MagentoのCSSとJavaScriptをマージする



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magentoで構築されているサイトを見ていると、比較的忘れられがちな設定があります。
それは「CSSとJavaScriptファイルのマージ」です。
Magentoは非常に多くのJavaScriptファイルを読み込んでいます。また、CSSファイルも複数ファイル読み込んでいます。
これらはYSlowやPageSpeedなどのツールでページのパフォーマンスを測定する際に、要改善項目として真っ先に上がってきます。
このエントリではCSSとJavaScriptのファイルをどのようにMagento上でマージするかを紹介し、ページ全体のデータサイズを削減するかについて解説します。
Magentoの標準のページサイズはどのくらいか
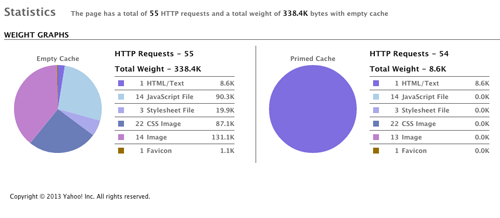
Magentoのデモデータを使った検証環境を用意し、ChromeのYSlowエクステンションを使用して計測したところ、次の画像のような結果が得られました。

55回のHTTPリクエストがあり、ページサイズは338.4キロバイトです。
このうち、JavaScriptが14回、CSSは3ファイルあるとでています。
もちろん、YSlowからは「CSSとJavaScriptのファイルサイズを縮小しろ」とアドバイスがでています。
これはあくまで標準状態なので、jQueryを使ったり、他のライブラリを導入すれば、更にサイズは増大しますし、デザインをカスタマイズしていくとCSSファイルのサイズも増大していきます。
CSSとJavaScriptをマージするには
CSSとJavaScriptファイルをマージするには、管理画面でフラグを切り替えるだけです。
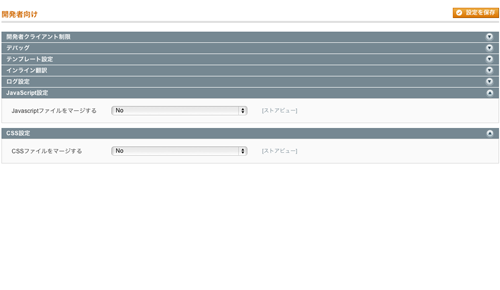
管理画面の、「システム>設定>開発者向け」を開き、一番下のセクションが閉じているので、クリックすると画像のような設定が現れます。

ここで「No」になっているところを「Yes」に変えるだけで、CSSとJavaScriptファイルはマージされます。
非常に簡単です。
なお、古いMagentoのバージョンでは、この機能はベータ版であることがあります。
ベータ版のバージョンの方は有効にしないでください(予期しないトラブルが起きます)。
マージ後の結果
では、マージした後のページサイズやHTTPリクエスト数を測定してみましょう。
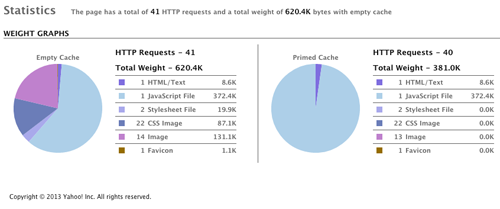
再びYSlowで計測しました。

HTTPリクエスト数は55から41に減りました。
14あったJavaScriptファイルは1つに減り、CSSファイルは2つになりました。
ところが、ページサイズが338.5キロバイトから620.4キロバイトに激増しています。
実はこれはYSlowの問題です。
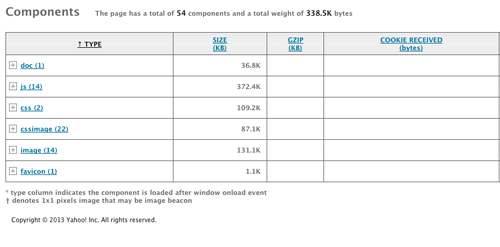
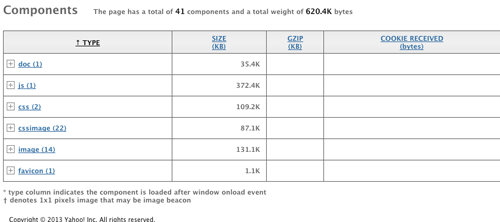
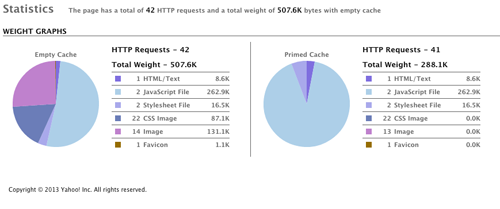
次の2枚の図を見てください。


1枚目はマージ前。2枚目はマージ後のComponentsタブの内容です。実はJavaScriptの総ファイルサイズは全く変わっていません。
単にすべてのファイルが1つのファイルにまとまって、HTTPリクエスト数が減っただけです。
Statisticsタブの情報が単に正しくないだけです。
つまり標準の機能でCSSとJavaScriptをマージしても、データサイズは全く減らないのです。
Fooman_SpeedsterAdvancedを導入する
ではどうするか。
著名なMagentoエクステンションに「Fooman Speedster Advanced」というものがあります。
このエクステンションは、Minifyと呼ばれるCSSやJavaScriptファイルのサイズを縮小するためのライブラリを使用して、マージ後のファイルサイズを削減してくれます。
このエクステンションを導入後に、CSSとJavaScriptのファイルサイズがどうなったかを計測したのが次の図です。

JavaScriptのファイルサイズが262.9キロバイトに縮小し、CSSは16.5キロバイトになっています。
ページ全体としては100キロバイト程度縮小できました。
当然のことながら、より多くのJavaScriptやCSSファイルを使用すると、この効果は大きくなっていきます。
アクセス数の多いサイトでは少しでもデータサイズを小さくし、ブラウザからのダウンロード時間を短くしたいので、この差は大きい物となります。
マージ機能を利用する際の注意点
マージ機能はこのようにHTTPリクエスト数とファイルサイズを削減できるツールです。
ですが、落とし穴もあります。
JavaScriptの場合、マージ前は問題がなかったコードが、マージ後に正しく動作しなくなることがあります。
これはファイルがマージされる際の順番によるものであったり、プログラムの書き方が良くなかったりする場合に発生します。
CSSの場合も定義の解釈順序によっては思い通りにならないことがあるので、実際に運用する際は、マージ前と後の両方でテストをしておくことが必要になります。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)