Magento2でエクステンションを作る方法(2)
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
この記事は、Magento2でエクステンションを作る方法(1)の続きです。
前回の記事はこちら「左ナビにエクステンションのマークを表示」
管理画面から画像を保存し、それをフロントエンドにウィジェットを使って表示するエクステンションを作りたいと思います。
ウィジェットを使うことで、フロントの好きな場所に画像を表示することができます。
今回は、「グリッドを表示」を解説したいと思います。
全体的なイメージ
- 左ナビにエクステンションのマークを表示
- グリッドを表示
- タイトルと画像ファイルを保存
- 保存した画像ファイルを表示するウィジェットを作成
DBのイメージ
- テーブル名:HelloImg
- カラム名:id, title, img
グリッドを表示
次に画像グリッドページを作成したいと思います。 UIコンポーネントを用います。
UIコンポーネントとは、文字どおりUIの部品であり、magento側が用意してくれているものです。
これを用いることで、商品をグリッド表示してソートさせたり、フィルタを用いて検索をするUIを簡単に作成することができます。
まずは、コントローラを作成する必要があります。
Veriteworks/Helloimg/Controller/Adminhtml/Grid/Index.php
<?php
namespace Veriteworks\Helloimg\Controller\Adminhtml\Grid;
class Index extends \Magento\Backend\App\Action
{
/**
* @var \Magento\Framework\View\Result\PageFactory
*/
protected $_resultPageFactory;
/**
* @param \Magento\Backend\App\Action\Context $context
* @param \Magento\Framework\View\Result\PageFactory $resultPageFactory
*/
public function __construct(
\Magento\Backend\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
)
{
parent::__construct($context);
$this->_resultPageFactory = $resultPageFactory;
}
/**
* Grid List page.
*
* @return \Magento\Backend\Model\View\Result\Page
*/
public function execute()
{
/** @var \Magento\Backend\Model\View\Result\Page $resultPage */
$resultPage = $this->_resultPageFactory->create();
$resultPage->setActiveMenu('Veriteworks_Helloimg::grid_list');
$resultPage->getConfig()->getTitle()->prepend(__('This is Helloimg page'));
return $resultPage;
}
/**
* Check Grid List Permission.
*
* @return bool
*/
protected function _isAllowed()
{
return $this->_authorization->isAllowed('Veriteworks_Helloimg::grid_list');
}
}
コントローラを作成したら、それに対応するレイアウトを作らなくてはなりません。
Veriteworks/Helloimg/view/adminhtml/layout/helloimg_grid_index.xml
- 名付けルールは、frontname_controller_action名(controller内で該当するファイル名)
- <uiComponent>で、用いるUI Componentを指定します。
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<!--<update handle="styles"/>-->
<body>
<referenceContainer name="content">
<!-- here we call our ui component of grid-->
<uiComponent name="helloimg_record_grid_list"/>
</referenceContainer>
</body>
</page>
次に、レイアウトで指定したUi Componentを作成します。
Veriteworks/Helloimg/view/adminhtml/layout/helloimg_record_grid_list.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list_data_source</item>
<item name="deps" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list_data_source</item>
</item>
<item name="spinner" xsi:type="string">veriteworks_helloimg_grid_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Row</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/addrow</item>
</item>
</item>
</argument>
<dataSource name="helloimg_record_grid_list_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Veriteworks\Helloimg\Ui\Component\DataProvider</argument>
<!-- here we pass dataprovider name which i will define in di.xml file of module in next step -->
<argument name="name" xsi:type="string">helloimg_record_grid_list_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">img_id</argument>
<argument name="requestFieldName" xsi:type="string">img_id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="storageConfig" xsi:type="array">
<item name="indexField" xsi:type="string">img_id</item>
</item>
</item>
</argument>
</argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</argument>
</dataSource>
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item>
</item>
</argument>
<component name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.veriteworks_helloimg_grid_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</component>
<filters name="listing_filters">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsProvider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.veriteworks_helloimg_grid_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.filters</item>
</item>
<item name="templates" xsi:type="array">
<item name="filters" xsi:type="array">
<item name="select" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</item>
</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.listing_top.listing_filters</item>
<item name="imports" xsi:type="array">
<item name="visible" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.veriteworks_helloimg_grid_columns.${ $.index }:visible</item>
</item>
</item>
</item>
<item name="observers" xsi:type="array">
<item name="column" xsi:type="string">column</item>
</item>
</argument>
</filters>
<massaction name="listing_massaction">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="selectProvider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.veriteworks_helloimg_grid_columns.ids</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/tree-massactions</item>
<item name="indexField" xsi:type="string">id</item>
</item>
</argument>
<!-- Mass actions which you want to add in your grid-->
<action name="delete">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="type" xsi:type="string">delete</item>
<item name="label" xsi:type="string" translate="true">Delete</item>
<item name="url" xsi:type="url" path="helloimg/grid/massdelete"/>
<item name="confirm" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Delete</item>
<item name="message" xsi:type="string" translate="true">Do you want to delete selected row record?</item>
</item>
</item>
</argument>
</action>
</massaction>
<paging name="listing_paging">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.paging</item>
</item>
<item name="selectProvider" xsi:type="string">helloimg_record_grid_list.helloimg_record_grid_list.veriteworks_helloimg_grid_columns.ids</item>
</item>
</argument>
</paging>
</container>
<!-- from here we'll add columns of grid list -->
<columns name="veriteworks_helloimg_grid_columns">
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="indexField" xsi:type="string">img_id</item>
<item name="sorting" xsi:type="string">desc</item>
<item name="sortOrder" xsi:type="number">0</item>
</item>
</argument>
</selectionsColumn>
<column name="img_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">false</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="sorting" xsi:type="string">asc</item>
</item>
</argument>
</column>
<column name="title">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">false</item>
<item name="label" xsi:type="string" translate="true">TITLE</item>
<item name="sortOrder" xsi:type="number">14</item>
</item>
</argument>
</column>
<!-- Add Action with each row of grid and for this we will create a class Action -->
<actionsColumn name="actions" class="Veriteworks\Helloimg\Ui\Component\Listing\Grid\Column\Action">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">100</item>
<item name="indexField" xsi:type="string">id</item>
<item name="sortOrder" xsi:type="number">100</item>
</item>
</argument>
</actionsColumn>
</columns>
</listing>
次に、DataSourceで指定しているDBを作成します。
Veriteworks/Helloimg/Setup/InstallSchema.php
<?php
namespace Veriteworks\Helloimg\Setup;
use Magento\Framework\Setup\InstallSchemaInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\SchemaSetupInterface;
use Magento\Framework\DB\Ddl\Table;
class InstallSchema implements InstallSchemaInterface
{
/**
* @param SchemaSetupInterface $setup
* @param ModuleContextInterface $context
*/
public function install(SchemaSetupInterface $setup, ModuleContextInterface $context)
{
$installer = $setup;
$installer->startSetup();
/*
* Drop tables if exists
*/
$installer->getConnection()->dropTable($installer->getTable('veriteworks_helloimg_img'));
$table = $installer->getConnection()->newTable(
$installer->getTable('veriteworks_helloimg_img')
)->addColumn(
'img_id',
\Magento\Framework\DB\Ddl\Table::TYPE_INTEGER,
10,
['identity' => true, 'unsigned' => true, 'nullable' => false, 'primary' => true],
'Image ID'
)->addColumn(
'title',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
255,
['nullable' => false, 'default' => ''],
'Image name'
)->addColumn(
'image',
\Magento\Framework\DB\Ddl\Table::TYPE_TEXT,
255,
['nullable' => true],
'Image'
);
$installer->getConnection()->createTable($table);
}
}
次に、DBデータを取得するために、Modelを作成します。
Veriteworks/Helloimg/Model/Grid.php
- DBに対するゲッター、セッターメソッドを定義していきます。
<?php
namespace Veriteworks\Helloimg\Model;
use Veriteworks\Helloimg\Api\Data\GridInterface;
class Grid extends \Magento\Framework\Model\AbstractModel implements GridInterface
{
const CACHE_TAG = 'veriteworks_helloimg_img';
protected $_cacheTag = 'veriteworks_helloimg_img';
protected $_eventPrefix = 'veriteworks_helloimg_img';
protected function _construct()
{
$this->_init('Veriteworks\Helloimg\Model\ResourceModel\Grid');
}
public function getImgId()
{
return $this->getData(self::IMG_ID);
}
public function setImgId($img_id)
{
return $this->setData(self::IMG_ID, $img_id);
}
public function getTitle()
{
return $this->getData(self::TITLE);
}
public function setTitle($title)
{
return $this->setData(self::TITLE, $title);
}
public function getImage()
{
return $this->getData(self::IMAGE);
}
public function setImage($image)
{
return $this->setData(self::IMAGE, $image);
}
}
これに必要なインタフェースを作成します。
Veriteworks/Helloimg/Api/Data/GridInterface.php
<?php
namespace Veriteworks\Helloimg\Api\Data;
interface GridInterface
{
/**
* Constants for keys of data array. Identical to the name of the getter in snake case.
*/
const IMG_ID = 'img_id';
const TITLE = 'title';
const IMAGE = 'image';
public function getImgId();
public function setImgId($img_id);
public function getTitle();
public function setTitle($title);
public function getImage();
public function setImage($image);
}
Veriteworks/Helloimg/Model/ResourceModel/Grid.php
<?php
namespace Veriteworks\Helloimg\Model\ResourceModel;
/**
* Helloimg Helloimg mysql resource.
*/
class Grid extends \Magento\Framework\Model\ResourceModel\Db\AbstractDb
{
/**
* @var string
*/
protected $_idFieldName = 'img_id';
/**
* @var \Magento\Framework\Stdlib\DateTime\DateTime
*/
protected $_date;
/**
* Construct.
*
* @param \Magento\Framework\Model\ResourceModel\Db\Context $context
* @param \Magento\Framework\Stdlib\DateTime\DateTime $date
* @param string|null $resourcePrefix
*/
public function __construct(
\Magento\Framework\Model\ResourceModel\Db\Context $context,
\Magento\Framework\Stdlib\DateTime\DateTime $date,
$resourcePrefix = null
)
{
parent::__construct($context, $resourcePrefix);
$this->_date = $date;
}
/**
* Initialize resource model.
*/
protected function _construct()
{
$this->_init('veriteworks_helloimg_img', 'img_id');
}
}
Veriteworks/Helloimg/Model/ResourceModel/Grid/Collection.php
<?php
namespace Veriteworks\Helloimg\Model\ResourceModel\Grid;
class Collection extends \Magento\Framework\Model\ResourceModel\Db\Collection\AbstractCollection
{
/**
* @var string
*/
protected $_idFieldName = 'img_id';
/**
* Define resource model.
*/
protected function _construct()
{
$this->_init('Veriteworks\Helloimg\Model\Grid', 'Veriteworks\Helloimg\Model\ResourceModel\Grid');
}
}
次にDataSourceとDB間をつなげるためにDi.xmlを作成します。
Veriteworks/Helloimg/etc/di.xml
- <virtual type>では、仮想クラスを作成します。
- <type>で呼ばれるクラスは、<item>のクラスを返すような設定をしています。
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="VwCollection" type="Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult">
<arguments>
<argument name="mainTable" xsi:type="string">veriteworks_helloimg_img</argument>
<argument name="resourceModel" xsi:type="string">Veriteworks\Helloimg\Model\ResourceModel\Grid</argument>
</arguments>
</virtualType>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<arguments>
<argument name="collections" xsi:type="array">
<!--data provider name which used in grid ui component file -->
<item name="helloimg_record_grid_list_data_source" xsi:type="string">VwCollection</item>
</argument>
</arguments>
</type>
</config>
グリッドの各行へのアクションを実行するファイルを作成します。
Veriteworks/Helloimg/Ui/Component/Listing/Grid/Column/Action.php
<?php
namespace Veriteworks\Helloimg\Ui\Component\Listing\Grid\Column;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
use Magento\Framework\UrlInterface;
class Action extends Column
{
/** Url path */
const ROW_EDIT_URL = 'helloimg/grid/addrow';
/** @var UrlInterface */
protected $_urlBuilder;
/**
* @var string
*/
private $_editUrl;
/**
* @param ContextInterface $context
* @param UiComponentFactory $uiComponentFactory
* @param UrlInterface $urlBuilder
* @param array $components
* @param array $data
* @param string $editUrl
*/
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
array $components = [],
array $data = [],
$editUrl = self::ROW_EDIT_URL
)
{
$this->_urlBuilder = $urlBuilder;
$this->_editUrl = $editUrl;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
/**
* Prepare Data Source.
*
* @param array $dataSource
*
* @return array
*/
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as &$item) {
$name = $this->getData('name');
if (isset($item['img_id'])) {
$item[$name]['edit'] = [
'href' => $this->_urlBuilder->getUrl(
$this->_editUrl,
['id' => $item['img_id']]
),
'label' => __('Edit'),
];
}
}
}
return $dataSource;
}
}
次にhelloimg_record_grid_list.xmlで定義したMass Actionを実装します。
Veriteworks/Helloimg/view/adminhtml/layout/helloimg_record_grid_list.xml
- #96にある<massaction>に以下を追記してください。
- urlパラメータは、frontname/controller名/アクション名(ファイル名)です。
<massaction>
....
<action name="delete">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="type" xsi:type="string">delete</item>
<item name="label" xsi:type="string" translate="true">Delete</item>
<item name="url" xsi:type="url" path="helloimg/grid/massdelete"/>
<item name="confirm" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Delete</item>
<item name="message" xsi:type="string" translate="true">Do you want to delete selected row record?</item>
</item>
</item>
</argument>
</action>
</massaction>
これに対応するControllerを作成します。
Veriteworks\Helloimg\Controller\Adminhtml\Grid\MassDelete.php
<?php
namespace Veriteworks\Helloimg\Controller\Adminhtml\Grid;
use Magento\Framework\Controller\ResultFactory;
use Magento\Backend\App\Action\Context;
use Magento\Ui\Component\MassAction\Filter;
use Veriteworks\Helloimg\Model\ResourceModel\Grid\CollectionFactory;
class MassDelete extends \Magento\Backend\App\Action
{
/**
* Massactions filter.
*
* @var Filter
*/
protected $_filter;
/**
* @var CollectionFactory
*/
protected $_collectionFactory;
/**
* @param Context $context
* @param Filter $filter
* @param CollectionFactory $collectionFactory
*/
public function __construct(
Context $context,
Filter $filter,
CollectionFactory $collectionFactory
)
{
$this->_filter = $filter;
$this->_collectionFactory = $collectionFactory;
parent::__construct($context);
}
/**
* @return \Magento\Backend\Model\View\Result\Redirect
*/
public function execute()
{
$collection = $this->_filter->getCollection($this->_collectionFactory->create());
$recordDeleted = 0;
foreach ($collection->getItems() as $auctionProduct) {
$auctionProduct->setId($auctionProduct->getImgId());
$auctionProduct->delete();
$recordDeleted++;
}
$this->messageManager->addSuccess(
__('A total of %1 record(s) have been deleted.', $recordDeleted)
);
return $this->resultFactory->create(ResultFactory::TYPE_REDIRECT)->setPath('*/*/index');
}
/**
* Check delete Permission.
*
* @return bool
*/
protected function _isAllowed()
{
return $this->_authorization->isAllowed('Veriteworks_Helloimg::row_data_delete');
}
}
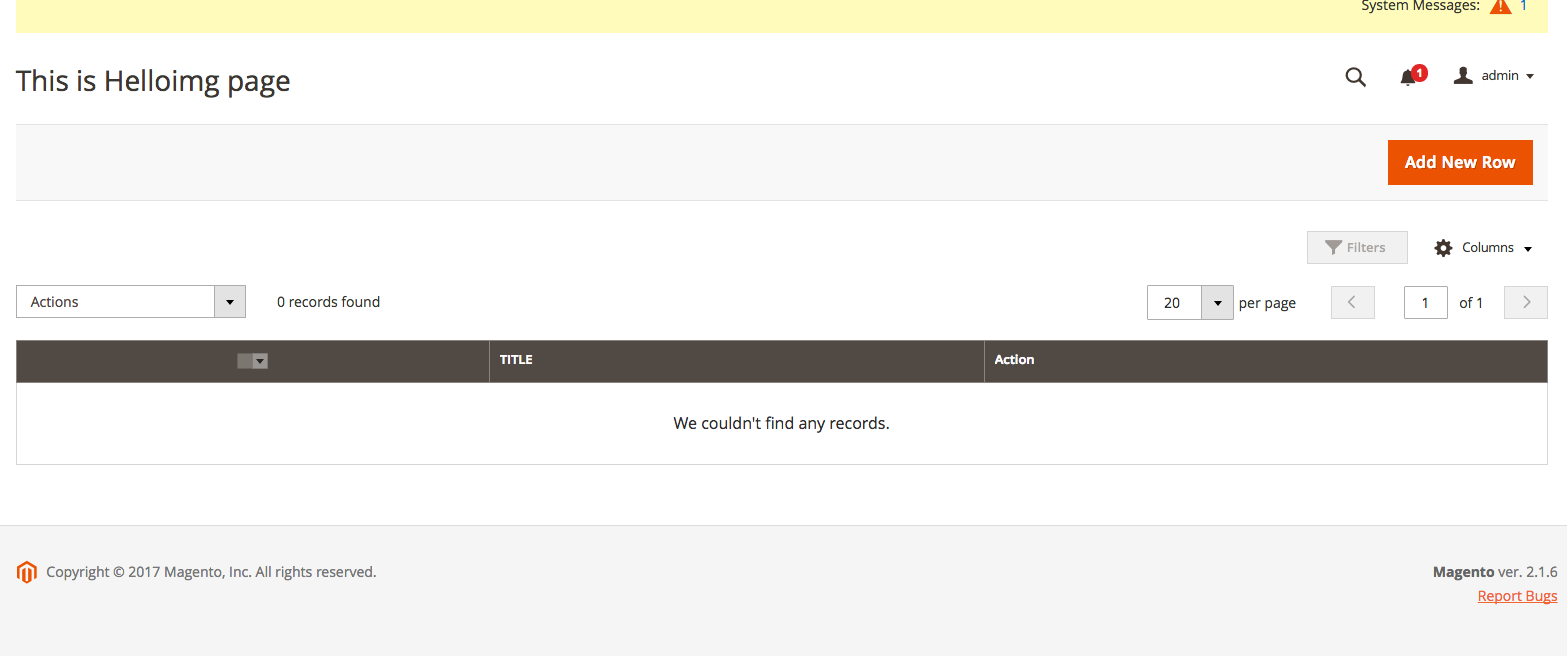
ここで、うまくgridが表示されるか試してみます。
Helloimgモジュールをテーブルsetup_moduleから削除してください。
次に、setup:upgrade, cache:cleanをしてください。

表示されました。
グリッドを表示するところまで、終わりました。
次回は、タイトルと画像ファイルを保存です。


