Magentoの商品画像はシステム共通データなので注意



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magentoは商品1件につき、無制限に商品画像を登録することができます。
また、商品画像1点1点に対して、alt属性を設定できるため、正しく設定をしていくことで検索エンジンに対する評価を高めることができるようになっています。
ところが、実はこの商品画像には落とし穴があります。
商品画像にはストアビューの情報がない
Magentoの商品画像は、アップロードされた時点で、
media/catalog/product
ディレクトリに、ファイル名に基づいて振り分けられて保存されていきます。
そして、そのファイル名は、catalog_product_entity_media_galleryテーブルに格納されます。
ところが、このテーブルの列定義には、ストアビューについての定義がありません。
ですから、商品画像単体のデータだけで見ると、どのストアビューに表示して良いかMagentoは判断できないのです。
alt属性などを格納するテーブルにはストアビューの情報がある
これに対し、alt属性のテキストや、その商品画像をサイト上に掲載しない「除外」フラグのデータを格納している、catalog_product_entity_media_gallery_valueテーブルにはストアビューの列が存在しています。
alt属性はストアビューの言語に合わせて設定することが本来望ましい訳ですから、この設計は正しいと言えます。
つまり、Magentoはこのテーブルを見て、その画像を表示するかしないか、表示する場合はどのようなalt属性を付与すればよいかを判断しているわけです。
商品画像をストアビューレベルでアップロードすると、全ストアビューで公開される
そんな訳で、商品画像を商品のストアビューレベルでの編集中にアップロードし、alt属性などを設定した場合、確かにMagentoは編集していたストアビューに対してはその情報を保存します。
ですが、その他のストアビューや、システム全体の設定としてのその画像の設定値は保存されていないため、空の値としてMagentoはみなしてしまいます。
そうなると、隠したつもりになっている画像がフロントエンドで表示されてしまい、予想外の動きをしてしまいます。
実際にやってみましょう。
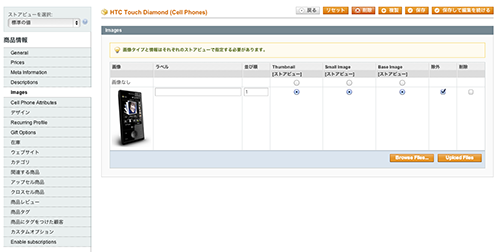
管理画面の商品管理で適当な商品を開く
最初にテストに使う商品をなんでも構わないので選びます。
ここではデモデータに含まれている、商品を使います。

この時点では画像は1枚しかありませんね。
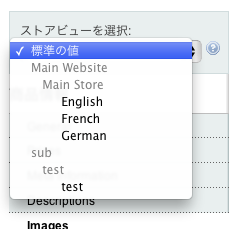
この環境の上には既にテスト用のウェブサイトとストアビューを追加してあります。

ちなみに、Main Websiteはデフォルトテーマ。
subはmodernテーマを使用するように設定してあります。
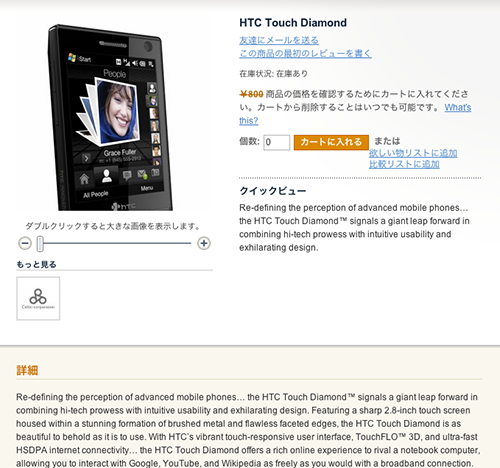
フロントエンドの表示を確認する
画像をアップロードする前に、フロントエンドの表示を確認しておきましょう。
それぞれのストアビューで商品を表示させてみます。
まずはデフォルトテーマの表示。

そしてmodernテーマでの表示

どちらも画像は1枚だけです。
では、画像をアップロードしてみましょう。
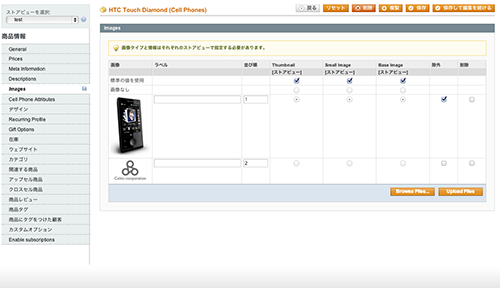
ストアビューのレベルで画像をアップロードする
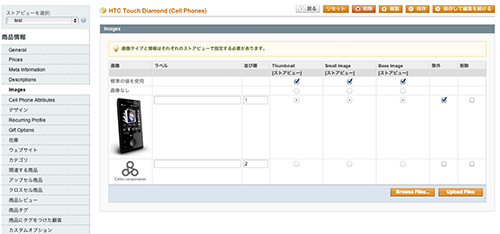
管理画面で設定スコープをストアビューのレベルに一旦変更します。

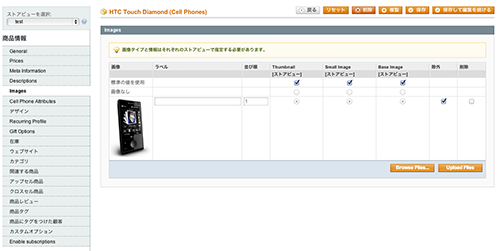
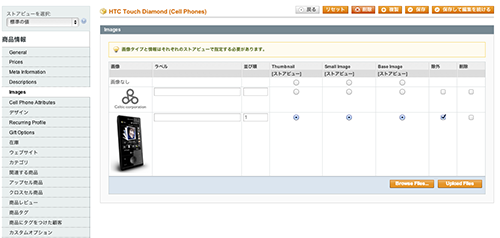
では、画像をアップロードします。「Browse Files...」で画像を選んで、「Upload Files...」でアップロードします。
正しくアップロードできると、画像が一覧に追加されます。

ではこの状態で保存を行ない、フロントエンドの表示を確認してみましょう。
普通の属性であれば、「グローバル」「ストアビュー」というスコープの注釈があるのでわかりやすいのですが、画像にはなぜかありません・・・。
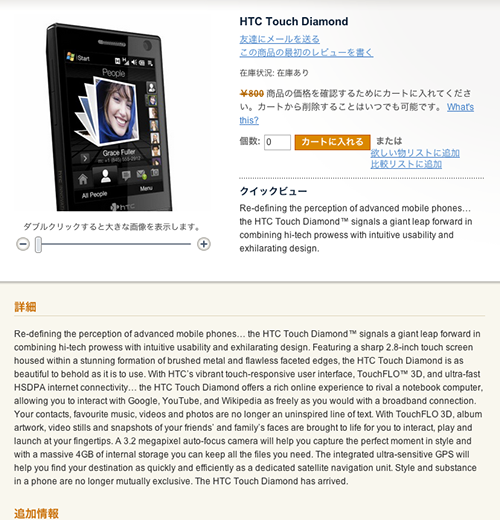
再度フロントエンドの表示を確認する

正しくテスト側では画像が追加されました。
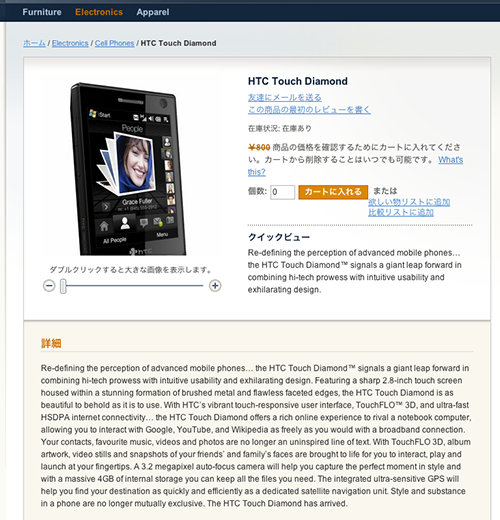
では、標準のストアビューではどうでしょうか。

なんと、画像が表示されています。
このようにストアビューレベルで画像をアップロードすると、他のストアビューでも画像が表示されてしまうのです。
対策方法
この現象に対する対策は、「標準の設定」で「除外」にすることです。
試しにやってみましょう。
先ほどの商品の管理画面で、スコープを標準に切り替えます。

そして、「除外」にチェックを付けて保存します。
保存できたらフロントエンドで表示を確認します。

きちんと画像が表示されなくなりました。
テスト側はどうでしょうか?

まだ表示されています。
管理画面を見てみましょう。

「除外」にチェックが付いていません。
これはストアビューのレベルで商品画像の設定を上書きしているからで、他のストアビューレベルで設定を変更できる属性と同じ動きです。
つまり、ウェブサイトやストアビューのレベルで画像の表示・非表示を行いたいのであれば、1枚1枚に対してストアビューごとに「除外」設定をしていくことが必要、ということになります。
おわりに
一瞬「バグか?」とおもえる挙動をMagentoが示しますが、この現象はバグではなく、データベースの定義などをよく見ていくと、れっきとした「仕様」です。
複数サイトや、複数ストアビューの運用をされている場合は、特にご注意ください。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)