Magento2.3系で追加されたフロントエンド最適化機能の紹介



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magentoでサイトを構築する場合、往々にして公開側の画面で次のような課題が発生します。
- ページの読み込みが遅い
- ページの描画が遅い
- ページ全体のデータ量が多い
- ページが読み込むファイル数が多い
以前の記事「Magento2でHTTPリクエスト数を減らすには」では、Magentoの標準に用意されている設定項目の調整だけでHTTPリクエスト数を削減できる方法をご紹介しました。
今回は最近のMagentoで追加された調整方法をご紹介したいと思います。
最近のMagentoで追加された設定項目
Magneto2.3.3以降のバージョンでは、以下の設定項目が追加されています。
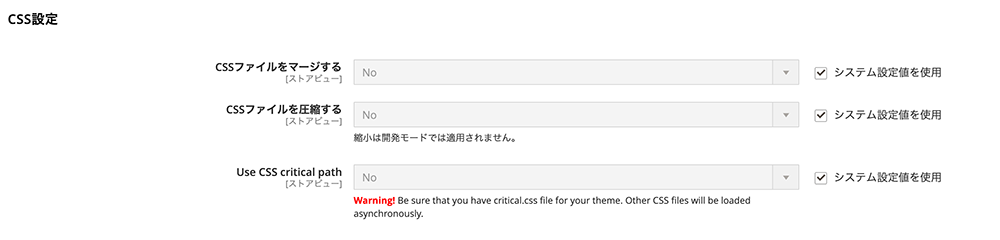
- CriticalCSS
- JavaScriptをHTMLの後半に移動
これまでの調整方法に加え、新しい2つの設定を使うことで、ページの描画を速くすることができます。
どういう効果があるのかそれぞれ解説していきたいと思います。
CriticalCSS
CriticalCSSを有効にすると、
pub/frontend/ベンダー名/テーマ名/言語/web/critical.css
にあるCSSファイルの内容が自動的にHTMLの先頭部分に出力されるようになります。
HTML上に記述されるため、ページの読み込み完了と同時にブラウザによる解釈・描画が行われることになり、外部CSSファイルに記述した場合よりも速く描画ができるようになります。
もちろん、あまり大きな定義をこのファイルに書いてしまうと、ページのHTMLサイズが大きくなってしまいますので注意が必要です。
初期の描画に不可欠な定義だけをcritical.cssに記載し、それ以外の定義をほかのCSSファイルに定義するようにすれば、無駄のないより速い描画ができるようになるでしょう。
JavaScriptをHTMLの後半に移動
これは以前からGoogle Chromeの開発者ツールにある、Lighthouseでも指摘されてたきた項目です。
JavaScriptがあまり早い段階で読み込まれてしまうと、ページの描画処理に悪影響を及ぼすだけでなく、ページ自体やその他のファイルの読み込みに影響することがあります。
よくある指摘としては、「JavaScriptを可能な限りHTMLの後半に移動させ、画像やCSSの読み込みが終わってから処理させよ」というものです。
この設定値を有効にすると、Magentoが生成するHTMLに含まれているscriptタグの位置が変わり、ページの後半部分に移動します。
結果としてJavaScriptの読み込みと実行タイミングが変わり、ページの描画が優先されるようになります。
asyncやdefer属性をscriptタグにつけることも有効ではありますが、標準の設定ではMagentoが読み込むJavaScriptはasyncでもdeferでもありません。
そのうえページの先頭に配置されるために、画像やCSSファイルの読み込みを邪魔してしまうことさえあります。
設定を有効にするには
これらの設定はすべて、
店舗>設定>高度な設定
の「開発者向け」設定にあります。
Magentoの動作モードがproductionだと表示されないので、標準モードやdeveloperモードで確認してみてください。
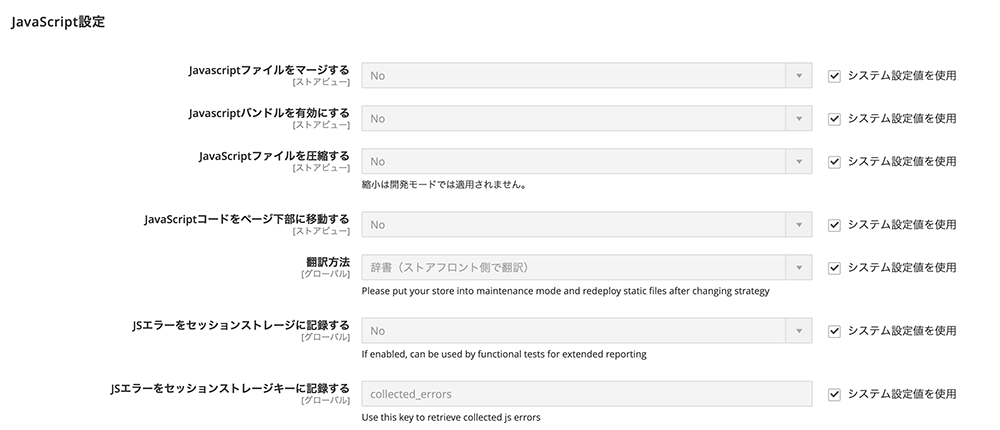
標準モードやdeveloperモードの場合、次のような設定項目があると思います。


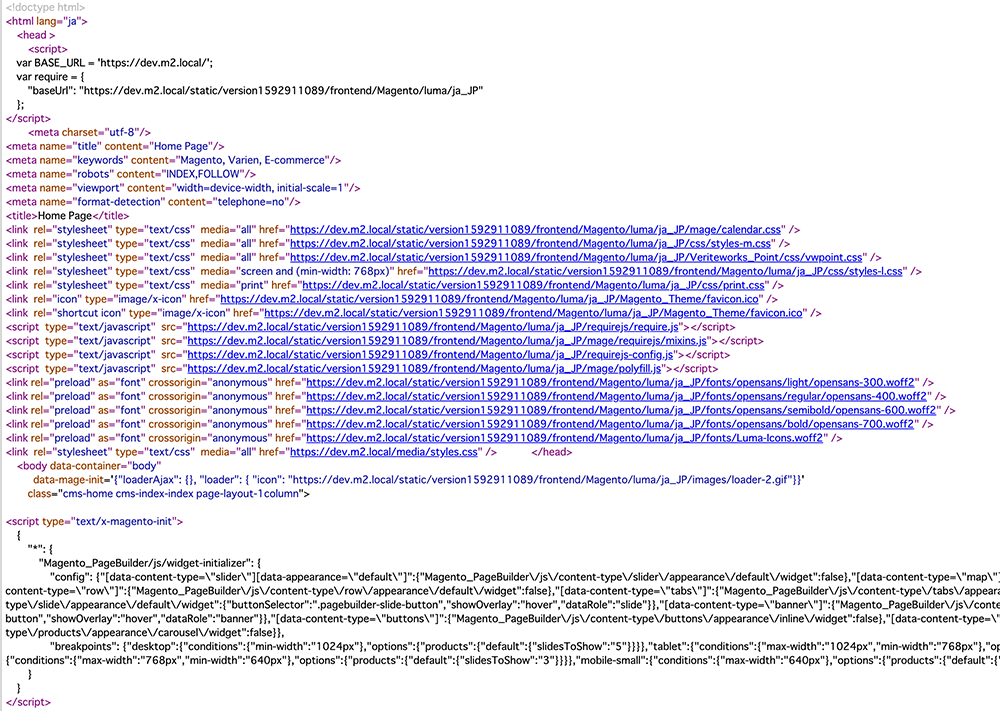
これらの設定を有効にする前の状態では、Magentoが生成するHTMLは次のようになっていると思います。

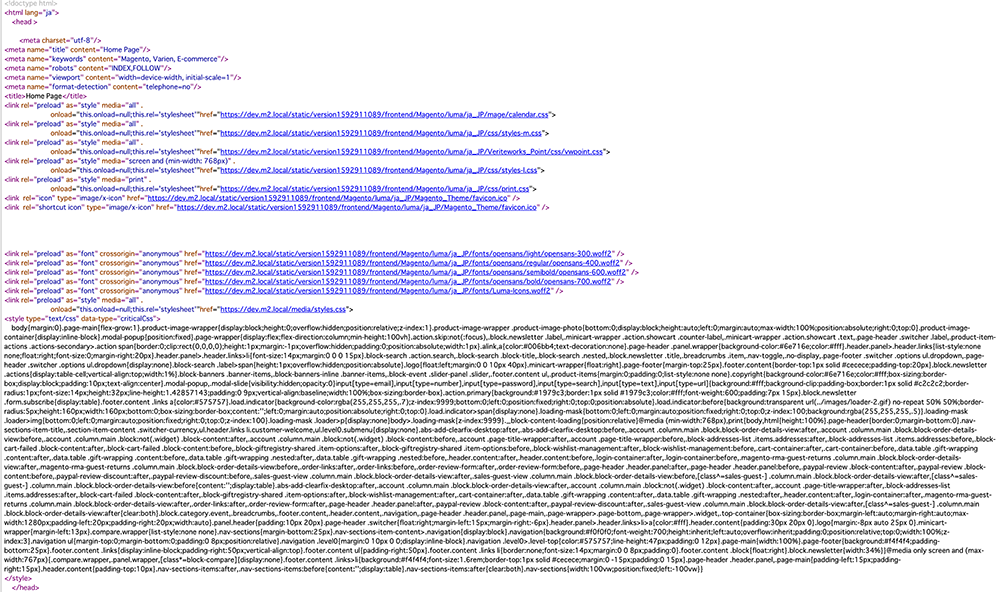
CriticalCSSなどを有効にすると、次のように変わります。

JavaScriptの読み込みやscriptタグがいなくなり、かわりに大きなCSS定義が入っています。
このCSS定義がCriticalCSSによるもので、ページ読み込み後すぐに評価されます。
まとめ
今回はMagento2.3系に追加されたフロントエンド最適化設定について紹介しました。
うまくCriticalCSSとそうでないCSSで定義を重複しないように行い、JavaScriptの実行を遅らせることができれば、ページの表示速度が改善すると思います。
もちろん画像やJavaScriptの処理、あるいは回線やサーバー構成などにも影響を受けますので、一概に必ず効果が得られる保証はありませんが、PageSpeed Insightsの結果などでは10〜20点程度向上することがあります。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)