Typo3のワークスペースを設定する



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
Typo3にはワークスペースという機能があります。
この機能は本番サイトの中に作業中の領域を作成し、ページの追加・削除や更新作業を行うものです。
非常に便利な機能なのですが、設定方法が公式のマニュアルを読んでもよくわからなかったので、いろいろ調べた結果をまとめておきます。
サイトにワークスペースがあるかを確認する
まず最初にワークスペースがすでにあるかを確認します。
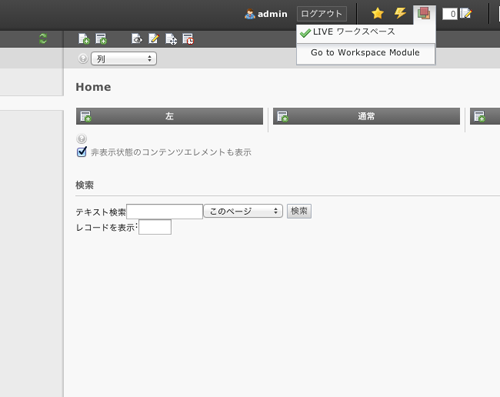
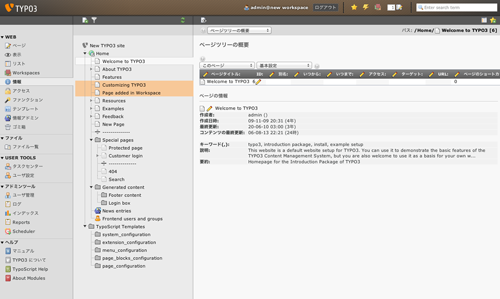
管理画面の稲妻マークのアイコンの右にワークスペースのアイコンがあります。
ここをクリックすると、今システム上にあるワークスペースが表示されます。

では、ワークスペースを作成していきましょう。
リストメニューでサイトのルート要素を表示する
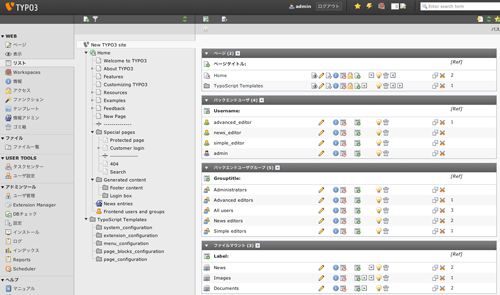
最初に「リスト」メニューで、「New TYPO3 site」となっているところを開きます。
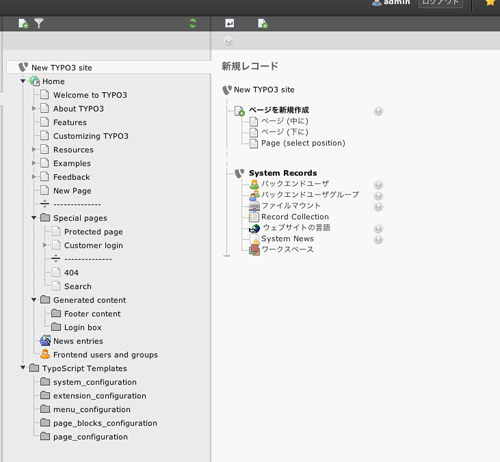
図のような画面になるので、プレビューボタン(目玉マークが付いているアイコン)の左にある、新規作成ボタンをクリックします。

そうすると、何を作成するかを選択する画面に切り替わります。
選択肢の一番下にワークスペースがあると思います。

ワークスペースをクリックすると、ワークスペースの作成画面に切り替わります。
ワークスペースを作成する
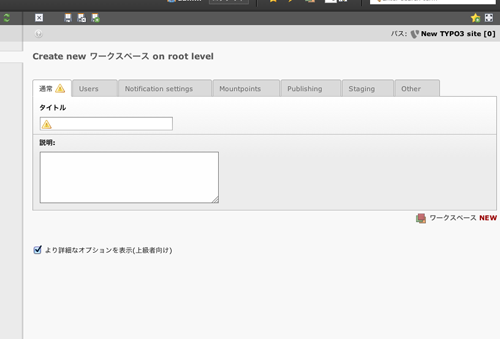
では、いよいよワークスペースを作成していきます。
たくさん設定項目があるのですが、今回は最低限の項目だけに絞って設定を行います。
(後日変更できるので心配いりません)
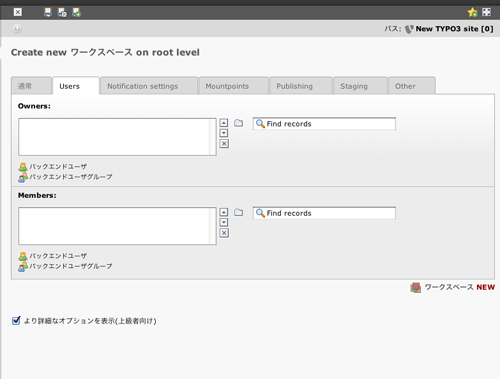
名前をつける
最初にワークスペースの名前をつけます。

ユーザーを割り当てる
次に、右の「Users」タブに移動して、このワークスペースで作業するユーザーを選択します。

ユーザーを割り当てるには、「Find records」と書かれているテキストボックスの左にある、フォルダのアイコンをクリックします。
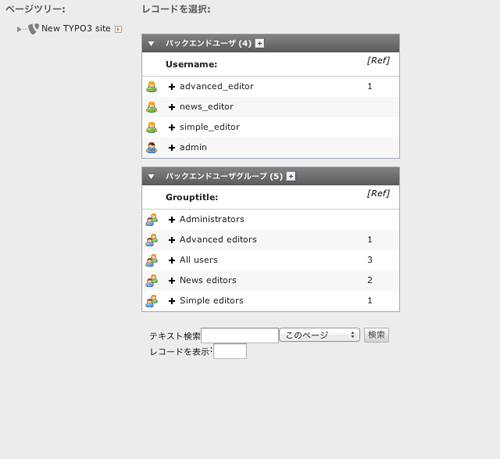
ポップアップウインドウが開くので、「New TYPO3 site」を選ぶとユーザー一覧が表示されます。

Ownersはこのワークスペースの所有者。
Membersはこのワークスペースで作業をするユーザーになります。
適宜選択してください。
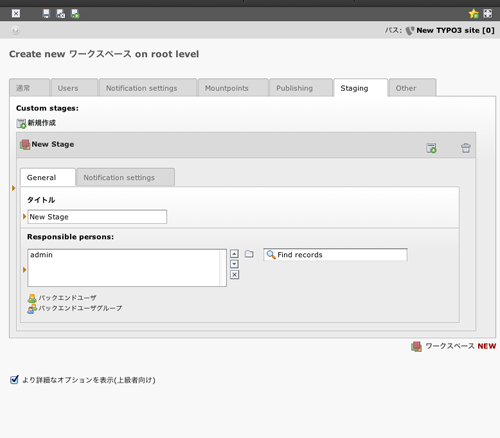
ステージングを作成する
次はステージングの作成です。
ステージングはワークスペースの中に存在するワークフローのようなものです。
ステージングを複数設定することで、関係者による査閲・確認を行うことができます。

Responsible personsには、このステージを担当するユーザーを設定します。
ワークスペースがこのステージになった時に、通知を受け取って、コンテンツの確認や編集を行います。
ここまでできたら保存ボタンを押して、ワークスペースを作成します。
ワークスペースが作成できたことを確認する
ワークスペースが無事に作成できたか確認しましょう。
一旦管理画面全体をリロードしてみてください。
そして最初と同じように、ワークスペースアイコンをクリックしてみてください。

新しいワークスペースができていると思います。
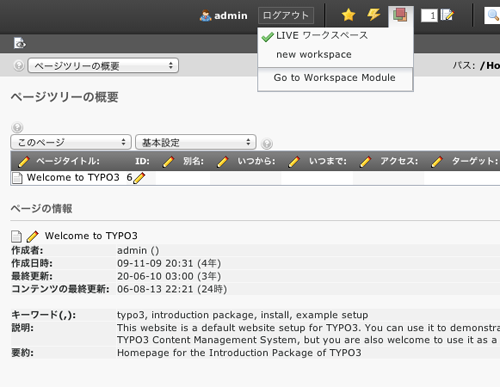
新しいワークスペースに切り替えてみる
早速新しいワークスペースをつかってみましょう。
ワークスペースを切り替えるには、ワークスペースアイコンをクリックして表示されるドロップダウンリストで、切り替えたいワークスペースを選択します。
そうすると管理画面のヘッダーの色が変わります。

茶色っぽい色になっているときは、ワークスペースで作業をしている状態です。
ログインしているユーザー名の右にもワークスペースの名前が出ていると思います。
この状態では、ページリストで背景がオレンジ色のページはワークスペースで編集中であることを示します。
ワークスペースでページを編集してみる
では、ワークスペース内のページを編集してみます。といっても編集の操作は普段と何も変わりません。
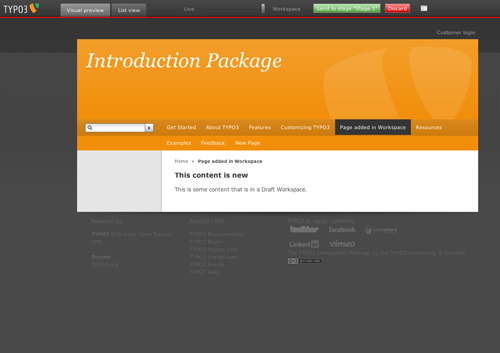
むしろ、ワークスペースで作業している時にページをプレビューすると、Liveの時とは見え方が変わります。

ワークスペースのデータを公開する
最後にワークスペースのデータを公開してみます。
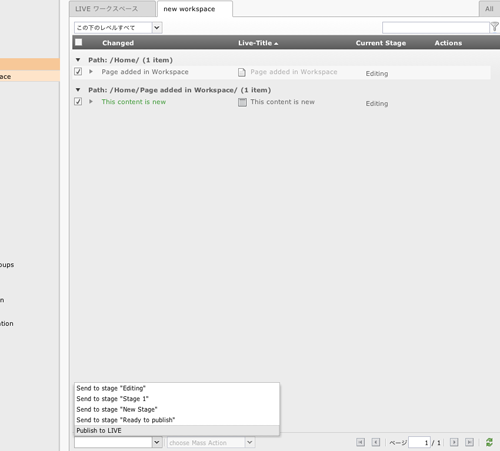
左メニューの「ワークスペース」を選択すると、編集中のページがリストされます。
公開したいページにチェックを付けて、画面の下にあるプルダウンメニューから「Publish to Live」を選ぶと公開処理を行います。
公開せずに他のステージングにページを送ることもできます。この場合はページは公開されず、次の作業者に委ねられることになります。

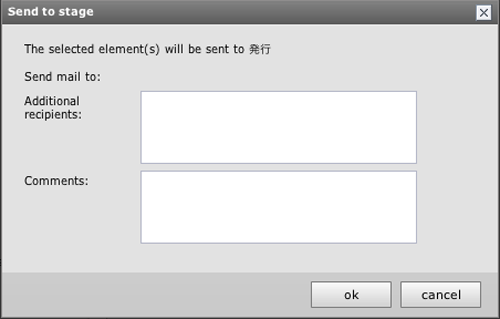
公開をする前に、Typo3が追加でその旨を通知するユーザーと、通知する文面の入力を求めてきます。
追加で通知するユーザーや、通知する文面が要らない場合は、そのままOKボタンを押します。

処理が完了すると、ページが公開されていると思います。
ワークスペースは大変便利な機能なので、機会を見てさらに深く掘り下げて行きたいと思います。
- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)