Magentoのリサイズ後商品画像のパスはどのように決まるか
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
あまり話題にならない部分ですが、Magento上で使用するリサイズ後の商品画像が配置されるディレクトリは、一定の規則性に基づいて決まっています。
今回はその命名規則について解説したいと思います。
Magentoが商品画像を表示する仕組み
初期のバージョンから一貫していることですが、Magentoは1つの商品画像ファイルを表示する場所に合わせて様々なサイズにリサイズして利用しています。
1系のころは以下のような書き方が行われていました。
<img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize(75); ?>">
この例では、サムネイル用の画像を75pxにリサイズして表示させています。
このようにMagento1の時代は、表示する際にサイズ指定することでリサイズが可能でした。
反面、どういったサイズがあるかはコードを良く調べねばならず、管理が煩雑な側面もありました。
Magento2では以下のような記述になっています。
<img src="<?=$block->escapeUrl($block->getImage($_product, 'category_page_grid')->getImageUrl())?>"/>
Magento1にはあったサイズ指定はなくなっていますが、表示させたい場所に所定のコードを書くことで画像を呼び出せる仕組み自体は変わっていません。
この画像URLを得る処理を実装する際、リサイズ済み画像がない場合は自動でリサイズ処理を行います。
このとき、表示させたい画像によって、リサイズ済み画像を保存しておくキャッシュディレクトリの名称が変わります。
キャッシュディレクトリの命名規則
キャッシュディレクトリは、画像をリサイズする際に使用する以下のパラメータによって決定されます。
- 画像の高さ
- 画像の幅
- 画像の品質
- 角度
- アスペクト比の維持フラグ
- 枠線の有無
- 背景透明の有無
- 元サイズより大きくなるリサイズの可不可
- 背景色の指定
これらのパラメータを「_」で連結し、MD5でハッシュ化したものがキャッシュディレクトリに使用されている文字列です。
パラメータの連結順も前述の通りなので、ハッシュ化前の文字列は以下のような形式になります。
h:300_w:300_q:80_r:0_nonproportional_noframe_notransparency_notconstrainonly_nobackground
この法則を理解しておくと、外部ツールで商品画像をリサイズし、サーバーにアップロードさせることが可能になります。
画像のリサイズ設定
Magento2系の画像リサイズ設定は、以下の2箇所にあります。
- テーマのetc/view.xml
- 管理画面の画像リサイズ設定
テーマのetc/view.xml
公式のdevdocsなどを読むときちんと書いてありますが、商品画像をどのような設定でリサイズするかについては、テーマに配置するetc/view.xmlで定義ができます。
例えば、Lumaテーマのetc/view.xmlでは、
<view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd"><media><images module="Magento_Catalog"><image id="bundled_product_customization_page" type="thumbnail"><width>140</width><height>140</height></image><image id="cart_cross_sell_products" type="small_image"><width>240</width><height>300</height></image></media></view>
というようにサイズ指定が行われています。この例ではwidthとheightしか指定していませんが、実際には以下のタグがimageタグの子要素として定義可能です。
- width
- height
- constrain
- aspect_ratio
- frame
- transparency
- background
これらのタグはキャッシュディレクトリの命名規則ででてきたパラメータと符合するもので、定義がなければデフォルト値が適用されます。
管理画面の画像リサイズ設定
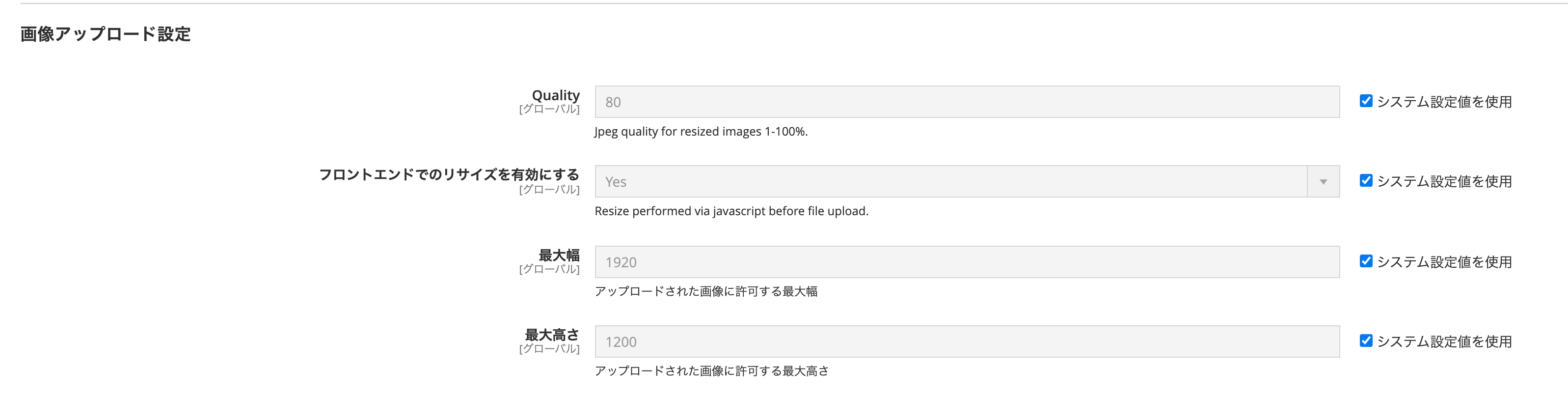
Magento2.3系以降では、商品画像のリサイズ設定を管理画面から変更できるようになりました。
例えば、画像リサイズ時の品質については、デフォルト値が80となっています。
もちろんより大きな数字に変更することもできますが、そのぶんディスク容量を使用します。
まとめ
Magentoのリサイズ後の商品画像URLは、所定のパラメータから構成される文字列を元にしたハッシュ値によって決まります。
法則性さえわかってしまえばプログラムでも簡単に同じ値を算出することが可能です。
もし、Magentoの外でリサイズ処理を行わせたい場合は、法則に沿ってキャッシュディレクトリのパスを算出し、画像を配置してください。


