DenによるShopwareの環境構築(WSL2)
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

前回はShopwareとは何か?についてお話ししました。
今回から、Shopwareのローカル環境を行っていきます。
Shopwareの環境構築には、下記の4通りの方法があります。
- Devenvを使用する
- Dockwareを使用する
- Denを使用する
- ゼロからのインストールする
上二つはShopwareが推奨しているインストール方法ですが、下二つはLegacy Setupと言われており、非推奨のものになります。
今回ご紹介する方法は3のDenを使用した非推奨のインストール方法です。
しかし、Denによる環境構築はとても簡単で、ShopwareのほかにもMagento、Laravel、Symfony、WordPressといったプラットフォームも構築可能です。
実行環境
今回はWindows(WSL2)の環境でShopware6の環境を作成します。
WSL2: 1.2.5.0
Ubuntu: 22.04
Den: 1.0.0-beta.14
Shopware/development: 6.4.20.2
Denのインストール
DenとはDockerベースの開発環境を容易に作成できるツールです。
まず、DenをインストールするためにHomebrewをインストールします。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
次にHomebrewでDenをインストールします。
brew install swiftotter/den/den
次にDenのGlobal Serviceを起動します。
den svc up
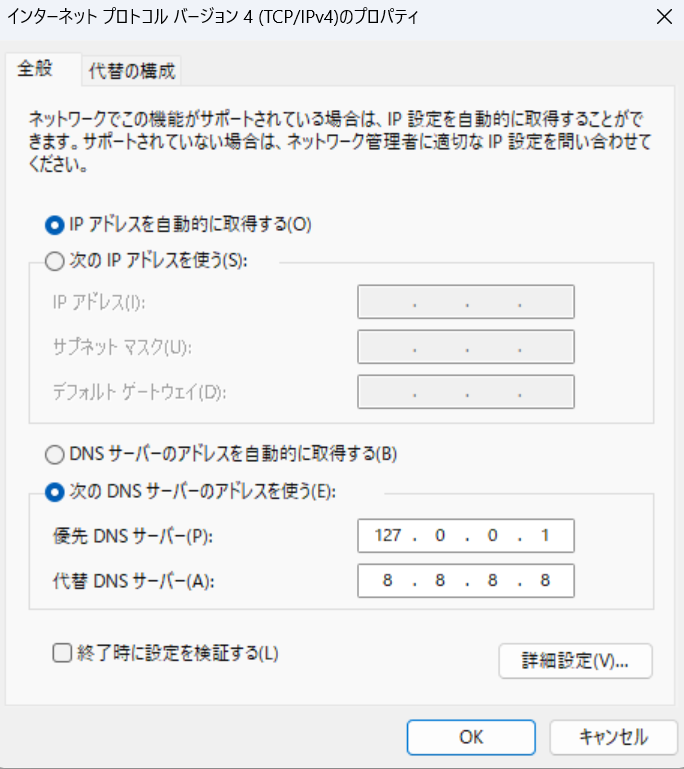
Windows環境では、次のようにDNS設定を変更する必要があります。

以下のURLがDenのGlobal Serviceです。
アクセスできるか試してみましょう。
https://traefik.den.test/
https://portainer.den.test/ (デフォルトでは無効になっています。)
https://dnsmasq.den.test/
https://mailhog.den.test/
もしアクセスできなかった場合、ルーティングに問題がある可能性があります。
先ほどのDNS設定を確認するか、以下の方法をお試しください。
- メモ帳を管理者として実行。
- C:\Windows\System32\drivers\etc\hostsを開く。
- 下記のような設定を追加する。
127.0.0.1 traefik.den.test
Shopwareの環境を構築する
さて、Denをインストールし、Dockerベースの環境構築をする準備が整いました。
さっそくShopwareの環境構築をしていきましょう。
まず、Denの設定ファイルを生成します。
Shopwareの環境を構築したいディレクトリにて、下記のコマンドを実行します。
shopware-denの部分はプロジェクトの名前ですので、ご自身の設定したいプロジェクト名に置き換えてください。
den env-init shopware-den shopware
実行後、.envというファイルが生成されているのが確認できます。
このファイルでPHPのバージョン等、プロジェクトの設定ができます。
ここで、執筆時の環境だと下記のイシューにも挙がっている通り、install時にcomposerでエラーが起きてしまいます。
https://github.com/shopware/production/issues/168
従って、.envファイルのcomposerのバージョンを2.2に変更しておきます。
COMPOSER_VERSION=2.2
次に、SSLで通信可能にするために、証明書を発行します。
den sign-certificate shopware-den.test
ChromeでSSL通信をするために証明書の設定をします。
Chromeの設定画面 -> プライバシーとセキュリティ-> セキュリティ-> デバイス証明書の管理
と進むと証明書のポップアップが出てきます。
インポートを押し、次へ、参照から~/.den/ssl/rootca/certs/ca.cert.pemを選択
この際、\\wsl$と入力することで、wslディストリビューションのファイルシステムへアクセスできます。
証明書ストアに「信頼されたルート証明機関」を選択し、完了。
Shopwareにも.envファイルが存在するので、競合を防ぐために下記のコマンドでShopwareのルートディレクトリを変更します。
perl -pi -e 's#^WARDEN_WEB_ROOT.*#WARDEN_WEB_ROOT=/webroot#' .env
Shopwareの開発用テンプレートをクローンします。
git clone git@github.com:shopware/development.git ./webroot
プロジェクトの環境を立ち上げます。
den env up
php-fpmコンテナに入ります。
den shell
ShopwareにアクセスするためのURLを上書きします。
echo $'const:\n APP_URL: "https://app.exampleproject.test"\n' > .psh.yaml.override
Shopwareのインストールスクリプトを実行します。
./psh.phar install
ここまででShopwareのインストールは完了です。
下記のURLからフロント画面、管理画面が表示されることを確認してみましょう。
(shopware-denの部分はご自身の設定したプロジェクト名に置き換えてください。)
https://app.shopware-den.test/ (フロント画面)
https://app.shopware-den.test/admin/ (管理画面)
尚、管理画面は下記のログイン情報で入ることができます。
Username: admin
Password: shopware
以下の画像の通りに表示されれば成功です。
フロント画面:

管理画面:

次回予告
今回はDenによる非推奨のインストール方法の紹介でした。本記事で使用したShopware/developmentは6.5までしかアップデートされないようです。(執筆時最新は6.4.11.1)
従って、Denの公式ドキュメントによるインストール方法とは少し逸れますが、次回はDenによる6.5系のShopwareのインストールを行いたいと思います。


