Typo3でページを作成する



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はTypo3でページを作成します。
Typo3にはいろいろなページ種別があるのですが、まずはシンプルなものを作ってみます。
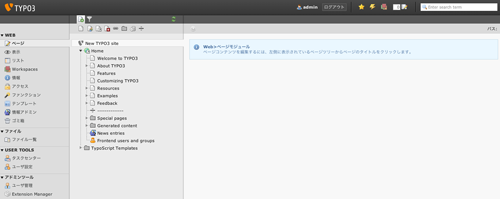
管理画面のページメニューを開く
まず、管理画面の「ページ」を選択します。
この機能ではページの管理を行います。

Introduction Packageを使用しているので、最初から様々なページが用意されています。
今回はこのサイトにページを新しく追加してみます。
新しいページを追加する
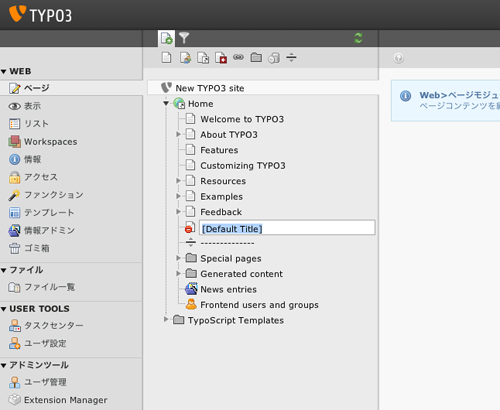
ページメニューにはページを作成するためのボタンがあります。
真ん中のエリアの一番上、ちょうど「New TYPO3 site」の真上にある、プラス(+)がついた書類のアイコンをクリックすると、真下にアイコンがたくさん表示されます。
これらはひとつひとつがページなのですが、今回は一番左にあるアイコンをドラッグします。
そのままマウスカーソルを「Home」の下階層にドラッグしていくと、新しいページができます。

このテキストボックスに入っているタイトルを変更し、Enterキーを押すと、右側の画面が変わります。

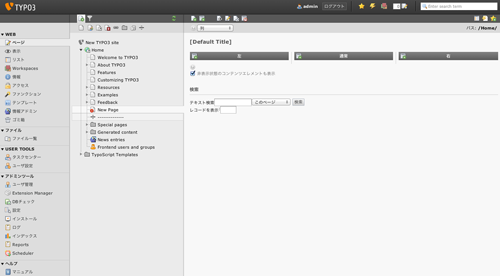
これでとりあえずページができました。
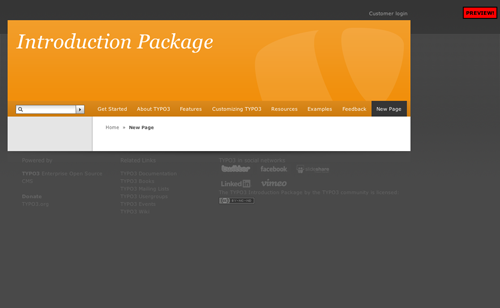
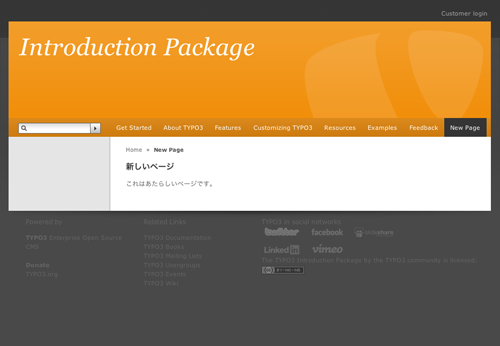
右側のエリアの一番上にある、ページに目のマークが付いたアイコンをクリックすると、ページをプレビューします。

ページにコンテンツを作成する
次にページにコンテンツを作成してみます。
先ほどの状態で、画面上には「左」「通常」「右」という見出しのある列が表示されていると思います。
どの列でも構わないので、左端にあるアイコンをクリックします。
そうすると、コンテンツの編集画面が開きます。
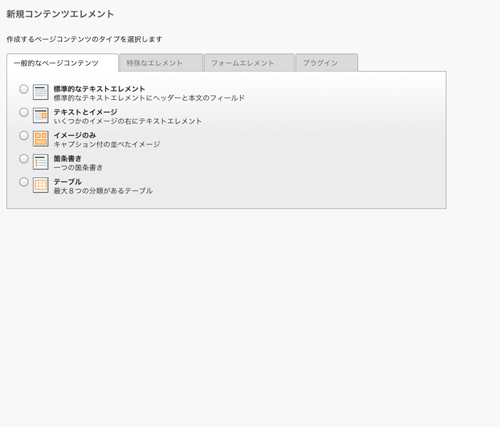
最初にコンテンツエレメントを選びます。
とりあえず今は「標準的なテキストエレメント」を選択します。

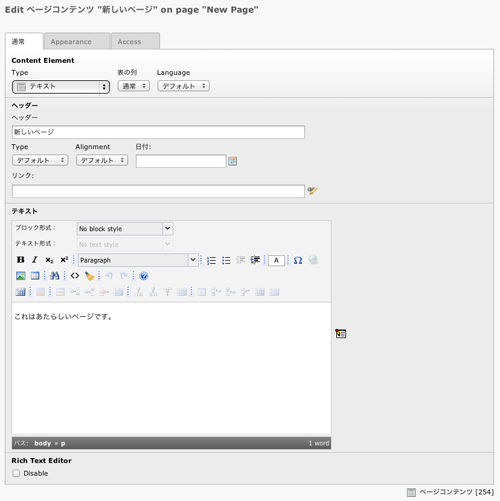
ラジオボタンにチェックをつけると画面が切り替わり、コンテンツの入力画面になります。

保存して、プレビューを実行すると、コンテンツが表示されています。

最後にページの有効化を行います。
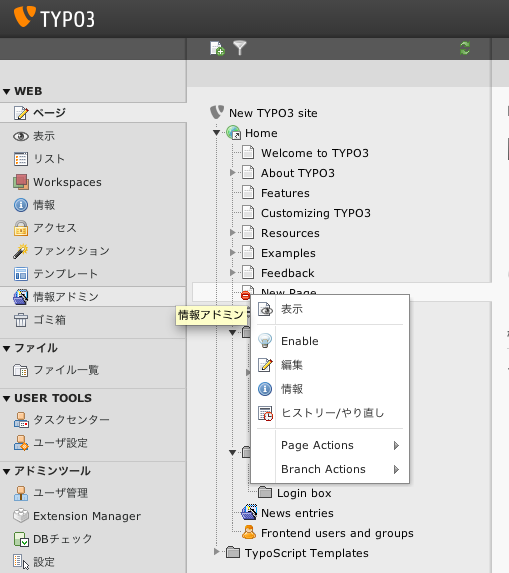
ページの上で右クリックをすると、メニューが開きます。
このなかで、「Enable」を選択すると、ページの上に付いている赤いアイコンが消えて、ページが公開されます。

- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (13)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (1)
- エクステンションリリース情報 (75)
- Mautic (1)