Javascriptエクステンションの作成方法
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Magento2ではRequireJSを用いてモジュールの構造を定義しています。
RequireJSを用いることで、事前に作成したJavascriptモジュールを異なるテンプレート上で簡単に呼び出すことができるようになります。
今回の記事では、Hello Worldを返す簡単なJavascriptモジュールを作成していきながら、Magento2ではどのようにJavascriptが実行されるのか確認していきたいと思います。
以下のようなステップで解説していきます。
- 新規モジュール作成
- requirejs-config.js と Javascriptモジュールファイルの作成
- Javascriptを実行するためのテンプレートを配置するlayoutの作成
- テンプレートファイルの作成
- モジュールの実行
1.新規モジュール作成
今回はLearning_Jsという名前のモジュールを作成したいと思います。
まずは、Learning/Jsの配下にモジュール定義ファイルを作成していきます。
$ cd <magento2_root> $ mkdir app/code/Learning $ mkdir app/code/Learning/Js
app/code/Learning/Js/registration.phpを下記のように作成します。
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Learning_Js',
__DIR__
);
app/code/Learning/Js/etc/module.xmlを下記のように作成します。
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Learning_Js" setup_version="0.0.1">
</module>
</config>
2.requirejs-config.js と Javascriptモジュールファイルの作成
次はJavascriptを表示させるための、viewディレクトリを作っていきます。
$ cd <magento2_root>
$ mkdir app/code/Learning/Js/view
$ mkdir app/code/Learning/Js/view/fronted
RequireJsの設定ファイルとして、
app/code/Learning/Js/view/frontend/requirejs-config.jsを下記のように作成します。
新しく作成するモジュールのキーをhelloと指定します。このようにモジュールを管理することで、テンプレート上でhelloキーを指定すると、Learning_Js/js/helloモジュールが呼ばれるようになります。
var config = {
map: {
'*': {
hello: 'Learning_Js/js/hello',
}
}
};
そして、Javascriptをweb配下に記述していきます。
$ mkdir app/code/Learning/Js/view/frontend/web
$ mkdir app/code/Learning/Js/view/frontend/web/js
ここでは、requirejs-config.jsで定義したモジュールを作成します。
app/code/Learning/Js/view/frontend/web/js/hello.jsを下記のように記述
define([
"jquery"
], function($){
"use strict";
return function(config, element) {
alert(config.message);
}
}
)
3.Javascriptを実行するためのテンプレートを配置するlayoutの作成
$ cd <magento2_root>
$ mkdir app/code/Learning/Js/view/frontend
$ mkdir app/code/Learning/Js/view/frontend/layout
Javascriptが実行されるテンプレートを商品詳細ページに表示させるために、
catalog_product_view.xmlを下記のように記述して作成します。
<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Framework\View\Element\Template" template="Learning_Js::hello.phtml" />
</referenceContainer>
</body>
</page>
4.テンプレートファイルの作成
$ cd <magento2_root>
$ mkdir app/code/Learning/Js/view/frontend/templates
作成したJavascriptを呼び出すためのテンプレートを以下のように作成します。
app/code/Learning/Js/view/frontend/templates/hello.phtml
<div data-mage-init='{"hello": {"message": "HELLO WORLD"}}'>
Content
</div>
以上でモジュールの作成は完了です。
今回はJavascriptの宣言方法として、data-mage-init属性を使用しました。
data-mage-init属性は例のように、JSON Objectをパラメータとして取ってくることができます。各オブジェクトのキーがrequirejs-config.jsで定義したモジュールと一致すると、値が設定されます。
Javascriptモジュールを呼び出す流れ
- data-mage-initを用いて、messageにHelloWorldを代入し、helloというキーを持つモジュールを呼び出す。
- requirejs-config.jsでマッピングしたhelloというキーを持つ Learning_Js/js/helloモジュールがロードされる。
- messageにHelloWorldが代入されている状態で、js/hello.jsが実行される。
5.モジュールの実行
モジュールを有効化させて、実行してみましょう。
$ php bin/magento module:enable Learning_Js
$ php bin/magento setup:upgrade
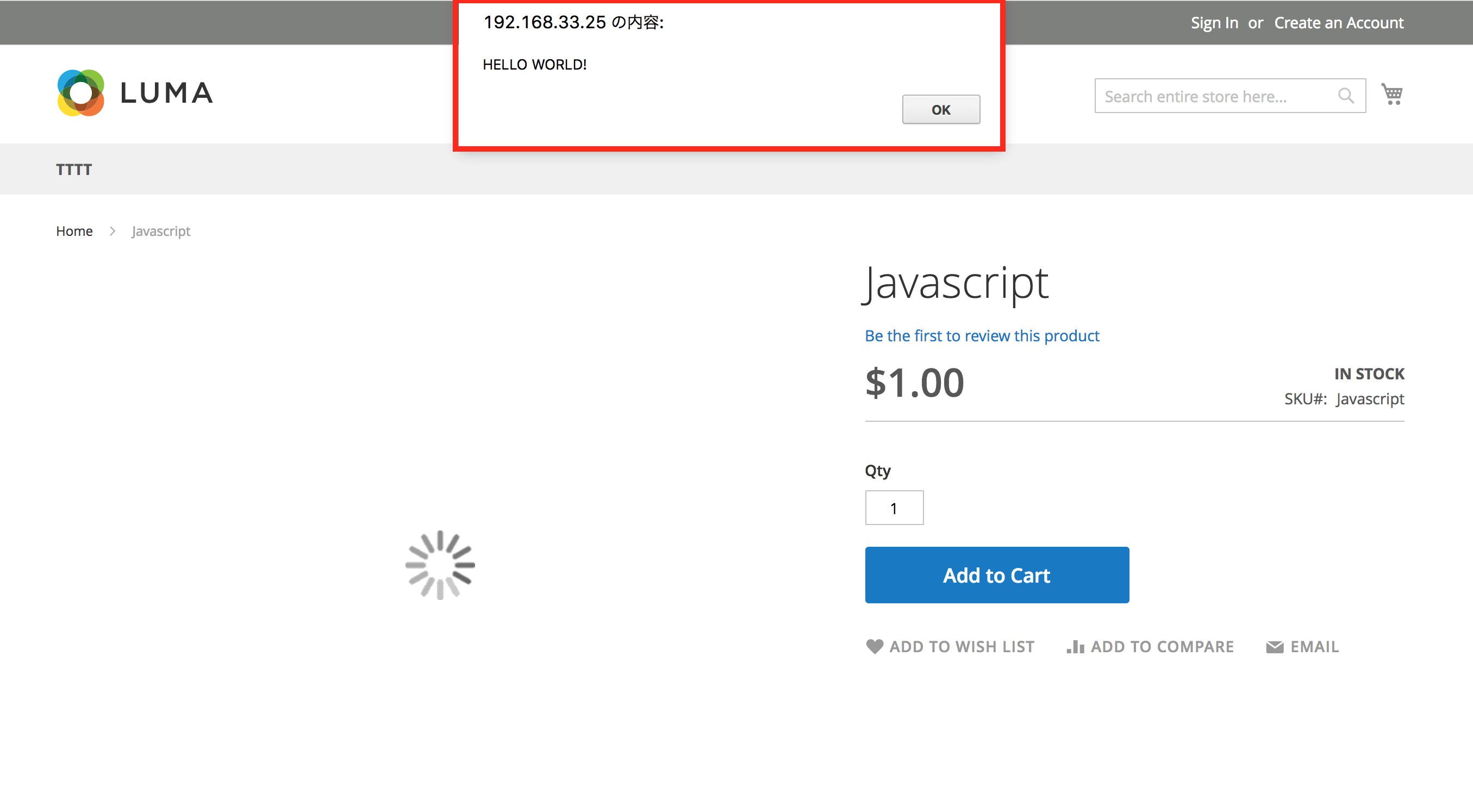
モジュールの有効化が終わりましたら、商品詳細ページにアクセスして、Javascriptモジュールが動作しているか確認してみましょう。

今回の記事で作成したjavascriptエクステンションをGithubに掲載しておきます


