DenによるShopware「6.5系」の環境構築(WSL2)
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

前回はDenによるShopwareの環境構築についてご紹介しました。
前回の記事で使用したリポジトリはshopware/developmentでしたが、バージョン6.5までしか更新されないと記述されています。(執筆時最新は6.4.11.1)
Shopware6.5から使用されるリポジトリとして、以下の二つがあります。
1は開発用のリポジトリになっており、主にShopwareの開発自体に貢献したい方(バグの報告やプルリクエスト等)向けのリポジトリになります。
2はShopwareのコアモジュールが梱包されたリポジトリで、ご自身のストアを構築したい場合はこちらを使用することになるかと思います。
本記事では上記二つのリポジトリについて、前回に引き続きDenによる構築でご紹介します。
実行環境
WSL2: 1.2.5.0
Ubuntu: 22.04
Den: 1.0.0-beta.14
shopware/platform: trunkブランチ
shopware/production: 6.5(shopware/core: 6.5.2.1)
shopware/platformでの構築
Denのインストール自体は完了しているものとします。(インストール方法は前回の記事でご紹介しています。)
今回はプロジェクト名を「shopware-den-platform」とします。
den env-init shopware-den-platform shopware
shopware/platformを使用する場合、リポジトリはgitから直接クローンします。(denコマンドを実行したディレクトリで実行します。)
git clone git@github.com:shopware/platform.git webroot
生成された.envファイルのうち、以下の行を編集します。
WARDEN_WEB_ROOT=/webroot
NODE_VERSION=18
PHP_VERSION=8.1
プロジェクトの環境を立ち上げ、php-fpmコンテナに入ります。
den env up
den shell
composer.jsonに書かれているライブラリをインストールします。
composer update
Shopwareのenvファイルを生成します。
bin/console system:setup
実行後、複数の質問に答えます。(下記に記述がない項目は、基本Enterで進めて問題ありません。)
URL to your /public folder [http://localhost]:
> https://app.shopware-den-platform.test
Database password:
> app
Database host [localhost]:
> mysql
Check if everything is ok. Write into "/var/www/html/.env"? (yes/no) [no]:
> yes
Shopwareをインストールします。
composer setup
ここまででShopwareのインストールは完了です。
下記のURLからフロント画面、管理画面が表示されることを確認してみましょう。
https://app.shopware-den-platform.test/ (フロント画面)
https://app.shopware-den-platform.test/admin/ (管理画面)
尚、管理画面は下記のログイン情報で入ることができます。
Username: admin
Password: shopware
以下の画像の通りに表示されれば成功です。
フロント画面:

管理画面:

shopware/productionでの構築
今回はプロジェクト名を「shopware-den-production」とします。
den env-init shopware-den-production shopware
生成された.envファイルのうち、以下の行を編集します。
WARDEN_WEB_ROOT=/webroot
NODE_VERSION=18
PHP_VERSION=8.1
プロジェクトの環境を立ち上げ、php-fpmコンテナに入ります。
den env up
den shell
composerでshopware/productionをダウンロードします。
composer create-project shopware/production .
dockerの設定を作成/更新するかどうか聞かれますが、今回はDenですでに環境構築しているので必要ありません。
Do you want to include Docker configuration from recipes?
- n
実行後、webrootディレクトリ下に.envファイルが生成されるので、下記行を編集します。
APP_URL=https://app.shopware-den-production.test
DATABASE_URL=mysql://app:app@mysql/shopware
Shopwareをインストールします。
bin/console system:install --basic-setup
ここまででShopwareのインストールは完了です。
下記のURLからフロント画面、管理画面が表示されることを確認してみましょう。
https://app.shopware-den-production.test/ (フロント画面)
https://app.shopware-den-production.test/admin/ (管理画面)
尚、管理画面は下記のログイン情報で入ることができます。
Username: admin
Password: shopware
初めて管理画面を開いた場合、下記画像のようなポップアップが出ます。

demo dataをインストールしたり、メールの設定ができます。
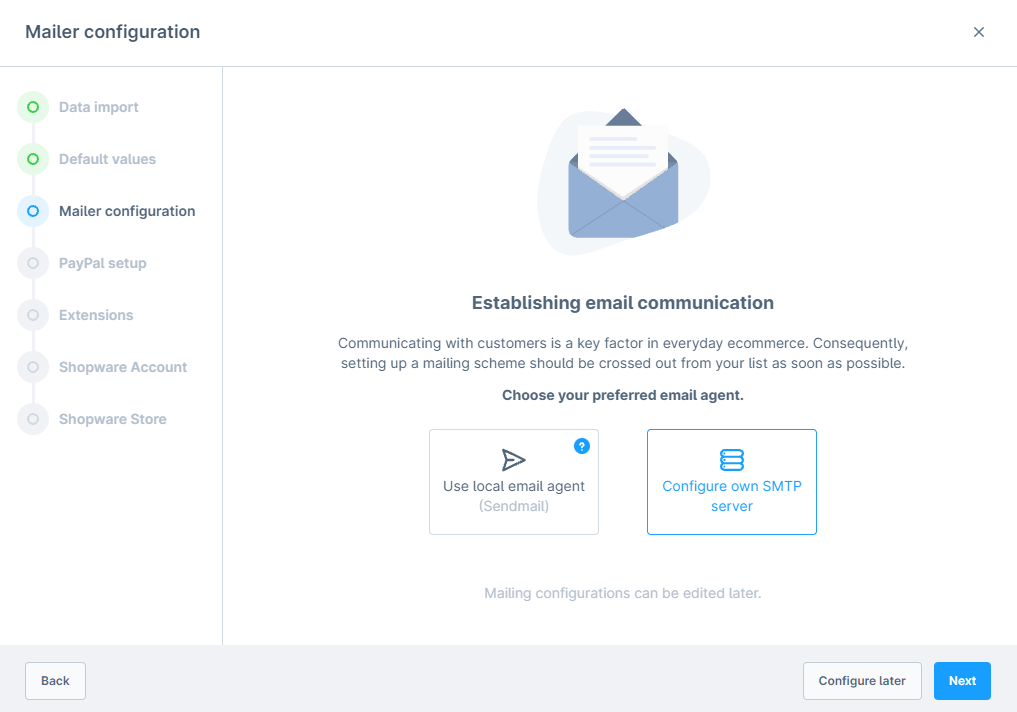
DenではMailhogという開発用サーバーが用意されているため、設定していきます。
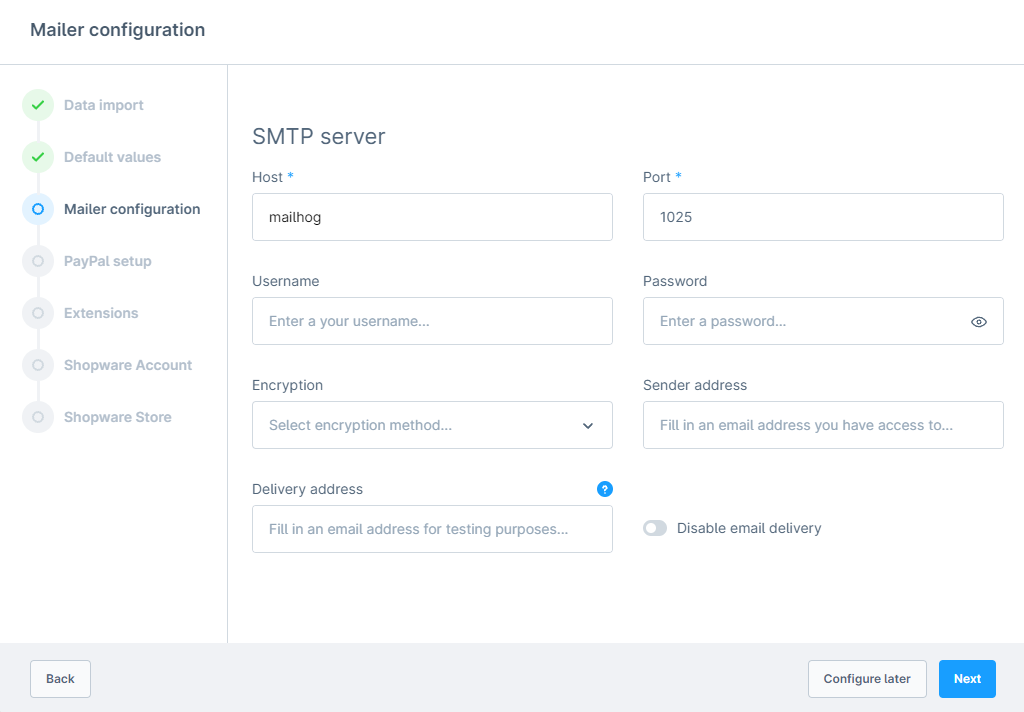
「Configure own SMTP server」を選択します。

Host、Portを入力します。
Host: mailhog
Port:1025

ポップアップの設定がすべて完了したら、Denのコンテナ内から下記のメールテストコマンドをたたきます。
bin/console mailer:test to@example.org
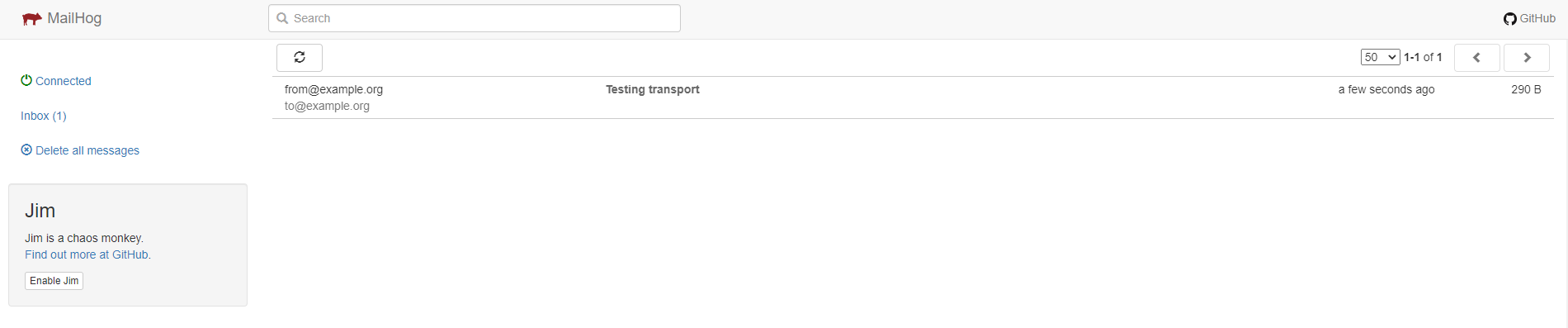
成功すると、下記URLから送信したメールの内容が確認できます。
https://mailhog.den.test/

demo dataを追加すると、フロント画面は下記画像のようになります。

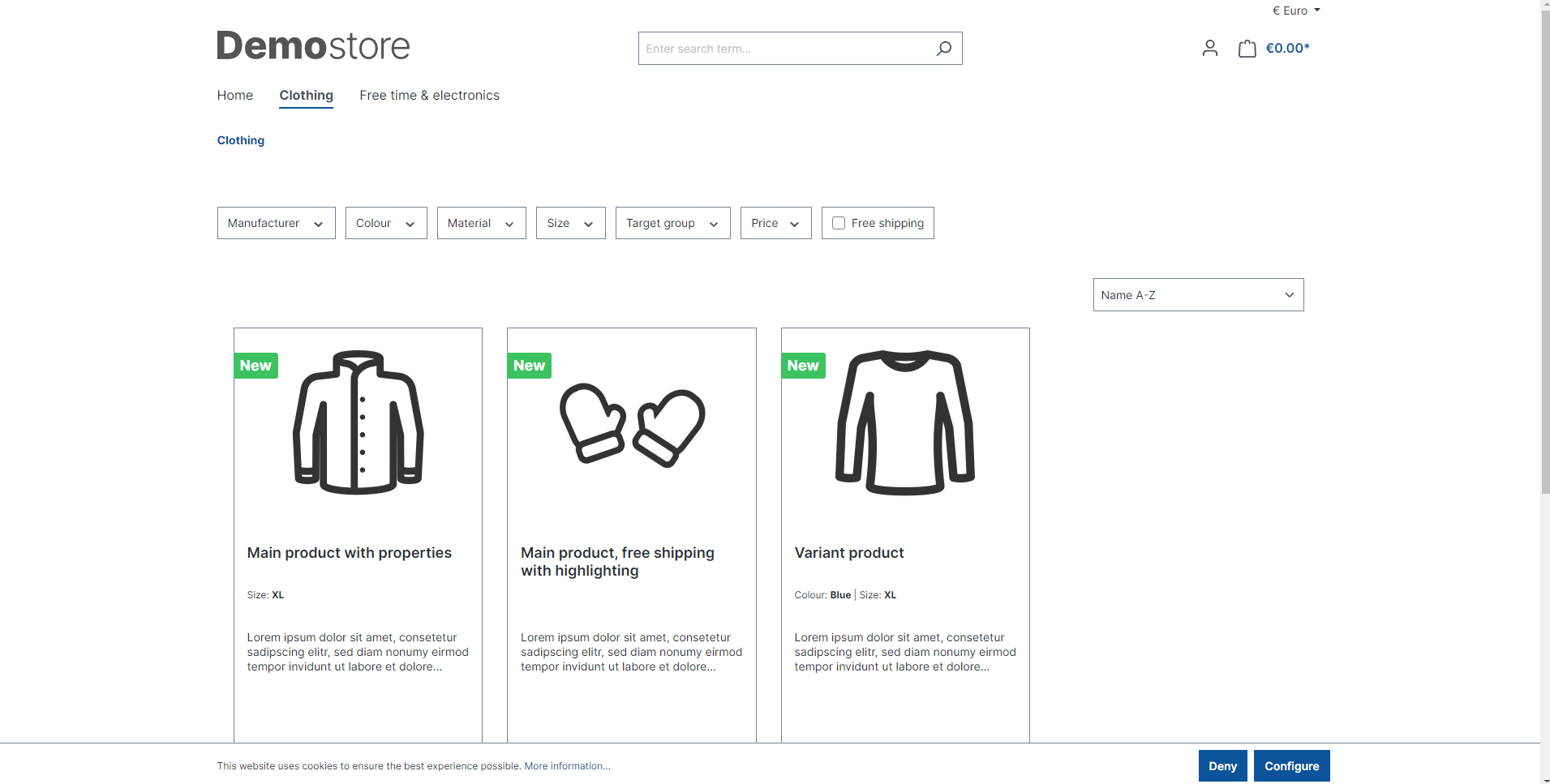
demo dataには商品画像も含まれるため、ナビゲーションのClothingタブをクリックすると以下のような商品リストが表示されます。

次回予告
今回はDenによるShopware6.5系のインストール方法をご紹介しました。
次回はDockwareによるShopware6.5系のインストール方法をご紹介します。


