Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その2
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

今回は「Adobe Commerce / Magento Open Sourceのフロントエンドの課題をどうするか〜その1」に続いて、「WebP対応」について解説していきたいと思います。
WebPについては「MagentoでWebPを使うには」で少し触れています。かなり時間が経過していますので、ブラウザの更新なども踏まえた内容で改めてお届けしたいと思います。
2024年3月時点での主要ブラウザの対応状況
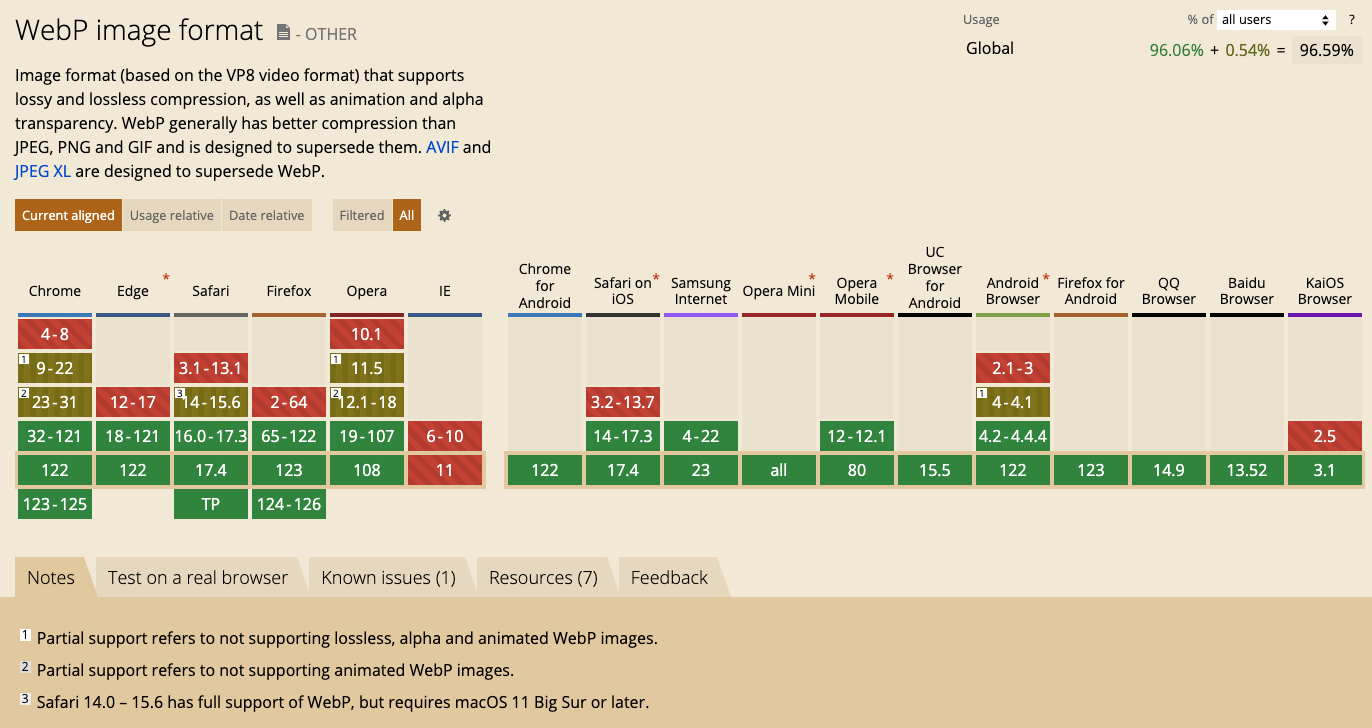
まず最初に、2024年3月時点での各ブラウザのWebP対応状況を確認しておきましょう。
この手の調査では caniuse.com が用いられることが多いと思いますが、下図のとおり最新のメジャーブラウザではWebP対応が完了しています。

ということで、WebPをメインの画像として利用すること自体にほぼ障壁はないといえるでしょう。
(IE対応が必須!という事案でない限り・・・)
Adobe Commerce / Magento Open SourceでWebP対応するには
冒頭でも触れましたが、以前の記事「MagentoでWebPを使うには」でWebP対応の方法について紹介しています。
WebP対応する場合は大きく分けて、
- エクステンションを導入する
- CDNなどで対応する
- 最初から全部WebPで制作する
といった方法があります。
エクステンションを導入する
「MagentoでWebPを使うには」で紹介したとおり、手っ取り早い対応としてオススメしたい方法としては「Yireo_Webp2」を導入する方法があります。
もちろん、他の実装方法を採用しても構いません。このエクステンションの仕組みとしては、
- レスポンスのHTMLに含まれるimgタグを抽出する
- imgタグの画像ファイルを特定する
- PNGとJPEG画像の場合にWebPに未変換の場合はWebP化する(GIFの場合は行わない)
- imgタグをpictureタグに置き換え、WebP非対応ブラウザでも問題なく表示されるようにする
というものです。
imgタグだけを対象にしているので注意が必要です。
たとえばCSSのbackground-imageなどには対応していません。CSSで使用する画像をWebP化したい場合は使えないという点を忘れないでください。
導入に際しての要件
このエクステンションは、依存するエクステンションである「Yireo_NextGenImages」を必要とします。また、「cwebp」がサーバー上で利用できることが不可欠です。
「cwebp」が導入できない環境には不向きです。
また、WebP変換前の画像と変換後の画像を両方ともディスク上に配置する必要があるため、より多くのディスク容量が必要になります。
ディスクの空き容量には十分注意しましょう。
パフォーマンス面での注意
このエクステンションは、「オンザフライ」でのWebP変換を実施します。要は「WebP化された画像がなければ最初にリクエストされた際に変換処理を行う」、ということです。
画像変換を実行するためには、
- 余裕を持ったCPU性能
- ディスク性能(特に書き込み)
が必要になりますが、これは通常のリクエストを処理するぶんに加えて求められるものです。
アクセス数が多いサイトの場合、導入直後に変換処理が多く実行されがちで、そのための負荷がどうしても高くなる傾向があります。
特に画像ファイルのあるディレクトリをNFS等でマウントしているような環境では、ディスクのI/O性能が不足することがあります。
画像ファイルの数が多い場合は、別環境であらかじめ変換しておくなどの措置を取っておくと良いかもしれません。
ちなみに、Yireo_WebP2のGithubページでも以下のように書かれているので、エクステンションの不具合ではなく予想される現象として捉えていただくとよいでしょう。
This extension does two things: It shows a WebP on the frontend of your shop. And it generates that WebP when it is missing. Obviously, generating an image takes up system resources. And if you have a large catalog, it is going to do more time. How much time? Do make sure to calculate this yourself: Take an image, resize it using the cwebp binary and measure the time - multiply it by how many images there are. This should give a fair estimation on how much time is needed.
CDNなどで対応する
昨今ではCDN事業者などが提供するサービスの中に「画像最適化サービス」というものがあることがあります。
例えば、
- CloudFlare Images(CloudFlare)
- ImageFlux(さくらインターネット)
- CloudFront Functions(Amazon Web Services)
- Image Optimization(Fastly)
といったものがあります。
これらを活用して画像を最適化する、というものですね。
- 変換後の画像がどこに保存されるか
- 保持期間はどの程度か(あるいは調整できるか)
- 料金体系
といった点に注意が必要ですが、変換処理を外部サービス側に委ねてしまえる点は助かります。
Fastly向けには公式のAdobe Commerce / Magento Open Source用エクステンションがあり、Fastlyと契約することでサービスの利用が可能です。
他のサービスについては何らかの実装・調整が必要です。
外部サービスで画像最適化をする場合は・・・
以前の記事「Magento Open Source / Adobe Commerceの商品画像に関するアレコレ〜その3」でもこのあたりの内容は触れていますので、お読みいただければ幸いです。
Adobe Commerce / Magento Open Source 2.4.5以降であればかなり連携しやすいのではないでしょうか。
最初から全部WebPで制作する
これから構築するサイト、あるいはリニューアルするサイトについてはこの方法も検討の余地があります。
- テーマで使用する画像
- media配下の画像
テーマ用の画像は頻繁に変更しないものなので、画像の入れ替え時に都度調整しても良いでしょう。
media配下については、残念ながら以下の理由で難しいかもしれません。
MagentoフレームワークはWebP形式のアップロードに対応していない
Magentoフレームワークのソースコードを「image/webp」「webp」といったキーワードで検索すると、殆どヒットしません。
そもそもMagentoフレームワークとしては2.4.7-beta3でもWebPに正式対応しておらず、画像アップロード機能が許可する画像フォーマットは以下のものに制限されています。
- JPEG
- GIF
- PNG
- BMP
- ICO
- TIFF
- SVG
- SVGZ
つまり、「Adobe Commerce / Magento Open Sourceの画像アップロード機能ではWebPフォーマットの画像をアップロードすることはできない」ということになります。
アップロードできない以上、テーマ用以外の画像でWebPだけを利用するということは難しく、JPEGやPNG形式で作成した画像を使い続けることになります(AVIFでも同様です)。
まとめ
今回はWebP配信について解説しました。2020年当時よりもブラウザ側の対応状況が改善したので、WebP対応自体は簡単になったと言えます。
Adobe Commerce / Magento Open Source側も2.4.5で画像リサイズなどをNginxやCDN側に任せる機能が追加されています。
サイトの規模や予算枠などにもよりますが、
- 十分な予算がある場合・・・CDNなどでの最適化配信
- 追加予算がかけられない場合・・・Yireo_WebP2でのWebP変換
という考え方が2.4.7時点では無難な判断軸ではないかなと考えます。
次回は「ヘッドレス構成」について解説していきたいと思います。


