Typo3にFacebookの「Like」ボタンを付ける



この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
今回はTypo3の記事にFacebookの「Like」ボタンを付けてみたいと思います。
Typo3ではエクステンションを使用することで、簡単にFacebookと連携させることができます。
最初にエクステンションをインストールする
まずエクステンションをインストールします。
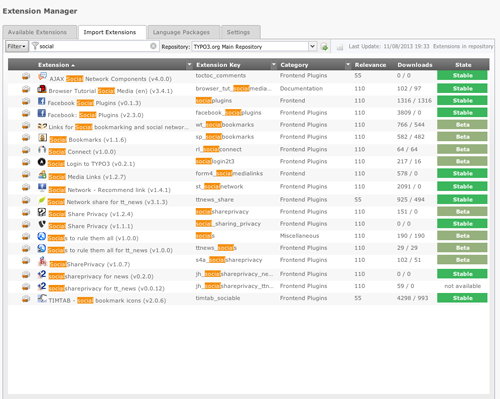
左ナビの「Extension Manager」を開いて、「Import Extensions」を選びます。
リポジトリ情報を更新する
インストールしたばかりのTypo3にはエクステンションの情報が入っていません。
最初にリポジトリから登録されているエクステンションの情報を取得します。
先ほど表示しておいた「Import Extensions」のタブにある、「Repository」というプルダウンの右側にある矢印のアイコンをクリックします。
そうするとエクステンションの情報をリポジトリから取得してくれるので、これでようやくエクステンションをインストールする準備ができたことになります。
Facebook: Social Pluginsエクステンションを検索する
次にエクステンションをリポジトリから検索します。
「social」と入力すると、一致するエクステンションがリストされるので、「Facebook: Social Plugins (v2.3.0)」の左側にあるアイコンをクリックします。

そうすると、エクステンションのファイルをダウンロードしてきます。
(Typo3ではインポートした。といいます)
インポートができると、ダイアログで以下のように表示されます。

エクステンションをインストールする
エクステンションのインポートができると、タブが自動で切り替わります。
今インポートしたエクステンションだけがリストされているので、左端にある、プラスマークのアイコンをクリックすると、エクステンションがインストールできます。

インストールがうまくいくと、ダイアログで以下のように表示されます。

設置したいページにエクステンションのテンプレートを読みこませる
Likeボタンを設置するには、最初にエクステンションのテンプレートを設置したいページに読み込ませる必要があります。
「テンプレート」メニューを開いて、設置したいページを選びます。
次に、テンプレートツールの上にあるプルダウンから「情報/編集」 を選び、テンプレートの編集画面を表示させます。
この画面の「Edit whole template record」をクリックして、このページの編集を行います。
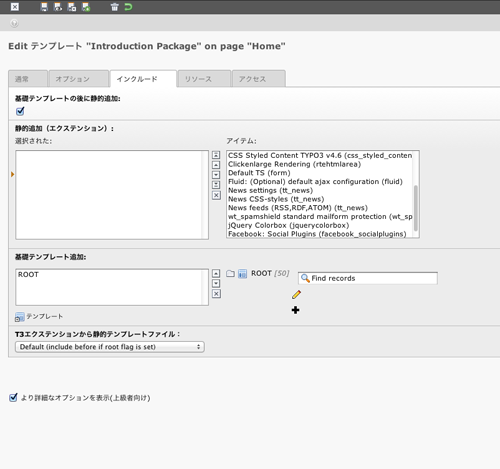
「インクルード」タブを選択すると、このページに読み込める・読み込んでいるテンプレートを編集できます。
ここで「静的追加」の右側リストにある、「Facebook social plugins」を選ぶと、自動的に左側に追加されます。

まず、ここで保存しておきます。
エクステンションの設定をする
テンプレートが読み込めたところで、エクステンションの設定を行います。
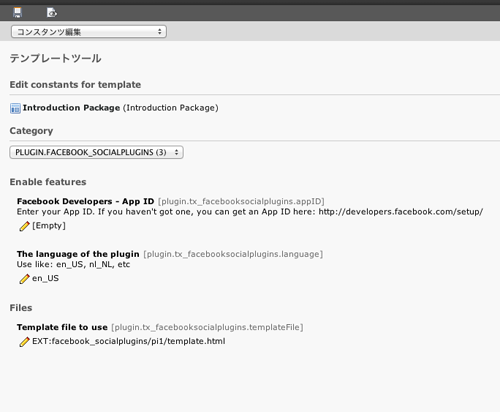
先ほどのテンプレートツールの画面に戻り、先ほど「情報/編集」を選んだプルダウンで「コンスタンツ編集」を選びます。
そうすると「Edit contants for template」というページになるので、プルダウンから「Facebook social plugins」を選びます。
ここで、Facebookと連携するためのAppIDや言語設定を行います。

エレメントを追加してボタンを表示させる
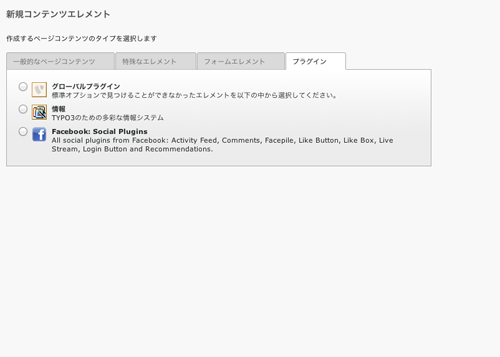
最後に、設置したいページにエレメントを追加します。
エレメントを追加する際に、一番右のタブ「プラグイン」 を選ぶと、「Facebook social plugins」が表示されています。

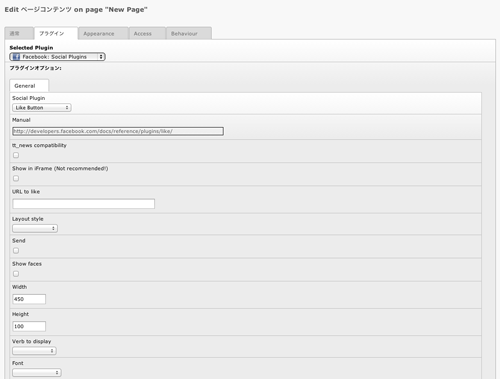
これを選ぶと、Facebookボタンを設置するための画面になります。

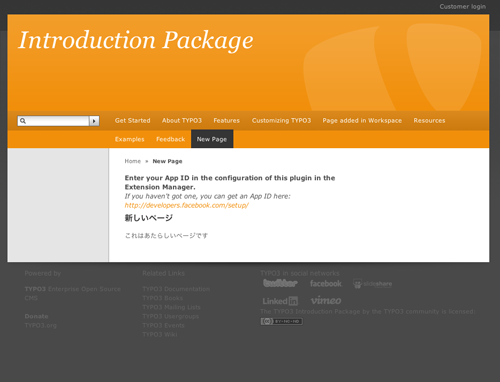
エレメントに必要な設定を行なって、保存をすると、ポタンが表示されます。
(図ではAppIDを設定していないのでエラーになっていますが、実際は表示されます)

- お知らせ (34)
- Magento Open Source (176)
- Adobe Commerce (94)
- Magentoトピックス (350)
- Magentoバージョンアップ (11)
- OroCommerce (1)
- AkeneoPIM (16)
- Shopware (26)
- 世界のプライバシー保護規制 (14)
- OroCRM (14)
- Typo3 (9)
- イベント (27)
- Mage-OS (2)
- エクステンションリリース情報 (75)
- Mautic (1)