ShopwareのCMS機能を知る〜その2



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は前回に引き続き、ShopwareのCMS機能の一部である「Shopping Experience」について解説していきます。
その中でも「レイアウト編集機能」にスポットを当てていきたいと思います。
レイアウト編集機能とは
Shopping Experience機能で提供されるレイアウト編集機能は、以下の機能を提供しています。
- 対象レイアウトの画面レイアウトを決める
- 画面上に描画するコンテンツ枠の構成を決める
- コンテンツ枠内のコンテンツそのものを決める
- レイアウトを表示する対象を決める(一部のみ)
今回はこれらの内容を解説していきましょう。
レイアウト編集の流れ
レイアウトを編集する場合は、次のような流れで編集作業を行います。
- 既存のレイアウトまたは新しく作成するレイアウトを選ぶ
- レイアウト編集画面でコンポーネントを配置する
- コンポーネント毎に各種設定を調整する
- 保存する
既存のレイアウトまたは新しく作成するレイアウトを選ぶ
既存のレイアウトから選ぶ場合は特に問題はないと思いますので、ここでは新規作成について紹介します。
レイアウトを作成したい場合は、レイアウト一覧画面の右上にある「Create new layout」をクリックします。
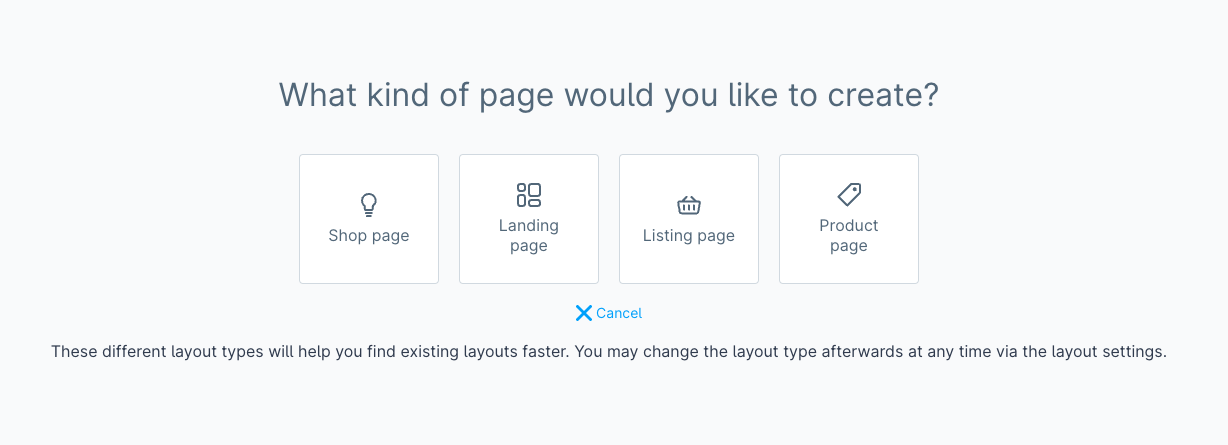
作成したいレイアウトの種類を選ぶ画面に切り替わるので、作成したいものを選びます。ここでは「Shop page」を選んでみます。

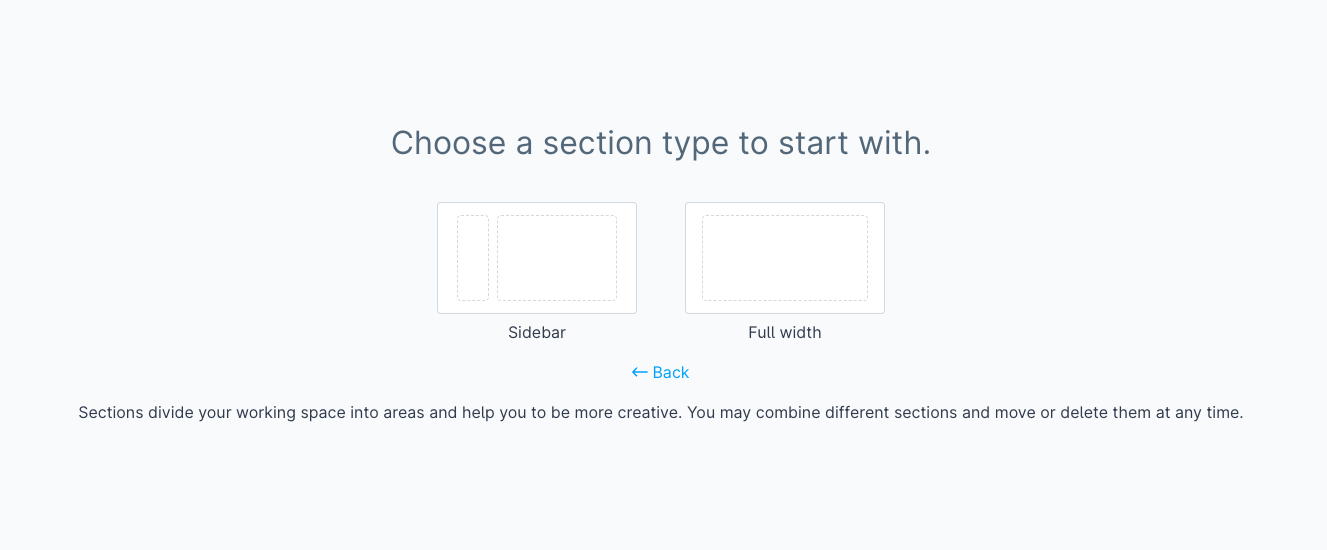
次はコンテンツレイアウトを選択する画面が表示されます。
サイドバー付きか、1列レイアウトのいずれかを選びます。

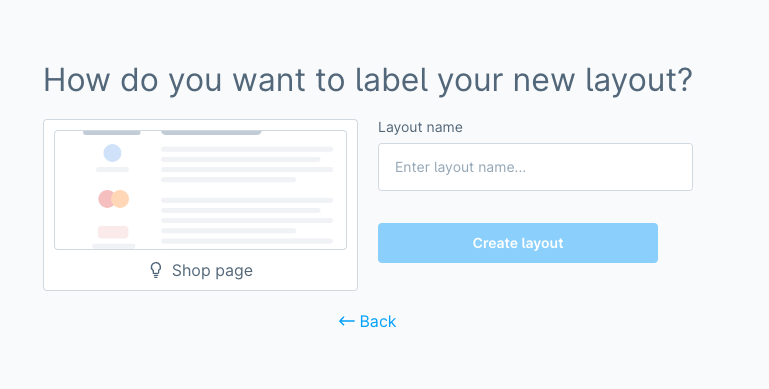
最後はレイアウトの名前を入力し、レイアウトを作成します。
(この時点で一旦はデータが作成されます)

レイアウト編集画面でコンポーネントを配置する
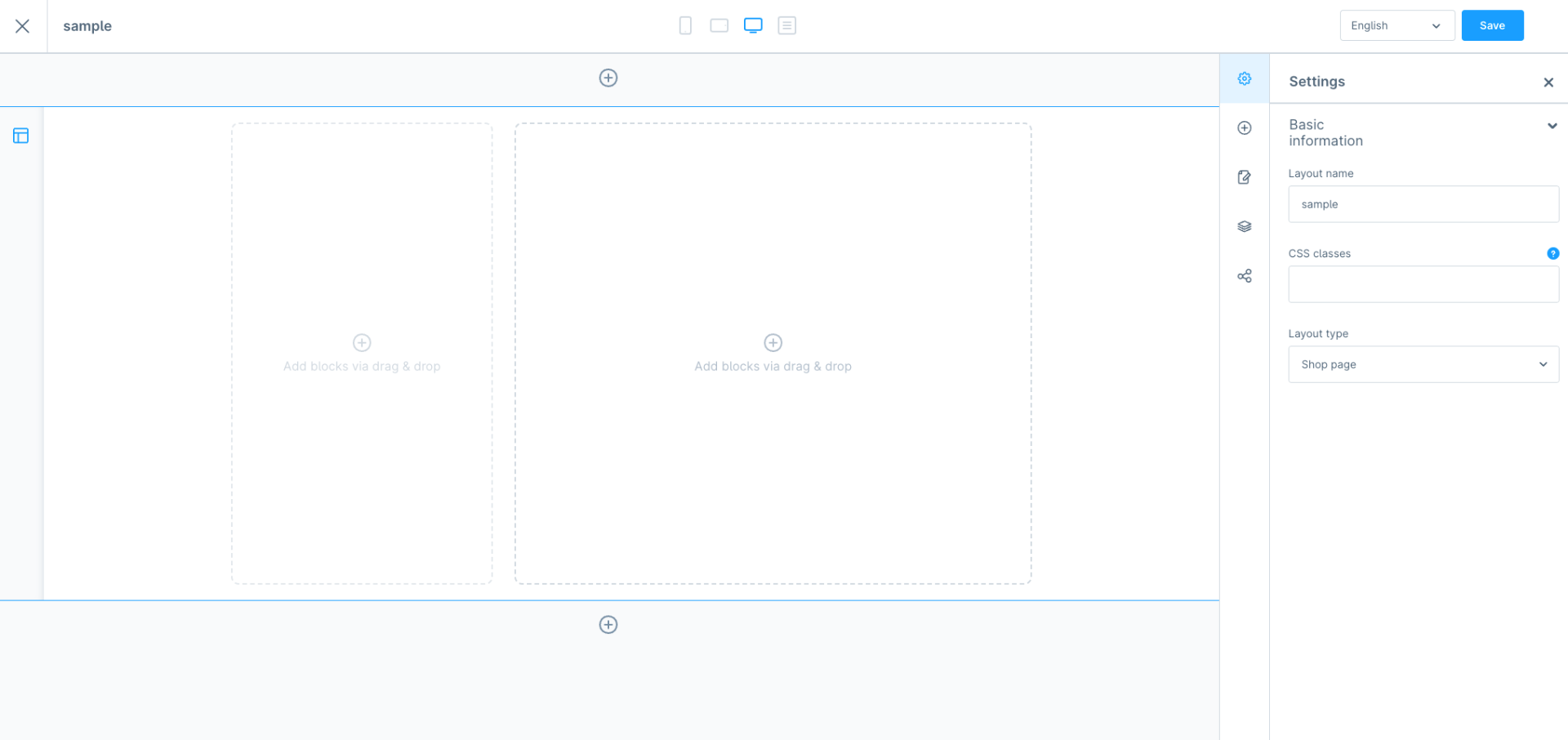
レイアウトを作成し終わると、コンポーネント配置画面に切り替わります。

ここからは既存のレイアウトを編集する場合も同じ操作となります。
コンポーネントを配置する場合、まずは右ナビの「+」アイコン(上から2つ目)をクリックします。
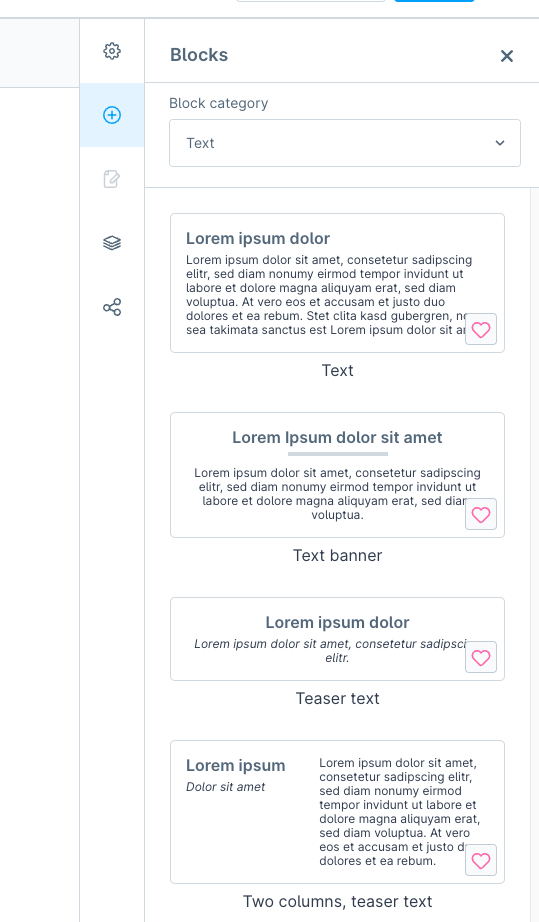
右ナビの表示がコンポーネント選択に切り替わります。

「Block category」にはテキストをはじめとした以下の8種類のコンポーネントカテゴリが用意されています。
- Favorite(お気に入り。管理者が選択したもの)
- Text(テキスト)
- Images(画像)
- Video(動画)
- Text & Images(テキストと画像)
- Commerce(商品リストなど)
- Sidebar(サイドバーナビゲーションなど)
- Form(問い合わせフォームなど)
1つのコンポーネントカテゴリには1つ以上のコンポーネントが用意されていますが、レイアウトに配置する場合はこのコンポーネントをレイアウト上にドラッグ&ドロップします。
コンポーネントの追加配置
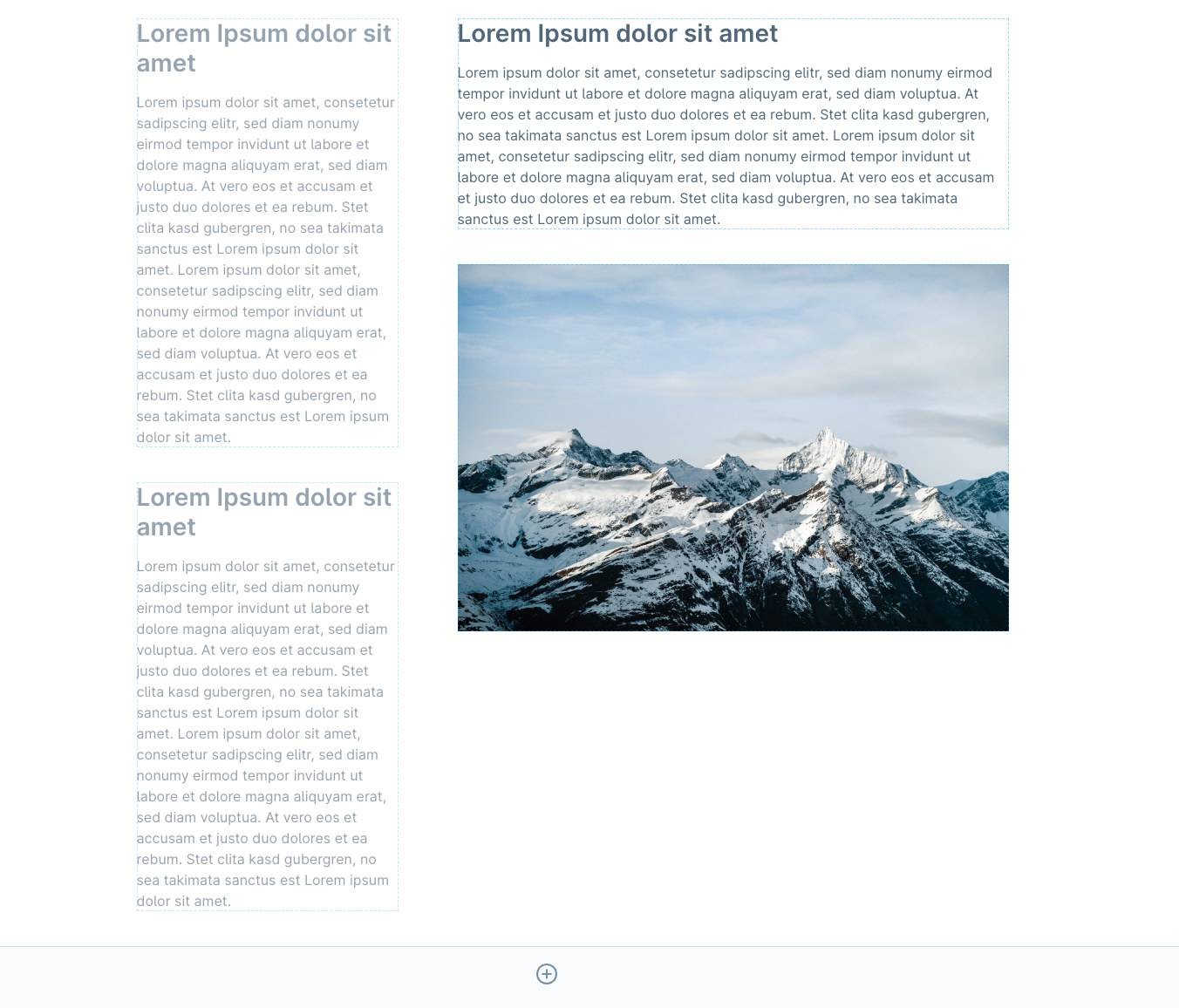
1つのレイアウト枠には、複数のコンポーネントを配置できます。
コンポーネントの一覧からレイアウト枠へドラッグ&ドロップすると、縦方向にコンポーネントを追加できます。

コンポーネントの調整
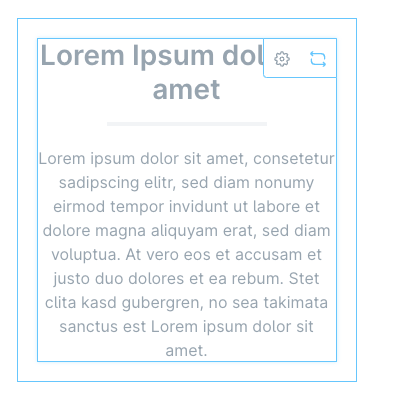
配置済みのコンポーネントにマウスカーソルを当てると、歯車アイコンが表示されます。

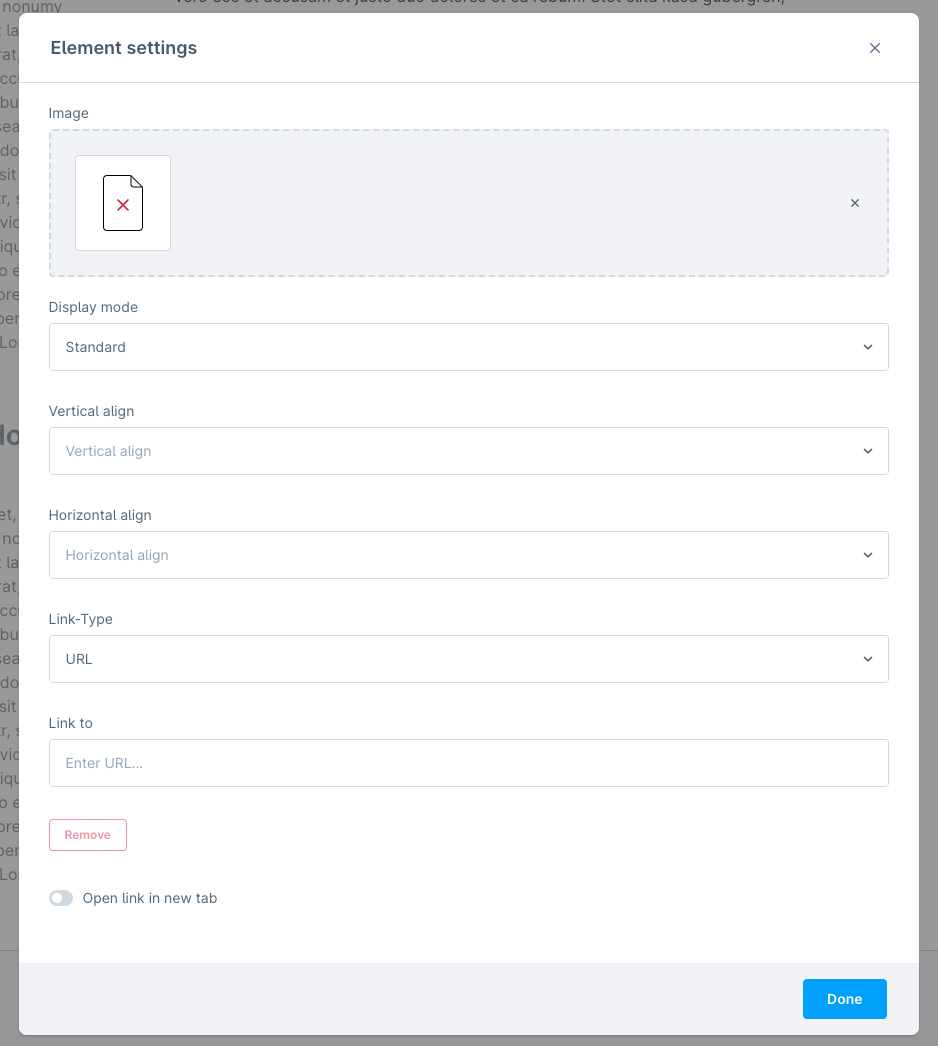
このアイコンをクリックすると、コンポーネント毎に用意されている設定が表示されます。

上図はImageコンポーネントの設定画面ですが、
- ファイルの指定
- 表示モード
- 余白
- リンク先の設定
などが可能です。
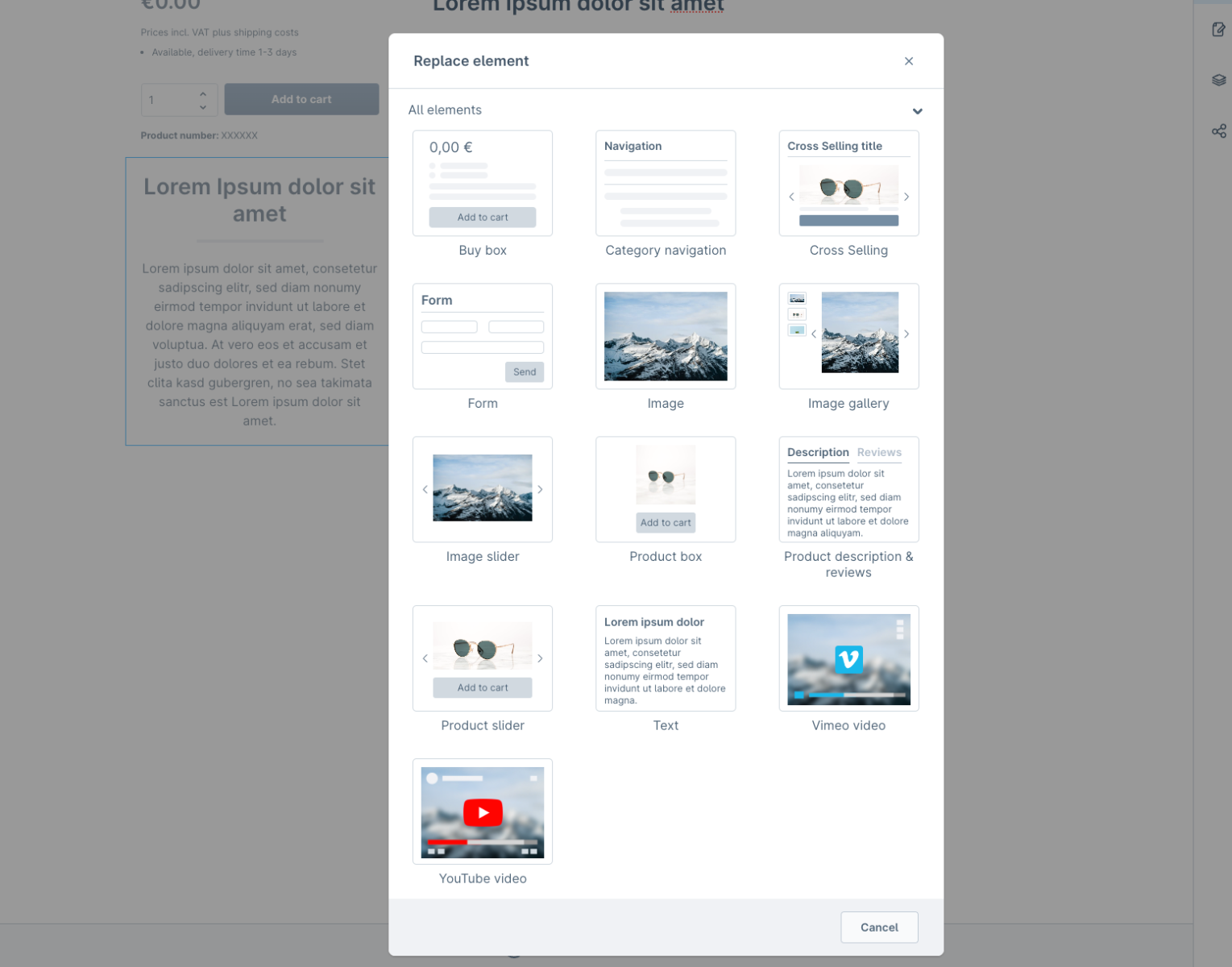
コンポーネントの差し替え
配置済みのコンポーネントにマウスカーソルを当てると、コンポーネントの差し替えができます。
歯車アイコンの右側にあるボタンをクリックすると、入れ替え可能なコンポーネントが表示され、どれか1つを選ぶとそのコンポーネントに差し替わります。

レイアウト枠の追加配置
レイアウト編集画面の編集エリア上部と下部には、コンポーネント配置枠を追加するボタンが用意されています。
ここをクリックするとコンテンツを配置するエリアを追加でき、
- Sidebar
- Full width
のどちらかのレイアウトを用いたコンテンツ配置ができます。
標準のShopwareの画面レイアウトには
- 2カラム右ナビ付き
- 3カラム
はありません。デザイン案を考える際は注意したほうが良いでしょう。
次回予告
次回は作成したレイアウトをShopwareのシステムと関連付け、どのように動作するかを解説していきます。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)