Satisを使って自作Magentoエクステンションを管理する
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
このエントリはMagento Advent Calendar 2016の15日目です。
今回は「Satisを使って自作Magentoエクステンションを管理する」をお送りします。
MagentoとComposer
Magento1の初期バージョンが公開された当時、PHPのパッケージ・ライブラリはPEARでした。
Magentoもmageコマンドを通じて独自のPEARチャネルを提供してきました。
その後ComposerがPEARに代わって標準的なパッケージ・ライブラリ管理ツールの地位を確立すると、MagentoでもComposerがコミュニティ主導で利用されるようになりました。
最終的にMagento2では標準パッケージ管理ツールにComposerが選ばれ、MagentoはComposerを活用してMarketplaceの提供を開始するようになりました。
実際、MagentoにおけるComposerは単なるパッケージ・ライブラリ管理としてだけではなく、システムの構成を管理するための重要な役割を担っています。
Satisとは?
SatisはComposerで管理ができるパッケージ・ライブラリの配信サーバーを構築できるツールです。
Packagistやrepo.magento.comのようなリポジトリサーバーを比較的簡単に構築することができます。
Composerリポジトリを自前で運用する意味
packagist.comやrepo.magento.comはサーバーが日本に存在せず、また予期しないタイミングで通信できなくなることがあります。
(packagist.jpもありますが、それはまた別の話です)
リポジトリサーバーがダウンしている時間は当然ながらMagentoやエクステンションのインストールやアップデートができません。
急ぎの作業が必要なときにはとても困ります。
そういった事態を避けるためには、自前でComposerリポジトリを構築し、プロジェクトで使用するパッケージを管理・配信する必要があります。
Satisによる自前Composerサーバー構築
では、SatisによるComposerサーバーの構築について解説します。
手順は以下のとおりです。
- Satisのインストール
- 設定ファイルの調整
- リポジトリの生成
- ブラウザでの動作確認
- Composerでパッケージをインストールしてみる
Satisのインストール
Satisのインストールは、Composerを用いて行います。
Composerがインストールされている環境で、以下のコマンドを実行します。
composer create-project composer/satis --stability=dev --keep-vcs インストール先ディレクトリ
正しくComposerが動作している場合は、これでSatisがインストールされます。
設定ファイルの調整
次にSatisの設定ファイルを調整します。Satisをインストールしたディレクトリに、satis.jsonというファイルがあると思います。
このファイルを編集します。
エディタでsatis.jsonを開くと、標準では以下のように書かれていると思います。
{
"name": "My Repository",
"homepage": "http://packages.example.org",
"repositories": [
{ "type": "vcs", "url": "https://github.com/mycompany/privaterepo" },
{ "type": "vcs", "url": "http://svn.example.org/private/repo" },
{ "type": "vcs", "url": "https://github.com/mycompany/privaterepo2" }
],
"require-all": true
}
例えば自社で開発したComposer互換パッケージ・ライブラリを配信したい場合は、以下のように書きます。
"repositories": [
{ "type": "artifact", "url": "/var/www/artifacts" }
]
Magento公式をミラーしたい場合は、以下のように書くと良いでしょう。
"repositories": [
{ "type": "composer", "url": "https://repo.magento.com" }
]
ちなみにMagento公式をミラーする場合は、ログイン中のユーザーのホームディレクトリ下に「.composer/auth.json」を作成し、以下のような内容を記述する必要があります。
{
"http-basic": {
"repo.magento.com": {
"username": "公式マーケットプレイスの認証キー",
"password": "公式マーケットプレイスのシークレットキー"
}
}
}
最後にhomepageの値を適当に変更し、配信用データの保存方法を指定します。
"archive": {
"directory": "dist",
"format": "zip",
"prefix-url": "http://packages.example.org",
"skip-dev": false
}
リポジトリの生成
satis.jsonの設定ができたら、いよいよリポジトリの生成を行います。
以下のコマンドを実行すると、所定のディレクトリにComposerリポジトリが生成されます。
php satis/bin/satis build satis.json 出力先ディレクトリ
repo.magento.comをミラーする場合は、30分〜1時間程度時間がかかります。気長に待ちましょう。
ブラウザでの動作確認
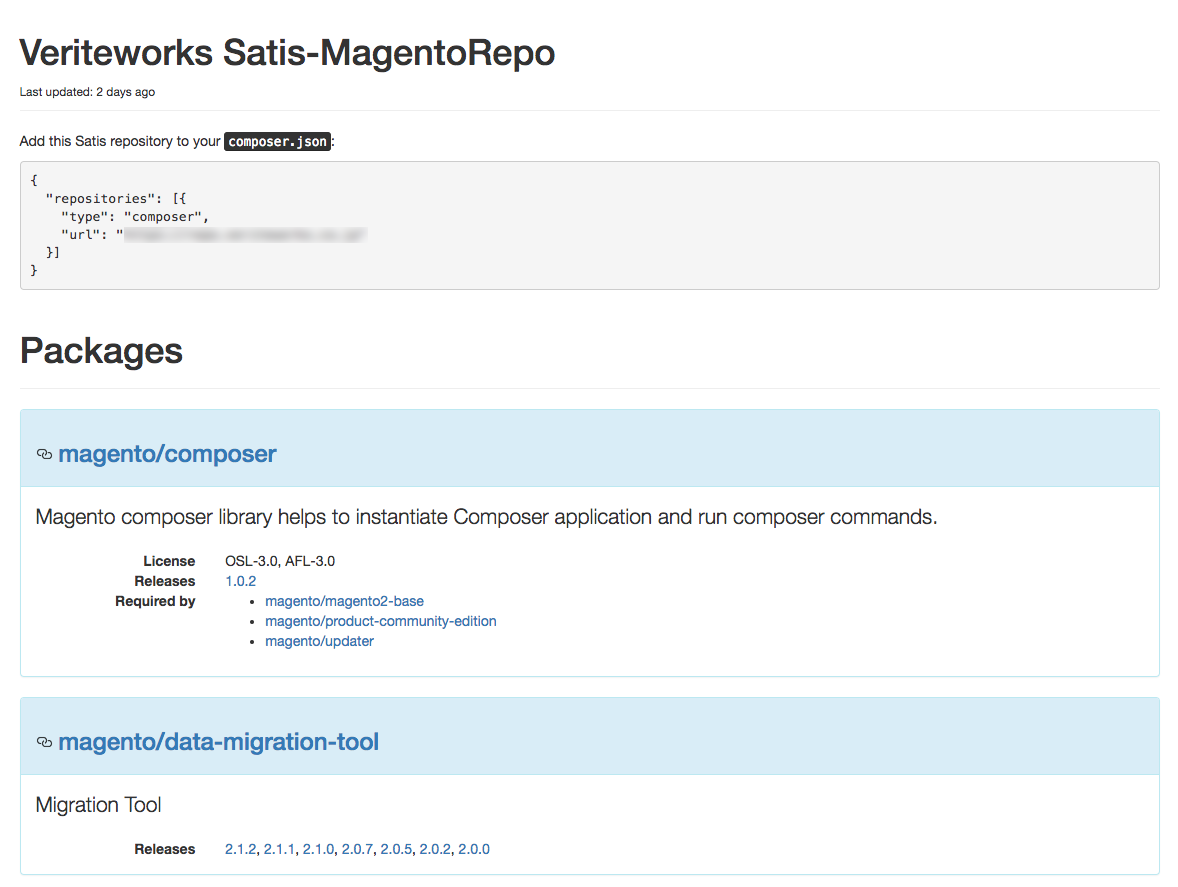
リポジトリの生成が終わったら、ブラウザで動作確認をします。
次のように表示されていれば成功です。

Composerでパッケージをインストールしてみる
最後にComposerでMagentoにパッケージをインストールしてみましょう。
Magentoのルートディレクトリにある、composer.jsonのリポジトリ設定を編集し、先ほど作成したリポジトリのURLを指定しておきます。
Magento公式をミラーした場合は、Magento公式のURLと置き換えてください。
次にcomposer updateコマンドを実行し、composer.lockファイルを更新します。
最後にインストールしたいパッケージを、
composer require パッケージ名
で指定し、インストールしてみます。
うまくインストールできれば成功です。
おわりに
駆け足ですが、ComposerリポジトリをSatisを用いて構築する方法をご紹介しました。
作成したリポジトリをAmazon S3とCloudFront、Certificate Managerを組み合わせることで、落ちることのないリポジトリを作成することができます。
自社運用することでリスクを回避しつつ、毎回エクステンションのアーカイブを利用するMagentoのサーバーにアップしなくて良くなり、台数が多い場合には大変に便利です。
明日はkzkick2ndさんです。よろしくお願いします!


