Typo3のページエレメントの言語を変更する



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はTypo3でページ作成していくにあたり、標準設定のままではちょっと気になる設定を変更します。
Typo3は多言語に対応したシステムなのですが、標準設定では各ページのエレメントは英語になっています。
日本語でサイトを作るのですから、この設定を日本語に変更してしまいましょう。
ページエレメントの状態を確認する
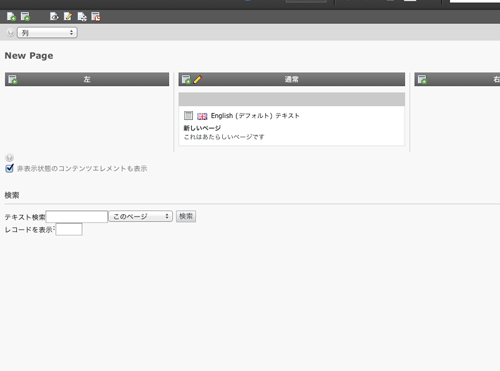
まず最初に、ページエレメントの状態を確認します。
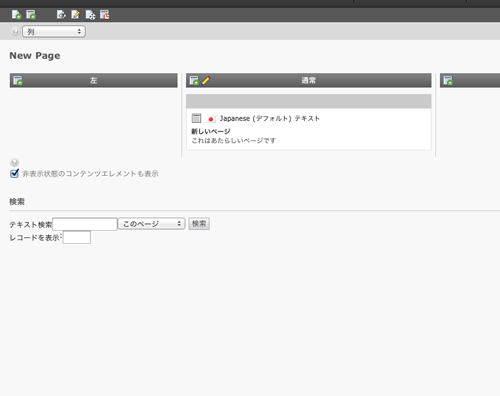
前回作成したページのエレメントは、図のようになっています。

見事に英語になっています。
このままでは英語のコンテンツで日本語を表示することになるので、変更してしまいましょう。
情報メニューでHomeを選択する
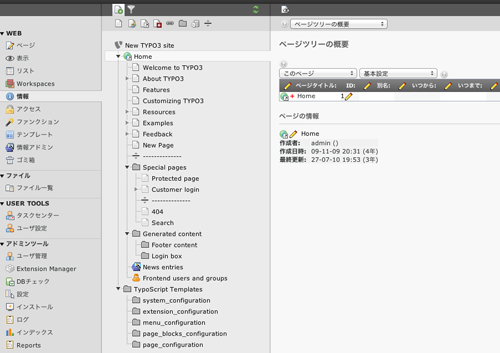
エレメントの標準言語を変更するには、左メニューの「情報」を選び、「Home」ページを選択します。
図のような画面になると想います。

では、ページ右側の「ページツリーの概要」の「Home」の右側にある鉛筆のマークをクリックして、設定の変更を行います。
「Home」ページは全てのページに共通する設定を幾つか持っているので、このページだけ直せば他のページにあるエレメントの設定も変わります。
Homeの設定を変更する
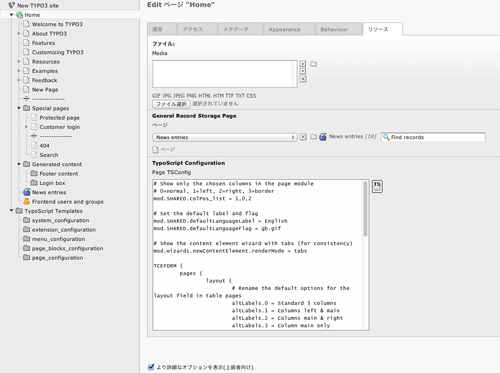
鉛筆のアイコンをクリックすると、編集画面に切り替わります。

図では「リソース」タブを選択しています。
もし、他のタブが選択されている場合は「リソース」タブを選んでください、同じ表示になると思います。
このタブの中に、「TypoScript Configuration」というところがあります。
今回はこのテキストエリアに入っている文字列を修正します。
# Set the default label and flag
mod.SHARED.defaultLanguageLabel = English
mod.SHARED.defaultLanguageFlag = gb.gif
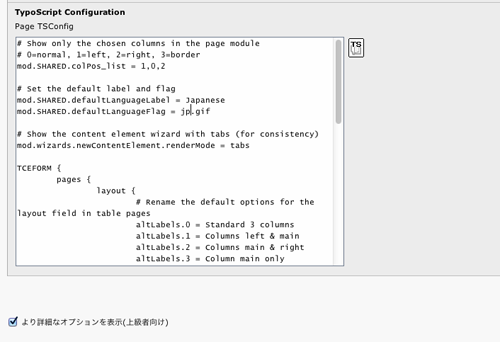
という文字列があります、今回はここを変更します。
変更後は図のようになります。

EnglishをJapaneseに。gb.gifをjp.gifにそれぞれ変更します。
変更ができたら保存します。
設定が反映されたか確認する
保存が終わったら、ページメニューで適当なページのエレメントの状態を確認します。
今までイギリス国旗とEnglishと表示されていたところが、日の丸とJapaneseになっていれば成功です。

- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)