Page Builder ページ作成入門2



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magento Commerce2.3からの拡張機能で付いてきたPage Builderを使い、マークアップが得意ではない方やこれから触ってみたいと思ってる方でも簡単なページが作成できるようになりました。入門ページ作成を3章に分けて説明していきます。前回の1章では、バナーリンクとボタンを貼り付けたFull Bleed行を作成しました。
第2章 Contained の行と等しい2つの列
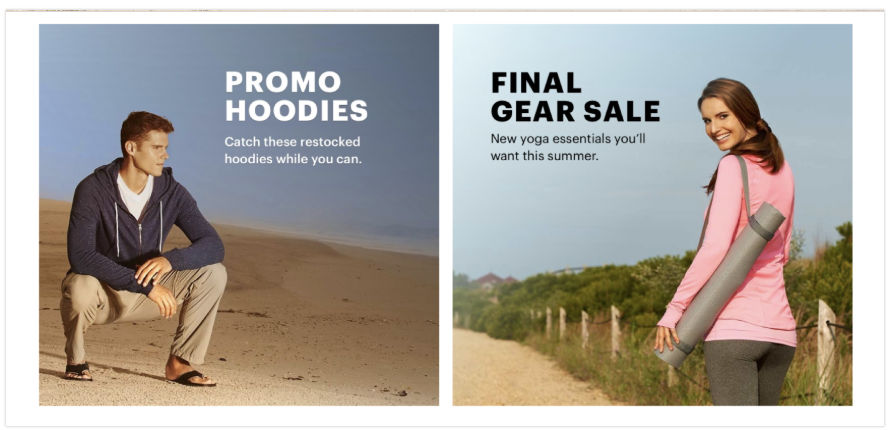
第2章では、新しいContained行を追加し大きさの等しい列に分割します。次に、分割した各列にそれぞれ画像を添付していきます。最後に添付した画像に商品ページをリンクしていきます。
それでは、下記のステップに沿ってこちらの行を作成していきます。

ステップ1:新しい行を追加
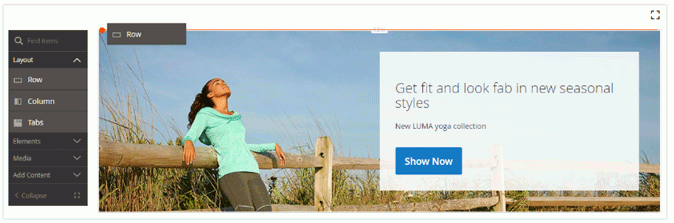
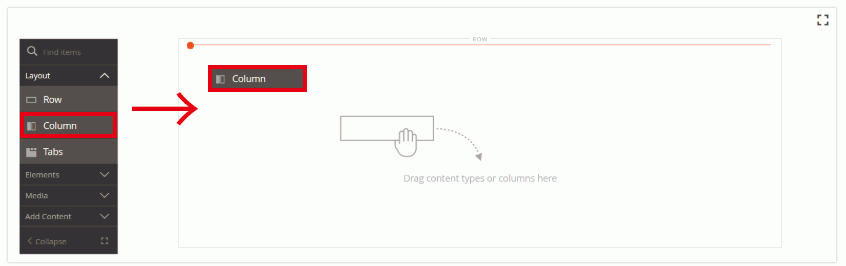
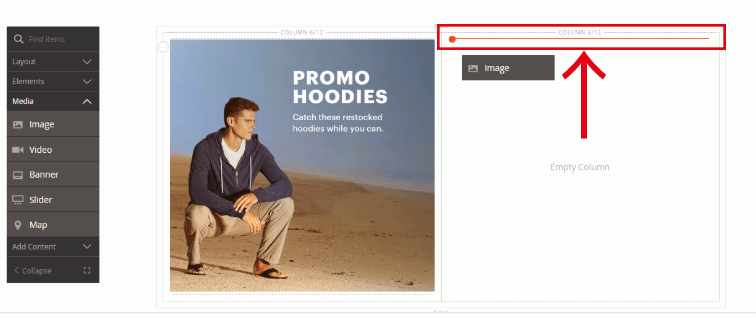
- ページビルダーパネルのレイアウトの中の「Row」を上の赤いガイドラインまでドラッグし、新しい行を配置します。

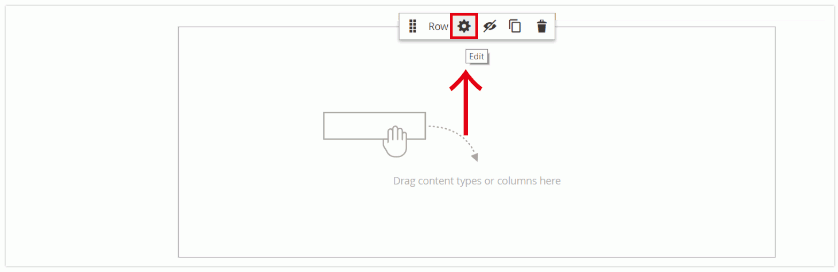
- 行にカーソルを合わせ、ツールボックスの設定を開きます。

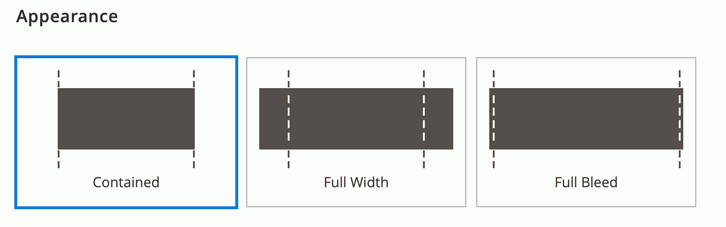
- 外観設定(Appearance)→「Contained」(背景画像をコンテンツの幅に合わせ制限させるという事)を選択します。右上のsaveをタップします。

ステップ2:列を追加
- ページビルダーパネルのレイアウトの中のColumn(列)をステップ1で作った行の中にドラッグします。

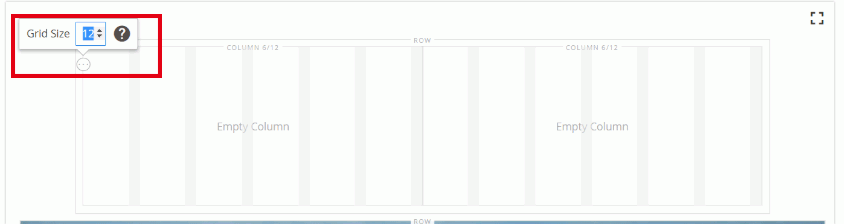
- これで、行は幅が等しい2列に分割されました。分けられた列はそれぞれ個別のコンテナになります。
- 列の左上隅にある丸いグリッドのコントロールをクリックして分割の幅、分割数を変える事が出来ます。今回は等しい大きさを2つに分割するのでそのままにします。

ステップ3:画像を追加
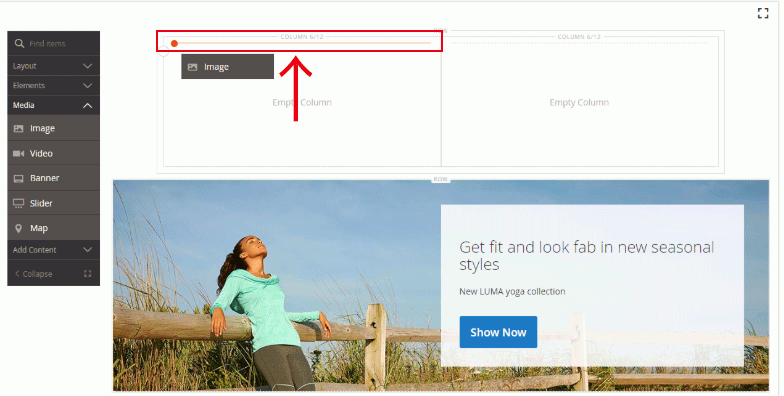
- ページビルダーパネルからメディア欄の「Image」を左の列にドラッグします。

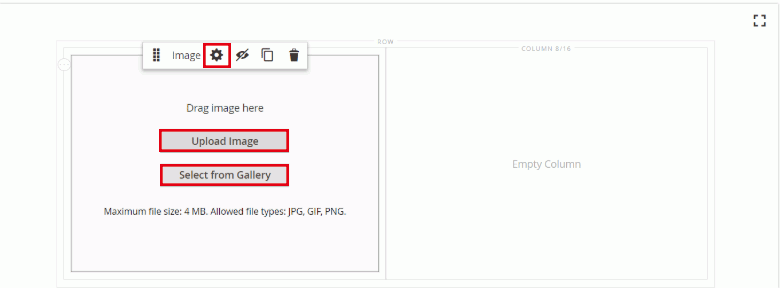
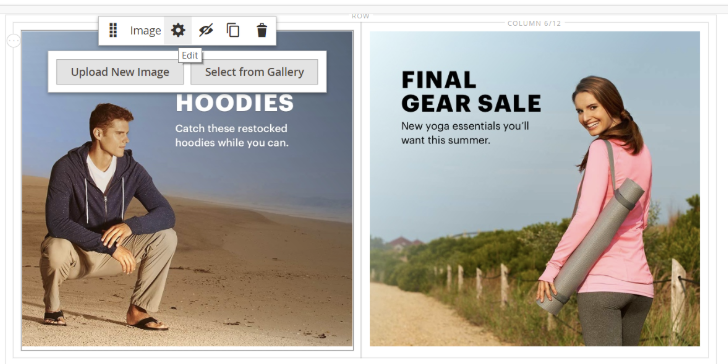
- 画像の添付方法は2つあります。1つ目は、アップロードかギャラリーから画像を選択し貼り付けます。

- 「Add Selected」を押して画像を貼り付けます。
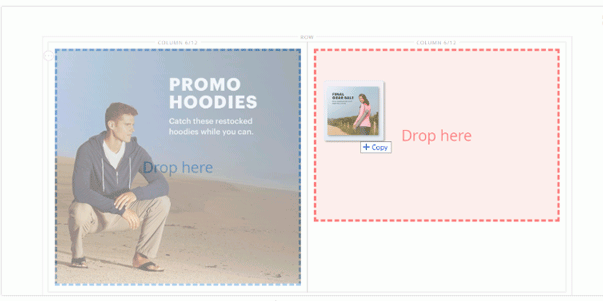
- 2つ目の方法は、最初は同じで「Image」を右の列にドラッグします。

- デスクトップで、画像をダウンロードページを開き、作業しているMagentoページの横に配置します。
- ダウンロードページから画像をドラッグし、2列目にそのままドロップする方法です。

ステップ4:画像をリンク
- 追加した画像にカーソルを合わせ、ツールボックスの設定を選択します。

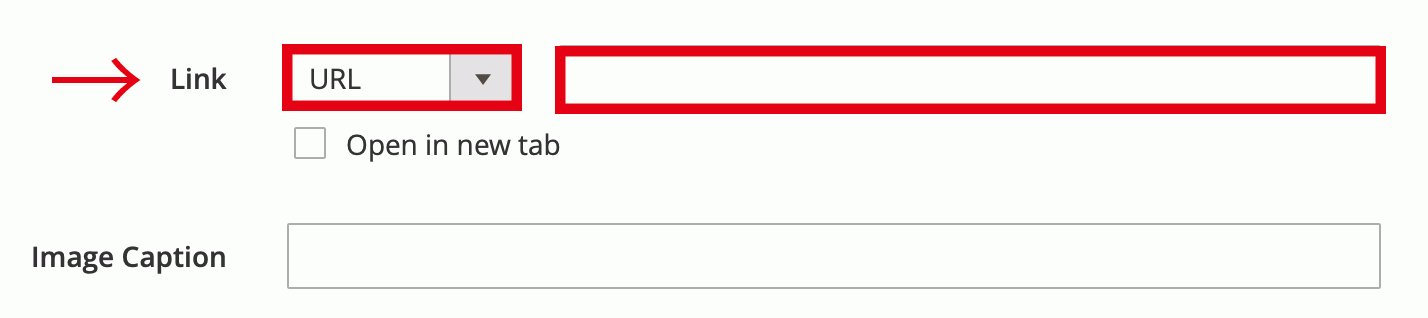
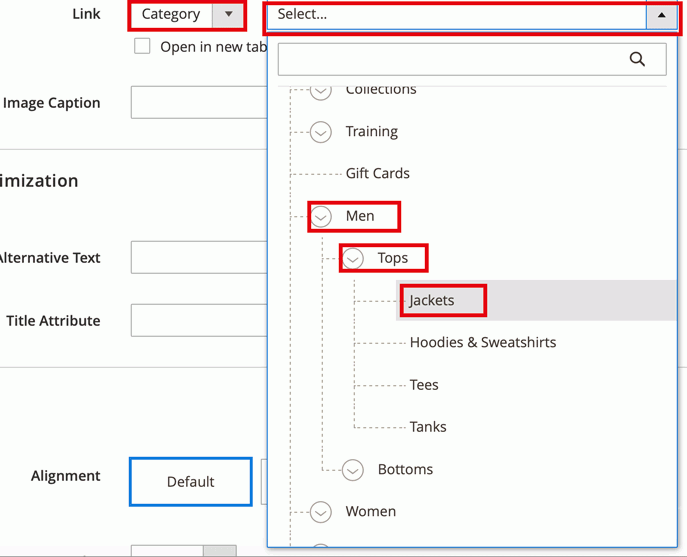
- 「Link」の設定までスクロールし、Linkを「Category」に変更します。

- カテゴリーツリーを「Men」→「Tops」→「Jackets」に設定します。

- 右上のsaveをタップします。
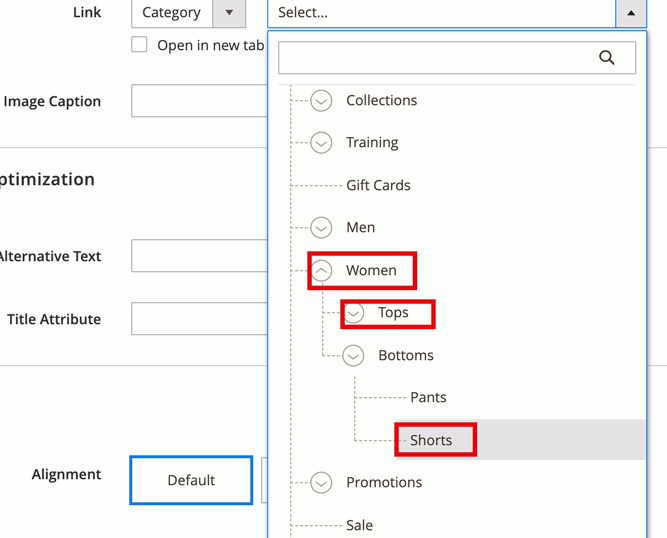
- もう一枚の右の列の画像には、カテゴリツリーを「Women」→「Bottoms」→「Shorts」にします。

- 右上のsaveをタップします。
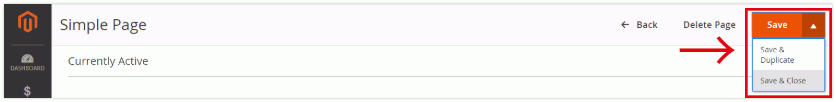
- >編集ページに戻ったら右上隅にSAVEの中のSave & Close.を選択し保存します。

おめでとうございます。これで2つ目の、等しい大きさのリンク付き画像が添付されたContained行が出来上がりました!
第3章、最後の行は製品レビュー内容のページを作成します。Full-Width(全幅)行を使用し、幅の異なる2つの列に分割して画像とテキストを入れていきます。その後、これまで作成してきた3つの行を並び替えて完成です。
カテゴリ
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (13)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (1)
- エクステンションリリース情報 (75)
- Mautic (1)
最近の投稿
アーカイブ