Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その7
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

前回は、Adobe Commerce / Magento Open Source用のハイパフォーマンステーマ「Hyva」をご紹介しました。
今回は現在のMagentoと互換性があり、高性能なMagento 用テーマ「Breeze Theme」をご紹介したいと思います。
Breeze Themeとは?


Breeze Themeは、Magentoのeコマースサービスを専門とするイギリスのSwissUpLabs社によって開発されているテーマです。
HyvaテーマはAdobe Commerce / Magento Open Sourceの以下の要素を使わずに実装されていますが、Breeze Themeはこれらを活かしつつパフォーマンス向上を実現している点が異なります。
- レイアウトXML
- UI Component
さまざまなドキュメントやライブデモとともに、同社のウェブサイトで自由に利用できます。
また、Breeze ThemeはMagento 2.4.xと互換性があり、より高速なページ遷移のためのシングルページアプリケーション(SPA)をサポートしています。


Breeze Themeの構成
Breeze Themeは、
- モジュール
- テーマ
の2つの部分から構成されるフロントエンドソリューションです。
モジュールは、スクリプトの評価とページのロード時間を短縮するために、簡素化され最適化された実装によって、デフォルトのMagento 2のjsスタックを置き換えています。
テーマは、クリティカルおよびCSS分割、レスポンシブ画像、RTLサポートなどの組み込み機能を使用してスクラッチから作成されています。
LumaやBlankのテーマをベースとして使用するのではなく、独自のデザインとレイアウトの原則に従っています。
Breeze Themeの導入
Breeze Themeのインストールはシンプルかつ明確です。
https://github.com/breezefront/theme-frontend-breeze-evolution
Githubページにもある通り、以下のコマンドを実行することによって簡単にインストールできます。
composer require swissup/theme-frontend-breeze-evolution
bin/magento setup:upgrade --safe-mode=1
これらのコマンドの実行によって、以下のコンポーネントがインストールされます。
- Breeze モジュール
- rtl モジュール
- Breeze Blank および Breeze Evolution Theme
構成
モジュールのインストール後、Magento 管理画面でテーマを有効化します。
- コンテンツ > デザイン > 設定 > テーマの編集 ページに移動し、デフォルトのテーマとして Breeze Evolution を選択します。
- 「デフォルトのテーマ」セクションの下で「Breeze」をクリックし、次の変更を適用します。
設定は必要に応じて適用できます。




Lumaとの違いとは?
Lumaは多くのjqueryプラグインとCSS定義を使用している関係で、読み込みと描画速度が悪化しています。
Breeze ThemeはLumaとは異なるアプローチを採用しており、CSSにTailwind CSSなどのライブラリを使用しており、ファイルサイズを可能な限り小さくしています。
Tailwind CSS は、ユーザーがアプリケーションをより迅速かつ簡単に作成できるように設計されたユーティリティファーストの CSS フレームワークです。
Tailwind CSSを使用すると、カスタム CSS を作成せずに迅速なスタイル設定が可能になり、一貫性と拡張性が促進されます。
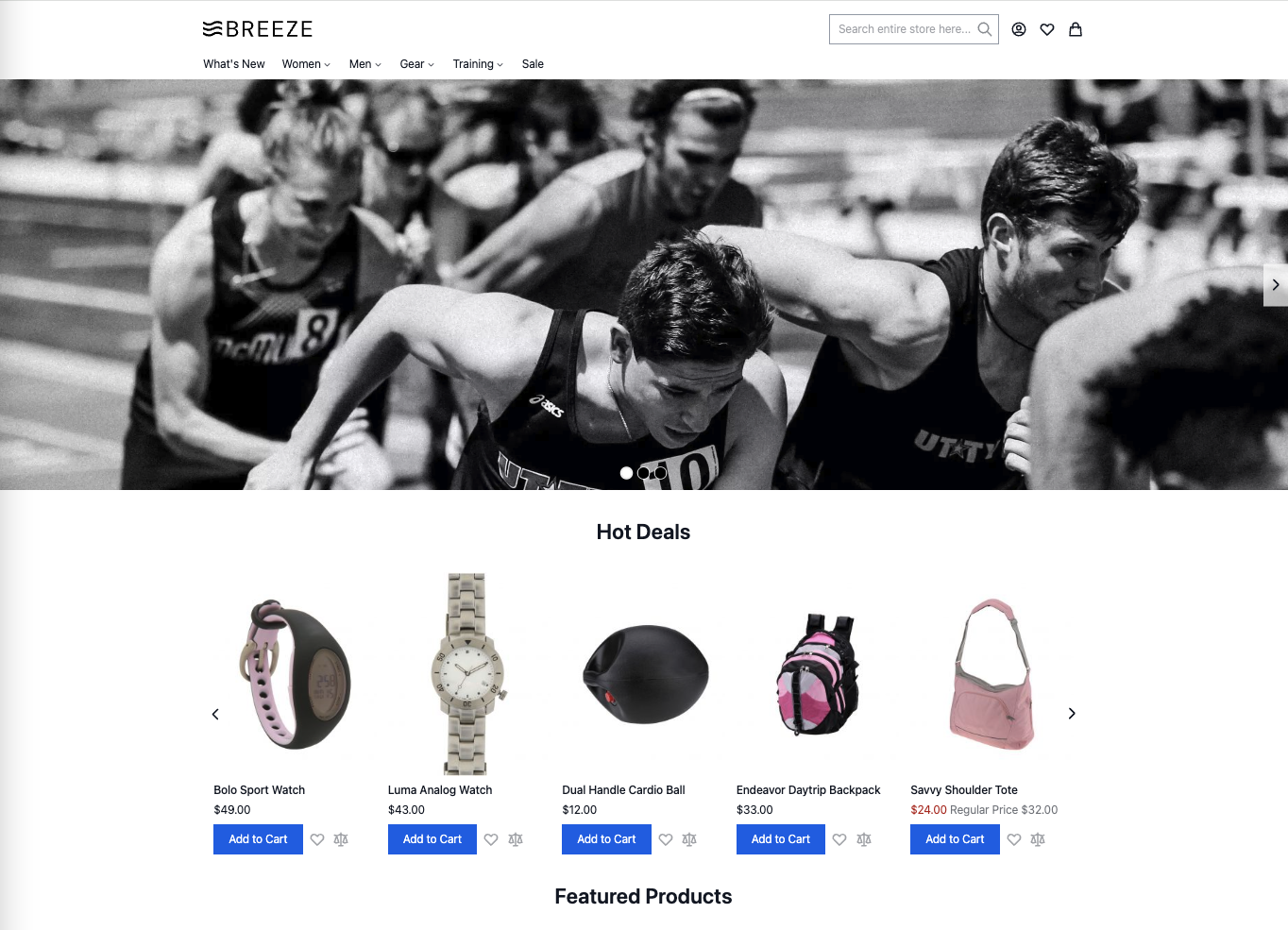
Luma Theme


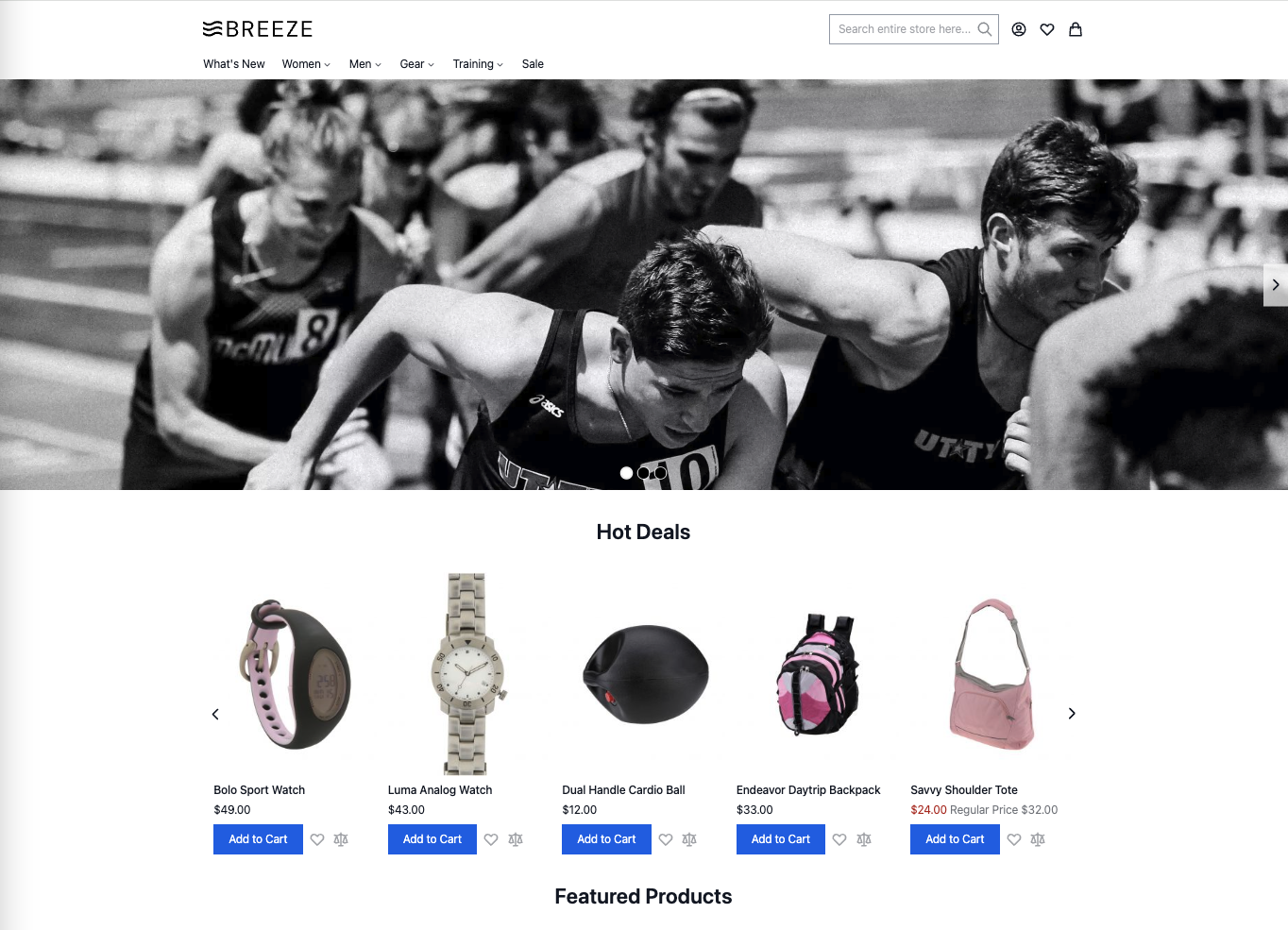
Breeze Theme


Breeze Themeのメリット・デメリット
メリット
軽量でシンプル
Tailwind CSSのような軽量なCSSライブラリを使用しているため、Breezeは軽量でシンプルです。
シングルページアプリケーション(SPA)の有効可能
ページをリロードせずにブラウザ内で動作するシングルページアプリケーション(SPA)をサポートされていることで、ページ読み込みがLumaより早くなっています。
Google PageSpeed Insights のスコアの改善
CSS の最適化、画像のプリロード、Google PageSpeed Insights のスコアの向上により、検索エンジンからの評価向上が期待できます。


無料で利用可能
Breezeのリポジトリは公開されており、無料で導入可能です。
配色、ソーシャルアイコン、フッターコンテンツのカスタマイズが簡単です。
デメリット
モジュールの互換性
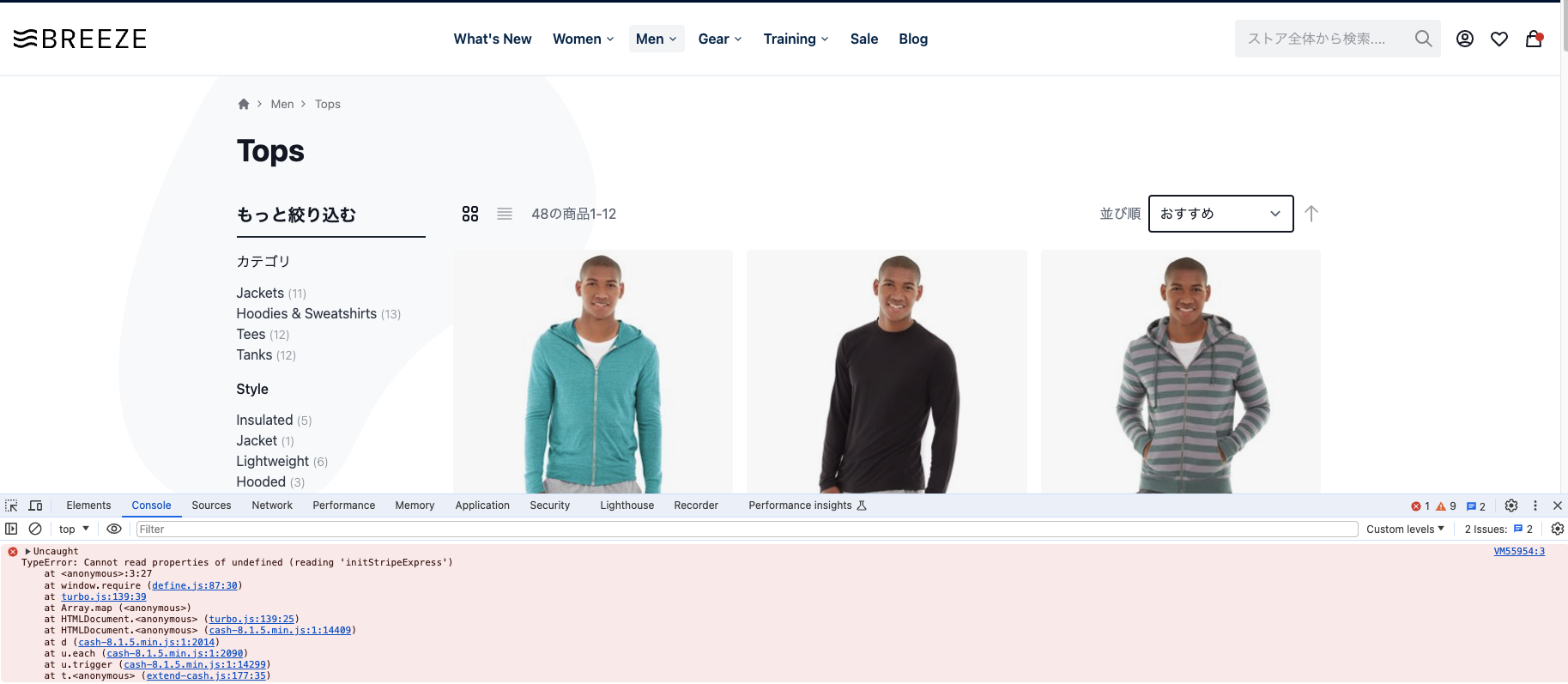
Breeze Themeの導入は無料かつ、簡単です。その反面、標準のAdobe Commerce / Magento Open Source用のエクステンションと互換性がない可能性があります。
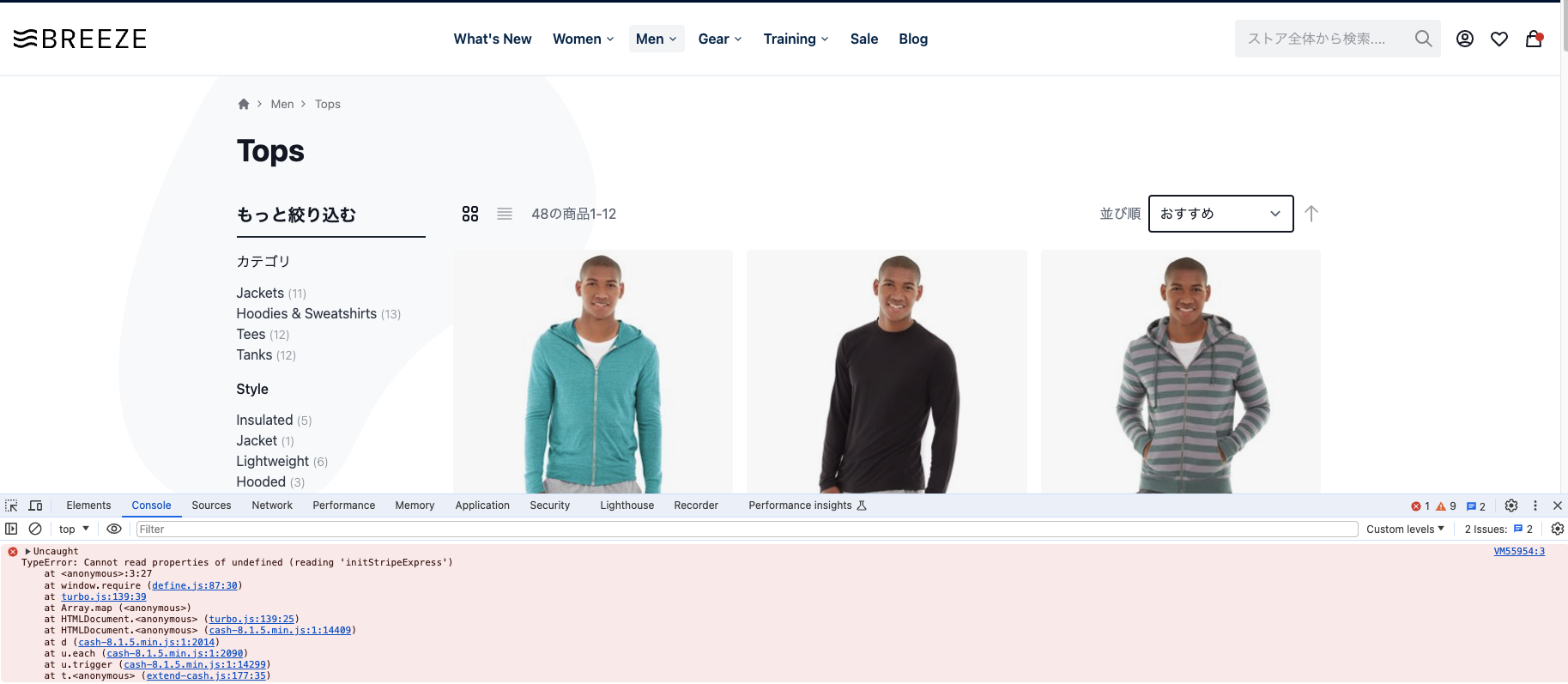
例えば、Stripe公式のAdobe Commerce / Magento Open Source用エクステンションでは、Breeze Themeとの互換性問題が生じていることが確認されています。


限定された機能とカスタマイズ
Luma向けに実装されたAdobe Commerce / Magento Open Source用エクステンションが動作する保証はありません。必ず動作検証が必要です。
また、デフォルトでは含まれていない機能を追加するには、テーマのカスタマイズに時間を費やす必要があるかもしれません。
翻訳の作業が必要
Breeze Themeは、英国を拠点とするSwissUpLabs社によって開発されました。Adobe Commerce / Magento Open Source向けの標準日本語ロケールはご利用いただけますが、Breeze Theme固有の文言については翻訳が必要です。
また、Breeze Themeが翻訳を前提にしていない実装をしている可能性があるため、すべてのシステムメッセージについて動作確認が必要です。
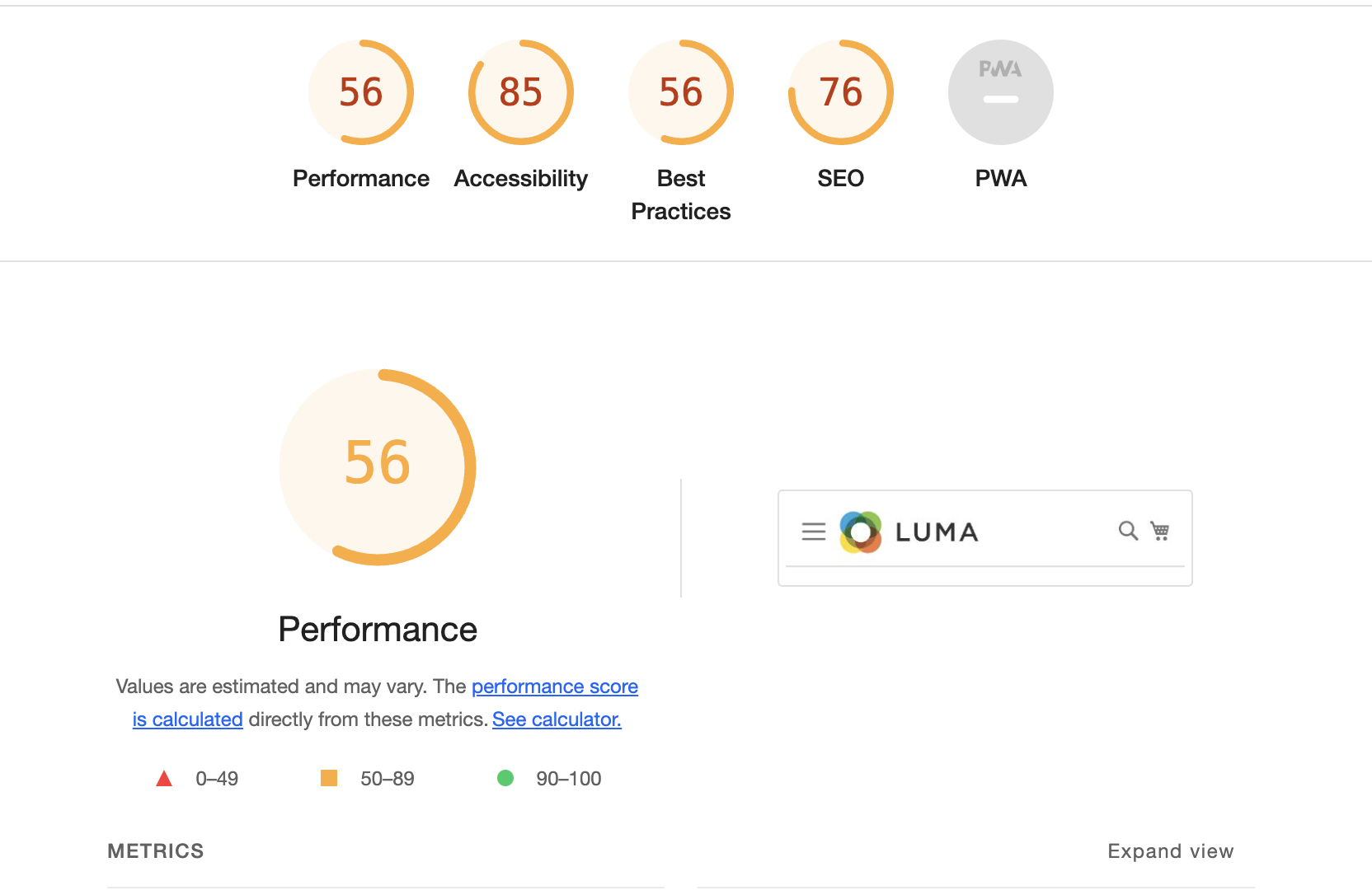
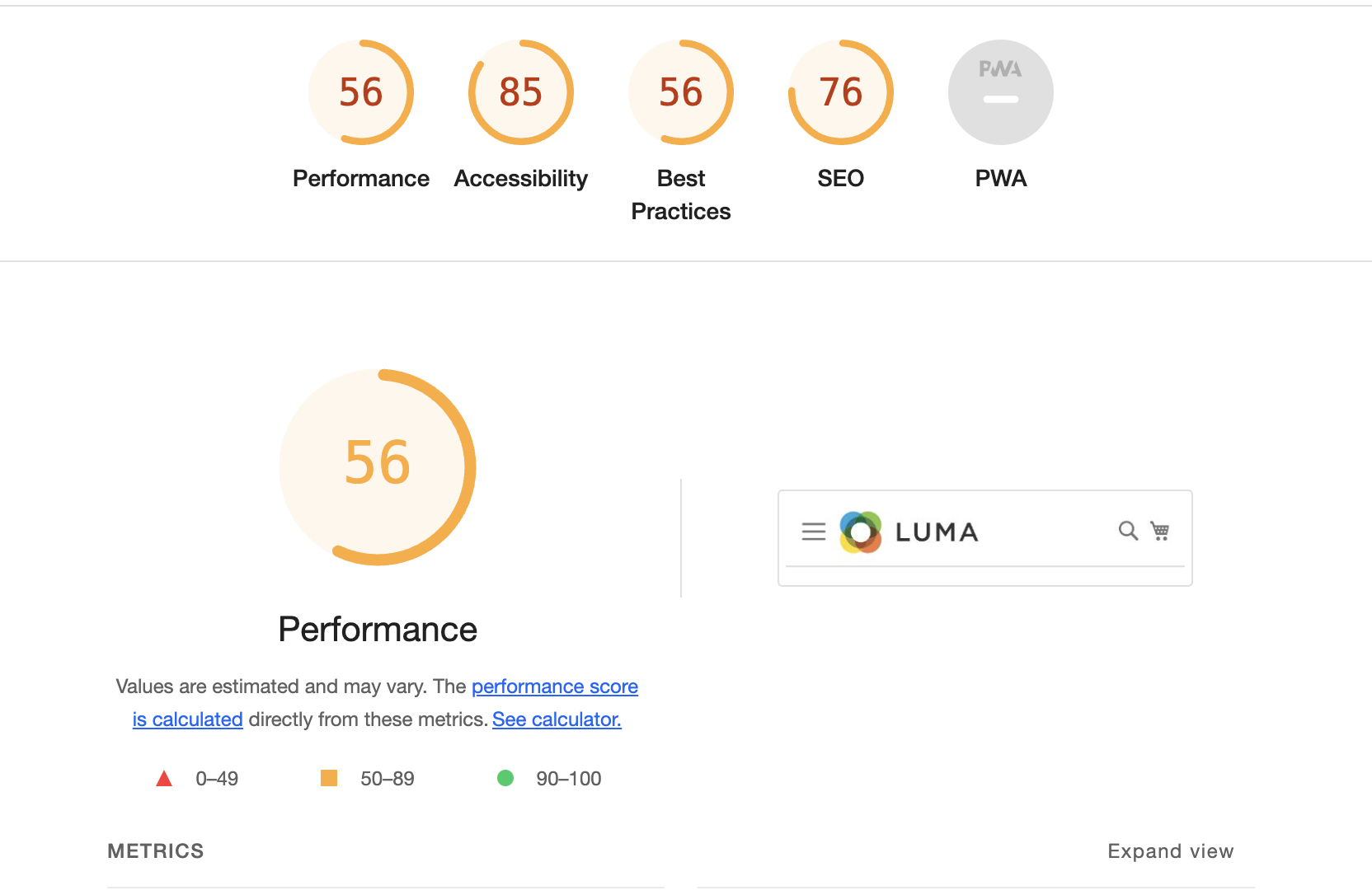
Google PageSpeed Insights のスコアの改善
Lighthouse でホームページを表示すると、PC とモバイルでは Luma と breeze テーマの Google PageSpeed Insights が異なります。
Lumaと比較するとBreeze はPCとモバイル両方のGoogle Pagespeed Insights が改善されています。
さらに、Breeze Themeはシングルページアプリケーション(SPA)がご利用できるのでページに読み込みはLumaより3 倍速くなっているかと思われます。
Luma PC


Luma モバイル


Breeze PC


Breeze モバイル


まとめ
一般的にBreeze Themeは、オンラインビジネスを強化し、顧客体験を高めるための貴重なリソースです。
Breeze Themeは、そのモバイルフレンドリーなデザイン、多彩なカスタマイズオプション、および堅牢なパフォーマンス強化のおかげで最高のテーマの一つとして際立っています。
テーマ自体はMagentoとの色々モジュールに互換性がないこともありますが、シングルページアプリケーション(SPA)をサポートされTailwind CSSなどのライブラリを使用するためサイトの効率がよくなります。


