Magento DevBoxを使ってみる



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Windows・Mac・Linux環境を問わず、Magentoの動く環境を整えるのは案外に面倒なものです。
今回ご紹介するのはMagento公式の開発者向け環境・DevBox。Dockerをベースにした環境です。
Magentoを動かす環境とは
Magentoを動作させる環境には色々ありますが、ここでは軽くそれぞれの長所と短所をまとめてみましょう。
| 長所 | 短所 | |
| XAMPP/MAMPPなど |
|
|
| VirtualBox |
|
|
| VPSやクラウド |
|
|
| 物理サーバ |
|
|
| Docker |
|
|
それぞれ長所・短所ありますが、XAMPP・MAMPPなどの環境はおすすめできません。
せめてVirtualboxをベースにVagrant環境などで動かしていただくほうが無難です。
Magento DevBoxとは
とはいえ、VirtualboxとVagrantを用いる方法でも、それなりに手間がかかります。
Magentoのコミュニティが作成・公開している様々な環境があるのですが、「公式ではない」という点を気にされる方もおられると思います。
そこで、Magento公式として提供される様になったのが、「DevBox」です。
DevBoxはDockerをベースにした開発環境で、Windows 10 ProまたはMac・Linuxで動作します。
(基本的な動作条件はDockerのものに準じます)
インストールに関する諸々の操作は、Magento側が一式用意してくれているので、難しいことを考える必要はありません。
インストール手順
では、DevBoxのインストール手順をご紹介しましょう。
Dockerのインストールと起動
まずはじめに、Dockerをインストールします。これをやらないと話が始まりません。
WindowsとMac用には専用のインストーラーが用意されています。Dockerのダウンロードページから、インストーラーをダウンロードして、Dockerをインストールしておいてください。
インストールはウィザードに従えばよいので、簡単です。
Dockerの起動
Dockerがインストールできたら、起動しておきます。
起動後、Dockerが正常に動いているかどうかはOSによって確認方法が異なります。
Dockerインストールガイドのステップをよく読んで、確認の上で先に進んでください。
DevBoxのスクリプトをダウンロード
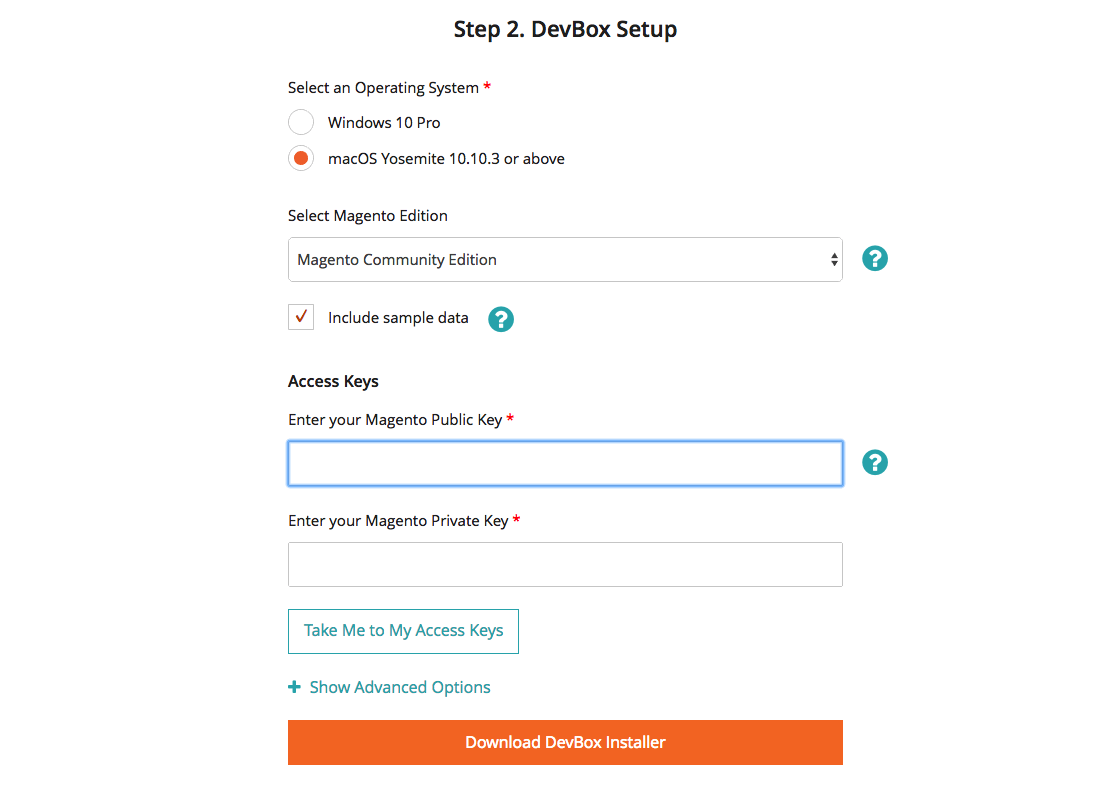
Magento公式サイトからDevBoxのスクリプトをダウンロードします。
(この手続を行うには、Magento Marketplaceの認証キーが必要です。事前に取得しておいてください。)

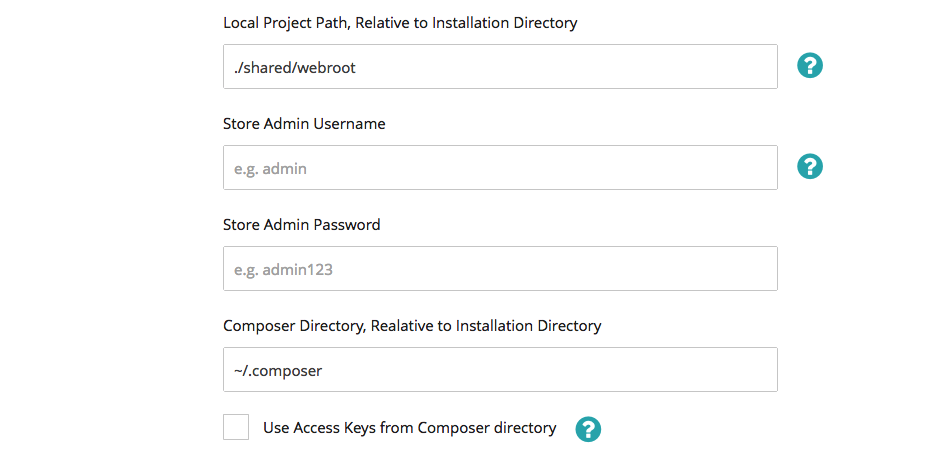
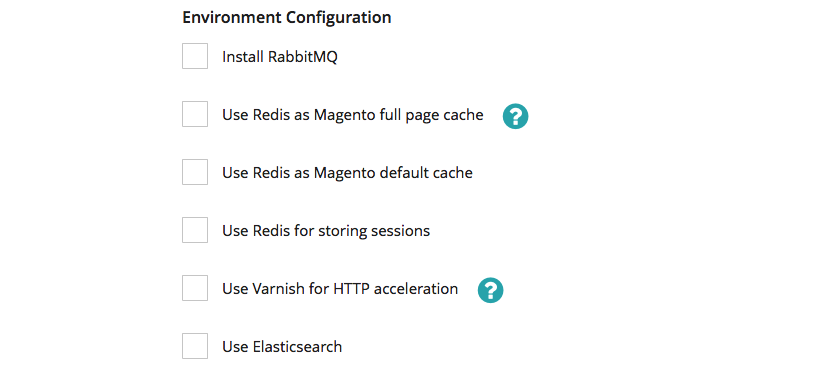
「Show Advanced Options」をクリックすると、以下のように更に色々と指定ができます。


VarnishやRedisだけでなく、Enterprise Edition専用のRabbitMQやElasticsearchまで設定できるようです。
すべて設定し終わったら、先に進みます。
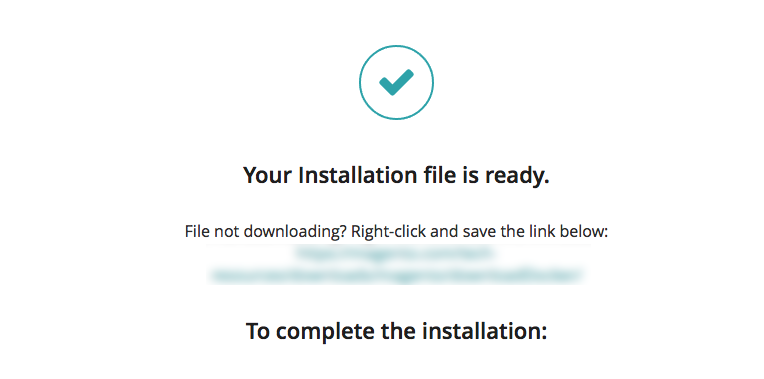
次の画面が表示されると、DevBoxをセットアップするスクリプトが自動的にダウンロードされます。

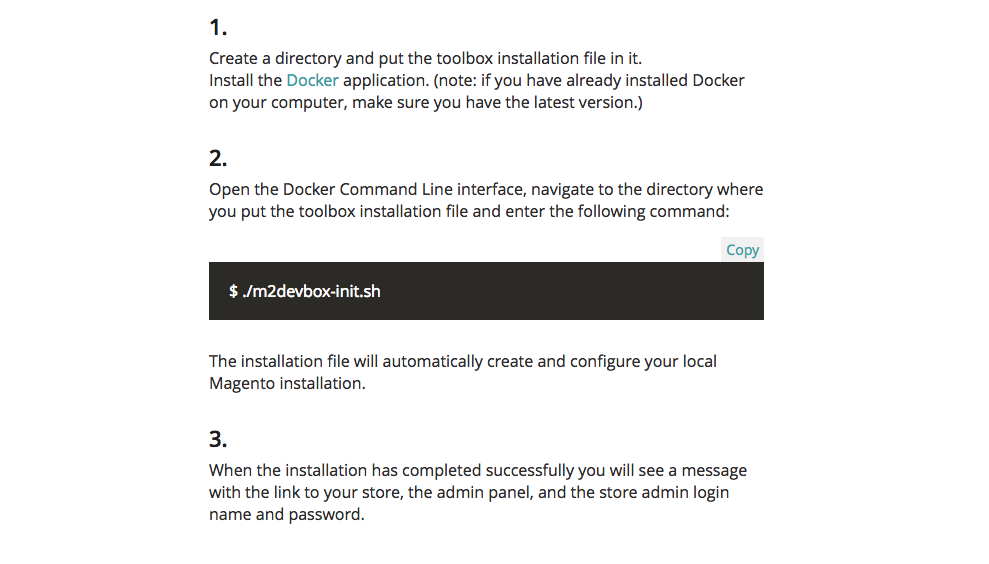
スクリプトの使い方が示されているので、読んでおくと良いでしょう。

スクリプトの実行
ダウンロードしたスクリプトを適当なディレクトリに配置して展開します。
次にそのディレクトリの中に入り、先ほどのガイドに出ていた、
m2devbox-init.sh
を実行します。
(注:試した環境はMacです。Windowsの場合は異なります。ガイドをよく見て操作してください)
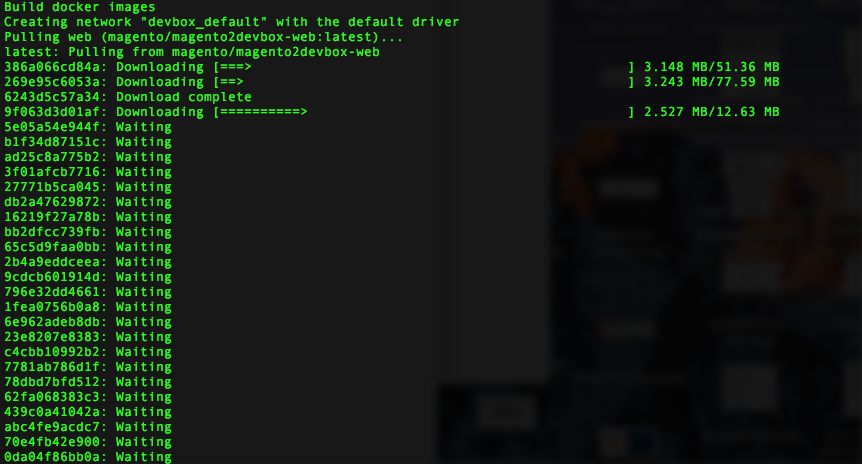
スクリプトがDockerイメージやMagentoのコンポーネントをダウンロードします。

すべての処理が終わると、コンソール上にアクセス情報が示されます。
忘れないようにメモしておいてください。
動作確認
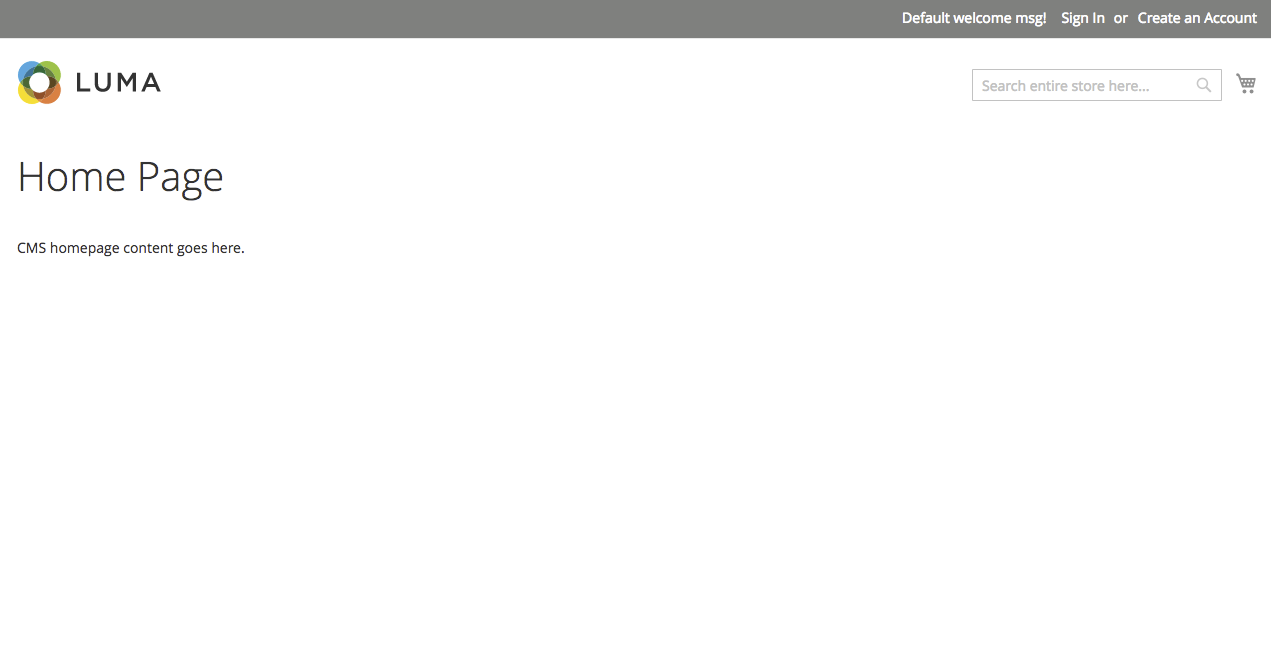
最後にブラウザでアクセスしてみます。
MagentoのTOPページが表示されれば成功です。

まとめ
さて、今回のまとめです。
- DevBoxは、Dockerをベースにした開発者向けの環境構築ツール
- Dockerの動作する環境であれば、比較的簡単に開発環境を構築できる
- VirtualBoxやパブリッククラウド以外の開発環境構築方法として活用できる
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (13)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (1)
- エクステンションリリース情報 (75)
- Mautic (1)