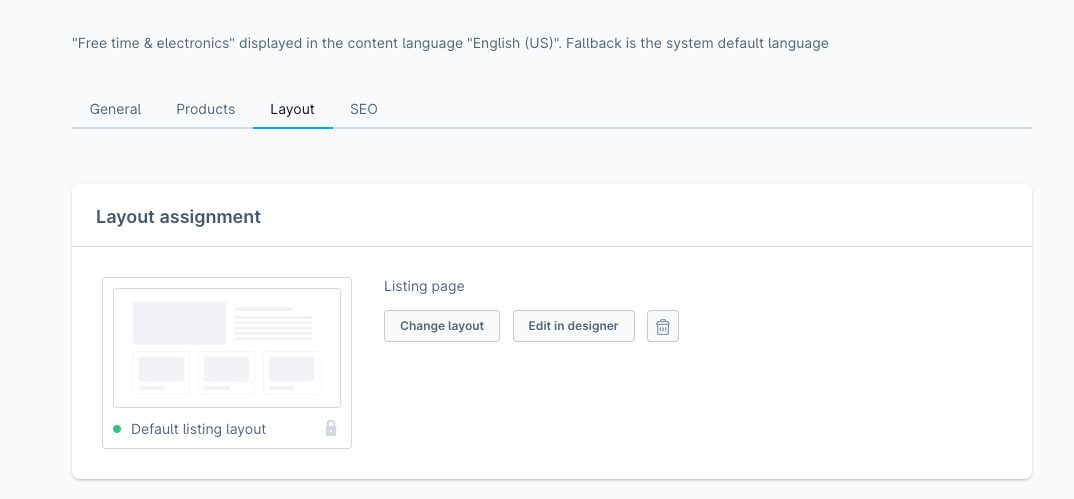
Layoutタブを選ぶと、次のような表示になっていると思います。

通常、カテゴリの場合は初期状態で「Default listing layout」が選択されています。特に変更がなければこのまま使用して構いません。
変更したい場合は、「Change layout」ボタンをクリックします。
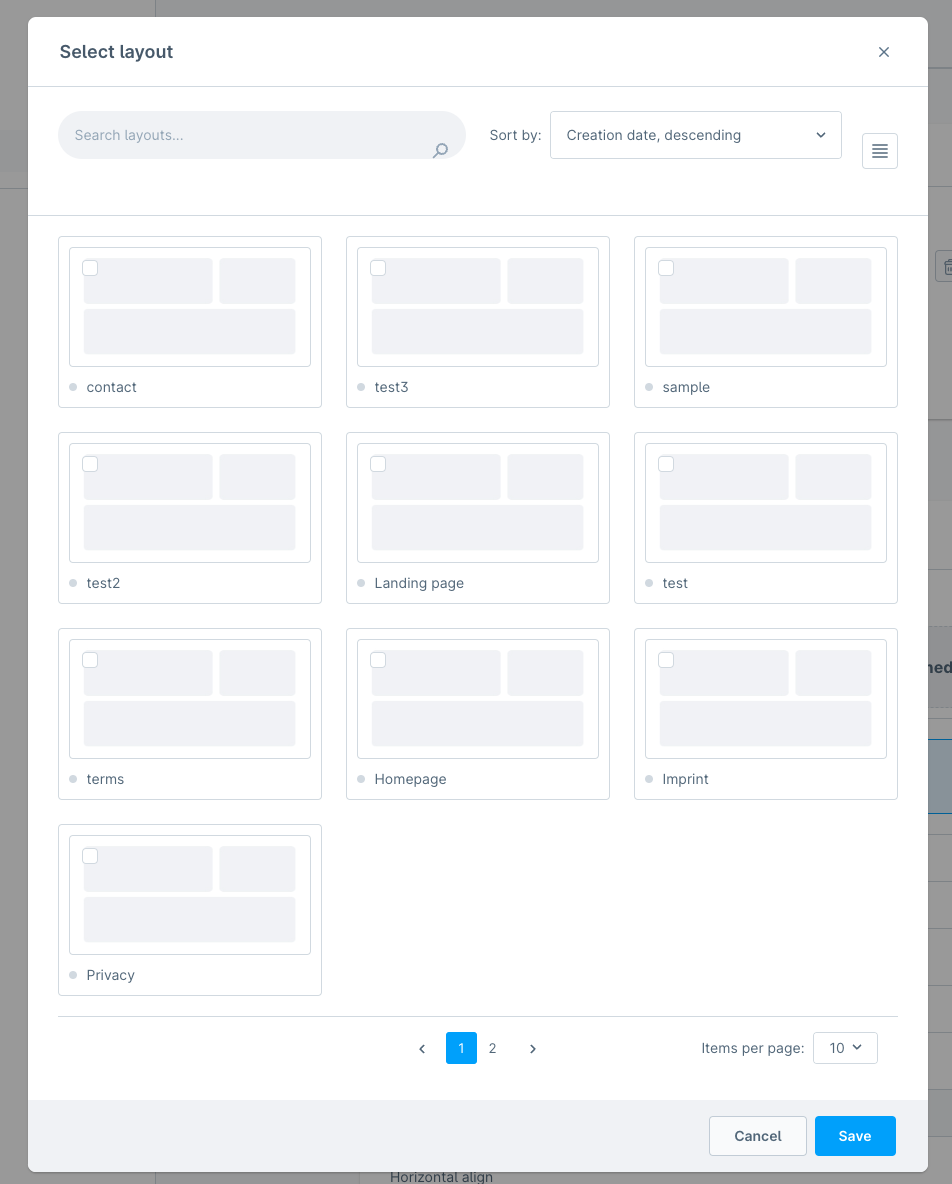
利用可能なレイアウトが次のように表示されます。

レイアウトに対してコンテンツを設定する
レイアウトを決めたら、次はそのレイアウトの構成に沿ってコンテンツを設定していきます。
ここでは「Default listing layout」の内容をもとに紹介していきます。
「Default listing layout」の場合、以下の3つのセクションが用意されています。
- Category info
- Filter
- Category listing
Category info
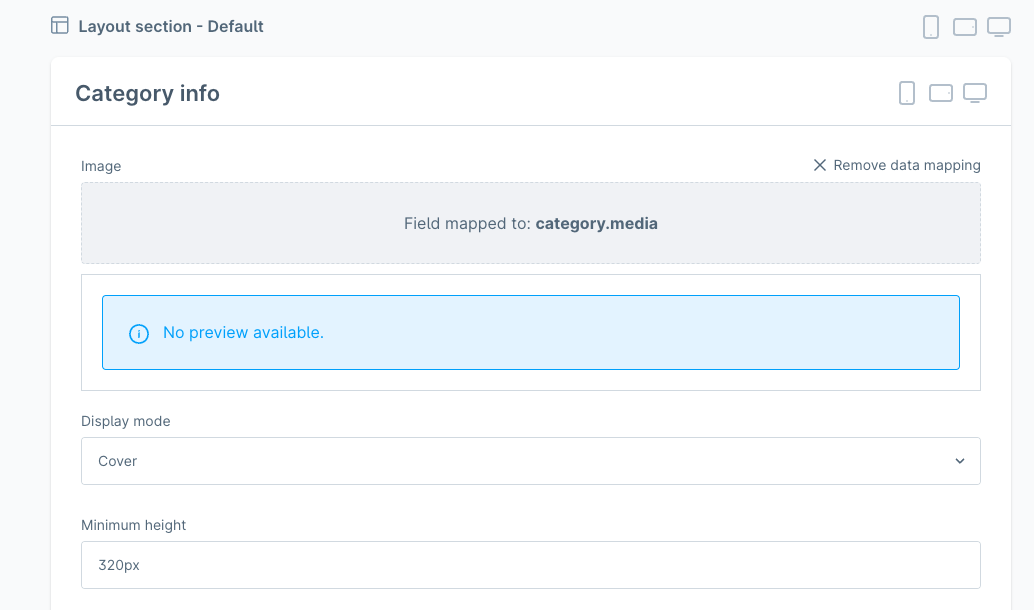
最初は「Category info」セクションです。
このセクションでは、
- 見出し画像
- カテゴリ見出しテキスト
の設定ができます。

通常、見出し画像についてはこのセクションで設定する必要はありません。
カテゴリで指定した画像が自動的に使用される構成になっています。ここで設定する内容としては、
- Display Mode(表示モード)- Standard / Cover / Stretchから選択
- Minimum Height(最小高さ)
- Vertical align(縦方向の配置)- Display ModeがStandard / Stretchの場合のみ指定可能
- Horizontal align(横方向の配置) - Display ModeがStandard / Stretchの場合のみ指定可能
- Link type(リンク先の種類) - URL / Product / Category / Email address / Phone numberから選択
- Link to (リンク先)
などがあります。
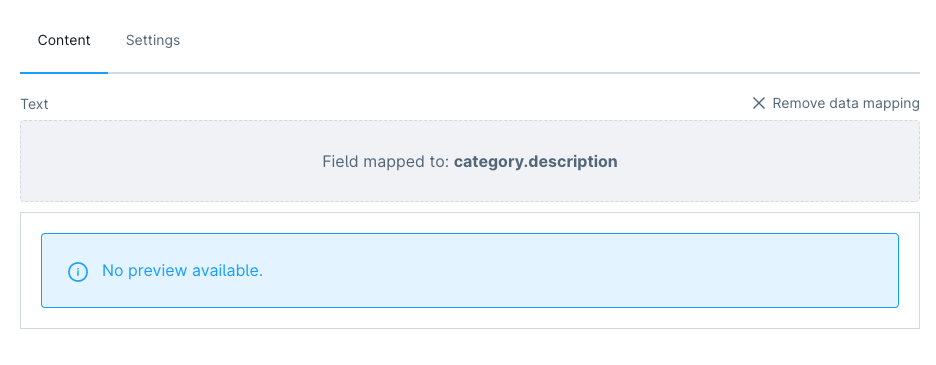
また、カテゴリ見出しテキストの設定は次のようになっています。

Contentタブではカテゴリ見出しテキストの調整ができます。
通常はカテゴリのDescriptionテキストが使用される構成になっています。「Remove data mapping」をクリックすると別のテキストを指定できます。

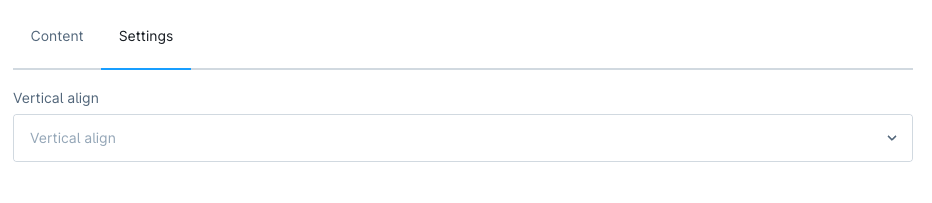
Settingsタブでは、カテゴリ見出しテキストの縦方向配置を指定できます。
Filter
次はFilterセクションです。

このセクションについては設定項目はありません。
一覧に表示される商品リストに合わせた絞り込み項目を表示します。
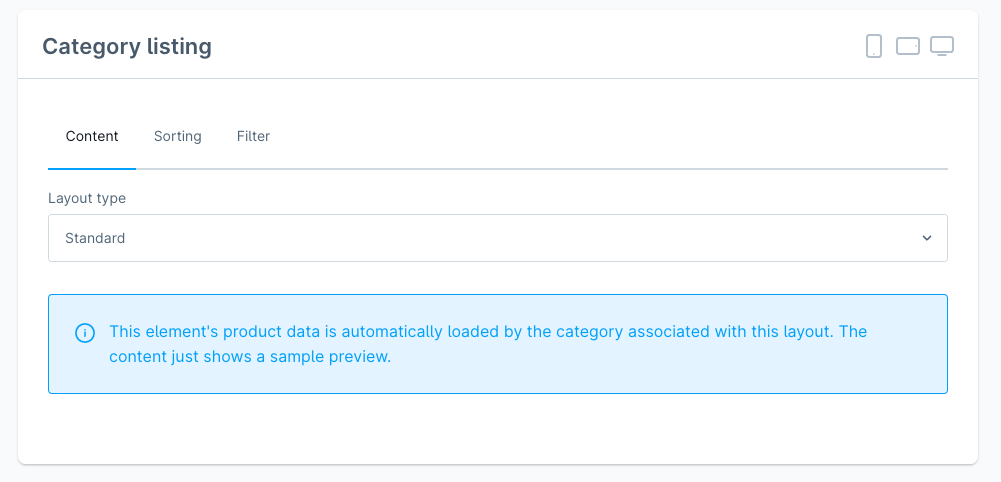
Category listing
最後はCategory listingセクションです。
このセクションには、
- Content
- Sorting
- Filter
の3つのタブがあります。
順番に紹介していきましょう。
Content
最初はContentタブです。

このタブでは、商品一覧の表示方法を設定します。
- Standard
- Big image
- Minimal content
のいずれかを指定します。
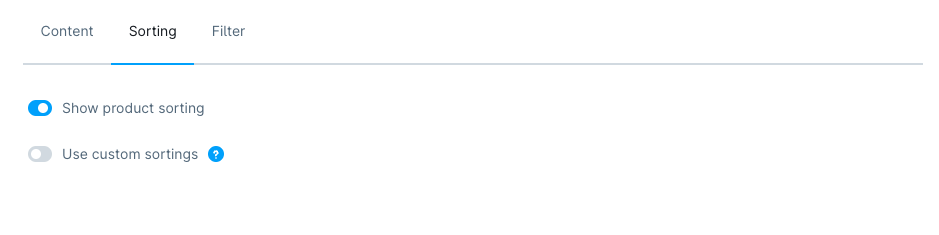
Sorting
次はSortingタブです。

このタブでは、
- Show product sorting(商品の並べ替えオプションを表示するか)
- Use custom sortings(カスタム定義の並べ替えオプションを使用するか)
を設定します。
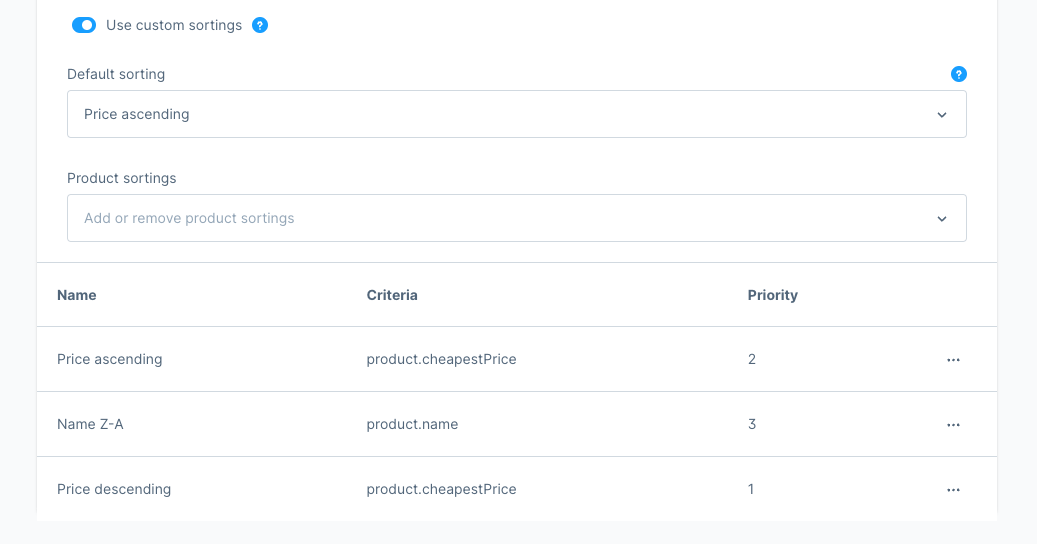
「Use custom sortings」を有効にした場合は、追加項目として
- Default sorting(標準の並べ替え方法)
- Product sortings(利用したい並べ替え方法)
の選択が必要です。

「Product sortings」のドロップダウンで選択した候補が、自動的に下の一覧に追加される仕組みになっています。
Filter
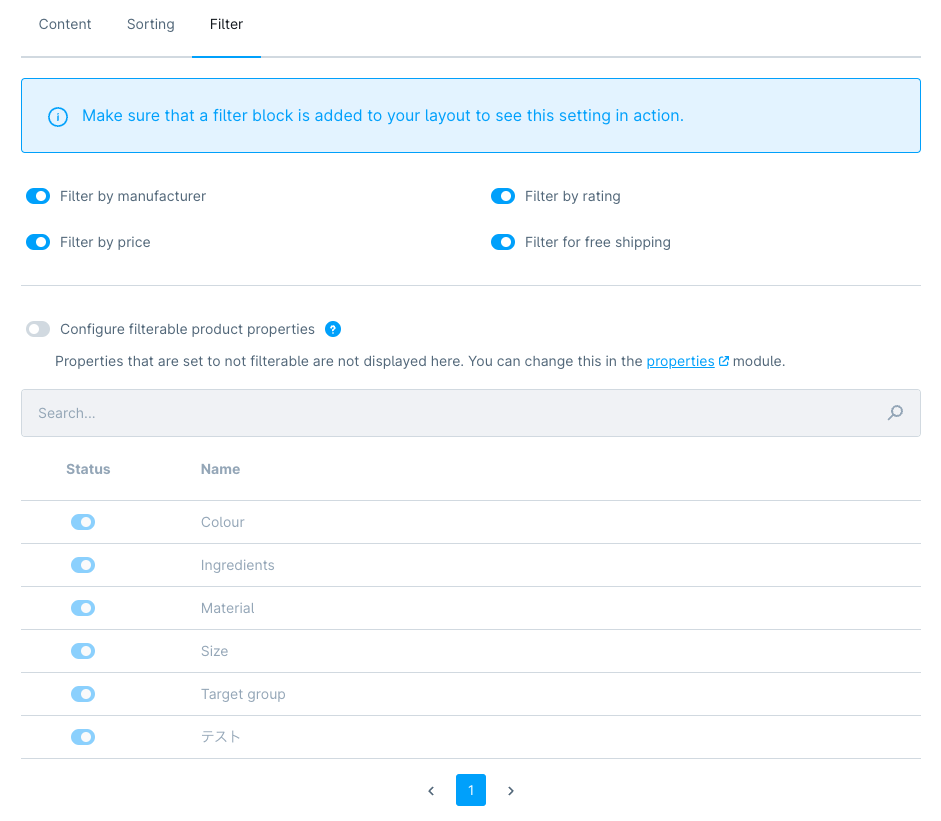
最後はFilterタブです。
このタブでは表示される商品に対して用意する絞り込み項目の調整を行います。

もともとShopwareが用意しているフィルター項目の他に、商品属性を選んでフィルターとして設定することができます。
この設定はカテゴリごとに行えますので、必要に応じてフィルター項目を調整するとよいでしょう。
次回予告
今回はShopwareのCMS機能で作成したレイアウトテンプレートの割当方法のうち、商品一覧画面向けの手順をご紹介しました。
次回は商品詳細画面とランディングページ向けの設定方法をご紹介します。


