Magento2新機能〜Visual Design Editor



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
この内容は現在のMagento2とは異なる開発α版の内容です。
Magento2で新たに搭載される予定になっている新機能「Visual Design Editor」。
この機能はブラウザの画面上でサイト上のブロック配置やCSS・Javascriptの内容を更新することができる機能です。
これまでのMagento1.xには単純にCMS機能にエディタだけが搭載されてきたのですが、Magento2ではこの機能が搭載されたことによって、サイトの更新性が高まっています。
では、どういう機能なのか紹介しましょう。
Visual Design Editorとは?
Visual Design Editor(以下、VDE)はMagento1.xにはなかった機能です。
Magentoの画面はレイアウトXMLと呼ばれるXMLファイルによって定義されていて、デザインカスタマイズをしたい場合にはこのXMLファイルの仕組みを理解しなければなりませんでした。
Magento2でもその基本概念は全く変わりませんが、より利便性を高め、レイアウトXMLがわからない人でもデザインカスタマイズができるようにする機能、それがVDEです。
はじめてこの機能がプレビューされたのは2012年のImagine Conference(Magentoのカンファレンスです)でした。
それから1年、VDEは大幅に強化されてきています。
VDEにアクセスする
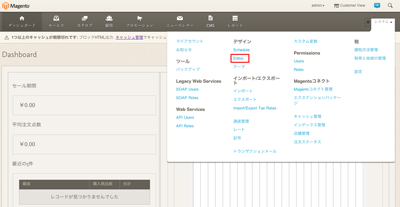
VDEは管理画面の「システム>デザイン>Editor」にあります。下のスクリーンショットの位置です。
Magento2ではシステムメニューの位置が他のメニューと分離されたので戸惑う可能性があります。
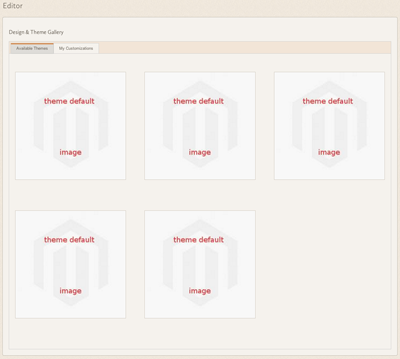
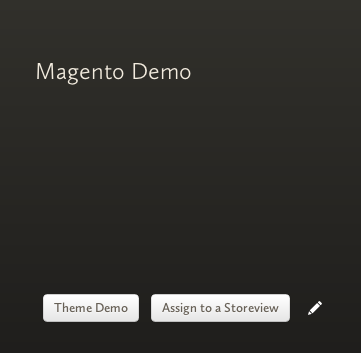
VDEの画面が開くと、既存のテーマとカスタムしたテーマを選択する画面が表示されます。
どのテーマでも構わないので、マウスカーソルを重ねると、色が黒く変わります。

鉛筆のアイコンをクリックすると、このテーマをベースにしたカスタムテーマの作成ができます。
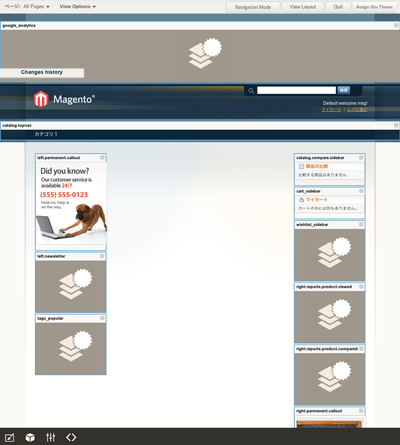
早速編集してみましょう。
青い枠線で囲われている箇所がブロックです。ブロックの上にマウスカーソルを重ね、ドラッグすることで、表示順の調整や表示するエリアの移動が行えます。
また、枠の右上にある「☓」マークをクリックすると、そのブロックをレイアウトから削除できます。
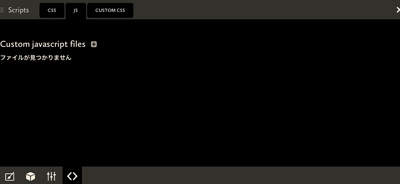
更にVDEではCSSやJavascriptファイルをダウンロード・アップロードできる機能が用意されています。
画面下のアイコンのうち、一番右にあるアイコンをクリックすると、メニューが開きます。
「+」ボタンをクリックするとファイルのアップロードができるほか、CSSのタブではテーマで使用しているCSSのダウンロードができます。
まだMagento2は開発中のバージョンなので、機能的には未実装なところがあったり、安定しないところがありますが、非常に期待のできる新機能ですね。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (13)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (1)
- エクステンションリリース情報 (75)
- Mautic (1)