Magento2.3のTinyMCE4をカスタマイズして便利にする



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
このエントリはMagento Advent Calendar 2018の12日目です。
Magentoは長らく標準のWYSIWYGエディタ(要はブラウザ上でHTMLコンテンツをみたまま編集できるエディタ)として、TinyMCE3を使用してきました。
これはMagento1.xの頃からずっと変わらなかった部分で、通算すると10年近く同じものを使ってきたことになります。
そしてついにMagento2.3で標準エディタがアップデートされ、TinyMCE4に置き換わることになりました。
今回はこの新しくなったWYSIWYGエディタについて解説したいと思います。
何が変わったのか
Magento2.3をインストールして、商品管理画面やCMS機能に触れた方が感じるのは、「エディタが変わった」ということでしょう。
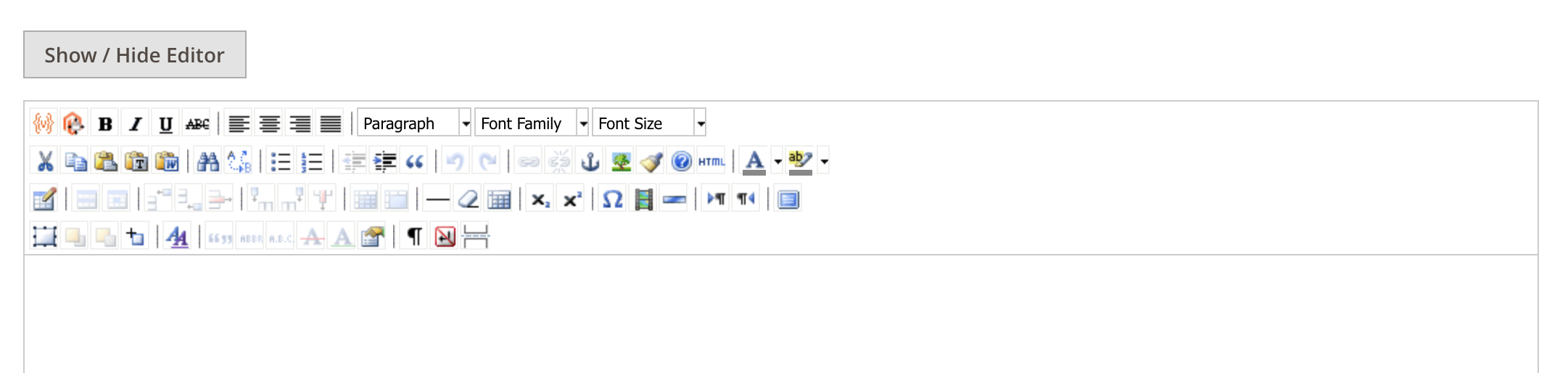
Magento2.2までは次のようなツールバーを持つエディタが表示されていたと思います。

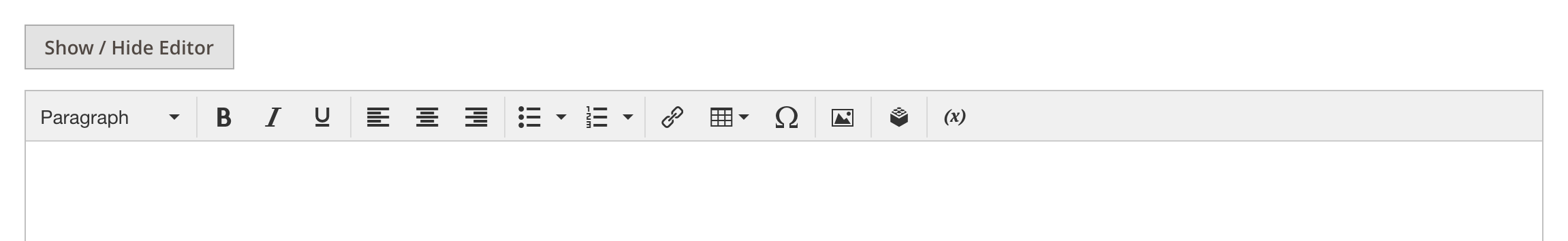
ところが、2.3では次のようにスッキリしたばかりでなく、ツールバーアイコンまで一新されています。

なにより今までMagentoを使ってきた人にとって戸惑うのは、ウィジェットボタンとカスタム変数ボタンのアイコンが変わっていることでしょう。
(動き自体は変わらないのですが)
また、TinyMCE4はGoogle ChromeやSafariとの相性があまり良くなく、日本語入力をする際にうまく動かないという問題があります。
FireFoxでは問題なく動作するのですが、現時点では少し不便な面があります。
もちろんTinyMCE3もまだ使える
TinyMCE4が標準になったからといって、いきなりTinyMCE3が引退ということにはなりません。
設定で切り替えることで、当面はTinyMCE3も引き続き利用できます。
ただし、いつの時点でTinyMCE3が完全廃止になるかわからないので、出来るだけ早く新しいバージョンになれる必要があります。
とはいえなくなったボタンでどうしても欲しいものがある
「新しいものに慣れろ」、とはいうものの、実際に使ってみると以前あったボタンがなくなっていたりするため、不便を感じます。
そこで、なくなってしまったボタンを復活させてみることにしましょう。
ツールバーの定義はどこで行われているか
TinyMCE4のツールバー定義は、Magento\Cms\Model\Wysiwyg\DefaultConfigProvider.phpで行っています。
このファイルの中に定義されている、getConfigというメソッドなかで、TinyMCE4の設定データを作成しています。
標準状態ではここはハードコードされているので、カスタマイズすることはできません。
ですが幸いなことにこのメソッドはpublicアクセスが可能なので、Magento2に備わっているプラグイン機構によるデータの補正が可能です。
プラグインを作成して、ツールバー定義を置き換えてみる
Magento2にはプラグインという仕組みがあります。publicアクセスができるメソッドであればほとんどのクラスのメソッドの実行結果をプラグインで調整することができます。
今回の場合は、Magento\Framework\DataObject型の戻り値を返す処理なので、比較的簡単なプラグインで対処できそうです。
プラグインは、以下の3タイプ作成できますが、今回はafterプラグインが適切でしょう。
- before
- after
- around
実際に作成したコードはGitHubで公開していますので、そちらをご覧ください。
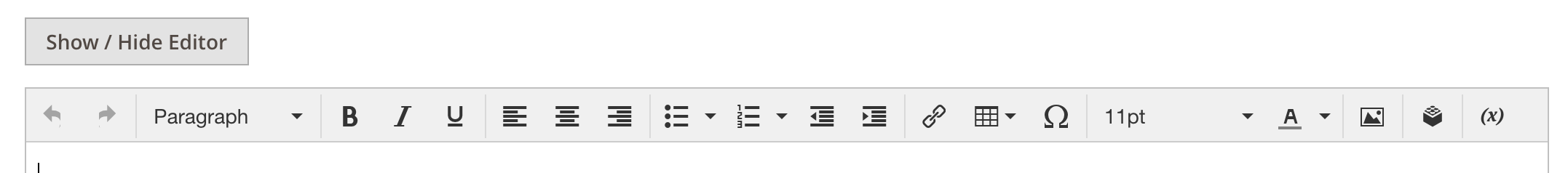
プラグインが有効な状態だと、ツールバーにボタンが増えます。

このように、ツールバー定義はプラグインで調整ができます。
サードパーティ製のTinyMCEプラグインを読み込ませる場合はもう少し手間がかかりますが、Magentoと一緒に配布されているTinyMCEのプラグインであれば簡単に調整ができると思います。
Github上のエクステンションはまだ作りかけのものなので、もっと使い勝手が良い形に改良する予定です。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)