Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その5
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は「Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その4」の最後で予告した通り、「Core Web Vitalsの指標をあげたい」という課題について解説していきたいと思います。
Core Web Vitalsとは
Core Web Vitalsは、Googleが定めたWebページに関するユーザーエクスペリエンスを測定するための一連の指標です。
「Google検索セントラル」の「ウェブに関する指標」では以下のように述べられています。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
2024年4月時点では、主に3つの指標がCore Web Vitalsで利用されています。
- Largest Contentful Paint(LCP): 読み込みパフォーマンスの尺度。優れたユーザーエクスペリエンスを提供するには、ページの読み込み開始から 2.5 秒以内に LCP を実現するようにします。
- First Input Delay(FID): インタラクティブ性の尺度。優れたユーザーエクスペリエンスを提供するには、FID を 100 ミリ秒未満に収めるようにします。2024 年 3 月以降、Interaction to Next Paint(INP)が FID に代わって Core Web Vitals の一つになります。
- Cumulative Layout Shift(CLS): 視覚的安定性の尺度。優れたユーザーエクスペリエンスを提供するには、CLS スコアを 0.1 未満に収めるようにします。
検索エンジン最適化(SEO)の一環として、Page Speed Insight(PSI)やGoogle ChromeのLighthouseを用いた計測が広く行われていますが、今回の主題は「Adobe Commerce / Magento Open SourceでCore Web Vitalsのスコアを高めるためにどうしたらよいのか?」ということになります。
標準機能のおさらい
最初に、Adobe Commerce / Magento Open Sourceに用意されている標準機能のなかで、Core Web Vitalsの改善に使えそうなものを確認しておきましょう。
標準機能で用意されているものとしては、以下のものがあります。
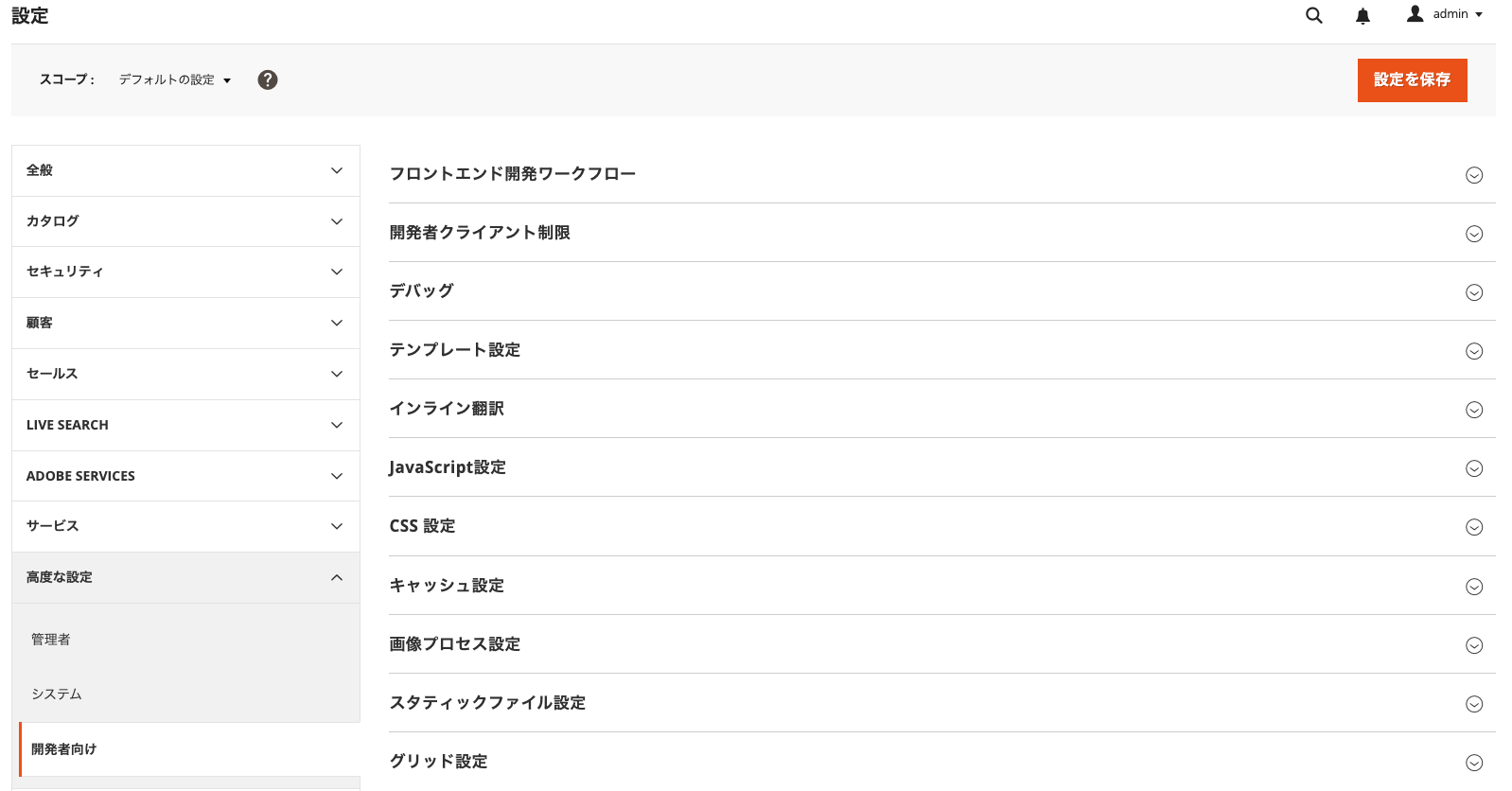
これらの設定は、管理画面の
ストア>設定>開発者向け
に下図のような形で用意されています。

なお、この設定はAdobe Commerce / Magento Open Sourceの動作モードがproductionモードの場合は表示されません。
対象の設定項目
Core Web Vitalsの改善に使えそうな設定項目としては、
- テンプレート設定>HTMLの圧縮
- JavaScript設定
- CSS設定
があります。
では、順番にどういう機能かを紹介していきましょう。
テンプレート設定>HTMLの圧縮
この設定を有効にすると、サーバーがクライアントへ送信するHTML文書に含まれる
- 改行文字
- 不要な半角スペース
を除去します。
これらの文字を除去することで、わずかながらでもHTML文書そのもののサイズを削減できます。
HTMLの可読性は下がりますが、ブラウザの開発者ツールやマークアップの整形ツールを用いれば読みやす形に戻せるので、実用上の問題はほぼないでしょう。
Javascript設定
このセクションは、7つの設定項目から構成されています。

そのうちCore Web Vitalsの改善に使えるものとしては、
- JavaScriptファイルをマージする
- JavaScriptバンドルを有効化
- JavaScriptファイルを圧縮する
- JSコードをページの一番下に移動
の4つです。
それぞれどのような機能なのか解説していきましょう。
Javacriptファイルをマージする
Adobe Commerce / Magento Open Sourceは多くのJavaScriptファイルを利用します。
Lighthouseでページを検査した際に、JavaScriptファイルの読み込み数が多い場合、「HTTPリクエスト数を削減しましょう」と指摘されますが、その対策に使用します。
この設定を有効にすると、
pub/static/_cache/merged/
ディレクトリに、複数のJavaScriptファイルをひとまとめにしたファイルを作成します。
作成したマージ済みJavaScriptファイルをブラウザは読み込むようになるので、「HTTPリクエスト数の削減」につながるわけです。
なお、マージすると今度は「要らないJavaScriptコードは読み込むな」「JavaScriptファイルサイズを小さくしろ」と言われてしまうので、悩ましいところではあります。
JavaScriptバンドルを有効化
主にUI Component向けに使用します。
この設定を有効にすると、UI Componentで使用するJavaScriptファイルと、HTMLテンプレートファイルをいくつかのファイルに纏めます。
マージとほぼ同じ目的で使用しますが、ファイルサイズが大きくなるという欠点を抱えています。
購入画面が主な対象なので、弊社はこの設定については通常オフで運用しています。
バンドル後のファイルサイズ上限
バンドル後ののファイルサイズ上限については、テーマの設定ファイルである「view.xml」で行います。
例えばLumaテーマの場合、次のように定義されています。
<vars module="Js_Bundle">
<var name="bundle_size">1MB</var>
</vars>
JavaScriptファイルを圧縮する
HTMLの圧縮と同様に、JavaScriptファイルのサイズを削減します。
Lighthouseでページを検査した際に、圧縮されていないJavaScriptがある場合は「minifyしましょう」と指摘されますが、その対策に使用します。
なお、JavaScriptファイルの内容によっては、圧縮後にエラーが起きる可能性があります。
必ず開発環境で圧縮しても期待通りの動作をするか確認するようにしましょう。
JSコードをページの一番下に移動
この設定を有効にすると、scriptタグがhtmlタグの終了直前あたりに移動します。
Lighthouseでページを検査すると、「ページの描画処理の邪魔をするスクリプトの読み込みはできるだけ遅延させましょう」と指摘される場合の対策です。
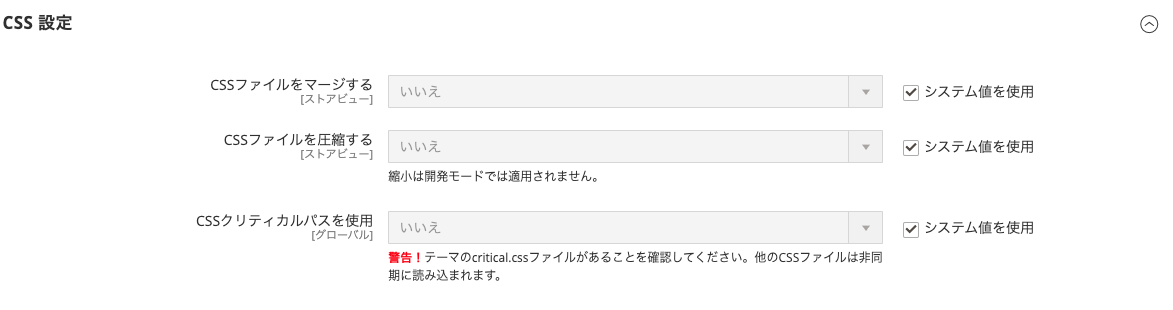
CSS設定
このセクションは、以下の3つの設定項目から構成されています。

- CSSファイルをマージする
- CSSファイルを圧縮する
- CSSクリティカルパスを使用
CSSファイルのマージと圧縮については、JavaScriptのものとほぼ同じなので省略します。
ここでは「CSSクリティカルパスを使用」について紹介します。
CSSクリティカルパスを使用
この設定を有効にすると、テーマに含まれる「critical.css」の内容をHTMLの先頭部分にstyleタグとして出力します。
ブラウザがHTML文書を読み込んだ際に、CSSファイルよりも優先して評価されるため、画面描画に対するパフォーマンス改善効果が見込めます。
ただしcritical.cssで定義している内容と、その他のCSSで定義している内容が重複するような場合には効果が得られないどころか、反対にスコアが低下してしまうおそれがあります。
この機能を使う場合はCSSの定義内容をよく調査したうえで行いましょう。
標準機能の課題
さてこれらの標準機能ですが、設定を有効にして計測をしても中々スコアが改善しないことがよくあります。
よくある指摘事項としては、
- 不要なJavaScriptを読まないようにしましょう
- 不要なCSS定義を減らしましょう
- JavaScriptの実行時間を削減しましょう
- JavaScriptファイルサイズを削減しましょう
- CSSファイルサイズを削減しましょう
- DOMノード数を減らしましょう
- ファーストビューに納まらない画像を遅延読込させましょう
- 次世代の画像フォーマットを利用しましょう
といったものでしょうか。カスタマイズ状況によっては他の指摘が出ることもあります。
「次世代の画像フォーマットを利用しましょう」はWebPで配信すれば概ね解消できますが、それ以外については標準機能だけで改善することは容易ではありません。
Core Web Vitalsの指標を改善する方法とは
では、標準機能以外でCore Web Vitalsの指標を改善方法はあるのでしょうか。
WebPについては「Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その2」で触れた通りの方法で対処できるため割愛して、それ以外の対処法について紹介していきたいと思います。
JavaScriptの問題
まずはJavaScriptの問題です。
標準機能として付属するJavaScript関係の設定では、画面の種類に応じたJavaScriptの読み込み調整は残念ながらできません。
この問題を解決するためには、いくつかの方法が提唱されています。
- Experience Leagueで公開されている「Advanced JavaScript Bundling」を参考にする
- Magepackを利用する
- ハイパフォーマンスなテーマを使用する
Magepackについては過去記事の「Magepackを使ってMagentoベースのサイトのJavaScript読み込みを最適化する」で紹介しています。
ハイパフォーマンスなテーマを使用する方法については、次回以降ご紹介します。
CSSの問題
次はCSSの問題です。こちらは実はJavaScript以上に大変です。
JavaScriptのほうはテーマを変更しなくても、Magepackを使ってスコアアップがある程度までは可能です。
ところがCSSについては明確なツール・実装が今の所ありません。
対処法として考えられるのは、
- Magento/blankをベースにし、すべてのCSS定義を見直す
- ハイパフォーマンスなテーマを使用する
のどちらかが無難なところでしょう。
ゼロベースでCSS定義を見直す場合、プロジェクトの予算が十二分に確保されている必要があります。
安価に仕上げるのであれば、ハイパフォーマンスなテーマを使用するほうが無難ではないでしょうか。
DOMノード数の削減
この問題は対処が非常に難しい可能性が高いと思われます。
そもそものカテゴリ数やページあたりのコンテンツ量が多いサイトにとっては、DOMノード数の削減には限度があります。
カテゴリナビをカテゴリツリーの情報をもとに描画するのではなく、独自定義するなどすれば多少は改善できるかもしれません。
また、カルーセルなどのコンポーネントを廃止するなどして、無駄なタグを排除することも検討の余地があります。
ただし、デザイン要件によってはできない可能性があります。
この指摘については、ある程度の段階で折り合いをつけてしまう、というのも致し方のない判断かもしれません。
まとめ
今回は「Core Web Vitalsの指標をあげる」というお題について解説しました。
標準機能には、
- JavaScriptとCSSのマージ・圧縮機能が用意されている
- HTMLの圧縮も可能
- CriticalCSSの対応も可能だが、CSS定義に注意
といったものが用意されています。
JavaScript向けには、
- Advanced JavaScript Bundlingを参考にする
- Magepackを使う
- ハイパフォーマンスなテーマを使用する
という方法があります。
CSS向けには簡単な解決方法がないので、地道に頑張るかハイパフォーマンスなテーマを使用するしかないでしょう。
次回予告
さて、次回は今回の記事でも何度か出てきた「ハイパフォーマンスなテーマ」の紹介をしたいと思います。


