Magentoのメールテンプレートの仕組みを知る
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
このエントリではメールテンプレートの仕組みを解説します。
Magentoにはシステムが送信するメールテンプレートを編集する機能が用意されています。
この機能を使うことで、サイト独自のテンプレートを作成することができるのですが、独特なテンプレート構造を持っているため、最初はわかりにくい印象を受けます。
Magentoのメールテンプレート
Magentoのメールテンプレートは、各言語別のロケールディレクトリの中に、「template」というディレクトリ名でまとまって配置されています。
この中にある、拡張子が「.html」のファイル、これらがMagentoのメールテンプレートです。
普段はこれらのファイルを直接触ることは避けたほうがよく、テンプレートの編集は管理画面の機能を使うことが一般的です。
なぜ、テンプレートファイルを編集してはいけないか
一番の理由はバージョンアップの際に上書きされてしまうからです。
データベースにカスタマイズしたものを記録しておけば、アップデートの際に消えることはありません。
テスト環境から本番環境への反映はどうするのか
原則としてコピー&ペーストで反映するしかないでしょう。
そういう意味ではファイルを直接編集したほうが楽です。
Magentoはテンプレートの数が多い
非常に多くのメールテンプレートが用意されています。
注文1つとっても、
- 会員用
- ゲスト用
- 会員用注文更新
- ゲスト用注文更新
というように4種類のテンプレートが存在します。
標準の状態でも約40種類のテンプレートがあるので、こだわるのであればすべてをカスタマイズすることができます。
ですが、管理者しか使わないようなものは無理にカスタマイズしなくても問題はないと思います。
やはり注力してカスタマイズしたほうが良いのは、顧客への通知や、注文関係のメールテンプレートになるでしょう。
文字コードの問題
MagentoのメールはすべてUTF-8で送信されます。
これはHTMLメールでもテキストメールでも同じです。
テキストメールでUTF-8以外の文字コードを使用する場合は、弊社製の
などを使用して文字コードを変換する必要があります。ただし、例えばISO-2022-JPでメールを送信する場合、UTF-8に存在して、ISO-2022-JPに存在しない文字については文字化けてしまいます。
よくいうローマ数字などと同じ問題なのですが、人名漢字には旧字体や異体字が多いのでクレームになることがあります。
最近はUTF-8のメールを正しく処理できるメールソフトやサービスも多いので、通常はUTF-8で問題はないと思います。
テンプレートの構造
さて、メールテンプレートを管理画面で編集してみましょう。
適当なテンプレートを選択し、読み込ませると、その内容が以下の画面のように表示されます。

この画面に出てくる文字列の中に、「{{ skin url="images/logo_email.gif" _area='frontend' }}」 のような中括弧2つでくくられた文字列があります。
これらはメールをMagentoが送信する際に変換処理を行い、所定の出力に置き換えてくれます。
この文字列をうまく使いこなすことが、Magentoのメールテンプレートカスタマイズでは重要な要素になります。
テンプレート上での変数や制御文の書き方
前述のとおり、Magentoのメールテンプレートには所定の記法にしたがって処理される文字列があります。
これには大きくわけて3つの種類があります。
変数
変数は、「{{var order.getBillingAddress().format('html')}}」のように書きます。
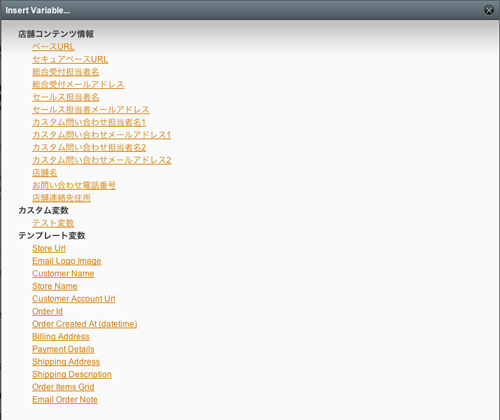
編集しようとしているテンプレート上で、どんな変数が使用できるか、については「変数の挿入」をクリックすると、次のダイアログが開きます。

リンクをクリックすると変数がテンプレート上に挿入されます。
間違って変数を消してしまった際にはここから挿入し直すことができます。
(但し、独自の書き方をした場合は復旧できません)
変数に対するエスケープ処理
変数に対して、エスケープ処理(クロス・サイト・スクリプティングなどを防止するための処理)を実行したい場合は、「{{ htmlescape var=$order.getCustomerName() }} 」のように、「htmlescape」という指示を追加します。
この場合注意しなければならないのは、変数の名前の前に「$」を書かなければならないという点です。
これを書き忘れると正しく動きません。
制御文
制御分には2種類あります。「if」と「depend」ですよく似ていますが、少し動作が異なります。
if
ifはPHPのif文と似ています。「{{if foo}} exmaple1 {{else}} example2 {{/if}}」のように書くことができ、変数「foo」がある場合は「example1」を、ない場合は「example2」を出力します。
depend
dependはifから「else」の機能を取り除いたものです。ifは条件が成立しなかった場合の処理を書くことができますが、dependは書くことができません。dependを使う場合は、「{{depend foo}} example {{/depend}}」のように書きます。
レイアウト
メールテンプレート専用のレイアウト、というものが存在します。テンプレート上には、「{{ layout handle="sales_email_order_items" order=$order }}」というような記述が存在します。
この記述の中にある、「handle」 は、レイアウトハンドルを意味しています(レイアウトハンドルについては「MagentoのレイアウトXMLを知る〜概論〜」をお読みください)。つまり、Magentoのメールテンプレート上では、予め定義しておいたレイアウトパーツを呼び出すことができるのです。
この呼び出しについては、予めレイアウトXMLで定義しておけばよく、引数として与える変数の内容が適切であれば、どのテンプレートでも利用が可能です。
複雑な分岐処理や、マークアップなどが必要なパーツは、予めレイアウト定義しておけば、テンプレート上では簡潔な記述だけで済む上、レイアウト定義が使う普通のMagentoテンプレート上ではPHP関数が自由に使えます。
オブジェクトの呼び出し方
メールテンプレートの変数のなかにはオブジェクトという物があります。「{{var order.getBillingAddress().format('html')}}」というのは典型的なオブジェクトです。
PHPのオブジェクト変数では、そのオブジェクトが持っている関数やクラス変数にアクセスする際に、「->」を使用します。
Magentoのメールテンプレートでは、「->」の代わりに「.」を使用します。ただそれだけの違いです。
特殊な値(オブジェクトなど)を与える必要がある関数を呼び出すことはできませんが、先ほどのような書き方は許されています。
例えば、注文の支払方法名を取得する場合は、「{{var order.getPayment().getMethodInstance().getTitle()}}」というように書きます。このように、一見できなさそうなことであっても、工夫次第によってはメールテンプレートの幅を大きく広げることが可能になっています。
終わりに
Magentoのメールテンプレートは数が多く、記法も独特です。 通常のテンプレートと異なり、PHPの関数も使用できません。
ですが、レイアウトXMLやオブジェクトの呼び出しなどを駆使することで、その不便を補うことができます。
ぜひ、活用してみてください。


