expiresヘッダを調整して画像の通信量を抑制する
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magentoに限った話ではありませんが、Webサイトで行われるデータ転送量の大半は、画像や動画といったテキスト以外のファイルです。
とくに昨今の、
- 商品画像をより大きくみせるために高解像度画像を使う
- Retinaに代表される4Kディスプレイ対応のために、高解像度画像を使う
- リッチなUIを実現するためにJavaScriptを多用する
- マルチデバイス対応のためにメディアクエリを使ったCSSを作成する
という流行に合わせてサイトを作っていくと、画像やJavaScript/CSSファイルが肥大化したり、1ページの表示のために多くのHTTPリクエストとレスポンスが必要になってしまいます。
このエントリでは、Magentoを使ったサイト上に配置される画像やJavaScript/CSSファイルにExpiresヘッダを付与し、ページの表示速度改善をする方法をご紹介します。
標準状態のMagento
Magentoの標準状態では、
- 画像
- JavaScriptファイル
- CSSファイル
などはブラウザ側で、キャッシュしているものを使うのか、サイト側から取り直すのかを判断させています。
つまりは1アクセスごとに全部のファイルをチェックしていることになり、ページを表示するためのコストが大きいということが言えます。
YSlowで分析
YSlowはかなり前から広く使われているツールで、ページに含まれているコンテンツのヘッダ情報や、HTML文書の構造を調べて、チューニングに必要な情報を提示してくれます。
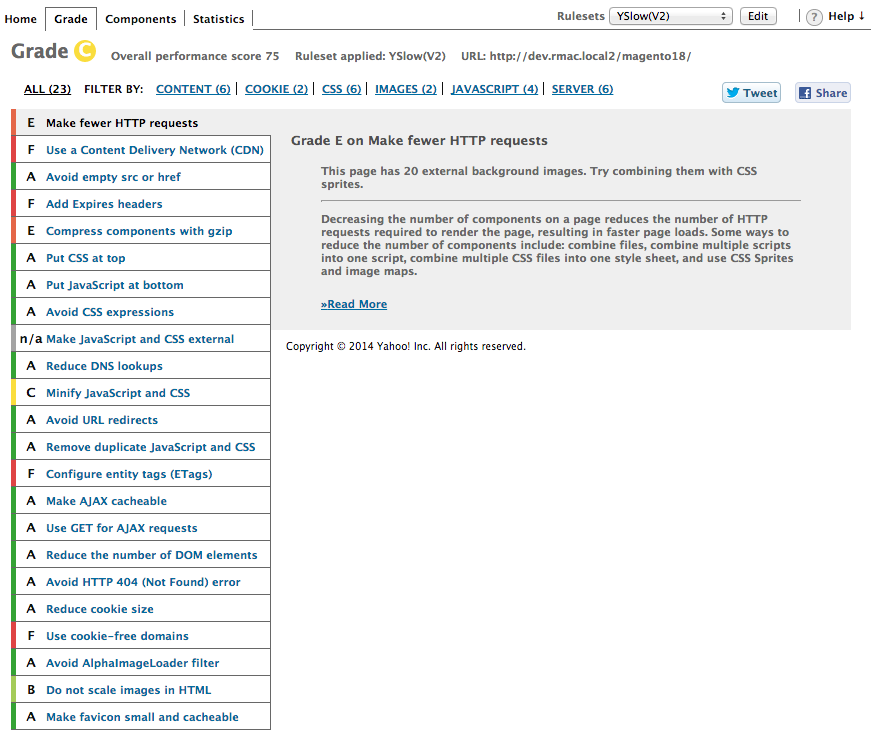
まず、なにも設定していない標準のMagentoを測定してみましょう。

この結果を見ると、Eランク・Fランクの指摘項目があります。
今回のエントリではExpiresヘッダをチューニングすることが目的なのですが、しっかりとFランクとしてマークされています。
Expiresヘッダの設定
Expiresヘッダを調整する場合、ApacheとNginxで設定方法が異なります。
Apacheの場合
Apacheの場合、.htaccessを有効にしているかいないかで設定方法が変わります。
Magentoを使う場合、.htaccessを有効にするケースが多いのですが、パフォーマンスの観点から無効にすることもあります。
このエントリでは.htaccessに対して設定する方法を取り上げますが、httpd.confなどに書く場合は適宜読み替えてください。
まず、Magentoのルートディレクトリにある.htaccessには以下のように書かれています。
<IfModule mod_expires.c>
############################################
## Add default Expires header
## http://developer.yahoo.com/performance/rules.html#expires
ExpiresDefault "access plus 1 year"
</IfModule>
一見この設定で正しいように思えます。ですが実際YSlowなどでチェックすると、全く効果がありません。
正しく動かすのであれば、以下のように書く必要があります。
<filesMatch ".(jpg|jpeg|png|gif|swf|js|css)$">
ExpiresActive On
ExpiresDefault "access plus 30 days"
</filesMatch>
上記の例では、ファイルの拡張子を指定してExpiresヘッダの有効期限を設定しています。
HTMLコンテンツ自体はキャッシュされてしまうと、Magentoの場合困るので、キャッシュさせないようにしています。
また、ExpiresActiveを設定することで、httpd.confなどでExpiresモジュールが読み込まれていても有効になっていない場合にも正しく動くようにしています。
Nginxの場合
Nginxの場合は、Apacheと異なり、.htaccessがありません。
そのため、設定ファイルに直接記述する必要があり、以下のように書きます。
location / {
if ($request_uri ~* "\.(css|js|gif|jpe?g|png|swf)$") {
expires 30d;
}
}
基本的にApacheで設定したものと同じです。ソフトウエアが異なるので、記法が異なります。
設定後のYSlow
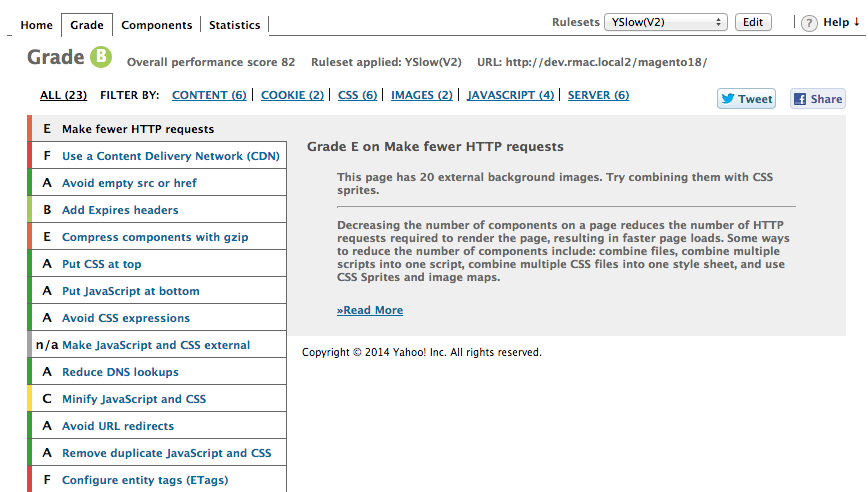
さて、設定ができたらYSlowで再度測定してみましょう。

調整後は「Add Expires headers」がBグレードになりました。
favicon.icoがキャッシュされていないだけで、あとのファイルはすべてキャッシュのデータを使うように変わりました。
これでサーバからブラウザに対して送信するデータ量がかなり少なくなるはずです。
Expiresヘッダを設定するメリットとデメリット
Expiresヘッダを設定すると、データ転送量が少なくなるというメリットがありますが、デメリットもあります。
両方を整理して、どういうことが起きるかを確認しておきましょう。
メリット
- 2回目以降のアクセスの場合に、読み込まれる画像やJavaScript/CSSファイルの数が少なくなる。
- 1つのファイル読み込みにかかる時間が短縮される(サーバからダウンロードしないため)ので、ページ表示が速くなる
- データ転送にかかる費用が従量課金のクラウドサービスの場合には、月額利用料の節約になる
デメリット
- 初回アクセス時にはすべてのファイルを読み込むので、メリットがない
- ファイルを同名で更新した場合に、ブラウザ側がいつまでも古いファイルを使用し続けることがある
- Expiresヘッダを無視してアクセスしてくるクライアントには意味がない(おそらく少数派)
まとめ
今回は簡単にできる設定変更で、サイトのデータ転送量を削減するExpiresヘッダの調整方法をご紹介しました。
ポイントは以下のとおりです。
- .htaccessまたは設定ファイルで、Expiresヘッダを正しく使用するように設定を行う
- Magento標準状態では過剰にキャッシュさせすぎてしまうので拡張子別に指定をするほうがよい
- Expiresヘッダにはデメリットもあるので設定する際は把握しておく必要がある


