Page Builder ページ作成入門3



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magento Commerce2.3からの拡張機能で付いてきたPage Builderを使い、マークアップが得意ではない方やこれから触ってみたいと思ってる方でも簡単なページが作成できるようになりました。入門ページ作成を3章に分けて説明していきます。前回の2章では大きさの等しい2つのリンク付き画像が入った行を作成しました。
第3章 Full Widthの行と不等列
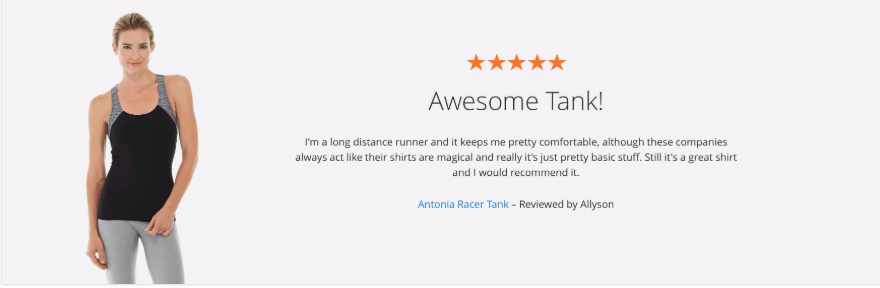
簡単なページ作成シリーズ最後の第3章では、商品レビューの作成です。Full-Width(全幅:コンテンツの幅は制限するが、背景色や画像は制限なしに広がる)の行を使用します。そして今回は幅の異なる2つの列に分割し、画像とテキストを追加します。最後に今まで作ってきた行の配置を並び替えて完成となります。
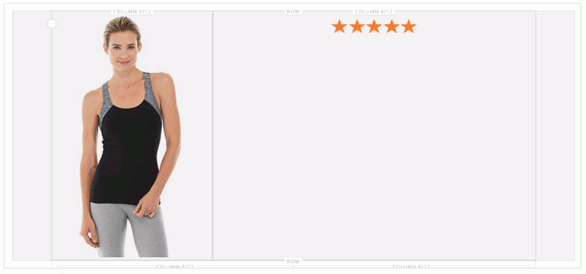
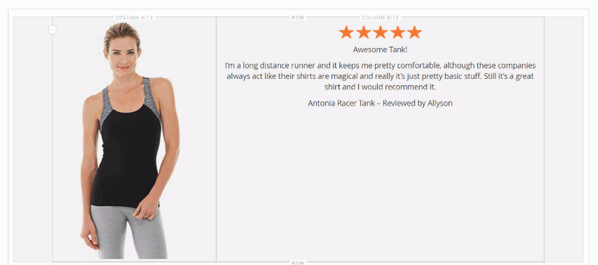
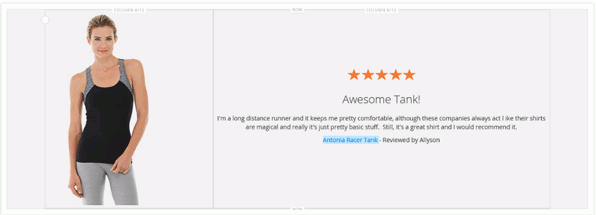
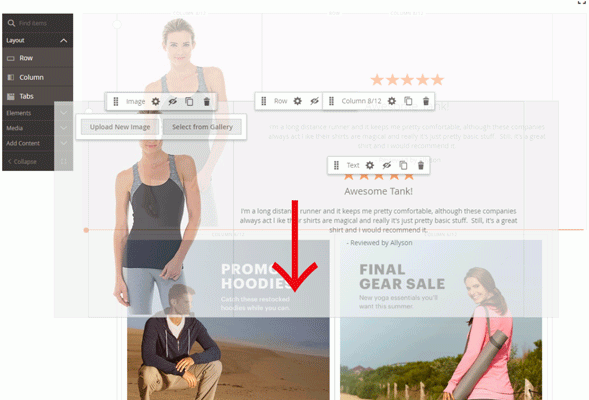
それでは下記の画像を、次のステップに沿って作成していきます。

ステップ1:新しい行の追加
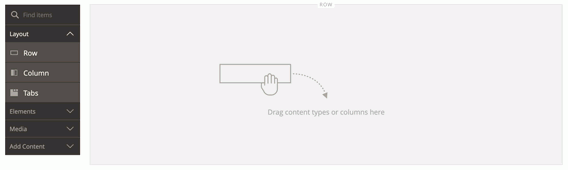
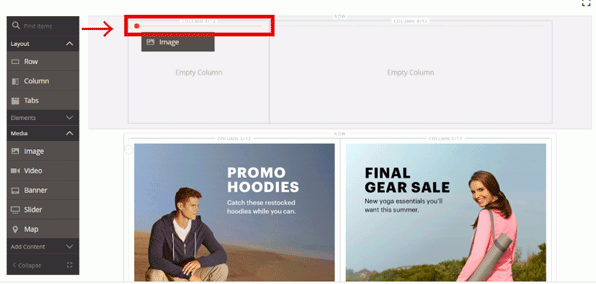
- ページビルダーパネル内のレイアウトの行 (Row)をステージ上にドラッグします。

- カーソルを合わせツールボックスの設定を選択します。
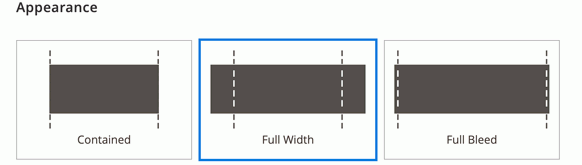
- Appearance(外観)を真ん中のFull-Widthを選択します。

- Background(背景)の Background Colorを#f1f1f1を入力します

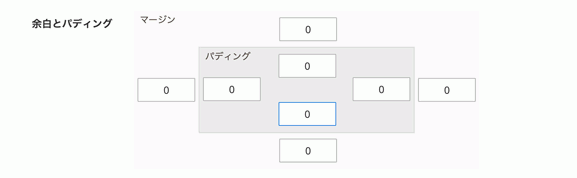
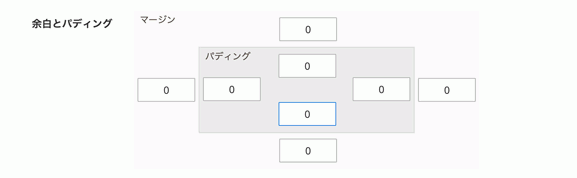
- Advanced(詳細)Margins & Padding を全て0にします。

- 右上のsaveをタップします。
- 薄いグレーのFull Widthの行が出来上がりました。

ステップ2:幅の異なる列を追加
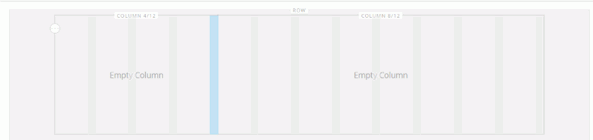
- ページビルダーパネル内のレイアウトの「Column」を今作ったグレーの行にドラッグします。
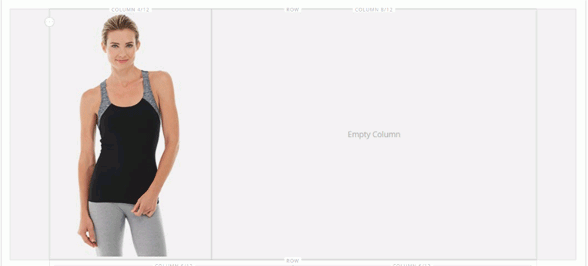
- 真ん中の境界線にカーソルを合わせると列の大きさを変えられるので左側を(4/12)サイズに右側が(8/12)サイズにします。

- 左(4/12)の列にカーソルを合わせてツールボックスの設定を選択します。
- Advanced(詳細)Margins & Padding を全て0にします。

- 右上のsaveをタップします。
ステップ3:画像の貼り付け
- ページビルダーパネル内のMedia内の「image」を左(4/12サイズ)の列にドラッグします。

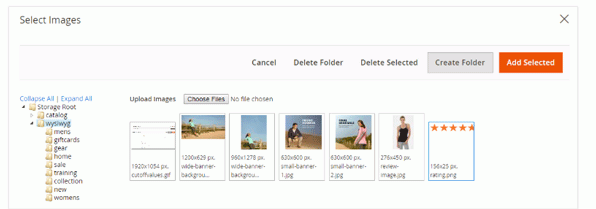
- アップロードかギャラリーから画像を選択します。

- 貼り付けた画像の背景と行の背景が同じ色になり統一が出ました。
- 右上のsaveをタップします。
ステップ4:レビューコンテンツの追加
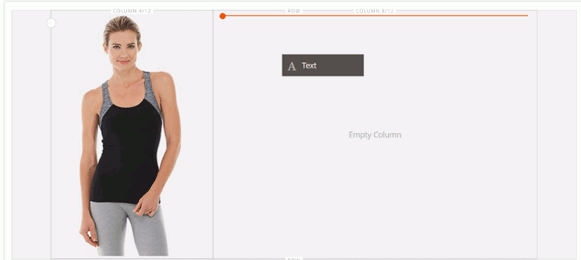
- ページビルダーパネル内のElementsの中のTextを右の列にドラッグします。

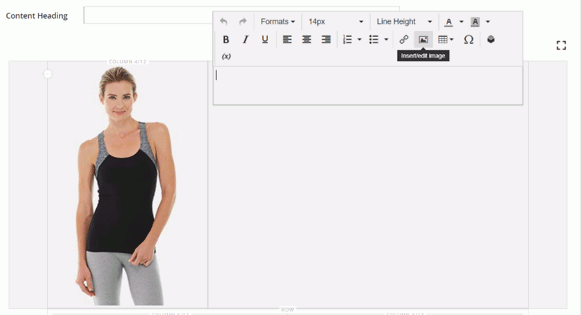
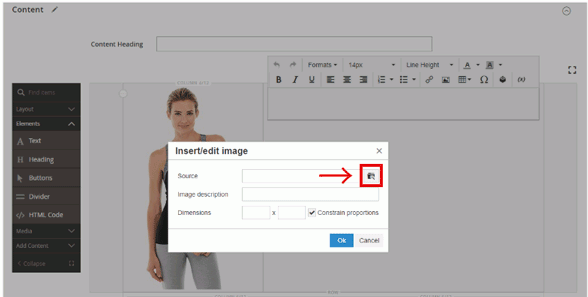
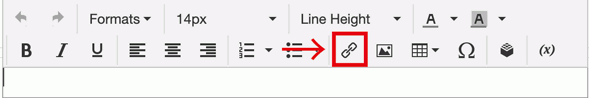
- テキストツールバー内の(insert/edit image)を選択します。

- Sourceの隣のカメラマークを選択します。

- ギャラリーかアップロードの中から画像を選択します。

- Image Description欄に名前をつけて下のOKボタンをタップします。
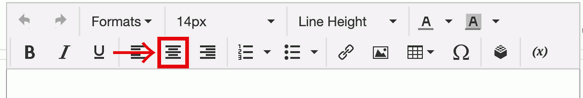
- ツール内のAlign Centerをタップして中央揃えにします。


- 追加した星の画像の直後に挿入ポイントを置き、Enterキーを押して新しい行を開始します。
- 一行目を選択して「Formats」をHeading2(見出し2)にして書いていきます。
- 二行目以降は「Formats」をParagraph(段落)にして書きます。

- 入力後はテキストも星画像と同様、中央揃えにします。
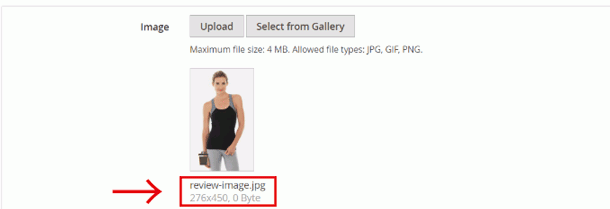
- 左の画像とテキストを横一列に合わせにするには画像の縦のサイズを確認する必要があります。
- 左の画像にカーソルを合わせてツールボックス内の設定を選択します。
- 画像の下の寸法を書き留めます。

- 二列目の「Text」ではなく外枠の「Column」にカーソルを合わせ、ツールボックス設定を選択します。
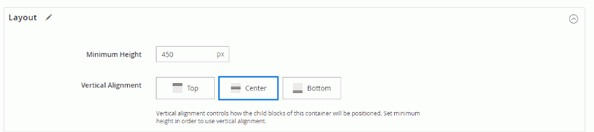
- 「Layout」のMinimum Heightを先ほどの画像の高さを入力します。(この画像だと450pxです)

- Vertical Alignmentをセンターに変更します。
- Advanced(詳細)Margins & Padding を全て0にします。
- 右上のsaveをタップします。

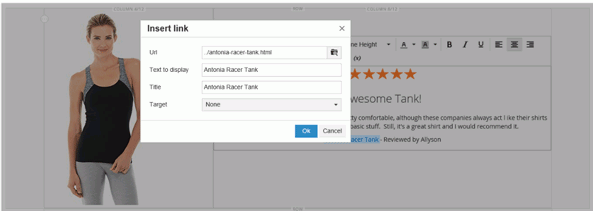
ステップ5:商品リンクの挿入
- テキスト内の文章をクリックし、Insert Linkをタップします。

- 商品のURLを入力します。
- Text to display とTitleを入力します。

- OKをタップでテキストにリンクを貼れました。

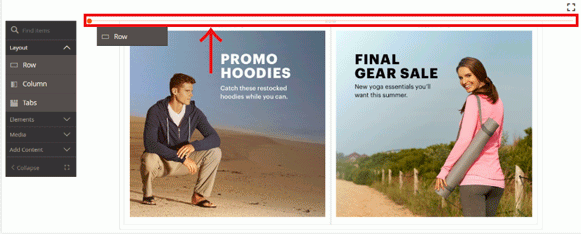
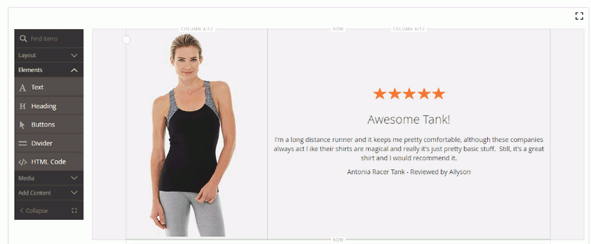
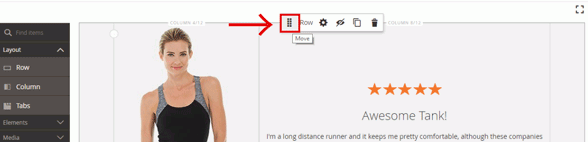
ステップ6:行の並び替え
- ステージ上の最初の行にカーソルを合わせ、ツールボックスのMoveを選択します。

- マウスボタンを押したまま、行のすべてのコンテンツが選択されていることを確認します。次に、ページの下部にある赤いガイドラインの下の位置に行をドラッグします。

- このプロセスを繰り返して、最初の行を2番目の位置に移動します。
- 右上のsaveをタップします。
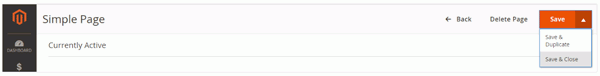
- 編集ページに戻ったら右上隅にSAVEの中のSave & Close.を選択し保存します。

おめでとうございます。これで商品レビューの行を作り、「簡単なページ作成」を完成する事が出来ました。Page Builderの基本の操作は分かっていただけましたでしょうか?次回からは各コンテンツの詳細を説明し、マップや商品カタログなどの追加機能の作成紹介をしていきます。
カテゴリ
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ