[Magento2.3新機能]GraphQLを試してみよう



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
このエントリはMagento Advent Calendar 2018の3日目です。
今回はMagento2.3で新たに追加された、GraphQLについて解説します。
GraphQLはどちらかというと開発者向けの新機能なので、管理画面だけを使っている場合にはそのメリットが感じにくい機能です。
ですが、GraphQLを使うことによって、外部システムからMagento上のデータがより簡単にアクセスできるようになります。
GraphQLとは
GraphQLはFacebookが開発したオープンソースのクエリ言語です。リレーショナル・データベースの問い合わせに使用するSQLのようなものと考えるとわかりやすいかもしれません。
GraphQLはオープンソースとして仕様が公開されています。
今まで様々なサイトがSOAPやRESTといったAPIを公開してきましたが、統一された仕様はありませんでした。
GraphQLは統一された仕様を様々なサイト・システムが利用できるようにし、開発者が仕様の差異に悩まなくて済むことを目指しています。
GraphQLを試してみよう
GraphQLはMagento2.3の標準インストールに含まれています。
利用を開始するために新たにエクステンションをインストールする必要はありません。
MagentoのGraphQLエンドポイント
Magento上のGraphQLエンドポイントは、
http(s)://ドメイン名/graphql/
となっています。ですがこのURLをブラウザで叩いても通常は正しい結果が得られません。
GraphQLのエンドポイントはJSON形式のデータでなければエラーを返すように作られているため、専用のツールが必要です。
Insomniaをインストールして、GraphQLを使ってみる
Insomniaは、Web APIの動作テストを行うためのツールです。
有料版もありますが、無料でも使えます。
MacやWindowsの場合はインストーラやディスクイメージの形式で配布されているので、インストールは簡単です。
Insomniaをインストールしたら、起動しましょう。

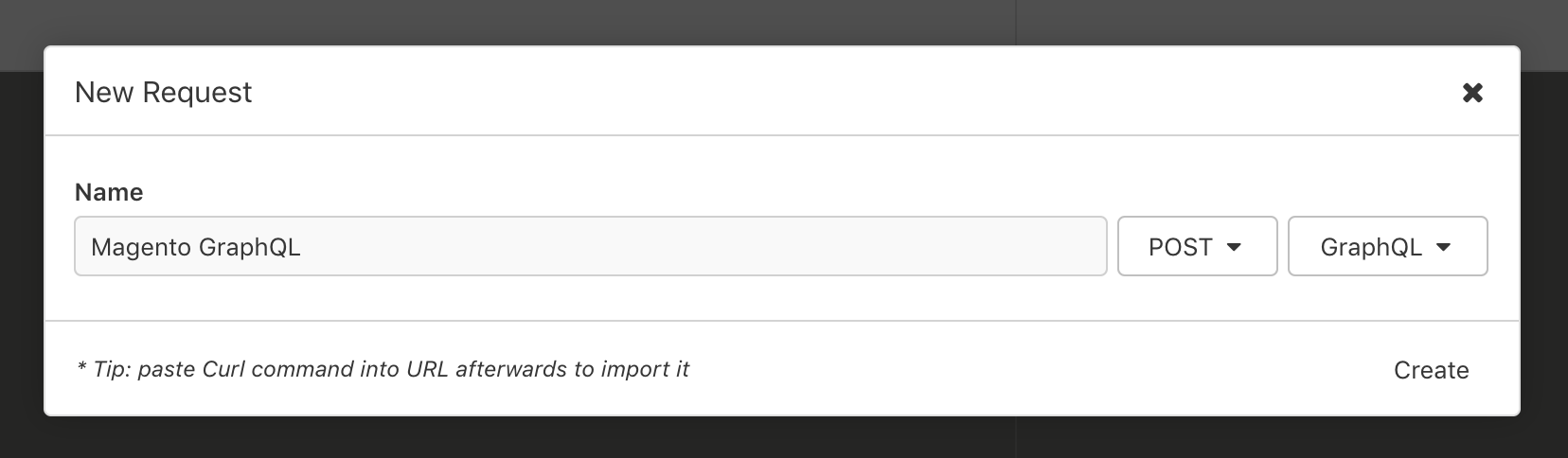
左のメニューのところにある、「+」ボタンをクリックしてAPIを投げる先を登録します。
(ショートカットキーでも登録ができます)

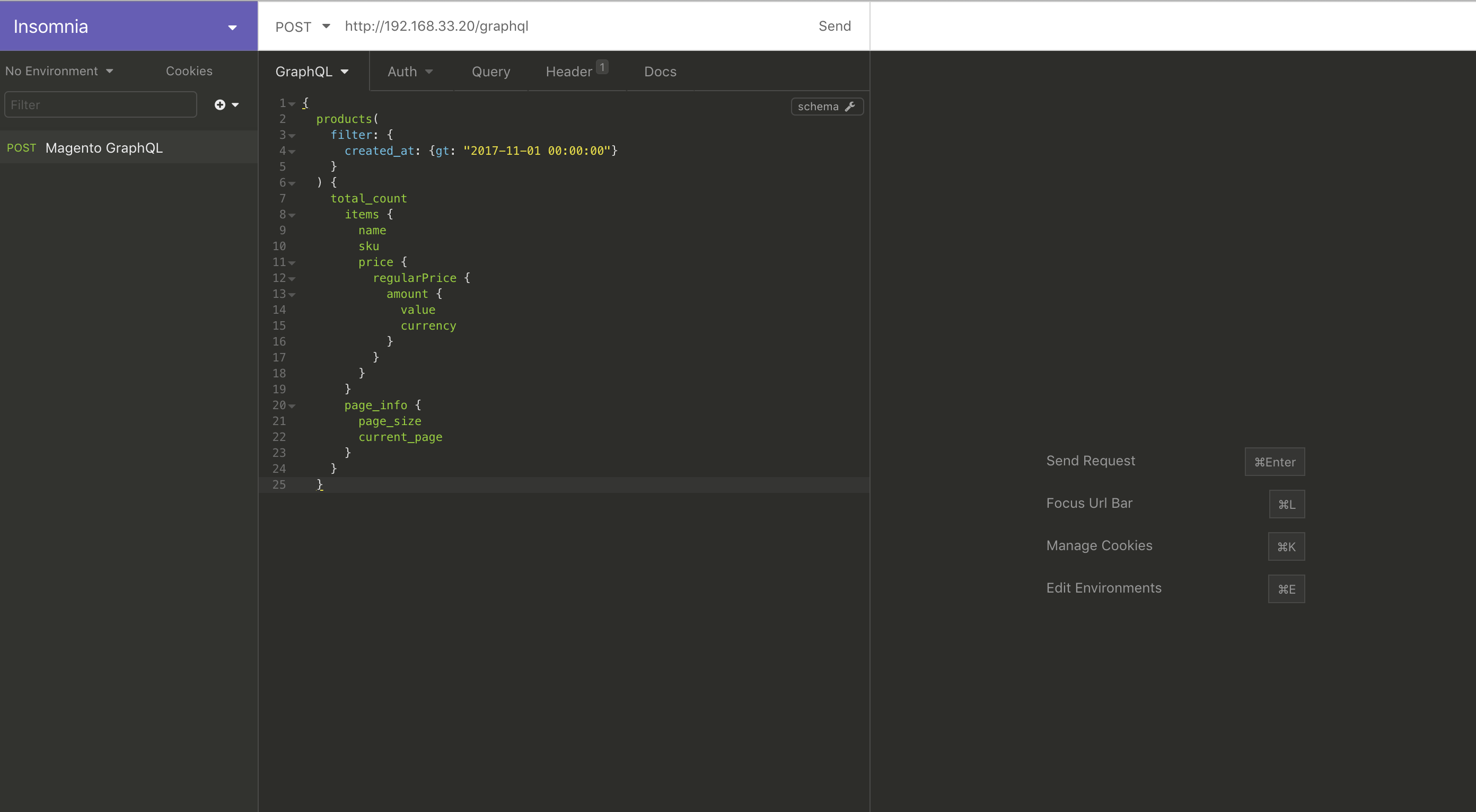
登録できたら、GraphQLで使用するJSONデータとアクセス先のURLを記述します。
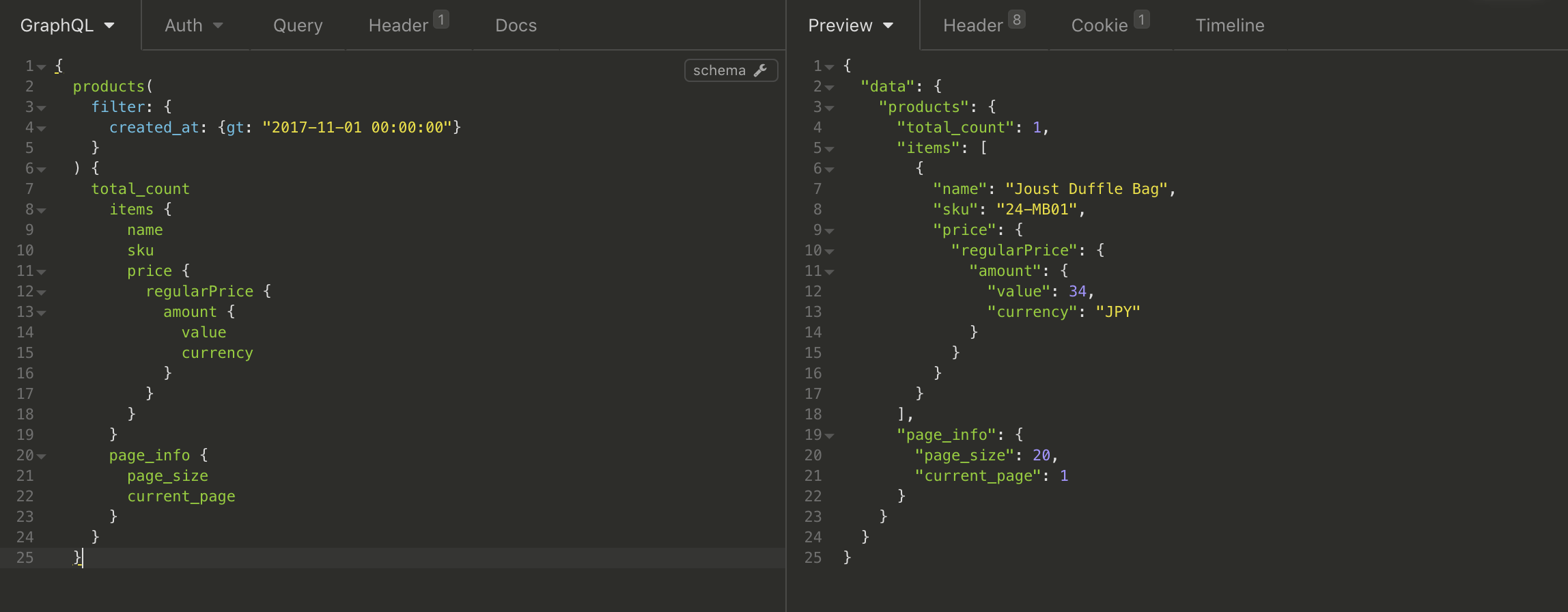
今回は2017年1月1日以降に登録された商品を取得するリクエストを投げてみます。

「Send」ボタンをクリックすると、右側に結果が表示されます。

どうやら1件取得できたようです。
(MSIで在庫数をいじった環境で試験をしているので、在庫がある商品のみが結果に出ています)
まとめ
このようにGraphQLを使用することで、直感的かつわかりやすい形でMagento上のデータにアクセスができます。
今後サードパーティ製のエクステンションも続々とGraphQL対応を進めてくると予想されます。
Magentoと他システムの連携がさらに行いやすくなることでしょう。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)