MagentoでWebPを使うには



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

Google Chromeに付属するLighthouseやPageSpeed Insightsでページを分析すると、
画像の最適化をしてください
という指摘をうけることがよくあります。
この指摘に含まれる内容としては、
- 画像の加工方法を見直し、より小さいファイルサイズになるように調整する
- 画像の形式自体を変更し、より小さいファイルサイズになるように調整する
ということが含まれています。
前者についてはフォトレタッチソフトなどを使って加工することで、ギリギリの線を見極めていくしかありません。
画像の用途によっては最高の画質が不可欠なケースもあるでしょうから、指摘の内容に必ずしも従う必要もないかも知れません。
これに対して後者をどうするか、というのは概ねセオリーが決まっています。
Googleが提唱する「WebP」を使う方法です。
MagentoでWebPを扱うには
残念ながら標準のMagentoにはWebpを扱うための機能が用意されていません。
商品画像やCMS機能でアップロードする画像は、元の拡張子を引き継いだ形で保存されます。
ですから自動でWebPに変換したり、従来の画像との自動での出し分けをするような調整は標準ではできません。
最も簡単な方法としては「Yireo_Webp2」を使う方法があります。
Yireo_Webp2とは
Yireo_Webp2とは、Githubで公開されているMagento用のエクステンションです。
Yireo社によってメンテナンスされており、composerで簡単にインストールできます。
このエクステンションをインストールするだけで、以下の内容が実現できます。
- 画像の遅延読み込み
- 画像のWebp形式への変換
- Webpに非対応なブラウザ(IE11やSafari)への対応
Yireo_Webp2のインストール インストールはcomposerを使えば簡単にできます。
composer require yireo/webp2
を実行したあと、
bin/magento module:enable Yireo_Webp2
でエクステンションが有効になります。
(productionモードの環境ではsetup:di:compileなども必要です。)
Yireo_Webp2の設定
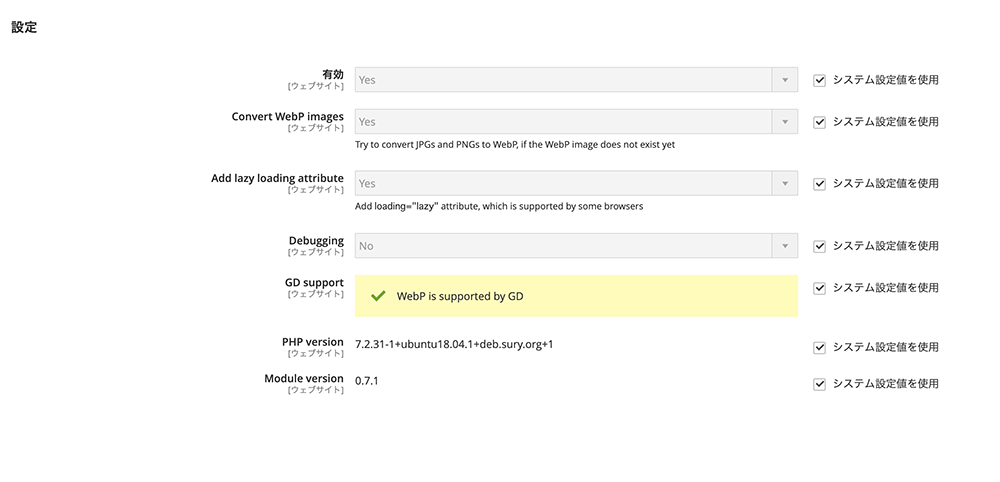
インストールができたら、Magentoの管理画面で設定を行います。
店舗>設定
で設定画面にアクセスすると、左メニューに「Yireo」が追加されています。
そのなかに「Yireo WebP2」があるはずなので、設定画面にアクセスします。

基本的には設定をいじる必要はなく、「WebP is supported by GD」と表示されていればあとはエクステンションが勝手に処理してくれます。
動作の確認
動作を確認するために、フロントエンドにアクセスしてみましょう。
適当なページにアクセスし、開発者ツールで読み込んでいるファイルの情報を集めます。
そのなかに拡張子が「webp」のファイルが入っていれば、Yireo_Webp2は正しく動作しています。
WebPで画像配信ができるようになると、サイト全体のデータ転送量が削減できます。
AppleもSafariの開発版でWebPに対応する模様なので、iOSでも近いうちにWebPが利用できるようになるかもしれません。
そういった状況の変化に備えて、今から対策を進めておきましょう。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)