Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その6
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は前回予告した「ハイパフォーマンスなテーマ」であるHyva社から販売されているHyva Themeについて解説していきたいと思います。
「Hyva Theme」とは
Hyva Themeについて、公式サイトには以下のように記載されています。
Hyvä themes are Magento 2 themes built from scratch using a completely blank theme. All layout.xml, .phtml files and all JavaScript have been thrown out, resulting in a lean experience nowhere near as complex as the default Luma theme.
Hyva Themeは完全に0から構築したMagentoのテーマになっていて、layout.xml、phtml、JavaScriptを破棄してlumaの複雑さを削除したテーマになっています。
Hyva Themeの購入と利用方法
Hyva Themeの購入方法
Hyva Themeは、Hyva社のウェブサイトから購入可能です。購入には1,000ユーロ(日本円約16.8万円 2024年6月4日時点)の費用が掛かります。

Hyva Themeの利用方法
Hyva Themeを利用するには、Design Configuration(デザイン設定)の画面において適用するスコープを選択後、テーマをHyva Defaultに変更してください。


lumaとの違い
lumaはjqueryとCSSを利用していますが、Hyva ThemeはAlpine.jsとTailwindCSSを利用しています。
Alpine.jsはマークアップ内に簡単に導入することができる軽量なフレームワークです。
TailwindCSSはTailwind内で用意されたクラスを利用するユーティリティベースのCSSです。
共に軽量なので、相性が良いと言われています。
また、HyvaはGraphQLのAPIを利用するためMagentoのGraqhQLモジュールを有効にする必要が有ります。
Hyva Theme



メリット・デメリット
メリット
ページスピード
Alpine.js、TailwindCSSに代わったのでページスピードが速くなっています。
また、JavascriptやCSSのサイズが減っているのでページスピードのパフォーマンスが改善されています。
リクエスト件数
トップページのリクエスト件数がlumaが22件に対して、Hyvaは12件に減っています。
lumaリクエスト件数及び読み込み速度

Hyvaリクエスト件数及び読み込み速度

Core Web Vitals
Core Web Vitalsの指標も改善されていました。
デメリット
費用
Hyva Themeは購入に1,000ユーロの費用が掛かります。
モジュールの互換性
既存のモジュールがそのまま使えるわけではありません。
カスタムモジュールを使用している場合はjquery、knockout、CSSなどをAlpine.js、TailwindCSSに修正するが必要があります。
支払いモジュール
Hyva Theme用の支払い専用モジュールを入れる必要があります。
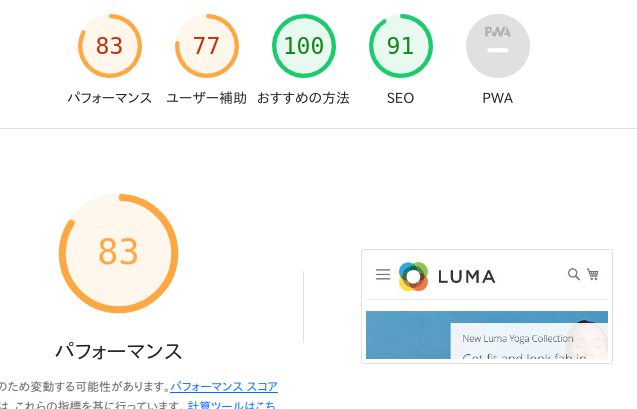
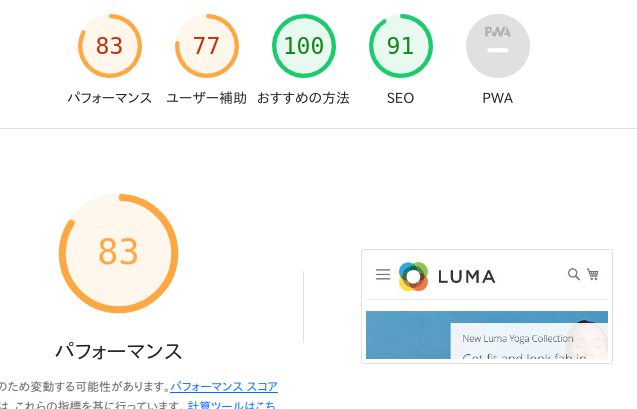
Core Web Vitalsの指標の改善
トップページをLighthouseで計測した時に特にモバイルの指標が改善されていました。
lumaと比較するとLCP、TBT、Speed Indexの項目が改善されています。
理由としてはjavascriptがAlpine.jsに変更され、コードの削減や最適化がされたことでCore Web Vitalsの指標が改善されたと思われます。
Luma モバイル




Hyva モバイル




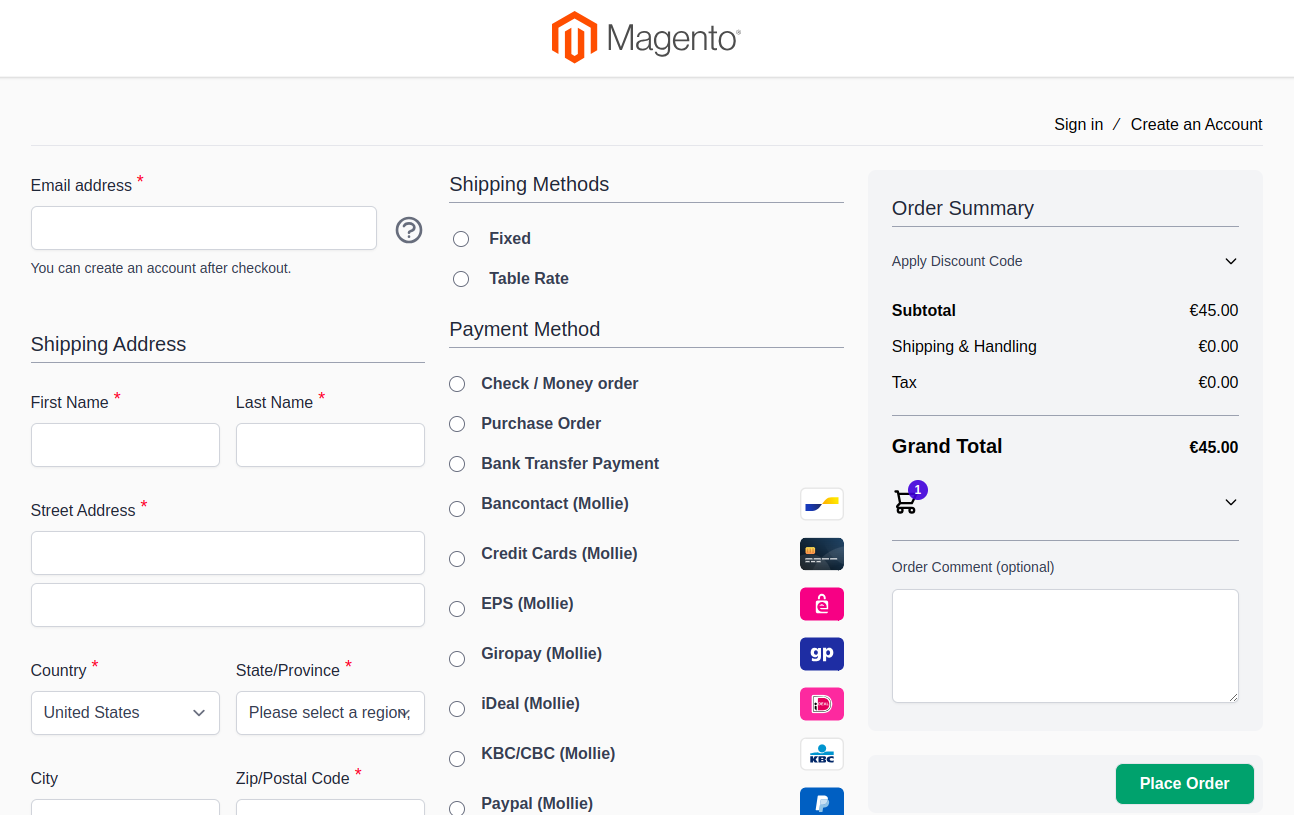
支払い画面について
Hyvaの支払い画面ではHyva Checkout、Hyva React Checkout、Hyva Theme Fallbackのいずれかを利用する必要があります。
Hyva Checkout
Hyva CheckoutはHyva社が販売しているHyva Themeで利用できる支払い用のエクステンションです。購入に1,000ユーロの費用が掛かります。
Magewireをベースに作られています。
MagewireはLaravelのLivewireというライブラリをMagentoで使えるようにしたものです。
Magentoの標準のチェックアウトよりも大幅に読み込み時間が短縮されているそうです。
PayPalやStripeなどの支払い方法がサポートされています。
対応していない決済代行を利用されている場合はHyva Checkout用に開発する必要があります。

Hyva React Checkout
Hyva React CheckoutはHyva Themeで利用できる支払い用のエクステンションです。
Hyva Checkoutとは違いコミュニティによって開発され、オープンソースのエクステンションです。
UIがReactで構築されています。
ページをレンダリングする時は単一のJavascriptファイルのみが使用されるので、読み込みがlumaより高速になっています。
支払い方法はAmazonPayやPaypal、Stripeなどが用意されています。
対応していない決済代行を利用されている場合はReact Checkout用に開発する必要があります。
composerもしくはGithub経由で入手できます。
Hyva React Checkout (Hyva Docs)

Luma Theme Fallback, Luma Checkout
Luma Theme FallbackはHyva Themeを利用しないURLを指定できるモジュールです。
Luma CheckoutはLuma Theme Fallbackに支払い画面で別テーマを利用する設定を追加します。
composerもしくはGitlab経由で入手できます。
まとめ
今回はHyva社が販売するHyva Themeについて解説しました。
Hyva Themeの購入には1,000ユーロの費用が掛かってしまいますが、ページスピードやCore Web Vitalsの指標が改善されます。
また、支払い画面では専用のモジュールを入れる必要があります。
次回予告
次回も引き続き「ハイパフォーマンスなテーマ」についてご紹介します。



