Page Builder コンテンツ紹介 レイアウト
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。

レイアウト
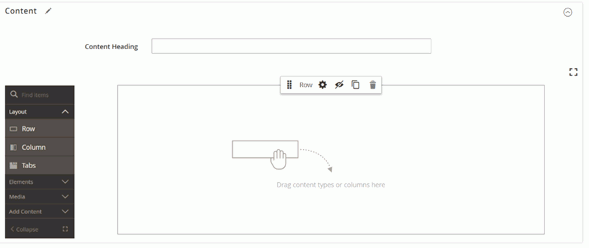
ページビルダーパネルの「レイアウト」セクションを使用して、行・列・タブをステージに追加します。 コンテンツタイプをパネルからステージにドラッグすると、コンテンツタイプに固有のオプションのツールボックスが表示されたコンテナが表示されます。 デフォルトでは、Pege Builderステージには最初の行があります。 追加のコンテンツタイプをパネルからステージまでドラッグして、 タイプに応じて行の内側に配置するか、行の上または下に配置することができます。
レイアウトコンテンツタイプ
コンテンツの種類と説明
行 Row
行は主要コンテンツタイプです。他の全てのコンテンツタイプは既存の行に追加されます。新しい行をパネルからドラッグして、別の行の上または下に配置できます。既存の行のコピーを作成するために「複製」オプションを使用することもできます。
カラム Colum
列をパネルから行に、ドラッグできます。追加できる最大列数は、構成で指定されているグリッド分割数によって決まります。
タブ Tabs
単一のタブをパネルから行にドラッグできます。追加のタブをツールボックスから追加できます。
行 Row
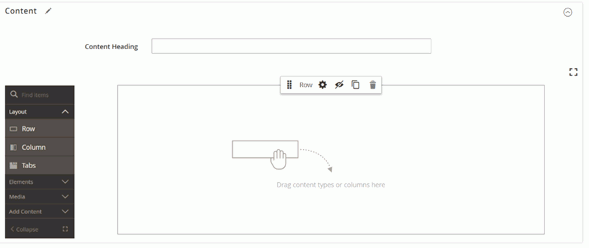
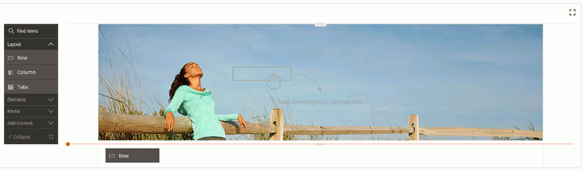
Rowコンテンツを使用してステージに新しい行を追加します。行は、すべてのPage Builderコンテンツの基本的な構成要素です。コンテナーの上にマウスを移動すると、ツールボックス(行を移動、非表示、複製、編集、または削除)が表示されます。設定の選択によって、行の外観、背景、およびレイアウトが決まります。コンテンツの追加要素は左のパネルから行にドラッグできます。

Rowを追加
パネルの中の新しいRowを、最初から設置されているRowの下にドラッグします。行を消したいときは、コンテナの上にカーソルを合わせてツールボックス内の消去を選択すると消せます。次にツールボックス内(設定)を選択し、必要に応じて次の操作を行います。
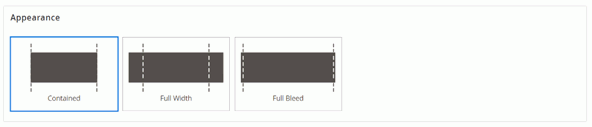
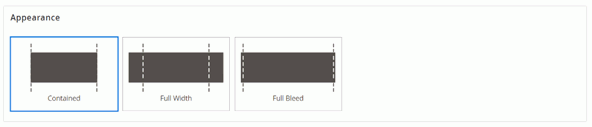
外観
外観設定はコンテナー(コンテンツ)の幅に関連して、背景色や背景画面がどのように表示されるのかを決定します。
- Contained 背景画像をコンテンツの幅に合わせ制限
- Full Width コンテンツの幅は制限するが、背景色や画像は制限なしに広がる
- Full Bleed 余白なしで幅いっぱいまで広げる背景

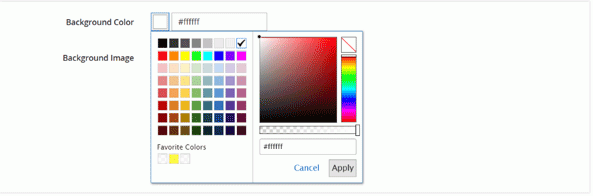
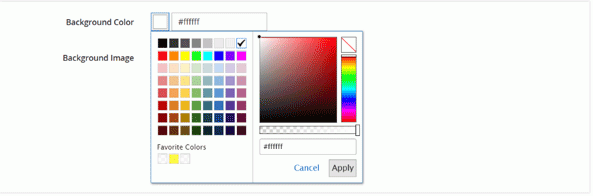
背景色
背景色を設定するにはいずれかの方法を使用します。
値を入力
- ("#ffffff")など
- 「白」などの定義済みの色の名前
- 不透明度の割合を含む色のrgba値

値を選択
- カラーピッカーパレットで、色見本を選択
- カラーピッカーで、目的の色にカーソルを合わせる
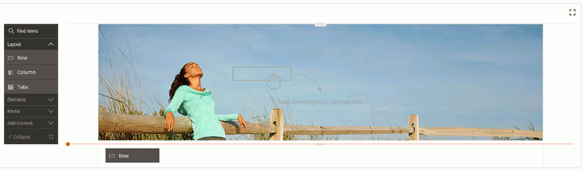
背景イメージ
背景画像を行に適用するか選択します。
- アップロードをタップ
- ギャラリーから選択をタップ
- 画像をカメラタイルにドラッグ

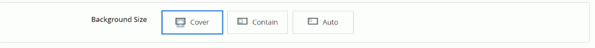
背景のサイズと位置
背景のサイズを選択
- Cover カバー背景画像は行の全幅をカバーします
- Contai 含む背景画像は、コンテンツ領域の幅に制限されます
- Auto 自動現在のスタイルシートからサイズを適用

背景画像が行に対してどのように固定するかを決定するにはBackground Positionを設定
- 上
- センター
- 下 それぞれに(左・中央・右)のどれかを選択します。
添付された背景画像は、固定位置に設定するかページのスクロールに合わせて移動する設定
- Scroll 固定
- Fixed 移動
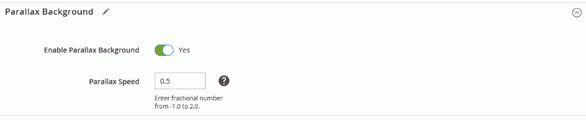
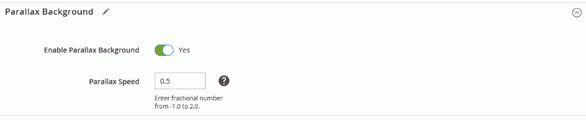
Parallax Background - 背景画像のスクロール速度制御「視差背景」の設定
- 視差背景を有効にを「yes」にします。
- 視差速度を(-1.0〜2,0)の10進数で入力します

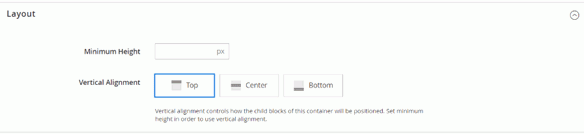
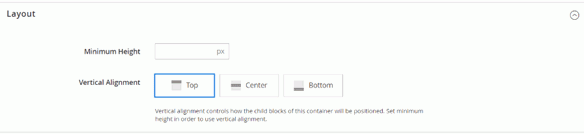
レイアウト
行の最小高さをピクセル単位で入力
- 例えば、背景画像の高さと一致するように最小の高さを設定して、画像全体が表示される
次の垂直位置設定のいずれかを選択して、行に追加されるコンテンツコンテナを配置
- 上
- センター
- 下

高度な
アライメント
列に追加されたコンテンツコンテナの水平方向の配置を決定します。
- デフォルト 現在のスタイルシートで指定されているデフォルト設定を適用
- 左 指定された余白を考慮して、コンテンツコンテナを列の左端に揃える
- センター 指定された余白を考慮して、コンテンツコンテナを列の中央に揃える
- 右 指定された余白を考慮して、コンテンツコンテナを列の右端に沿って揃える
境界
列コンテナーのすべての側面に適用される境界線スタイルを決めます。
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダーの色選択
罫線の色を決定します。色見本を選択するか、カラーピッカーをクリックするか、有効なカラー名またはそれに相当する16進数値を入力してカラーを指定します。
ボーダー幅
px単位で入力します。
境界半径
コンテナー境界の各角を丸めるために使用される背景のサイズを入力します。
CSSクラス
テキストコンテナにーに適用される現在のスタイルシートのCSSクラスの名前を指定します。
余白とパディング
行の外側の余白と内側の余白のサイズをpx単位で入力します。
カラム(Colum)
行を複数の列に分割するには、列コンテンツタイプを使用します。 列が空の行に追加されると、その行は最初は同じ同じ幅の2つの列に分割されます。 必要にお応じて列を更に分割したり、消去したりできます。2つの列の間にドラッグすると、列のサイズを変更できます。
カラムを追加
パネルで、ColumをRowにドラッグします。
これで、行は幅が等しい2つの列に分割されました。
各列はコンテンツ用の個別のコンテナであり、それぞれツールボックスオプションのセットができます。
行の左上隅にある小さな円形のをクリックします。
グリッド上にコンテンツを配置すると、コンテンツを一貫して整列させ、デスクトップデバイスとモバイルデバイスの両方でページを正しくレンダリングするのに役立ちます。
列のサイズ変更
- 2つの列の間の境界線にカーソルを合わせます。枠線が強調表示され、選択した列のツールボックスが表示されます。
- マウスボタンを押したままグリッドを表示します。次に、枠線をグリッド上の新しい位置にドラッグします。両方の列の幅は、変更を反映するように調整されます。
列を消去
- 削除する列にカーソルを合わせます。ツールボックスで、消去を選択します。
- 列にコンテンツが含まれている場合は、OKをタップして確定します。
列設定を変更する
列にカーソルを合わせます。次にツールボックスで、設定を選択します。
外観
行に対する列の位置を決めます。
- フルハイト 行の高さ全体に広がります
- 上揃え 上部に配置されます
- 中央揃え 中央に揃えられます
- 下揃え 下部に配置されます
バックグランド
背景色 列の背景色と不透明度を決めます。
背景イメージ 背景画像の位置を決め、その画像を列に適用させます。
- アップロード
- ギャラリー選択
背景モバイル画像
モバイルデバイスに使用される背景画像の場所を決め、列に適用させます。
- アップロード
- ギャラリー選択
背景サイズ
背景画像を列の幅に対してどのように拡大縮小するかを決めます。
- カバー 背景画像は列の幅全体にします
- 含む 背景画面は、コンテンツの幅に制限します
- 自動 指定しているデフォルトの背景サイズにします
背景の位置
列を基準に画像のアンカーポイントを決めます。
背景の添付ファイル
スクロールするページに対して背景画像がどのように移動するか決めます。
- スクロール 背景画像は、ページがスクロールするに連れて下に移動するように同期
- 一定 背景画像は、コンテナが画像上をスクロールしても移動せず指定された背景位置に
バックグランド
背景画像が繰り返すか決めます。
- はい 利用可能なスペースを埋めるために背景画像が繰り返される
- いいえ 背景画像を1つだけ使用
レイアウト
列のコンテンツの最小の高さと垂直方向の配置を決めます。
- 最小の高さ 列の最小の高さをpx単位で決めます
- 垂直方向の配置 コンテンツコンテナの位置を決めます
アライメント
列に追加されたコンテンツコンテナの水平方向の配置を決定します。
- デフォルト 現在のスタイルシートで指定されているデフォルト設定を適用
- 左 指定された余白を考慮して、コンテンツコンテナを列の左端に揃える
- センター 指定された余白を考慮して、コンテンツコンテナを列の中央に揃える
- 右 指定された余白を考慮して、コンテンツコンテナを列の右端に沿って揃える
境界
列コンテナーのすべての側面に適用される境界線スタイルを決めます。
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダーの色
色見本を選択するか、カラーピッカーをクリックするか、有効なカラー名または数値を入力します。
ボーダーの幅
罫線の幅をpx単位で入力します。
境界半径
罫線の角を丸めるための半径サイズを指定します。
CSSクラス
列に適用されるCSSクラスの名前を指定します。
余白とパディング
列の外側と内側サイズをpx単位で入力します。
Tab(タブ)
Tabsコンテンツを使用して、一連のタブをステージに追加します。 パネルからステージにドラッグすると、最初のタブが1つ表示されます。必要に応じて更にタブを追加できます。 タブの幅はその親のコンテナの幅とパディングの設定によって決まります。
タブを追加
パネルからタブを「Row」か「Colum」にドラッグします。
「Tab 1」というラベルをクリックします。ツールボックスで、設定を選択します。
- 背景色を変える
- 罫線の設定
今作った設定のタブと同じタブを追加するにはツールボックスに戻りを選択します。
Tab Navigation Alignmentでタブナビゲーションの配置場所を「左、センター、右」に変更できます。
コンテンツを追加
ステージ上のタブをクリックします。次に左のパネルからテキストをタブの中にドラッグします。
テキストを入力するか、貼り付けます。
個々のタブ設定
個々のタブにカーソルを合わせます。ツールボックスの設定を必要に応じて設定を変更します選択します。
背景色
タブの背景色と不透明度を決めます。
背景イメージ
背景画像の位置を決定し、その画像をタブに適用させます。
- アップロード
- ギャラリー
背景モバイル画像
モバイルでrバイスに使用される背景画像と場所を決めます。
- アップロード
- ギャラリー
背景サイズ
タブの幅を基準に拡大縮小します。
- カバー
- 含む
- 自動
背景の位置
タブに対するアンカーポイントを決めます。
背景添付ファイル
スクロールに関して背景画像がどのように動くか決めます。
- スクロール コンテナがページを下にスクロールするにつれて下に移動
- 一定 コンテナが画像上をスクロールしても移動せず固定
バックグランドリピート
背景画像が繰り返させるかどうかを決めます。
レイアウト
最小の高さ
タブの最小の高さを決めます。
垂直方向の配置
タブに追加されたコンテンツの垂直位置を決めます。
アライメント
タブに追加されたコンテンツの水平方向の配置を決めます
- デフォルト 現在のスタイルシートで指定されているデフォルト設定を適用
- 左 指定された余白を考慮して、コンテンツコンテナを列の左端に揃える
- センター 指定された余白を考慮して、コンテンツコンテナを列の中央に揃える
- 右 指定された余白を考慮して、コンテンツコンテナを列の右端に沿って揃える
境界
列コンテナーのすべての側面に適用される境界線スタイルを決めます
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダの色
コンテナ境界線の色を決定します。色を指定するには、色見本を選択するかカラーピッカーをクリックするか、有効な色の名前またはそれに相当する16進数値を入力します。
ボーダー幅
タブの境界線の幅をピクセル単位で決めます。
境界半径
境界の各角を丸くする半径のサイズを指定します。
CSSクラス
タブに適用する現在のスタイルシートのCSSクラスの名前を指定します。
余白とパディング
タブの外側の余白と内側の余白のサイズをピクセル単位で決定します。/p>
タブセットの設定を変更
タブセットコンテナの上の境界線の上にカーソルを合わせます。ツールボックスで、設定を選択し必要に応じて変更します。
全般
デフォルトのアクティブタブ
ページを読み込むときにどのタブをアクティブにするかを決定します。
最小の高さ
タブセットの最小の高さをピクセル単位で指定します。
タブナビゲーションの配置
タブセットの上部に沿ってナビゲーションタブの配置を決定します。
- 左
- センター
- 右
高度な
アライメント
タブに追加されたコンテンツコンテナの水平方向の配置を決定します。
- デフォルト
- 左
- センター
- 右
境界
タブのすべての辺に適用される境界線スタイルを決定します。
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダの色
コンテナ境界線の色を決定します色を指定するには、色見本を選択するかカラーピッカーをクリクするか、有効な色の名前またはそれに相当する16進数値を入力します。
ボーダー幅
タブの境界線の幅をピクセル単位で決定します。
鏡界半径
境界の各角を丸くする半径のサイズを指定します。
CSSクラス
タブに適用される現在のスタイルシートのCSSクラスの名前を指定します。
余白とパディング
タブの外側の余白と内側の余白のサイズをピクセル単位で決定します。
今回はPage Builderの「レイアウト」要素のうち、「Row」「Column」「Tabs」コンポーネントについて紹介していきます。
これらのコンポーネントを利用することで、コンテンツの配置を管理画面から色々と調整できます。
レイアウト
ページビルダーパネルの「レイアウト」セクションを使用して、行・列・タブをステージに追加します。 コンテンツタイプをパネルからステージにドラッグすると、コンテンツタイプに固有のオプションのツールボックスが表示されたコンテナが表示されます。 デフォルトでは、Pege Builderステージには最初の行があります。 追加のコンテンツタイプをパネルからステージまでドラッグして、 タイプに応じて行の内側に配置するか、行の上または下に配置することができます。
レイアウトコンテンツタイプ
コンテンツの種類と説明
行 Row
行は主要コンテンツタイプです。他の全てのコンテンツタイプは既存の行に追加されます。新しい行をパネルからドラッグして、別の行の上または下に配置できます。既存の行のコピーを作成するために「複製」オプションを使用することもできます。
カラム Colum
列をパネルから行に、ドラッグできます。追加できる最大列数は、構成で指定されているグリッド分割数によって決まります。
タブ Tabs
単一のタブをパネルから行にドラッグできます。追加のタブをツールボックスから追加できます。
行 Row
Rowコンテンツを使用してステージに新しい行を追加します。行は、すべてのPage Builderコンテンツの基本的な構成要素です。コンテナーの上にマウスを移動すると、ツールボックス(行を移動、非表示、複製、編集、または削除)が表示されます。設定の選択によって、行の外観、背景、およびレイアウトが決まります。コンテンツの追加要素は左のパネルから行にドラッグできます。

Rowを追加
パネルの中の新しいRowを、最初から設置されているRowの下にドラッグします。行を消したいときは、コンテナの上にカーソルを合わせてツールボックス内の消去を選択すると消せます。次にツールボックス内(設定)を選択し、必要に応じて次の操作を行います。
外観
外観設定はコンテナー(コンテンツ)の幅に関連して、背景色や背景画面がどのように表示されるのかを決定します。
- Contained 背景画像をコンテンツの幅に合わせ制限
- Full Width コンテンツの幅は制限するが、背景色や画像は制限なしに広がる
- Full Bleed 余白なしで幅いっぱいまで広げる背景

背景色
背景色を設定するにはいずれかの方法を使用します。
値を入力
- ("#ffffff")など
- 「白」などの定義済みの色の名前
- 不透明度の割合を含む色のrgba値

値を選択
- カラーピッカーパレットで、色見本を選択
- カラーピッカーで、目的の色にカーソルを合わせる
背景イメージ
背景画像を行に適用するか選択します。
- アップロードをタップ
- ギャラリーから選択をタップ
- 画像をカメラタイルにドラッグ

背景のサイズと位置
背景のサイズを選択
- Cover カバー背景画像は行の全幅をカバーします
- Contai 含む背景画像は、コンテンツ領域の幅に制限されます
- Auto 自動現在のスタイルシートからサイズを適用

背景画像が行に対してどのように固定するかを決定するにはBackground Positionを設定
- 上
- センター
- 下 それぞれに(左・中央・右)のどれかを選択します。
添付された背景画像は、固定位置に設定するかページのスクロールに合わせて移動する設定
- Scroll 固定
- Fixed 移動
Parallax Background - 背景画像のスクロール速度制御「視差背景」の設定
- 視差背景を有効にを「yes」にします。
- 視差速度を(-1.0〜2,0)の10進数で入力します

レイアウト
行の最小高さをピクセル単位で入力
- 例えば、背景画像の高さと一致するように最小の高さを設定して、画像全体が表示される
次の垂直位置設定のいずれかを選択して、行に追加されるコンテンツコンテナを配置
- 上
- センター
- 下

高度な
アライメント
列に追加されたコンテンツコンテナの水平方向の配置を決定します。
- デフォルト 現在のスタイルシートで指定されているデフォルト設定を適用
- 左 指定された余白を考慮して、コンテンツコンテナを列の左端に揃える
- センター 指定された余白を考慮して、コンテンツコンテナを列の中央に揃える
- 右 指定された余白を考慮して、コンテンツコンテナを列の右端に沿って揃える
境界
列コンテナーのすべての側面に適用される境界線スタイルを決めます。
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダーの色選択
罫線の色を決定します。色見本を選択するか、カラーピッカーをクリックするか、有効なカラー名またはそれに相当する16進数値を入力してカラーを指定します。
ボーダー幅
px単位で入力します。
境界半径
コンテナー境界の各角を丸めるために使用される背景のサイズを入力します。
CSSクラス
テキストコンテナにーに適用される現在のスタイルシートのCSSクラスの名前を指定します。
余白とパディング
行の外側の余白と内側の余白のサイズをpx単位で入力します。
カラム(Colum)
行を複数の列に分割するには、列コンテンツタイプを使用します。 列が空の行に追加されると、その行は最初は同じ同じ幅の2つの列に分割されます。 必要にお応じて列を更に分割したり、消去したりできます。2つの列の間にドラッグすると、列のサイズを変更できます。
カラムを追加
パネルで、ColumをRowにドラッグします。
これで、行は幅が等しい2つの列に分割されました。
各列はコンテンツ用の個別のコンテナであり、それぞれツールボックスオプションのセットができます。
行の左上隅にある小さな円形のをクリックします。
グリッド上にコンテンツを配置すると、コンテンツを一貫して整列させ、デスクトップデバイスとモバイルデバイスの両方でページを正しくレンダリングするのに役立ちます。
列のサイズ変更
- 2つの列の間の境界線にカーソルを合わせます。枠線が強調表示され、選択した列のツールボックスが表示されます。
- マウスボタンを押したままグリッドを表示します。次に、枠線をグリッド上の新しい位置にドラッグします。両方の列の幅は、変更を反映するように調整されます。
列を消去
- 削除する列にカーソルを合わせます。ツールボックスで、消去を選択します。
- 列にコンテンツが含まれている場合は、OKをタップして確定します。
列設定を変更する
列にカーソルを合わせます。次にツールボックスで、設定を選択します。
外観
行に対する列の位置を決めます。
- フルハイト 行の高さ全体に広がります
- 上揃え 上部に配置されます
- 中央揃え 中央に揃えられます
- 下揃え 下部に配置されます
バックグランド
背景色 列の背景色と不透明度を決めます。
背景イメージ 背景画像の位置を決め、その画像を列に適用させます。
- アップロード
- ギャラリー選択
背景モバイル画像
モバイルデバイスに使用される背景画像の場所を決め、列に適用させます。
- アップロード
- ギャラリー選択
背景サイズ
背景画像を列の幅に対してどのように拡大縮小するかを決めます。
- カバー 背景画像は列の幅全体にします
- 含む 背景画面は、コンテンツの幅に制限します
- 自動 指定しているデフォルトの背景サイズにします
背景の位置
列を基準に画像のアンカーポイントを決めます。
背景の添付ファイル
スクロールするページに対して背景画像がどのように移動するか決めます。
- スクロール 背景画像は、ページがスクロールするに連れて下に移動するように同期
- 一定 背景画像は、コンテナが画像上をスクロールしても移動せず指定された背景位置に
バックグランド
背景画像が繰り返すか決めます。
- はい 利用可能なスペースを埋めるために背景画像が繰り返される
- いいえ 背景画像を1つだけ使用
レイアウト
列のコンテンツの最小の高さと垂直方向の配置を決めます。
- 最小の高さ 列の最小の高さをpx単位で決めます
- 垂直方向の配置 コンテンツコンテナの位置を決めます
アライメント
列に追加されたコンテンツコンテナの水平方向の配置を決定します。
- デフォルト 現在のスタイルシートで指定されているデフォルト設定を適用
- 左 指定された余白を考慮して、コンテンツコンテナを列の左端に揃える
- センター 指定された余白を考慮して、コンテンツコンテナを列の中央に揃える
- 右 指定された余白を考慮して、コンテンツコンテナを列の右端に沿って揃える
境界
列コンテナーのすべての側面に適用される境界線スタイルを決めます。
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダーの色
色見本を選択するか、カラーピッカーをクリックするか、有効なカラー名または数値を入力します。
ボーダーの幅
罫線の幅をpx単位で入力します。
境界半径
罫線の角を丸めるための半径サイズを指定します。
CSSクラス
列に適用されるCSSクラスの名前を指定します。
余白とパディング
列の外側と内側サイズをpx単位で入力します。
Tab(タブ)
Tabsコンテンツを使用して、一連のタブをステージに追加します。 パネルからステージにドラッグすると、最初のタブが1つ表示されます。必要に応じて更にタブを追加できます。 タブの幅はその親のコンテナの幅とパディングの設定によって決まります。
タブを追加
パネルからタブを「Row」か「Colum」にドラッグします。
「Tab 1」というラベルをクリックします。ツールボックスで、設定を選択します。
- 背景色を変える
- 罫線の設定
今作った設定のタブと同じタブを追加するにはツールボックスに戻りを選択します。
Tab Navigation Alignmentでタブナビゲーションの配置場所を「左、センター、右」に変更できます。
コンテンツを追加
ステージ上のタブをクリックします。次に左のパネルからテキストをタブの中にドラッグします。
テキストを入力するか、貼り付けます。
個々のタブ設定
個々のタブにカーソルを合わせます。ツールボックスの設定を必要に応じて設定を変更します選択します。
背景色
タブの背景色と不透明度を決めます。
背景イメージ
背景画像の位置を決定し、その画像をタブに適用させます。
- アップロード
- ギャラリー
背景モバイル画像
モバイルでrバイスに使用される背景画像と場所を決めます。
- アップロード
- ギャラリー
背景サイズ
タブの幅を基準に拡大縮小します。
- カバー
- 含む
- 自動
背景の位置
タブに対するアンカーポイントを決めます。
背景添付ファイル
スクロールに関して背景画像がどのように動くか決めます。
- スクロール コンテナがページを下にスクロールするにつれて下に移動
- 一定 コンテナが画像上をスクロールしても移動せず固定
バックグランドリピート
背景画像が繰り返させるかどうかを決めます。
レイアウト
最小の高さ
タブの最小の高さを決めます。
垂直方向の配置
タブに追加されたコンテンツの垂直位置を決めます。
アライメント
タブに追加されたコンテンツの水平方向の配置を決めます
- デフォルト 現在のスタイルシートで指定されているデフォルト設定を適用
- 左 指定された余白を考慮して、コンテンツコンテナを列の左端に揃える
- センター 指定された余白を考慮して、コンテンツコンテナを列の中央に揃える
- 右 指定された余白を考慮して、コンテンツコンテナを列の右端に沿って揃える
境界
列コンテナーのすべての側面に適用される境界線スタイルを決めます
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダの色
コンテナ境界線の色を決定します。色を指定するには、色見本を選択するかカラーピッカーをクリックするか、有効な色の名前またはそれに相当する16進数値を入力します。
ボーダー幅
タブの境界線の幅をピクセル単位で決めます。
境界半径
境界の各角を丸くする半径のサイズを指定します。
CSSクラス
タブに適用する現在のスタイルシートのCSSクラスの名前を指定します。
余白とパディング
タブの外側の余白と内側の余白のサイズをピクセル単位で決定します。/p>
タブセットの設定を変更
タブセットコンテナの上の境界線の上にカーソルを合わせます。ツールボックスで、設定を選択し必要に応じて変更します。
全般
デフォルトのアクティブタブ
ページを読み込むときにどのタブをアクティブにするかを決定します。
最小の高さ
タブセットの最小の高さをピクセル単位で指定します。
タブナビゲーションの配置
タブセットの上部に沿ってナビゲーションタブの配置を決定します。
- 左
- センター
- 右
高度な
アライメント
タブに追加されたコンテンツコンテナの水平方向の配置を決定します。
- デフォルト
- 左
- センター
- 右
境界
タブのすべての辺に適用される境界線スタイルを決定します。
- デフォルト 関連付けられているスタイルシートで指定されているデフォルトの罫線
- 無し コンテナーの境界の目に見える表示しない
- 点在 点線
- ダッシュ 破線
- 個体 実線
- ダブル 二重線
- 溝 窪んだ線
- リッジ 隆起した線
- インセット 内側に窪んだ線
- アウトセット 内側が隆起した線
ボーダの色
コンテナ境界線の色を決定します色を指定するには、色見本を選択するかカラーピッカーをクリクするか、有効な色の名前またはそれに相当する16進数値を入力します。
ボーダー幅
タブの境界線の幅をピクセル単位で決定します。
鏡界半径
境界の各角を丸くする半径のサイズを指定します。
CSSクラス
タブに適用される現在のスタイルシートのCSSクラスの名前を指定します。
余白とパディング
タブの外側の余白と内側の余白のサイズをピクセル単位で決定します。


