Magento2でエクステンションを作る方法(おまけ)
この記事は公開から 1年以上が経過しています。現在の最新情報との整合性については弊社では一切の責任を負いかねます。
本記事では、 おまけとして前回のエクステンションのAdd Rowページにタブ機能を追加したいと思います。
タブ機能を追加することで、左ナビにタブを表示することが可能になります。
本当はこのタブ機能を使ってもう一つ機能を実装したかったのですが、
このエクステンション自体あまりに使い道がないため、実装する機能がありません。
そのため、おまけ記事になっています。
全体的なイメージ
- Add Rowページにタブを追加
Add Rowページにタブを追加
では、タブを作成したいと思います。
Veriteworks/Helloimg/view/adminhtml/layout/helloimg_grid_addrow.xml
- #3行目のlayoutを1columnから2columnに変更するのを忘れないようにしてください。
- <referenceContainername="left">に、タブブロックを追加します。
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<link src="Magento_Customer::js/bootstrap/customer-post-action.js"/>
</head>
<body>
<referenceContainer name="content">
<block class="Veriteworks\Helloimg\Block\Adminhtml\Helloimg\AddRow" name="add_row" />
</referenceContainer>
<referenceContainer name="left">
<block class="Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tabs" name="heloimg_edit_tabs" />
</referenceContainer>
</body>
</page>
次に、タブブロックを実装したいと思います。
Veriteworks/Helloimg/Block/Adminhtml/Helloimg/Edit/Form.php
- 前回作ったForm.phpの内容は、今度別のブロックに記述します。
- なので、Form.phpの内容は一気に減ります。
<?php
namespace Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit;
/**
* Class Form
* @package Veriteworks\Helloimg\Block\Adminhtml\Slider\Edit
*/
/**
* Class Form
* @package Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit
*/
class Form extends \Magento\Backend\Block\Widget\Form\Generic
{
/**
* @return $this
*/
protected function _prepareForm()
{
/** @var \Magento\Framework\Data\Form $form */
$form = $this->_formFactory->create(
['data' => [
'id' => 'edit_form',
'enctype' => 'multipart/form-data',
'action' => $this->getData('action'),
'method' => 'post'
]
]
);
$form->setUseContainer(true);
$this->setForm($form);
return parent::_prepareForm();
}
}
Veriteworks/Helloimg/Block/Adminhtml/Helloimg/Edit/Tab/Form.php
- Edit/Form.phpの内容を、今度はTab/Form.phpに記述します。
<?php
namespace Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tab;
/**
* Class Form
* @package Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tab
*/
class Form extends \Magento\Backend\Block\Widget\Form\Generic implements \Magento\Backend\Block\Widget\Tab\TabInterface
{
/**
* @var \Magento\Store\Model\System\Store
*/
protected $_systemStore;
/**
* @var \Magento\Config\Model\Config\Structure\Element\Dependency\FieldFactory
*/
protected $_fieldFactory;
/**
* @param \Magento\Backend\Block\Template\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Framework\Data\FormFactory $formFactory
* @param \Magento\Cms\Model\Wysiwyg\Config $wysiwygConfig
* @param \Magento\Config\Model\Config\Structure\Element\Dependency\FieldFactory $fieldFactory
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Framework\Data\FormFactory $formFactory,
\Magento\Cms\Model\Wysiwyg\Config $wysiwygConfig,
\Magento\Config\Model\Config\Structure\Element\Dependency\FieldFactory $fieldFactory,
array $data = []
)
{
$this->_wysiwygConfig = $wysiwygConfig;
$this->_fieldFactory = $fieldFactory;
parent::__construct($context, $registry, $formFactory, $data);
}
/**
* Prepare form.
*
* @return $this
*/
protected function _prepareForm()
{
$dateFormat = $this->_localeDate->getDateFormat(\IntlDateFormatter::SHORT);
$model = $this->_coreRegistry->registry('row_data');
$form = $this->_formFactory->create();
$form->setHtmlIdPrefix('helloimg_');
if ($model->getImgId()) {
$fieldset = $form->addFieldset(
'base_fieldset',
['legend' => __('Edit Row Data'), 'class' => 'fieldset-wide']
);
$fieldset->addField('img_id', 'hidden', ['name' => 'img_id']);
} else {
$fieldset = $form->addFieldset(
'base_fieldset',
['legend' => __('Add Row Data'), 'class' => 'fieldset-wide']
);
}
// $wysiwygConfig = $this->_wysiwygConfig->getConfig(['tab_id' => $this->getTabId()]);
$fieldset->addField(
'title',
'text',
[
'name' => 'title',
'label' => __('Title'),
'id' => 'title',
'title' => __('Title'),
'class' => 'required-entry',
'required' => true,
]
);
$fieldset->addField(
'image',
'image',
[
'name' => 'image',
'label' => __('Image'),
'id' => 'image',
'title' => __('Image'),
'class' => 'required-entry',
'required' => true,
]
);
$form->setValues($model->getData());
$this->setForm($form);
return parent::_prepareForm();
}
/**
* get dependency field.
*
* @return Magento\Config\Model\Config\Structure\Element\Dependency\Field [description]
*/
public function getDependencyField($refField, $negative = false, $separator = ',', $fieldPrefix = '')
{
return $this->_fieldFactory->create(
['fieldData' => ['value' => (string)$refField, 'negative' => $negative, 'separator' => $separator], 'fieldPrefix' => $fieldPrefix]
);
}
/**
* Prepare label for tab.
*
* @return string
*/
public function getTabLabel()
{
return __('Level1');
}
/**
* Prepare title for tab.
*
* @return string
*/
public function getTabTitle()
{
return __('Level1');
}
/**
* {@inheritdoc}
*/
public function canShowTab()
{
return true;
}
/**
* {@inheritdoc}
*/
public function isHidden()
{
return false;
}
}
Veriteworks/Helloimg/Block/Adminhtml/Helloimg/Edit/Tabs.php
- ここでは、タブの項目を追加していきます。
<?php
namespace Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit;
use Magento\Backend\Block\Template\Context;
use Magento\Backend\Model\Auth\Session;
use Magento\Framework\Json\EncoderInterface;
use Magento\Framework\Translate\InlineInterface;
/**
* Class Tabs
* @package Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit
*/
class Tabs extends \Magento\Backend\Block\Widget\Tabs
{
/**
* @var InlineInterface
*/
protected $_translateInline;
/**
* Tabs constructor.
* @param Context $context
* @param EncoderInterface $jsonEncoder
* @param Session $authSession
* @param InlineInterface $translateInline
* @param array $data
*/
public function __construct(
Context $context,
EncoderInterface $jsonEncoder,
Session $authSession,
InlineInterface $translateInline,
array $data = []
) {
$this->_translateInline = $translateInline;
parent::__construct($context, $jsonEncoder, $authSession, $data);
}
/**
*
*/
protected function _construct()
{
parent::_construct();
$this->setId('helloimg_tabs');
$this->setDestElementId('edit_form');
$this->setTitle(__('Helloimg Tab'));
}
/**
* @return $this
*/
protected function _prepareLayout()
{
$this->addTab(
'level1',
[
'label' => __('Level1'),
'content' => $this->_translateHtml(
$this->getLayout()->createBlock(
'Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tab\Form'
)->toHtml()
)
]
);
return parent::_prepareLayout();
}
/**
* @param $html
* @return mixed
*/
protected function _translateHtml($html)
{
$this->_translateInline->processResponseBody($html);
return $html;
}
}
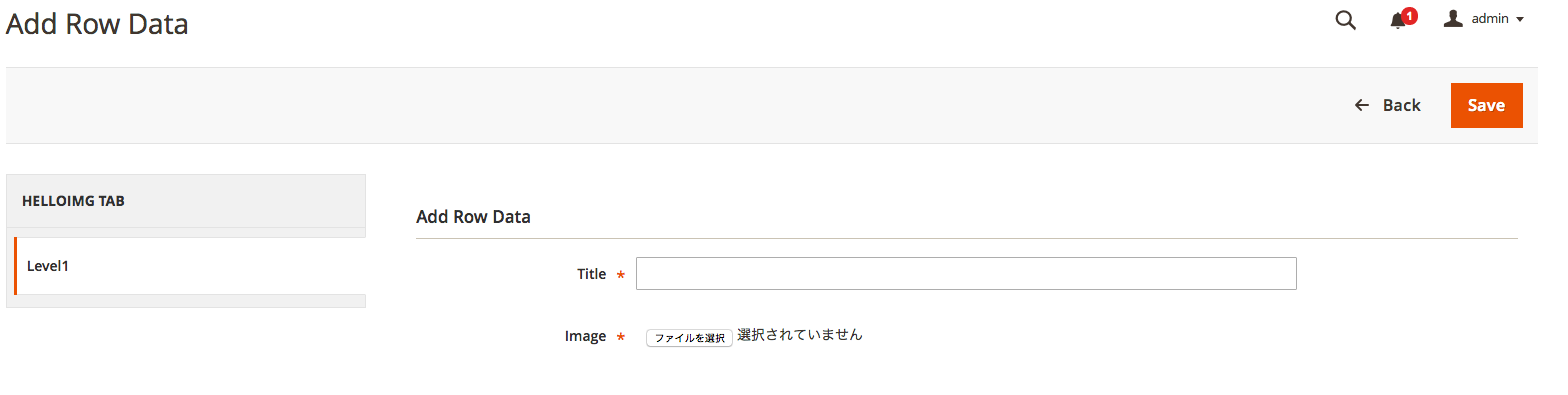
これで、addページにタブが追加されているか確認してみてください。

タブが追加されています。
次に、タブページを作成したいと思います。
Veriteworks/Helloimg/Block/Adminhtml/Helloimg/Edit/Tabs.php
- _prepareLayoutメソッドに以下を追加してください。
- level2というタブが表示されるはずです。
$this->addTab(
'level2',
[
'label' => __('Level2'),
'content' => $this->_translateHtml(
$this->getLayout()->createBlock(
'Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tab\Hoge'
)->toHtml()
)
]
);
次に、追加したタブを作成します。
Veriteworks/Helloimg/Block/Adminhtml/Helloimg/Edit/Tab/Hoge.php
<?php
namespace Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tab;
/**
* Class Hoge
* @package Veriteworks\Helloimg\Block\Adminhtml\Helloimg\Edit\Tab
*/
class Hoge extends \Magento\Backend\Block\Widget\Form\Generic implements \Magento\Backend\Block\Widget\Tab\TabInterface
{
/**
* @var \Magento\Store\Model\System\Store
*/
protected $_systemStore;
/**
* @var \Magento\Config\Model\Config\Structure\Element\Dependency\FieldFactory
*/
protected $_fieldFactory;
/**
* @param \Magento\Backend\Block\Template\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Framework\Data\FormFactory $formFactory
* @param \Magento\Cms\Model\Wysiwyg\Config $wysiwygConfig
* @param \Magento\Config\Model\Config\Structure\Element\Dependency\FieldFactory $fieldFactory
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Framework\Data\FormFactory $formFactory,
\Magento\Cms\Model\Wysiwyg\Config $wysiwygConfig,
\Magento\Config\Model\Config\Structure\Element\Dependency\FieldFactory $fieldFactory,
array $data = []
)
{
$this->_wysiwygConfig = $wysiwygConfig;
$this->_fieldFactory = $fieldFactory;
parent::__construct($context, $registry, $formFactory, $data);
}
/**
* Prepare form.
*
* @return $this
*/
protected function _prepareForm()
{
$dateFormat = $this->_localeDate->getDateFormat(\IntlDateFormatter::SHORT);
$model = $this->_coreRegistry->registry('row_data');
$form = $this->_formFactory->create();
$form->setHtmlIdPrefix('helloimg_');
if ($model->getImgId()) {
$fieldset = $form->addFieldset(
'base_fieldset',
['legend' => __('Edit Row Data'), 'class' => 'fieldset-wide']
);
$fieldset->addField('img_id', 'hidden', ['name' => 'img_id']);
} else {
$fieldset = $form->addFieldset(
'base_fieldset',
['legend' => __('Add Row Data'), 'class' => 'fieldset-wide']
);
}
// $wysiwygConfig = $this->_wysiwygConfig->getConfig(['tab_id' => $this->getTabId()]);
$fieldset->addField(
'hoge',
'text',
[
'name' => 'hoge',
'label' => __('Hoge'),
'id' => 'hoge',
'title' => __('Hoge'),
]
);
$form->setValues($model->getData());
$this->setForm($form);
return parent::_prepareForm();
}
/**
* get dependency field.
*
* @return Magento\Config\Model\Config\Structure\Element\Dependency\Field [description]
*/
public function getDependencyField($refField, $negative = false, $separator = ',', $fieldPrefix = '')
{
return $this->_fieldFactory->create(
['fieldData' => ['value' => (string)$refField, 'negative' => $negative, 'separator' => $separator], 'fieldPrefix' => $fieldPrefix]
);
}
/**
* Prepare label for tab.
*
* @return string
*/
public function getTabLabel()
{
return __('Level2');
}
/**
* Prepare title for tab.
*
* @return string
*/
public function getTabTitle()
{
return __('Level2');
}
/**
* {@inheritdoc}
*/
public function canShowTab()
{
return true;
}
/**
* {@inheritdoc}
*/
public function isHidden()
{
return false;
}
}
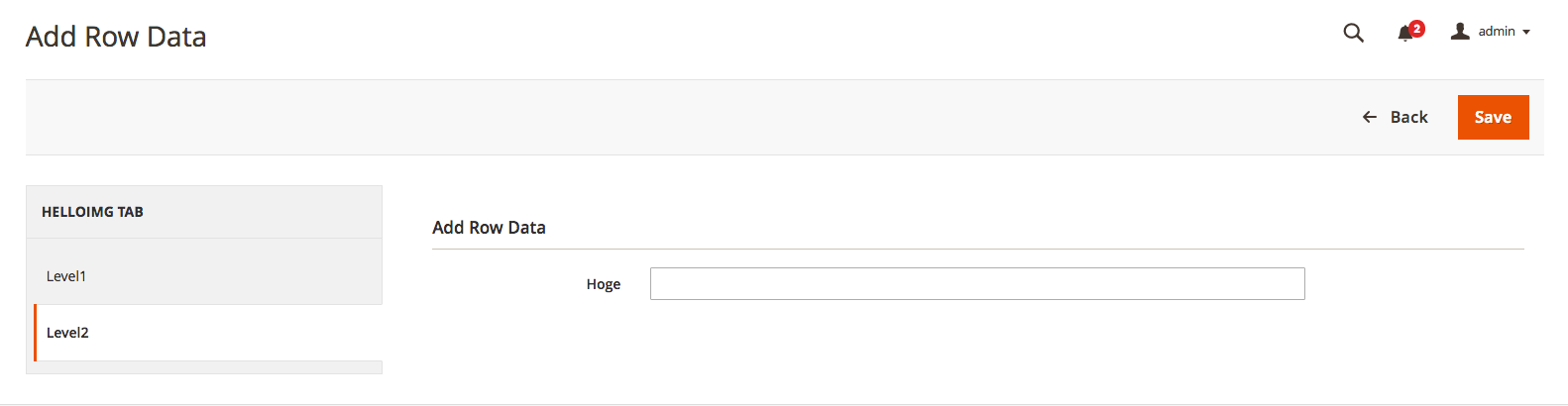
では、Add Rowページを確認してみましょう。

タブページにフィールドを追加してみました。
このように、タブにページを追加していきたい場合はBlockにページを作成し、Tabs.phpで追加をしてください。
当たり前ですが現段階では、Hogeに対して何も処理はしていないため、値は保存されません。
まとめ
今回の記事では、前回作ったエクステンションのAdd Rowページにタブ機能を実装する方法について解説致しました。
- タブ機能の実装方法
を習得できたかと思います。
これを応用して、例えばタブを使って新たな項目の追加や、グリッドページを挿入するなどに使っていただければ幸いです。
ソースコードはこちら https://github.com/Veriteworks/Helloimg.git


