Page Builder ページ作成入門1



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magento2.2までは、マークアップが得意ではない方やこれから触ってみたいと思ってる方は凝ったコンテンツ構成のページが作れませんでした。そんな方でもMagento Commerce2.3からの拡張機能で付いてきたPage Builderをわかりやすく紹介していき、簡単なページの作成方法を説明していきます。
Page Builderとは
Page Builderとは、コードが分からなくてもドラッグアンドドロップでコンテンツが豊富なページを簡単に作成する事ができるMagento Commerce2.3からの拡張機能です。更に、ビジュアル性が高いカスタムページの作成にかかる時間と費用を削減する事ができます。数多くある機能の内一部を紹介します。
- 豊富な種類のコンテンツ
- ステージ(コンテンツを追加することができるエリア)からのリアルタイム編集
- ページデザインをドラッグアンドドロップ
- カスタム商品の入力タイプ
まずどんなことができるのか、簡単なページを作っていきながら見ていきましょう。
下記のページを3章に分けて作成
- 1章 バナー付き・Full-Bleedの行を作る
- 2章 Contained Rowと等しい2つの列
- 3章 Full Widthの行を使い不等な列を作る

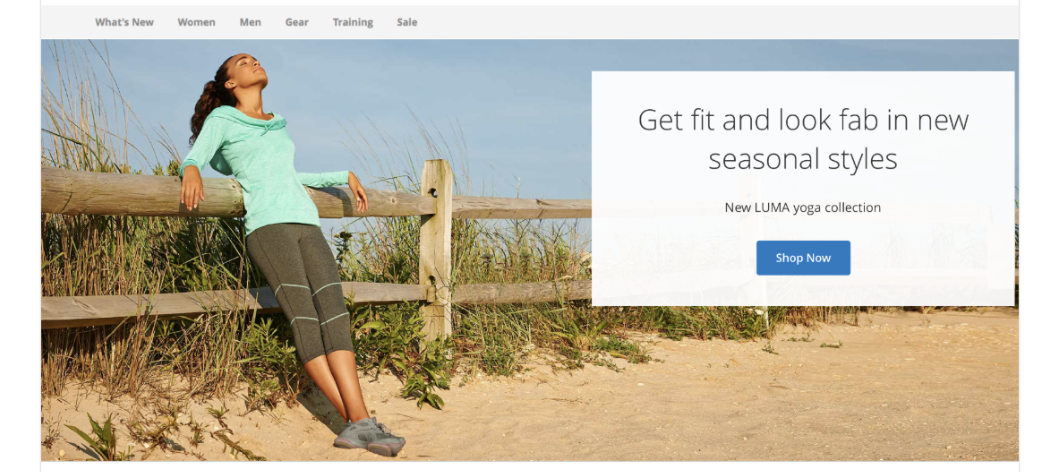
第1章 バナー付き・Full-Bleed の行を作る
Full Bleed(フルブリード)とは余白なしの全幅の行(Row)のことをいいます。
それでは、次のステップに沿ってこちらの行を作成していきましょう

ステップ1:新しいページを作成
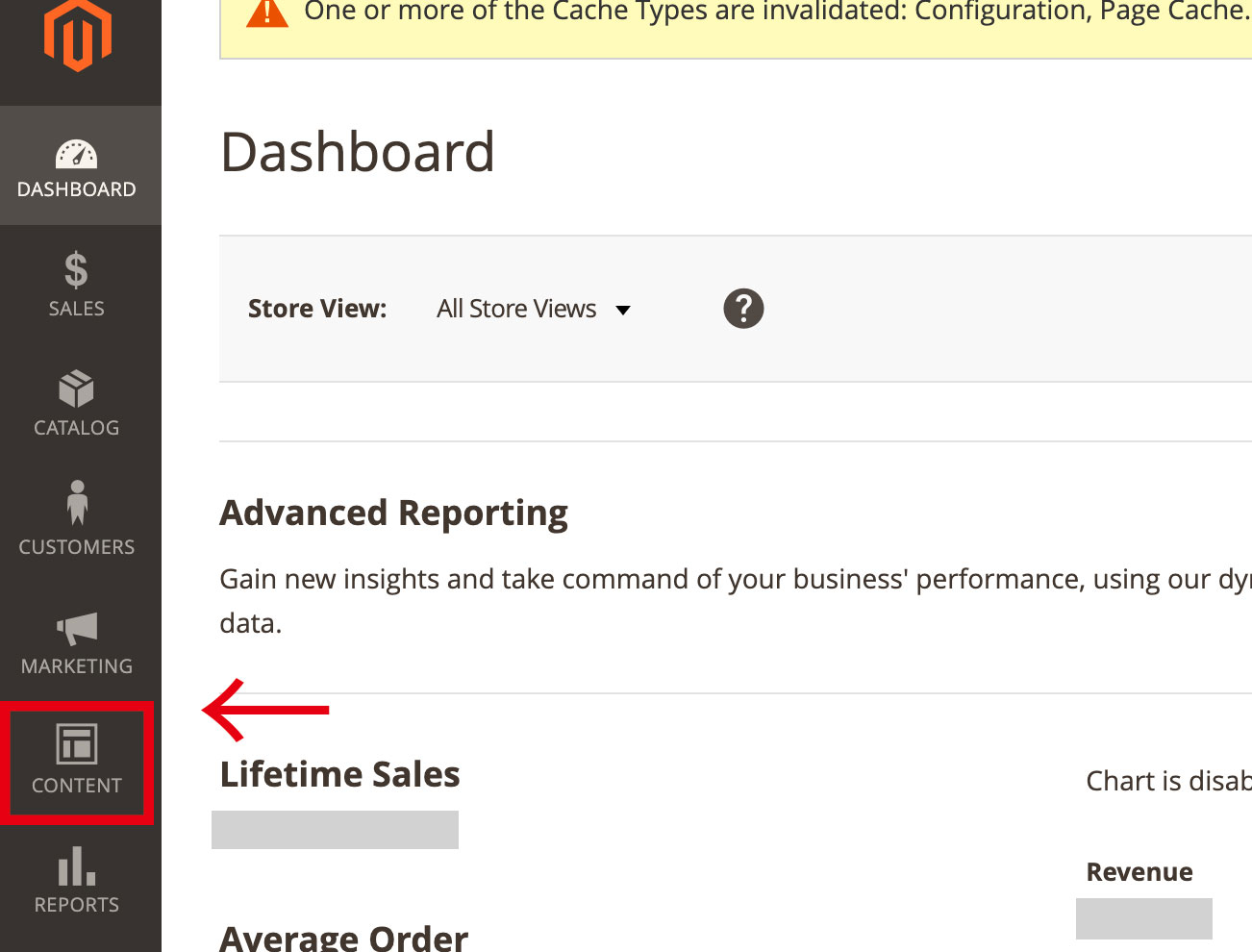
- 管理サイドバーで、「CONTENT」を選択します。次に、「Pages」を選択します。

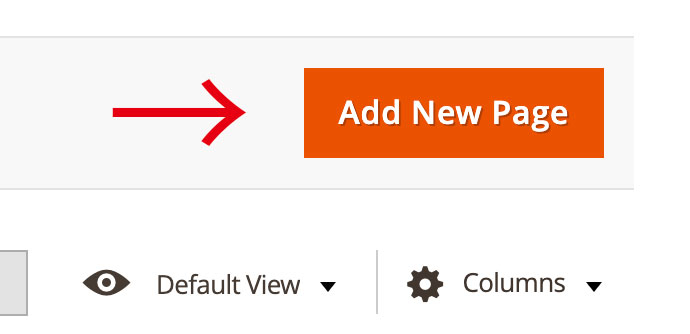
- 右上隅にある「Add New Page」をタップします。

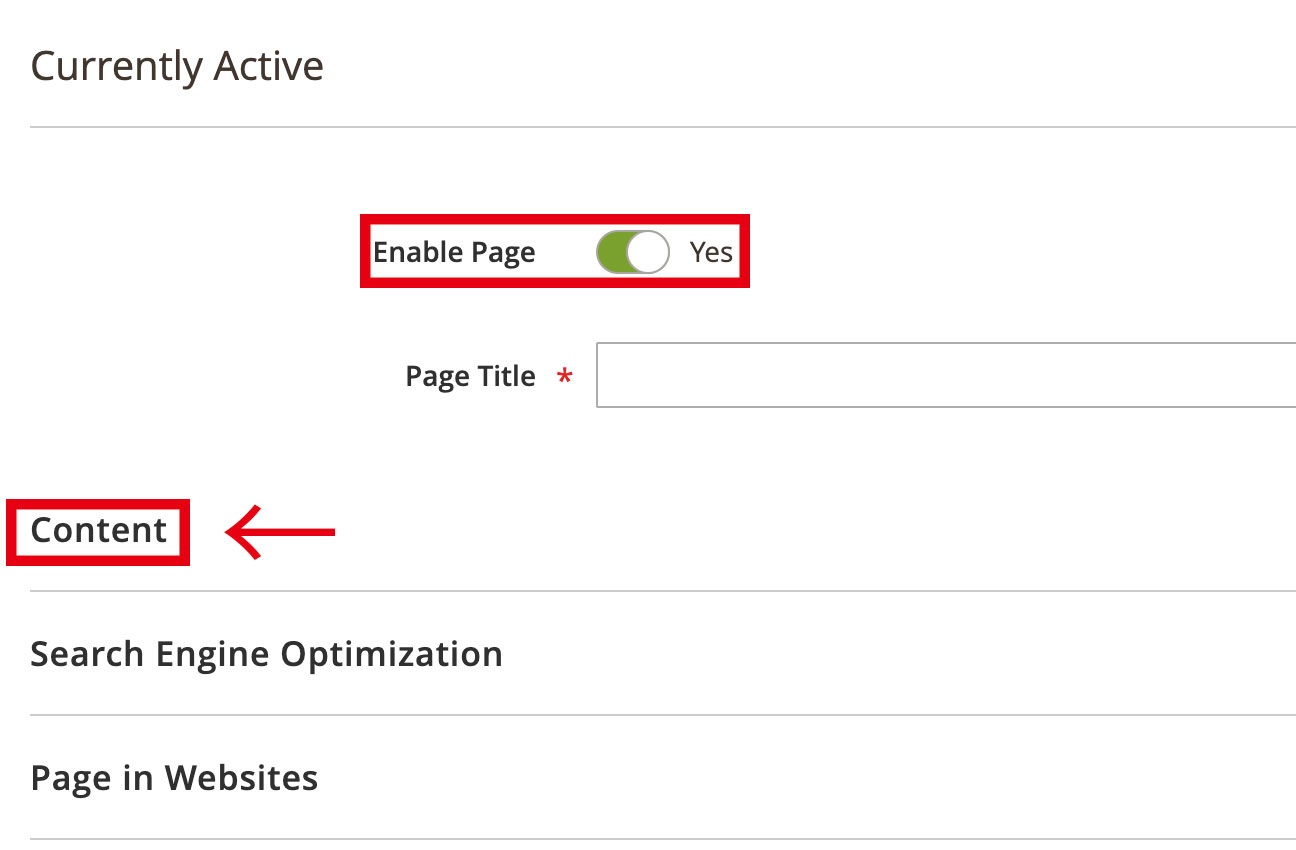
- ページがストアに公開されないようにするには「Enable Page」を「いいえ」に設定します。

- 「ページタイトル」にタイトルを入力します。
ステップ2:行を追加
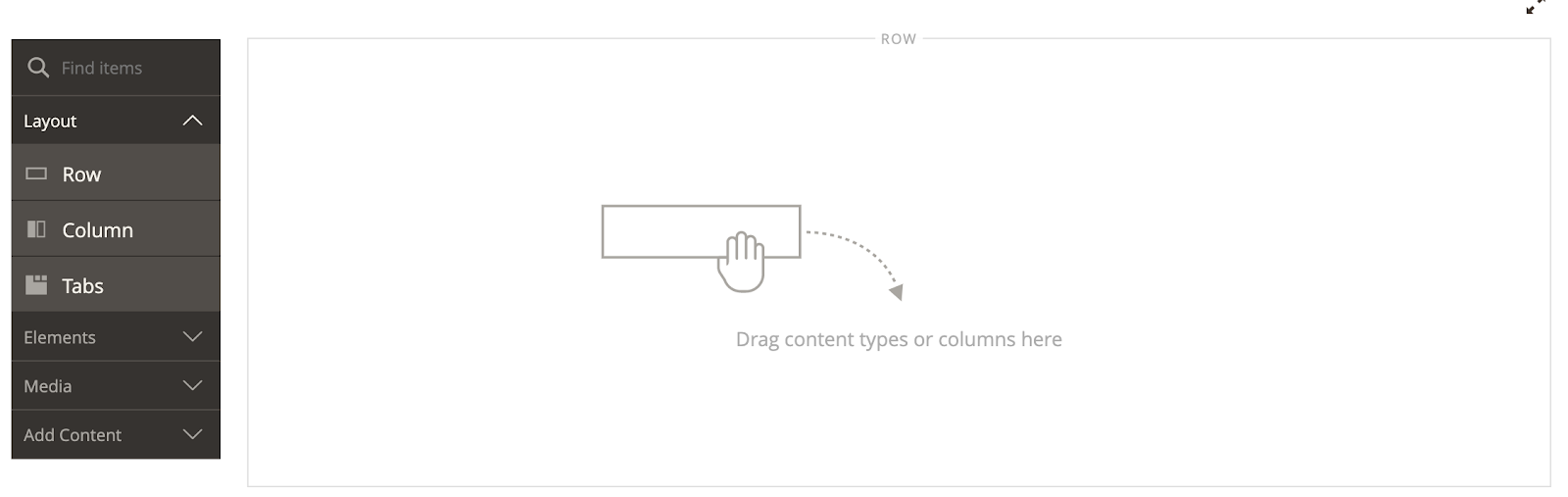
- 左のパネルを「ページビルダーパネル」と言います。

- 「ステージ」がコンテンツや列を追加するがことできるエリアです。
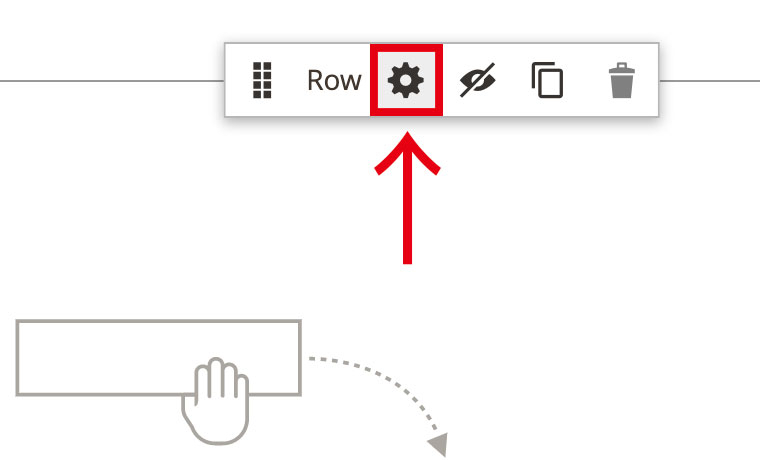
- ツールボックスを表示させるには行にカーソルを合わせます。
- ツールボックスの設定を選択します。

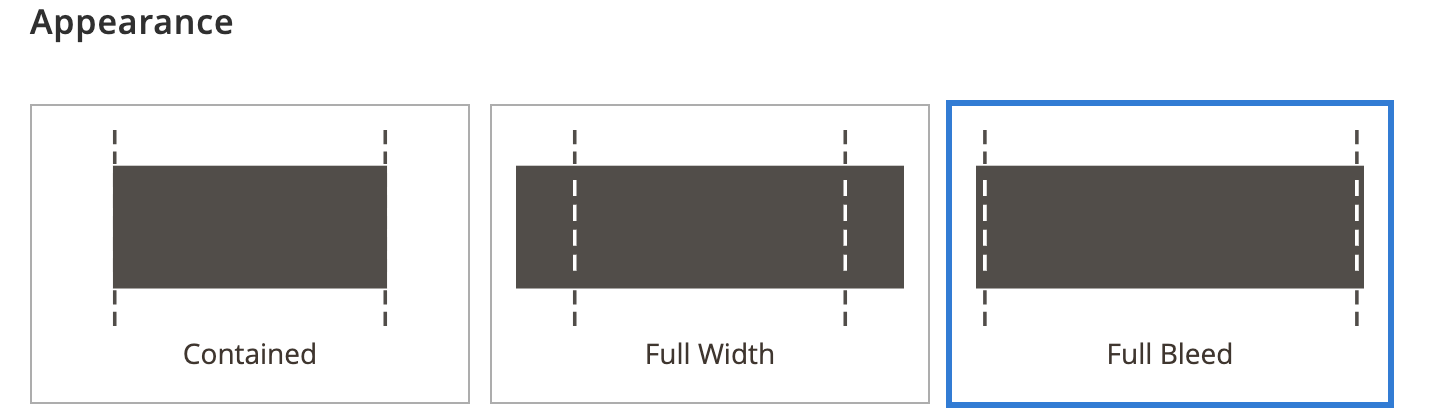
- Appearance(外観)の設定を「フルブリード」にします。(余白なしで幅いっぱいまで広げる背景)

- 一番下の詳細までスクロールしてMargins and Padding(外側の余白と内側の余白)を0にします。

ステップ3:バナーを追加
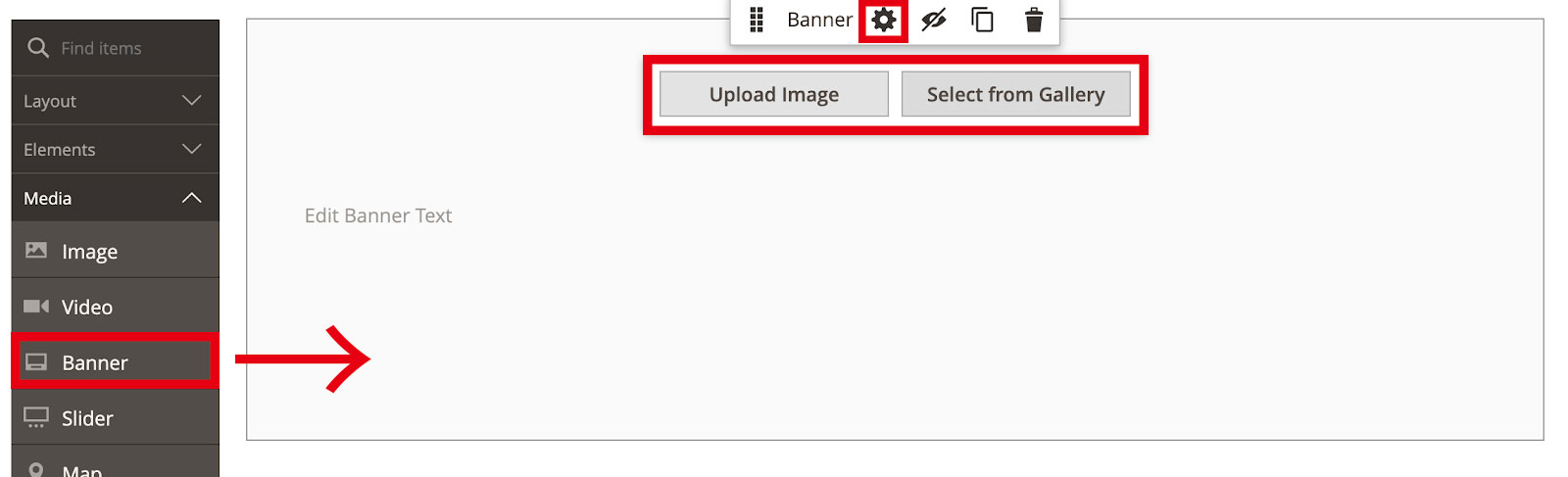
- ページビルダーパネル内のMediaの中にある「Banner」をステージにドラッグします。

- カーソルを合わせるとツールボックスと「Upliad Image」「Slect From Gallery」出てきます。
- ここから直接背景を貼る事ができますが、今回はツールボックスから貼っていきましょう。
- カーソルを合わせツールボックスから設定を選択します。
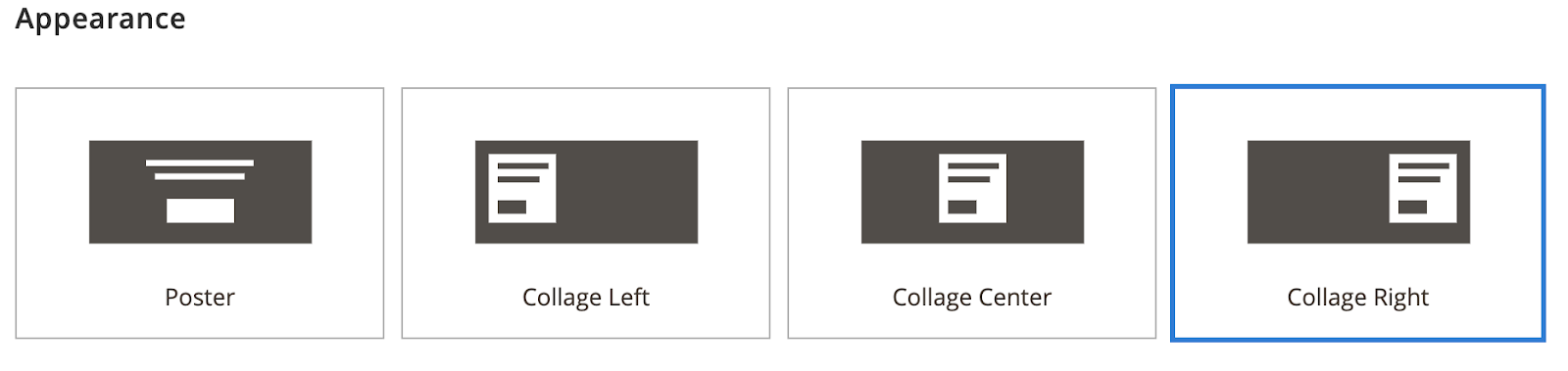
- Appearance(外観)→「コラージュ右」を選択します。(バナーの右側にコンテンツを配置)

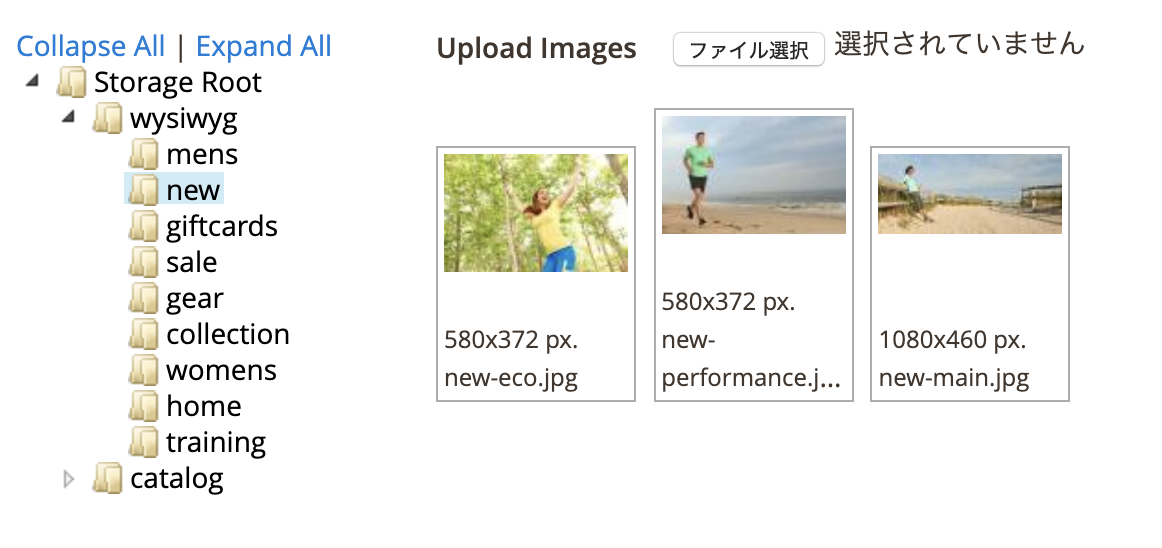
- 背景イメージをギャラリーの中から選択します。

- ページの右上のsaveをタップします。
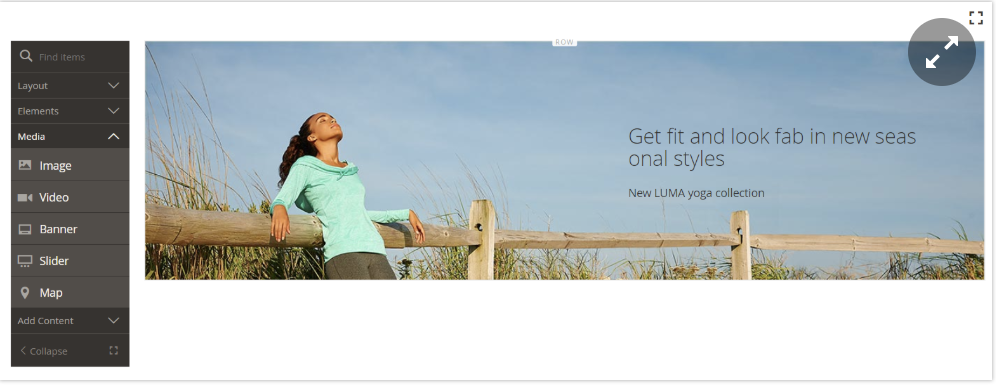
- 背景がステージに表示され、幅いっぱいまで広がりました。

ステップ4 : バナーコンテンツを入力
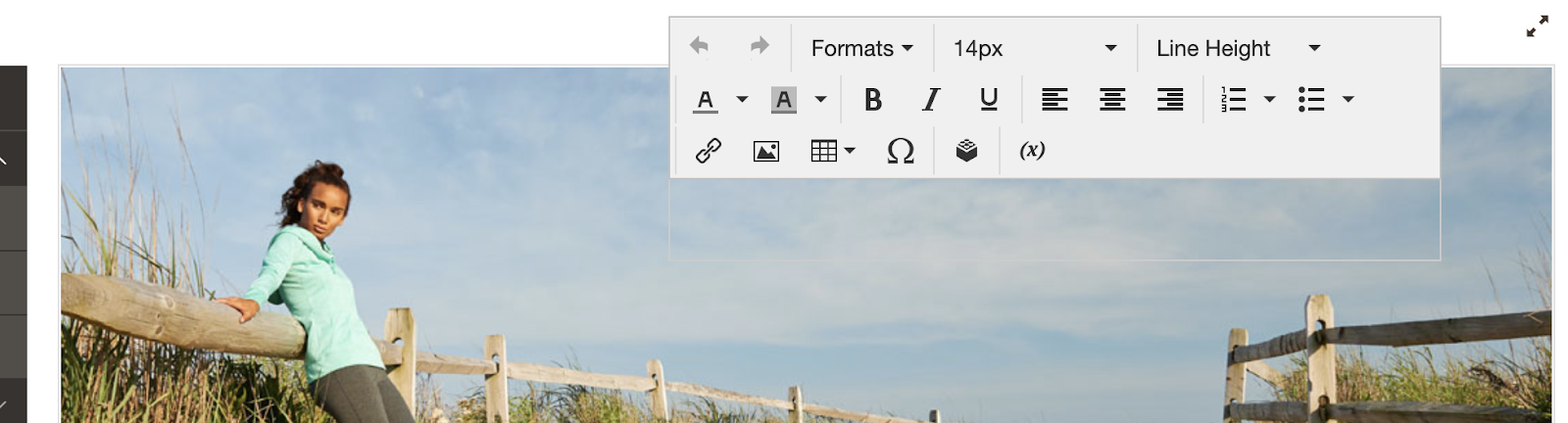
- ステージの右側に表示されるテキストをクリックしてメッセージ入力します。

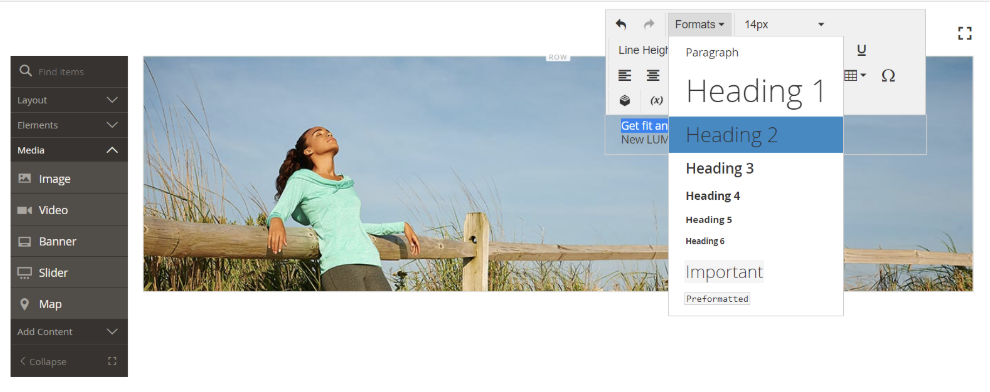
- 今回は1行目の文を「Formats」→「Heading2」にして、文字の大きさと行間を変えます。2行目以降の文を「 Paragraph」(段落)に変更します。

ステップ5 : バナーリンクとボタンを追加
- 背景にカーソルを合わせツールバーの設定を選択します。
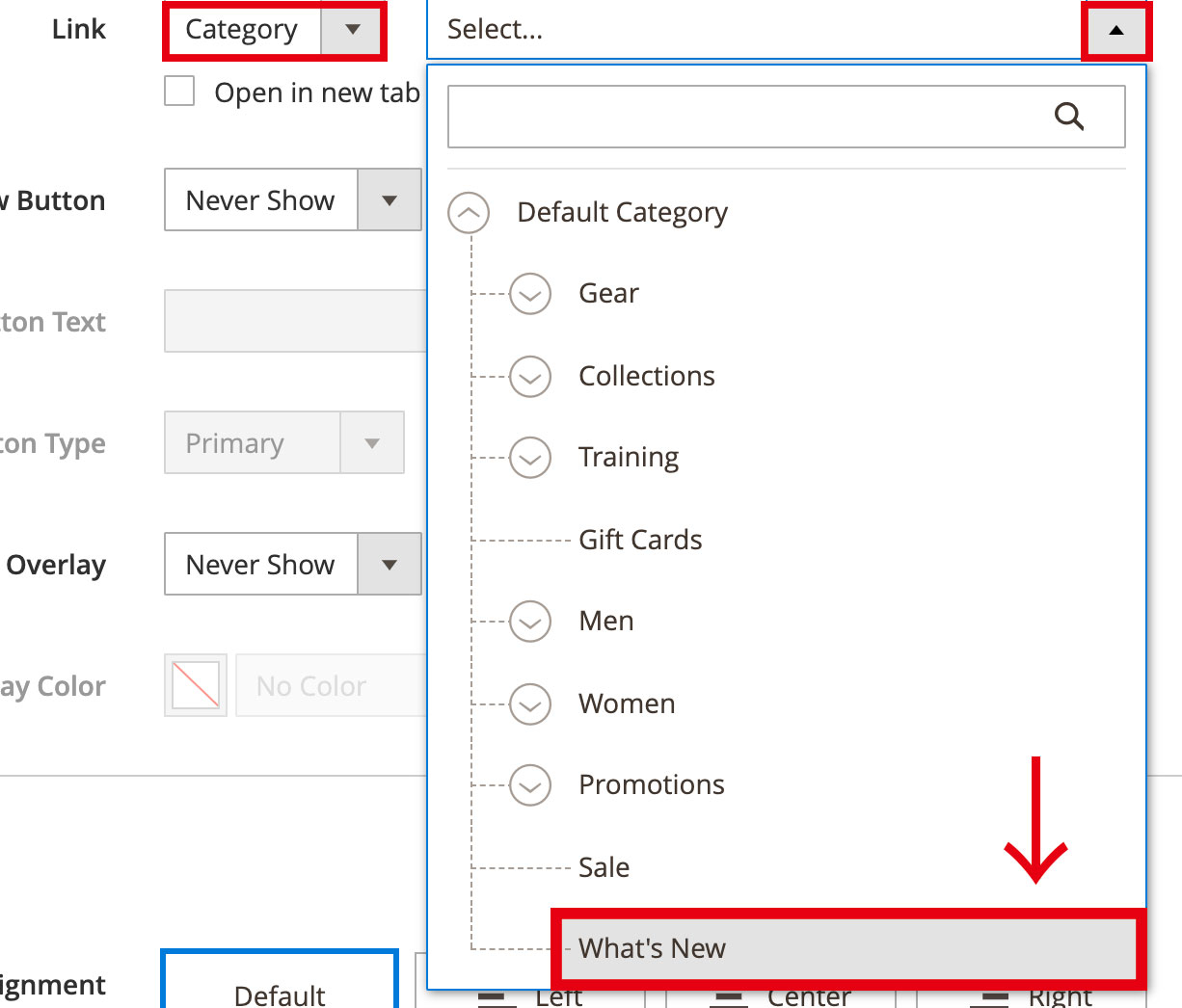
- コンテンツ欄の「Link」を「カテゴリー」に変えます。
- 隣の選択を一番下のWhat’s Newを選択します。

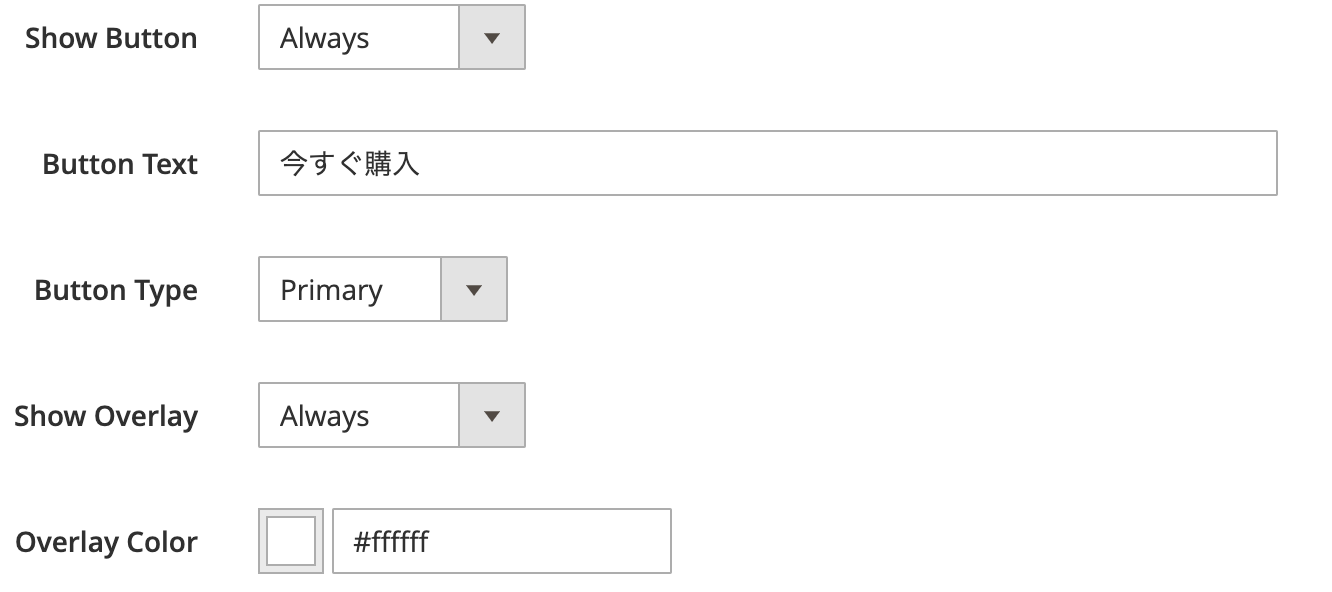
- Show Buttonを「Always」に変えます。
- ボタンテキストを「今すぐ購入」などに入力。

- ボタンのタイプを3種類の中から選択します。
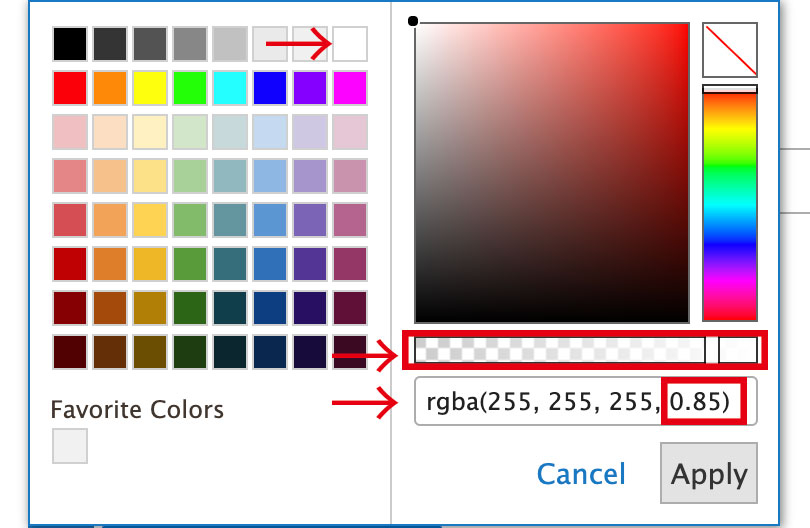
- Show Overlayを「Always」に変えます。
- オーバーレイカラーを、白い色を選択し、透明度を85にします。

- 右上のsaveして閉じるを選択します。
- リンクのボタンの貼り付けができました。

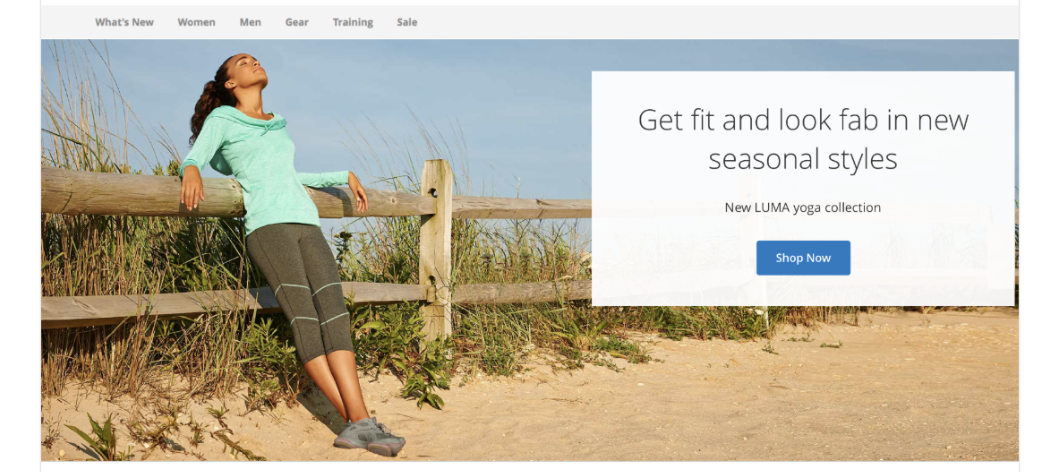
おめでとうございます!これで第1章の1つ目のバナー付きの行が完成しました。
次の章では、1つの行に2つの等しいサイズのコンテナを作りそこにリンク付きの画像を貼り付けます。
カテゴリ
- お知らせ (34)
- Magento Open Source (172)
- Adobe Commerce (90)
- Magentoトピックス (349)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (11)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (1)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ